## 概述
```
实现扫普通二维码能打开小程序,必须配置相应的小程序普通二维码规则才可以。
配置此设置,必须保证小程序已经发布上线。
对于不了解规则怎么设置的用户(没有二开能力的),全程使用我们的默认初始值。
```
## 设置微信小程序普通二维码规则
**1.进入设置界面**
```
登录商家用户中心,点击左侧小程序菜单
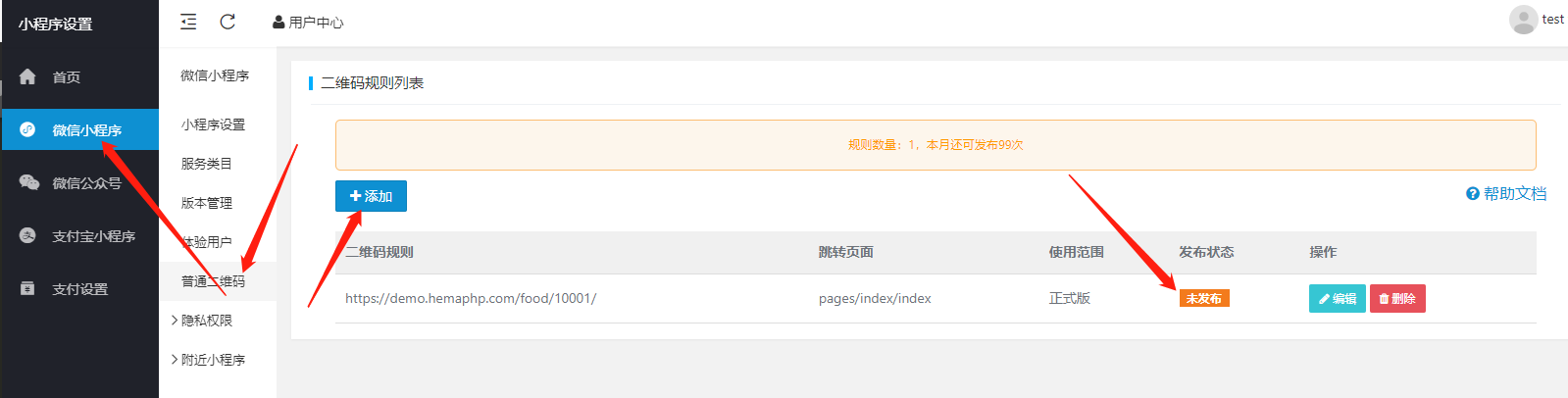
点击要设置的小程序后面"设置"按钮,进入如下图(1)位置
```

**2.添加二维码规则**
```
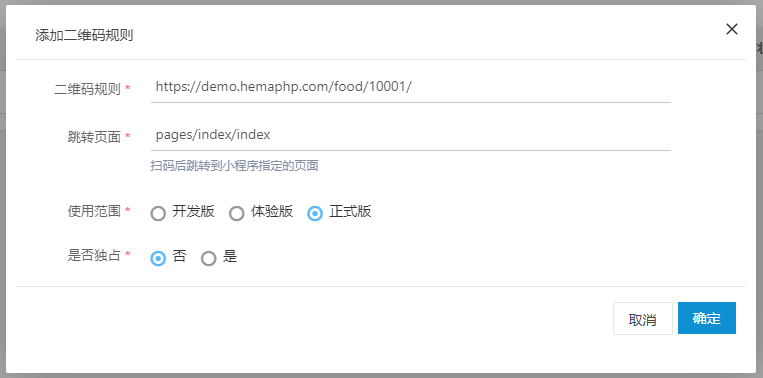
点击上图(1)中的添加按钮,显示如下图(2)界面
```

```
上图(2),界面是小程序点餐模板生成的默认规则参数,如果对参数不了解,请不要改动,直接确定提交。
```
**3.发布二维码规则**
```
提交后看上图(1),发布状态为“未发布”。
这里需要点击“未发布”黄色小按钮,完成发布。
```
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
