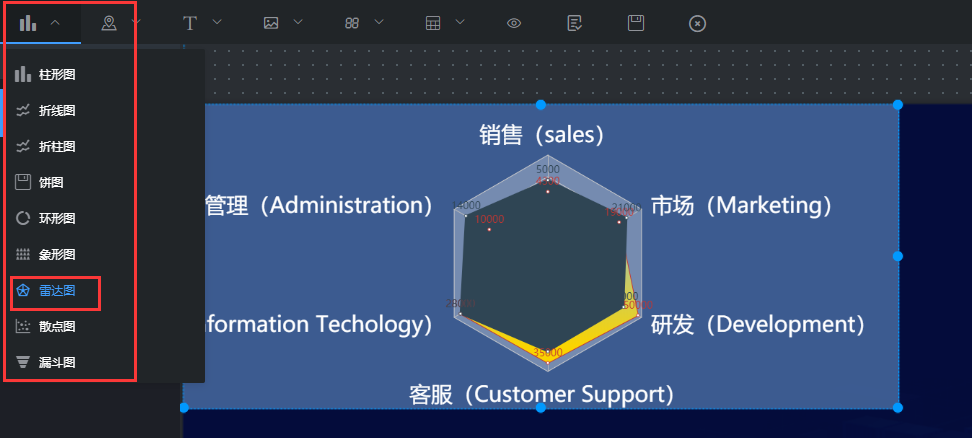
### 雷达图组件就是添加雷达图的组件。点击“”图标,再点击“雷达图”,即可创建新的图像,如图2.61;


## **一、组件名称设置**
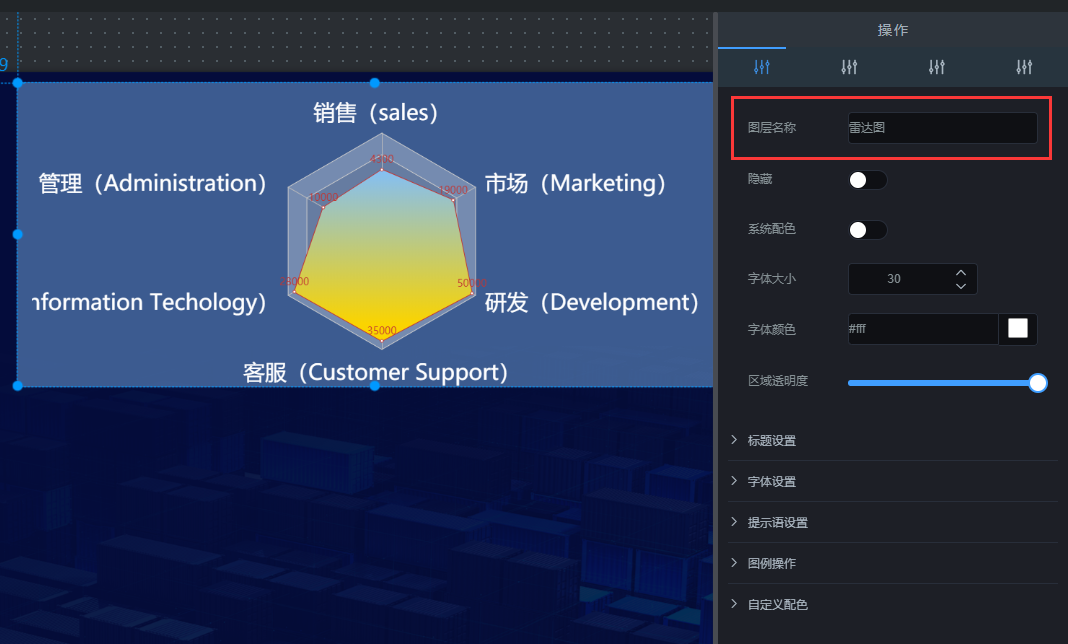
### 选中雷达图组件,在操作界面右侧的“图层名称”处可修改组件的名称,如图2.62。(名称最好要设置一下,方便后期组件管理)


## **二、系统配色**
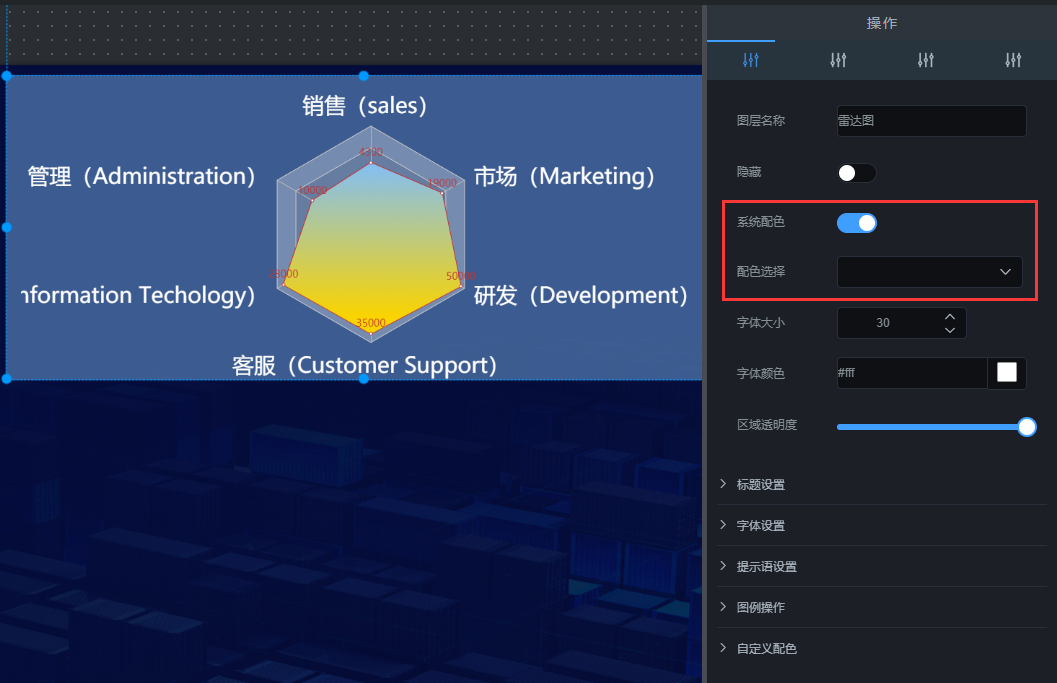
### 选中该雷达图组件,在操作界面右侧,打开“系统配色”开关,在“配色选择”下拉框中选择主题,来修改雷达图组件的配色,如图2.63。
\*\* 备注:使用系统配色,需要先删除自定义颜色;\*\*
* ### 默认配色:效果图如图2.631;
* ### 紫色主题:效果图如图2.632;
* ### 绿色主题:效果图如图2.633;



## **三、字体大小**
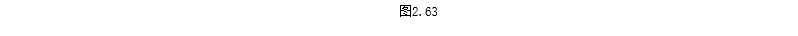
### 选中该雷达图,在操作界面右侧的“字体大小”处可修改文字的大小,如图2.64。


## **四、字体颜色**
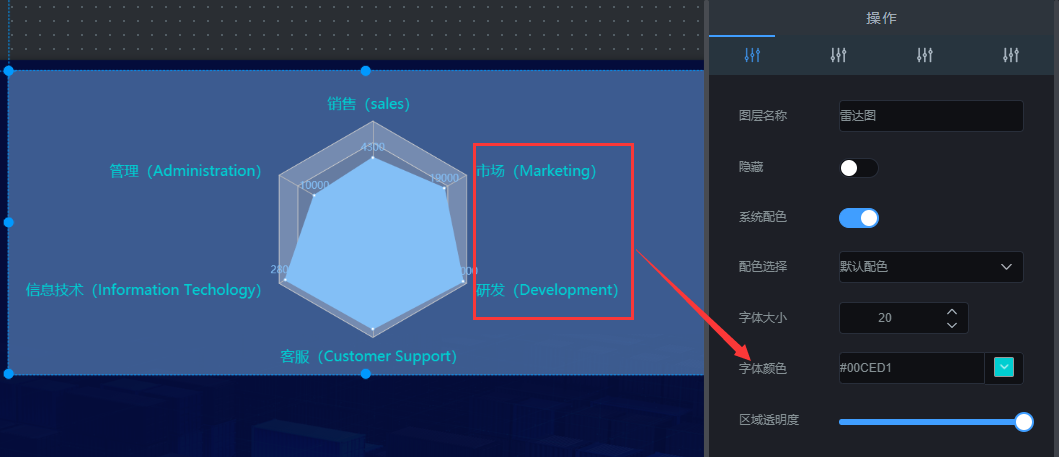
### 选中该雷达图,在操作界面右侧的“字体颜色”处可修改文字的颜色,如图2.65。


## **五、区域透明度**
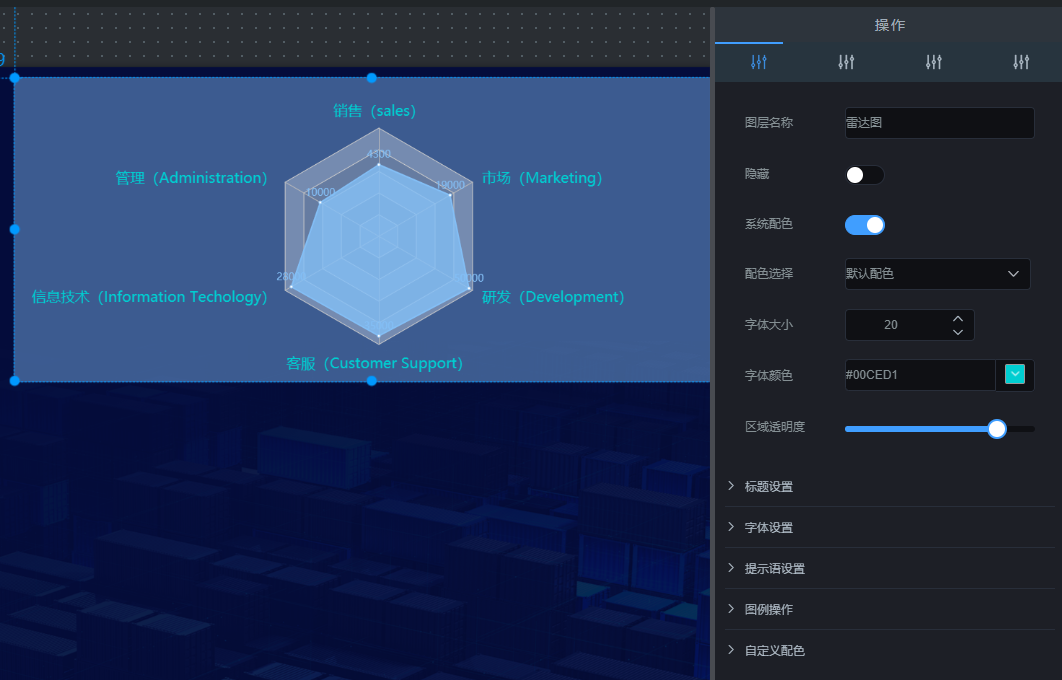
### 选中该雷达图组件,在操作界面右侧,拖动“区域透明度”,可设置雷达区域的透明度,如图2.66。
* ### 0~1,透明度不断变小,0的透明度最大,1透明度最小(即不透明);


## **六、标题设置**
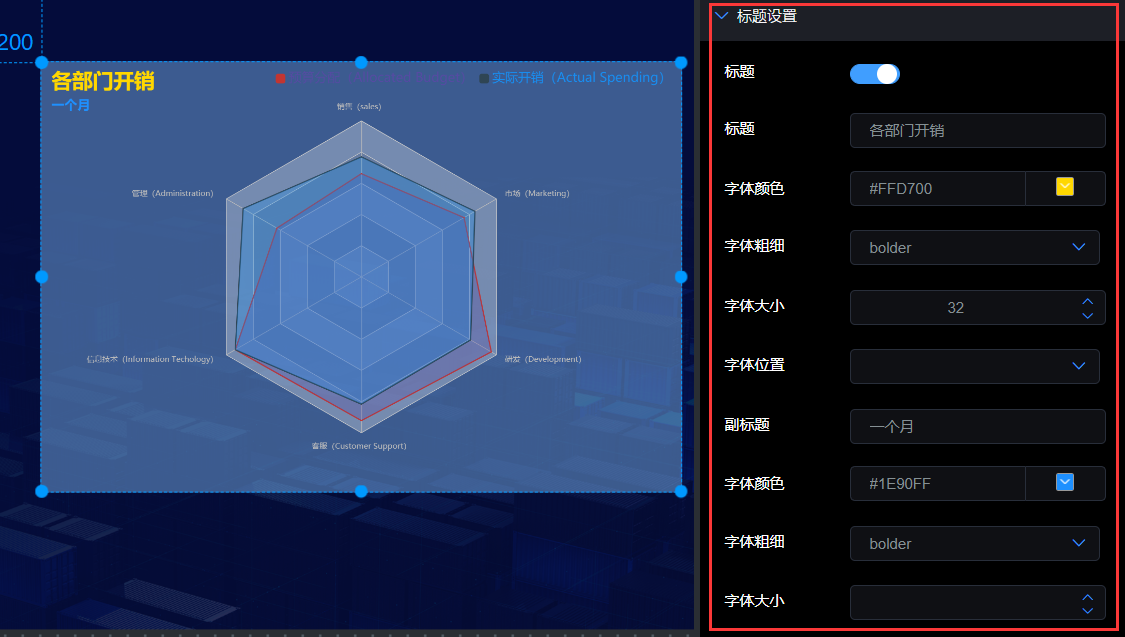
### 选中该雷达图组件,在操作界面右侧的“标题设置”处可修改雷达图组件的标题样式,如图2.67。
* ### 标题开关:该开关控制标题的显示与隐藏;
* ### 标题:标题显示的内容;
* ### 字体颜色:标题的颜色;
* ### 字体粗细:标题字体的粗细;
* ### 字体大小:标题字体大小;
* ### 字体位置:标题的位置,分为:居中、左对齐、右对齐;
* ### 副标题:副标题内容;
* ### 字体颜色:副标题字体颜色;
* ### 字体粗细:副标题字体的粗细;
* ### 字体大小:副标题字体大小;


## **七、字体设置**
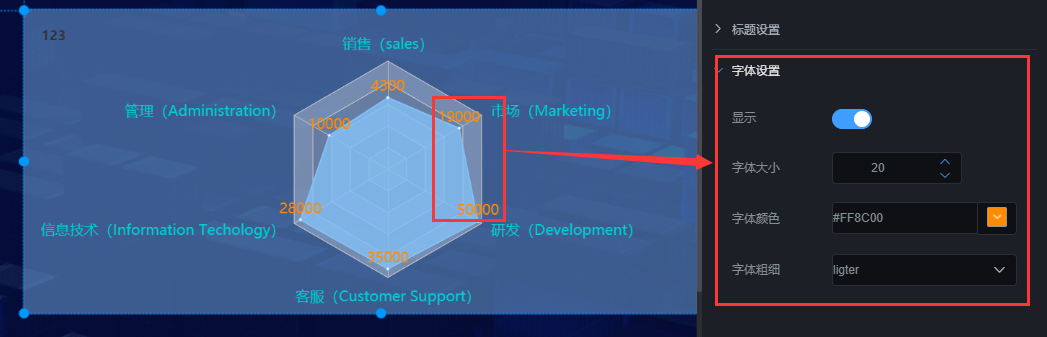
### 选中该雷达图,在操作界面右侧的“字体设置”处可修改雷达图组件的数字字体样式,如图2.68。
* ### 显示:数值文字是否显示;
* ### 字体大小:文字的大小;
* ### 字体颜色:文字的颜色;
* ### 字体粗细:文字的粗细;


## **八、提示语设置**
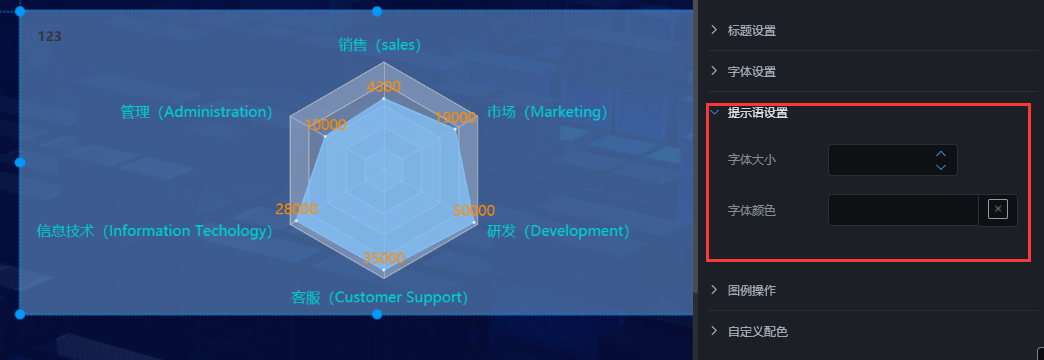
### 选中该雷达图组件,在操作界面右侧的“提示语设置”处可修改雷达图组件的提示语,如图2.69。
* ### 字体大小:提示语的字体大小;
* ### 字体颜色:提示语的字体颜色;


## **九、图例设置**
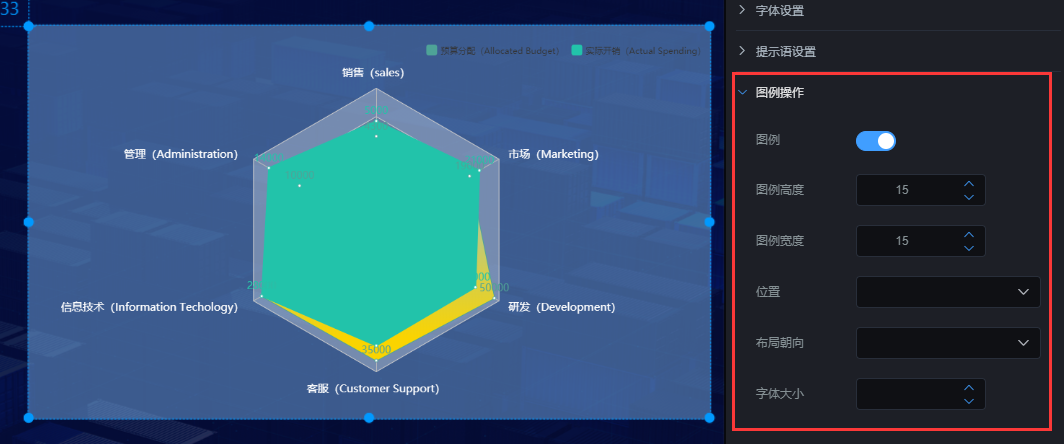
### 选中该雷达图组件,在操作界面右侧的“图例设置”处可设置图例的样式,如图2.691;效果图如图2.692。
* ### 图例开关:是否显示图例;
* ### 图例高度:图例图标的高度;
* ### 图例宽度:图例图标的宽度;
* ### 位置:图例的位置,分为:居中、左对齐、右对齐;
* ### 布局朝向:图例的排列顺序,分为:横排和竖排;
* ### 字体大小:图例的字体大小;




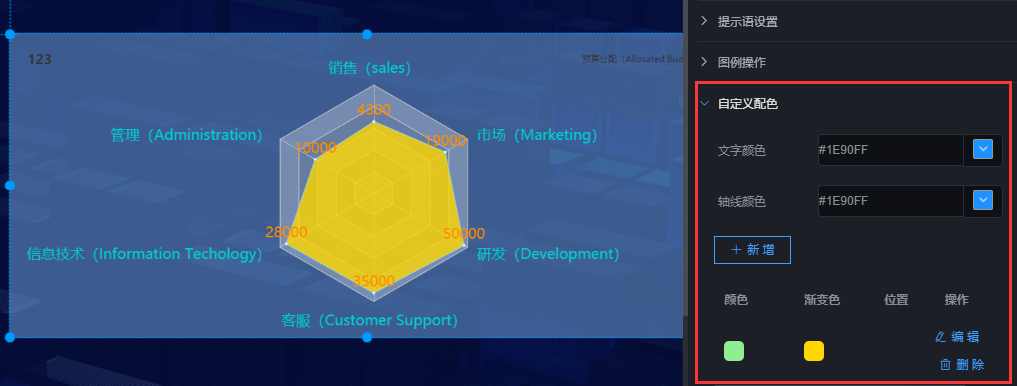
## **十、自定义配色设置**
### 选中该折线图组件,在操作界面右侧的“自定义配色设置”处可配置上边不能设置的内容,如图2.692。
* ### 文字颜色、 轴线颜色暂时不起作用(后期会有版本优化);
* ### 配色:雷达覆盖区域的颜色,如果开启了“系统配色”,需要先把系统配色先关掉,这样自定义的颜色才起作用;


## **十一、接口设置**
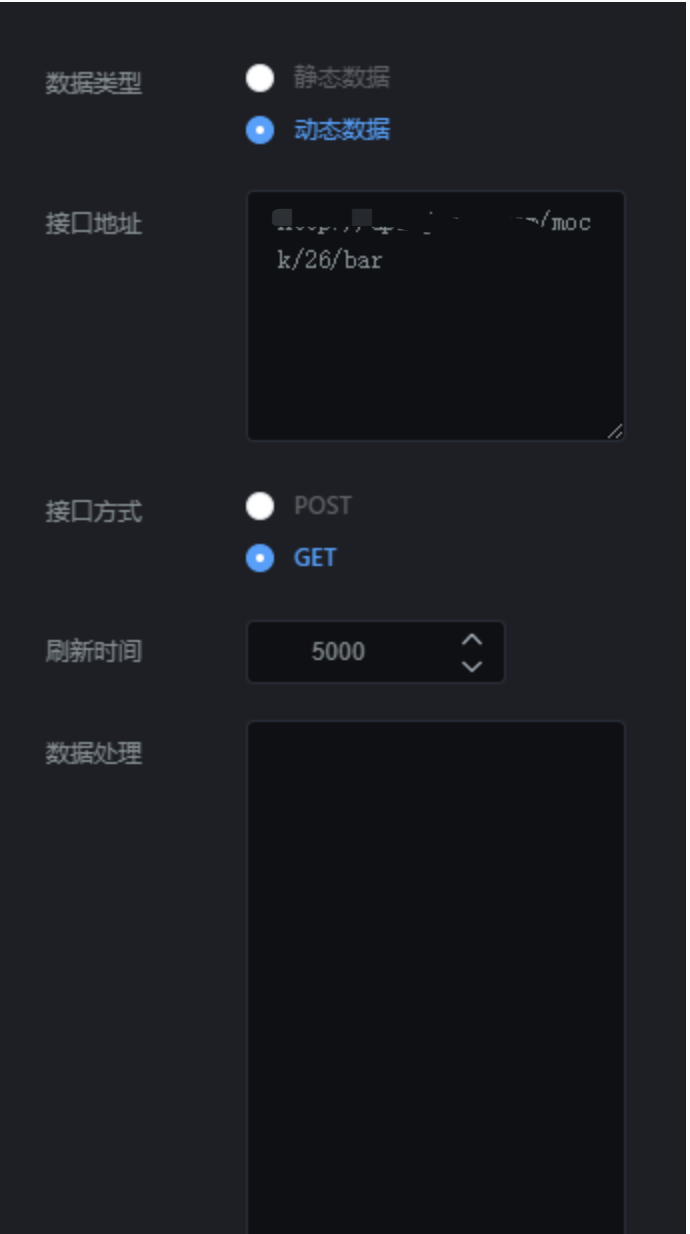
### 选中该雷达图组件,在操作界面右侧,点击“”,可设置接口,如图2.694。
### 1\. 数据类型
### 数据类型分为静态数据和动态数据;
* ### 静态数据:写死的数据;
* ### 动态数据:会随着接口传过来的数据实时变化;(一般这种比较常用)
### 2\. 接口地址
### (1)静态数据,接口地址传过来的内容要类似以下格式:
~~~
{"indicator":[{"name":"销售(sales)","max":6500},{"name":"管理(Administration)","max":16000},{"name":"信息技术(Information Techology)","max":30000},{"name":"客服(Customer Support)","max":38000},{"name":"研发(Development)","max":52000},{"name":"市场(Marketing)","max":25000}],"series":[{"data":[{"value":[4300,10000,28000,35000,50000,19000],"name":"预算分配(Allocated Budget)"}]}]}
~~~
### (2)动态数据,接口地址传过来的内容要类似以下格式:
~~~
{"data":{"indicator":[{"name":"销售(sales)","max":6500},{"name":"管理(Administration)","max":16000},{"name":"信息技术(Information Techology)","max":30000},{"name":"客服(Customer Support)","max":38000},{"name":"研发(Development)","max":52000},{"name":"市场(Marketing)","max":25000}],"series":[{"data":[{"value":[4300,10000,28000,35000,50000,19000],"name":"预算分配(Allocated Budget)"}]}]}}
~~~
### 3\. 刷新时间
### 这个参数主要针对动态数据设置的,完成数据的实时更新。
* ### 如果你想设置成5秒刷新一次,可以将刷新时间设置成“5000”;
### 4\. 刷新数据
### 这个参数主要是重新请求以下接口,完成数据的更新。

- 文档目录
- 智能网关使用说明
- P411硬件使用手册
- P42x硬件使用手册
- P43x硬件使用手册
- P45x硬件使用手册
- EdgeLink软件使用说明
- 智能网关功能说明
- 智能网关远程管理
- 防火墙功能使用说明
- GPS定位功能使用说明
- 本地固件升级
- TCP透传功能使用说明
- 工业云平台使用说明
- 旧组态功能使用说明
- 新组态功能使用说明
- V P N服务
- 云平台报警功能介绍
- 定时任务功能使用说明
- 视频监控功能使用说明
- 定时任务实现网关防拆功能
- 微信小程序使用说明
- 组织管理功能使用说明
- 新平台数据点表公式说明
- 旧平台数据点表公式说明
- 大屏监控使用说明
- 基本操作
- 1.新建大屏
- 2.画布介绍
- 3.添加组件
- 4.调整组件的图层和位置
- 5.预览、保存组件
- 6.修改大屏
- 组件使用说明
- 1.背景设置
- 2.图表类组件
- 2.1柱图形组件
- 2.2折线图组件
- 2.3饼图组件
- 2.4环形图组件
- 2.5象形图组件
- 2.6雷达图组件
- 2.7散点图组件
- 2.8漏斗图组件
- 3.文本类组件
- 3.1文本框组件
- 3.2跑马灯组件
- 3.3超链接组件
- 3.4实时时间组件
- 4.图片类组件
- 4.1图片组件
- 4.2图片框组件
- 4.3轮播图组件
- 4.4滑动组件
- 4.5iframe组件
- 4.6video组件
- 5.指标类组件
- 5.1翻牌器组件
- 5.2仪盘表组件
- 5.3字符云组件
- 5.4进度条组件
- 6.表格类组件
- 6.1表格组件
- 6.2选项卡组件
- 7.地图类组件
- 7.1地图组件
- 8.万能组件
- 8.1堆叠条形图
- 8.2正负条形图
- 8.3双向对比柱形图
- 8.4圆形柱形图
- 8.5嵌套饼图
- 8.6矩形树图
- 8.7K线图
- 组件数据
- 智能网关与电脑主机驱动列表
- ModbusRTU主站
- ModbusSlave软件模拟ModbusRTU从站
- MCGS触摸屏做ModbusRTU从站
- 威纶通触摸屏做ModbusRTU从站
- 西门子S7-200 Smart ModbusRTU从站
- 艾莫迅PLC做ModbusRTU从站
- 亚控组态王做ModbusRTU从站
- 海为PLC做ModbusRTU从站
- 英威腾PLC ModbusRTU从站
- ModbusTCP主站
- ModbusSlave软件模拟ModbusTCP从站
- MCGS触摸屏做ModbusTCP从站
- 威纶通触摸屏做ModbusTCP从站
- 西门子S7-200 Smart ModbusTCP数据采集
- 亚控组态王做ModbusTCP从站
- 创恒P700 DCS做Modbus TCP从站
- PLC自有协议主站
- 西门子S7-200 PPI
- 西门子S7-200 Smart以太网
- 西门子S7-1200 以太网
- 三菱FX协议
- 台达
- 永宏
- 信捷XC
- ModbusRTU从站
- ModbusPoll软件模拟ModbusRTU主站
- MCGS触摸屏做ModbusRTU主站
- 威纶通触摸屏做ModbusRTU主站
- 亚控组态王做ModbusRTU主站
- ModbusTCP从站
- ModbusPoll软件模拟ModbusTCP主站
- MCGS触摸屏做ModbusTCP主站
- 威纶通触摸屏做ModbusTCP主站
- 亚控组态王做ModbusTCP主站
- 智能网关串口透传
- 三菱PLC远程上下载
- 英威腾PLC远程上下载
- 台达PLC远程上下载
- 永宏PLC远程上下载
- 信捷PLC远程上下载
- 海为PLC远程上下载
- HighLink软件使用说明
- P401/P200系列DTU模块使用说明
- P401使用说明书(图)
- DTU配置工具使用说明
- 固件升级说明
- 串口透传:组态王与西门子S7-200远程采集
- P401应用西门子200远程数据采集
- V P N应用:网口远程上下载调试
- 西门子S7-200 SMART远程上下载调试
- 西门子S7-1200远程上下载调试
- 威纶通触摸屏远程上下载调试
- 昆仑通态触摸屏远程上下载调试
- HighLink方案远程调试功能说明
- 同时连接不同网关下的网络设备
- 第三方平台数据接入
- 网关接入阿里云物联网平台
- 网关接入客户自建MQTT服务器
- MQTT客户端接入创恒云平台
- 附录I、错误码说明
- 附录II、获取网关ID和设备ID
- HTTP API实现数据上报下发(新平台)
- HTTP API实现数据上报下发(旧平台)
- 网关接入华云RomaConnect云平台
- 创恒云点表导出至华为云
- 常见问题
- 设备状态显示离线
- HighLink常见问题
- 232/485串口通信连接不上
- VPN远程 常见问题 排查方法
- 数据采集常见问题
- 点表编写常见问题
- DTU配置工具常见问题
- 本地无法进入网关管理页面
- HighLink路由表常见问题
- AP和STA是什么意思
- 资料分享
- 常用MQTT客户端介绍及使用
- Modbus协议
- LTE-CAT1介绍
- 物联网卡问题总结
- 新老平台差别说明
- 联系我们
- 硬件定制开发
- 云平台定制
- 应用案例
