>[success] # v-for 中的 Ref 数组
~~~
1.在 Vue 2 中,在 v-for 里使用的 ref attribute 会用 ref 数组填充相应的 $refs property。
当存在嵌套的 v-for 时,这种行为会变得不明确且效率低下。
2.在 Vue 3 中,这样的用法将不再在 $ref 中自动创建数组。要从单个绑定获取多个 ref,请将 ref 绑定到
一个更灵活的函数上 (这是一个新特性)
~~~
>[info] ## vue2.x
~~~
1.通过案例理解官网说的第一条'vue2.x' 帮我们把 'v-for' 绑定$refs将会自动生成一个refs的数组,自动将
一样的ref绑定的值的数据归并在一个数组中
~~~
~~~
<template>
<div>
<div v-for="(outter, outterIndex) in 5" :key="outterIndex" ref="OutTest">
<div v-for="(inner, innerIndex) in 5" :key="innerIndex" ref="inItem">
<!-- {{ item }} -->
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Test',
mounted() {
console.log(this.$refs)
console.log(this.$refs.test)
}
}
</script>
~~~
* 如图

>[danger] ##### 看一个附加小问题
~~~
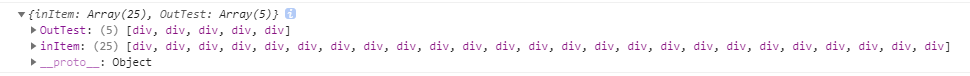
1.修改一下上面的案例将内外层的ref 命名都改成一样的'inItem',由于这友好将统一名字的ref归并在一个数组
的机制导致内外循环绑定的ref都在了一起
~~~
~~~
<template>
<div>
<div v-for="(outter, outterIndex) in 5" :key="outterIndex" ref="inItem">
<div v-for="(inner, innerIndex) in 5" :key="innerIndex" ref="inItem">
<!-- {{ item }} -->
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Test',
mounted() {
console.log(this.$refs)
console.log(this.$refs.test)
}
}
</script>
<style></style>
~~~
* 如图

>[info] ## vue3.x 使用
~~~
1.vue3并不会自动帮我们生成refs数组,只能得到最后一个元素的ref,想v-for 和 ref搭配需要手动去
创建变量来接受,ref 绑定一个方法,像下面案例绑定'setItemRef' 这个方法我们才能得到像vue2.x 一样
的效果一组数据,但只像vue2.x 的写法像案例使用'test' 只会得到最后一项
2.这个用来接收的变量不一定非要是数组
~~~
~~~
<template>
<div>
<p v-for="(item, index) in 5" :key="index+100" :ref="setItemRef">{{item}}</p>
<p v-for="(item, index) in 5" :key="index" ref="test">{{item}}</p>
<a ref="a1">1</a>
<a ref="a2" @click="print">2</a>
</div>
</template>
<script>
export default {
name: 'Test',
mounted() {
console.log(this.$refs)
console.log(this.$refs.test) // 按照vue2的写法取出来是v-for渲染的最后一个dom元素
},
data() {
return {
itemRefs: []
}
},
methods: {
print() {
console.log(this.itemRefs)
},
setItemRef(el) {
this.itemRefs.push(el)
},
}
// beforeUpdate() {
// this.itemRefs = []
// },
// updated() {
// console.log(this.itemRefs, 11111)
// }
}
</script>
<style></style>
~~~
* 图一

* 图二看'itemRefs'

>[danger] ##### 注意
~~~
1.itemRefs 上面定义的是数组,也可以是对象
itemRefs: {}
setItemRef(el) {
let index = parseInt(Math.random(1) * 1000);
this.itemRefs[index] = el;
},
~~~
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
