# 系统安装
```
完成本步骤需要知道上一步骤中创建的数据库信息。
1:数据库名称
2:数据库账号
3:数据库密码
```
## 河马系统安装
```
浏览器输入:https://您的域名/install ,打开安装向导并同意软件安装许可进入下一步,如下图:
```

```
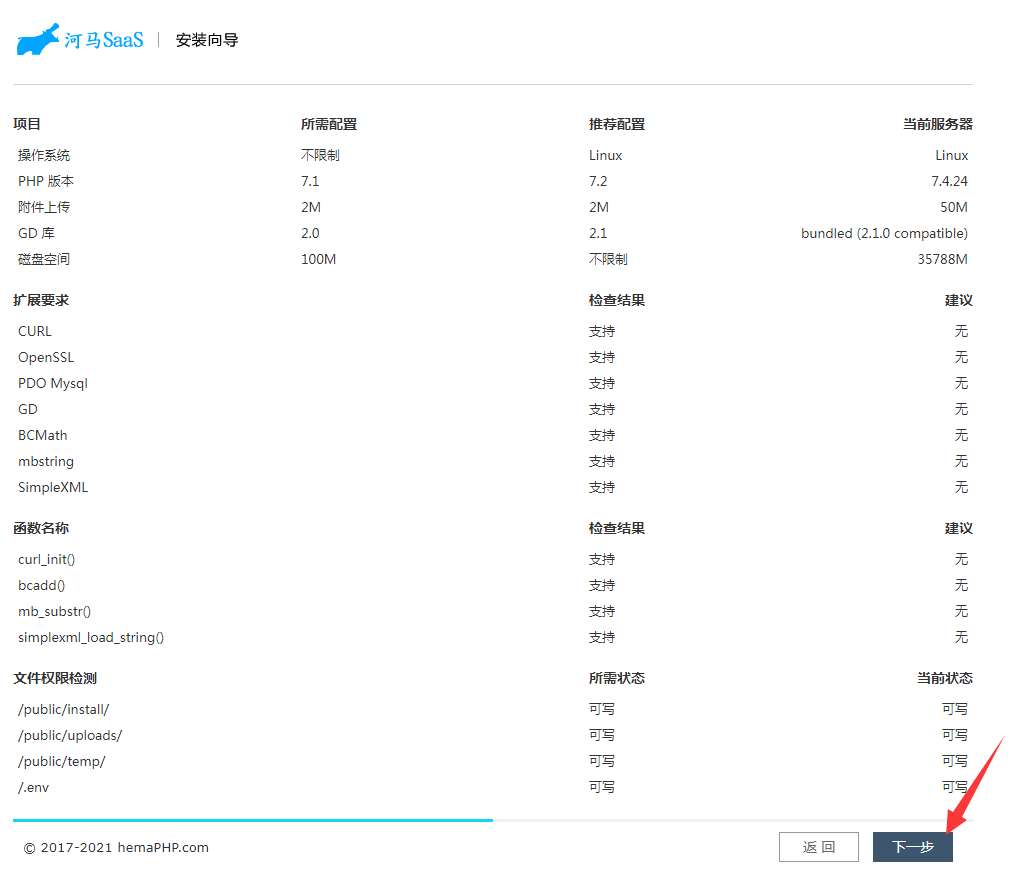
上图中环境必须全部支持,出现不满足的自行百度查找解决办法,如没问题,进入下一步,如下图
```

```
点击上图右下角“开始安装”,即可完成服务端系统的安装
```
## 为什么建议安装测试数据
1:会生成一组商户端账号密码 test,便于运营者没有配置微信扫码登录时候进行登录测试
2:会导入商品数据,节省运营者添加测试数据的时间
3:会导入我们做的发布小程序专用的页面模板,便于运营者在没有餐饮场所类目下提审小程序
## 站点入口
```
1:超级管理端:https://你的域名/admin
2:用户中心:https://你的域名/index/passport/login
```
## 超管密码重置
打开数据库,找到user表,字段`status`为10的记录
把password字段内容修改为:7d95a09138d667b108b1252fea5ae15d
修改后密码为:admin
**安装成功后**
初始超管账号和密码为:admin
同时会生成用户端账号密码 test,仅供运营者调试程序使用。
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
