## 创建小程序管理端
1. 登录用户中心
```
入口地址:您的域名/index/passport/login
如使用系统默认的账号密码:test,进行登录。
```
2. 创建小程序管理端
```
创建类型选择为“河马点单”
记录创建的小程序管理端的 applet_id参数,用于下面小程序模板的调试,如下图
```

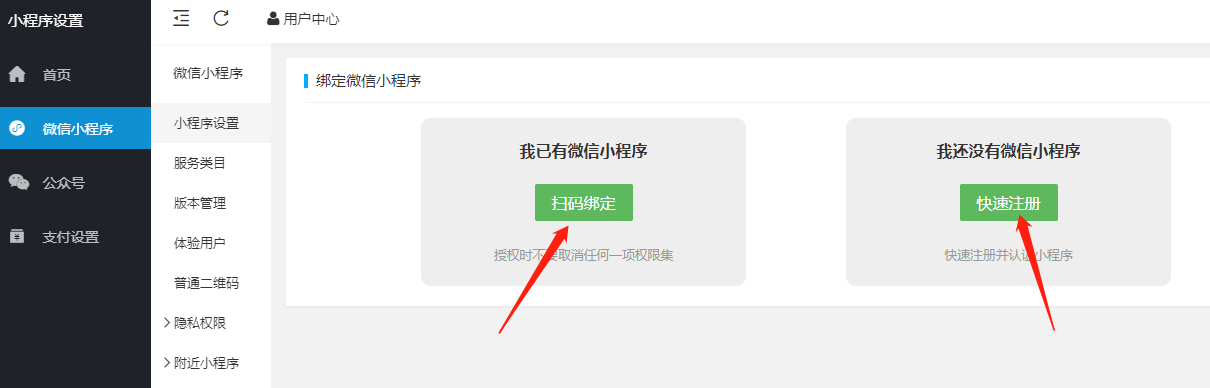
3. 授权绑定一个小程序
```
点击上图中创建的小程序管理端“设置”按钮,
进入小程序设置界面,在此授权绑定一个小程序。
如没有可以通过提供的接口进行在线注册。如下图
```

```
绑定的小程序确保是认证过并开通了微信支付,不建议使用未认证的个人版。
该设置端的其它配置请参考《hemaPHP框架》教程
```
## 小程序管理入口
```
通过上述创建的小程序管理端都会有两个入口,
如上图中的 “设置”,“管理”两个按钮就是。
```
1. “设置”入口
```
是对小程序公众平台参数的管理与配置。
进入后可以设置当前已经授权绑定小程序的,配置参数。
如支付参数,类目参数,发布与升级小程序模板等等
```
2. “管理”入口
```
是对服务端(你搭建的平台)数据的管理与配置
进入后可以用来设置发布后的小程序,在手机端显示的数据,如商品分类,商品,订单,营销活动等等。
```
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
