>[success] # Option API VS Composition API
1. `3.x` 最核心的变化提供了`Composition Api`
>[info] ## 什么是Option API
1. 之前在`2.x `系列我们的写法可以成为`Option API`简根据配置项去按照规则将对应代码放到对应的配置项中,对应的产生了三个问题
* 随着组件变得更大的可读性变得越来越困难尤其大型组件
* 不利于代码重用,即使有`Mixins`方案整体也有一些问题
* `Vue 2`提供了有限的TypeScript支持
>[danger] ##### 大型组件可能难以阅读和维护
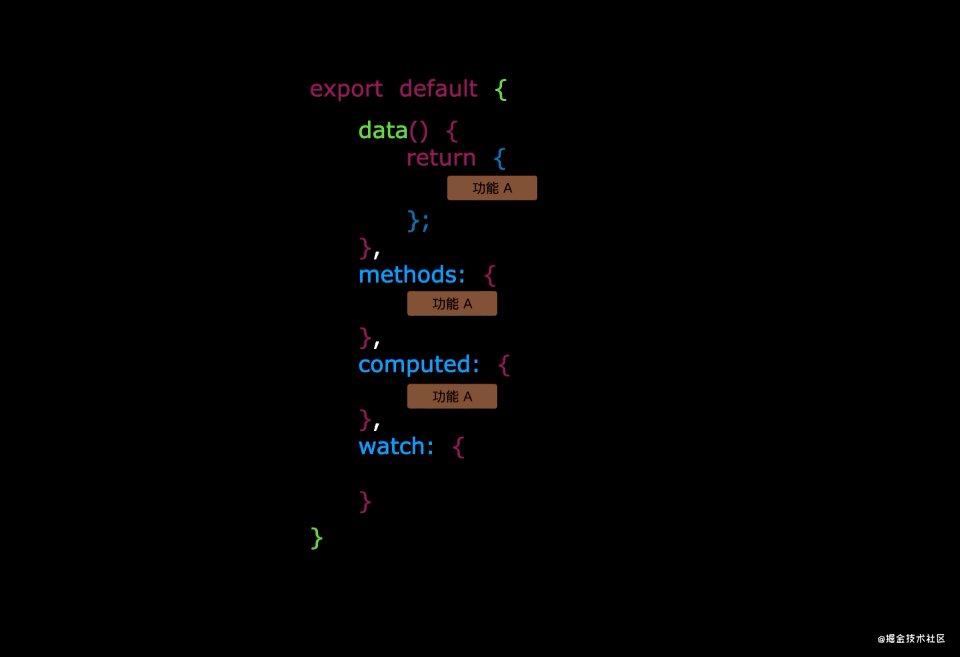
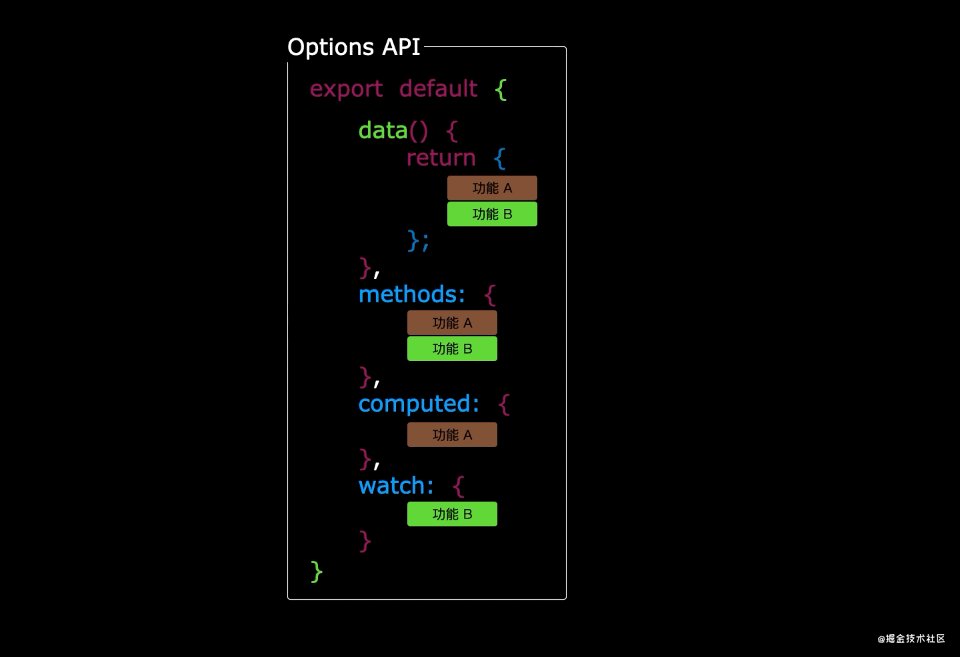
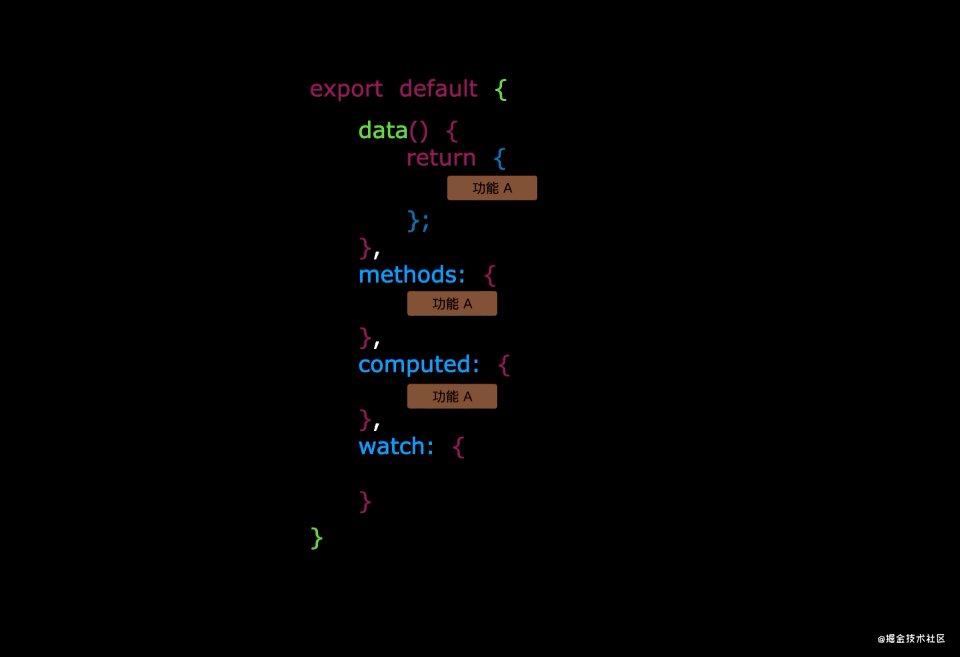
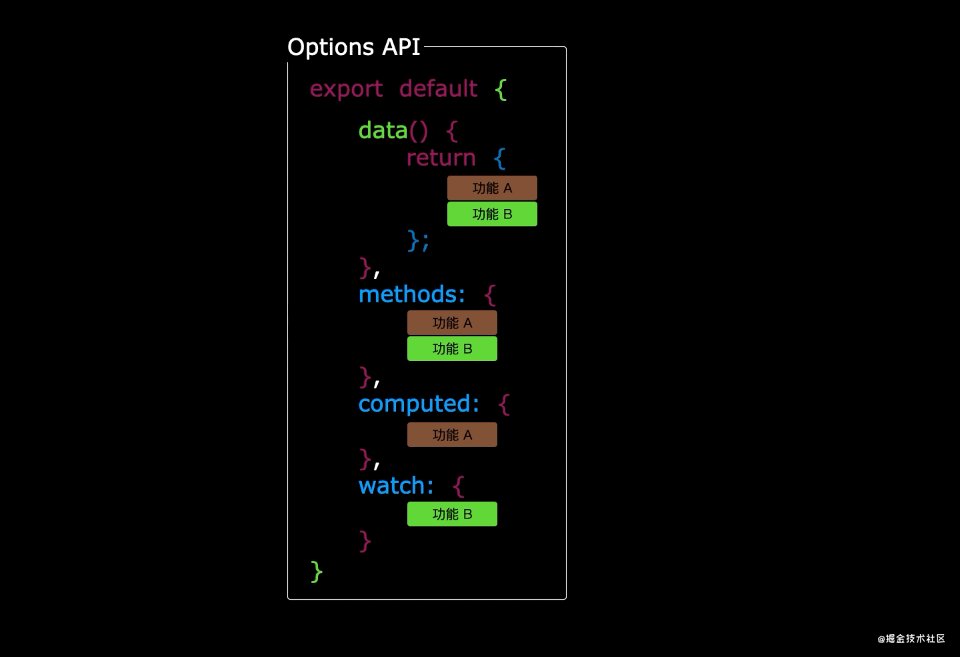
1. 我们的功能包含的代码需要将所有组件选项(**data,method,computed,声明周期等**)之间进行拆分。就像下图一样**从而使我们的组件更难以阅读和解析哪个功能代码与哪个功能一起使用**
* [图片来自 ](https://juejin.cn/post/6890545920883032071)

* 官方图片

>[danger] ##### 组件之间重用
1. `2.x` 也提供了三种重用解决方案**Mixins,Mixin工厂,作用域插槽**
>[info] ## 为什么出现Composition Api
1. v`composition api` 就可以让同一个功能的代码放到一起,查看修改的时候不用一个文件到处跳
2. `composition api` 优点
* `Composition API` 是根据逻辑相关性组织代码的,提高可读性和可维护性
* 基于函数组合的 API 更好的重用逻辑代码(**在vue2 Options API中通过Mixins重用逻辑代码,容易发生命名冲突且关系不清**)
>[danger] ##### Composition Api 解决大型组件维护问题
1. 如果将功能代码保持在一起这样代码**可读性、可维护性**,`3.x`提供了新api `setup`,这是一个可选的也就是说`3.x `是同时支持`Composition Api` 和`Option API`两种编写习惯的
2. 如果将代码都构建在`setup`中,是否会出现一个庞大的`setup`冗杂这各种逻辑在里面,这个问题不用担心如图给出的方案会将**功能分组为可通过设置方法调用的组合功能**
* [图片来自 ](https://juejin.cn/post/6890545920883032071)

* [图二来自](https://www.vuemastery.com/courses/vue-3-essentials/why-the-composition-api)

>[info] ## 3.x 我应该用那种来写
1. 官方的课程也给了建议,如果你满足下面其中一点说明你要使用`setup`了
* 您需要最佳的TypeScript支持。
* 组件太大,需要按功能进行组织。
* 需要在其他组件之间重用代码。
* 您和您的团队更喜欢替代语法。
>[danger] ##### 内容来源参考
[vuemastery](https://www.vuemastery.com/courses/vue-3-essentials/why-the-composition-api)
>[danger] ##### 更详细内容
[尤雨溪在乎的文章](https://zhuanlan.zhihu.com/p/68477600)
[# 组合式 API 常见问答](https://cn.vuejs.org/guide/extras/composition-api-faq.html)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
