## 第一步: 编译前配置
```
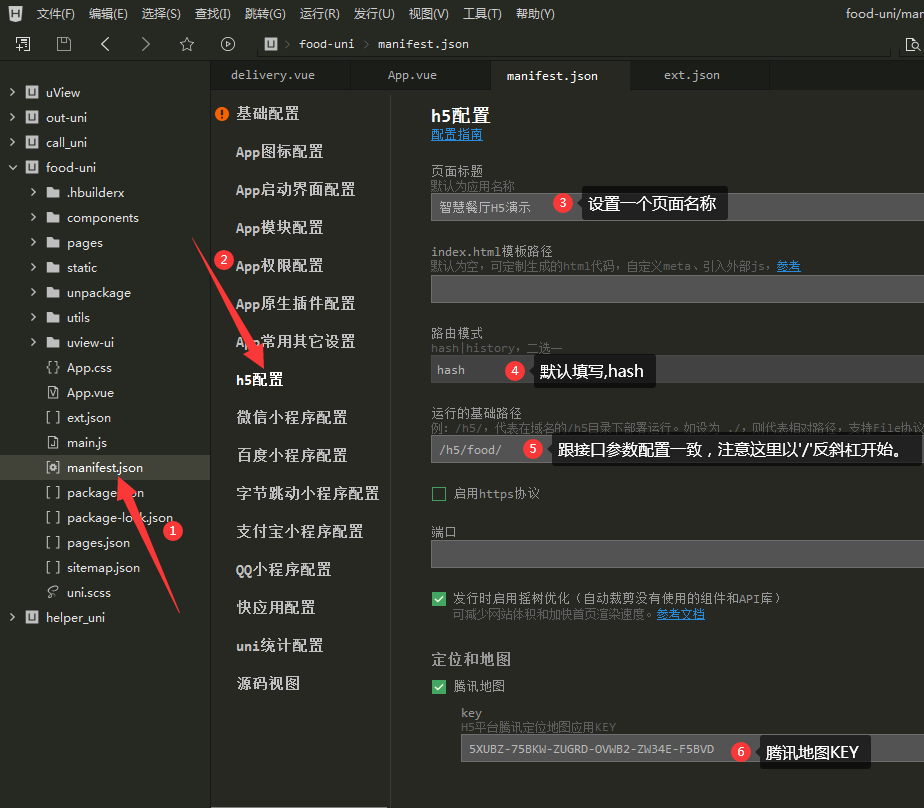
具体步骤如下图
```

```
这里要注意上图中的第5步骤中的“运行的基础路径”参数。
该参数指定编译后生成的H5代码文件,存放在服务器的位置。
```
## 第二步:编译发行H5代码
```
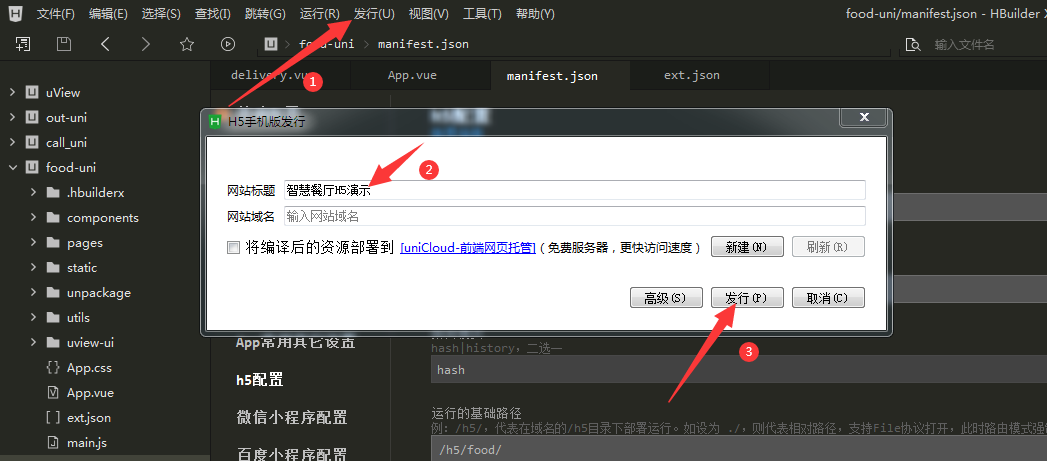
步骤:点击发行菜单->网站-PC,然后显示如下图。
```

## 第三步:编译成功
```
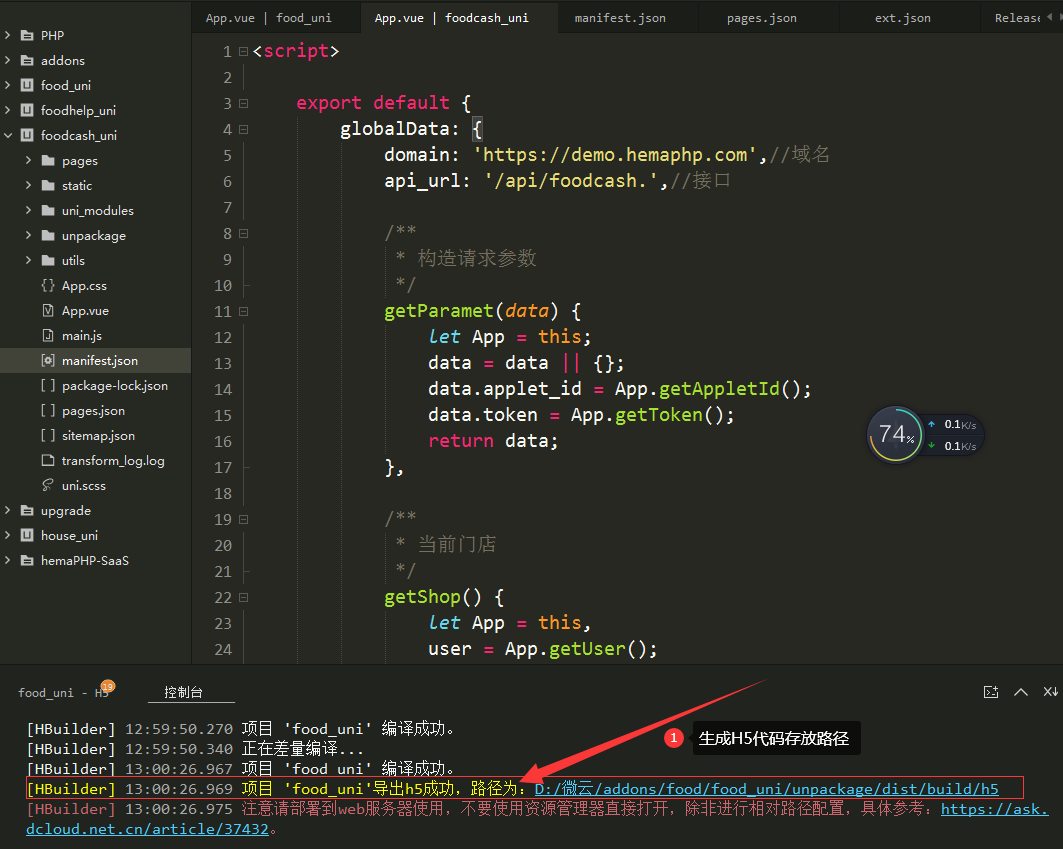
编译成功并完成后会出现如下界面
```

```
点击上图红框内的路径,打开H5代码存放的位置,并上传至服务器端即可。
上传到服务器的位置,这里在强调,请参考上面第一步设置的“运行的基础路径”
```
## 如何在公众号调用H5页面
```
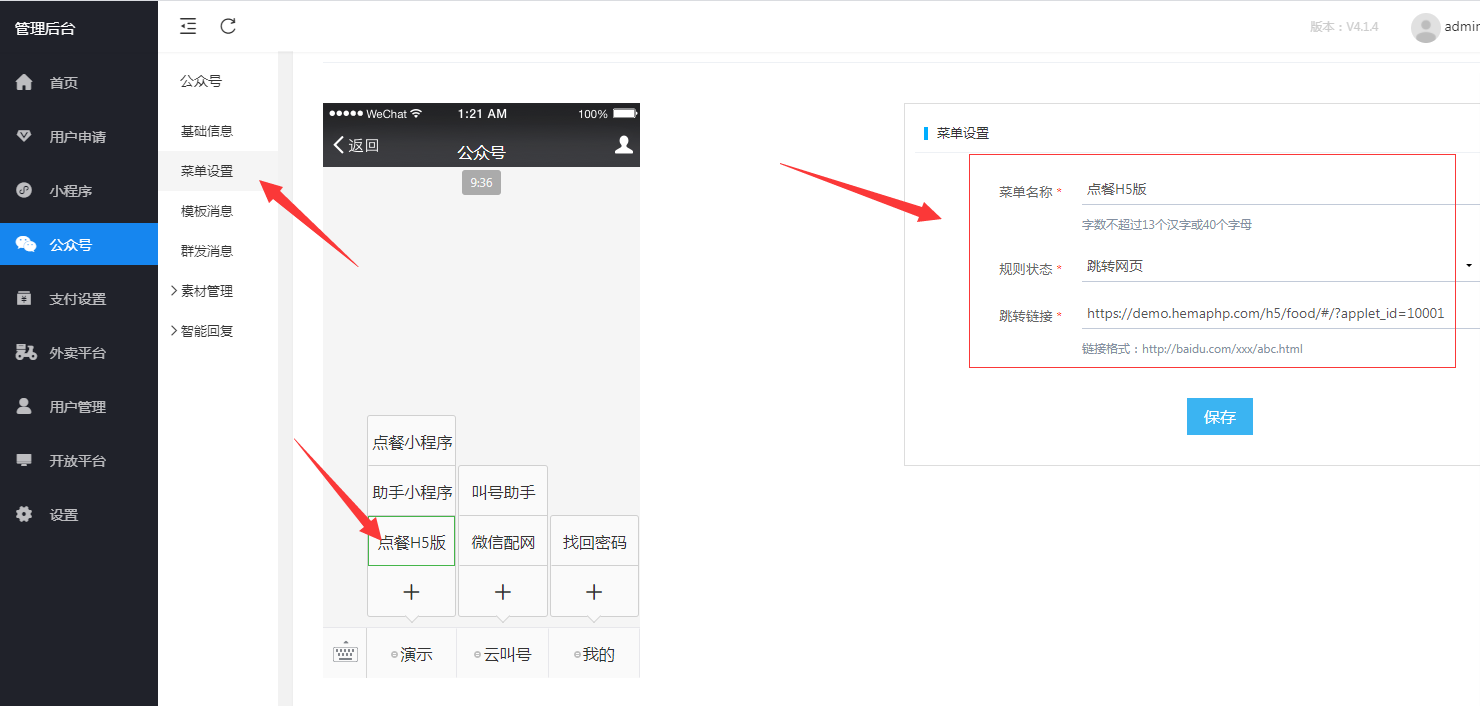
如在公众号中调用,如下图
```

```
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
