# 介绍
```
发布普通小程序,与发布SaaS模式的微信小程序模板有所不同。
区别在与没有ext.json文件的配置。
只需要配置manifest.json文件
详细的“运行编译”和“发布编译”的操作参考《发布SaaS小程序模板》章节。
```
## 第一步:完善小程序信息
```
登录该小程序的微信公众平台,地址:https://mp.weixin.qq.com
完成以下设置:
1.小程序名称 (必须)
2.头像 (必须)
3.介绍 (必须)
4.服务类目(必须)
5.根据需求开通《用户隐私权限》(可无)
6.根据需求开通《位置接口》(可无)
```
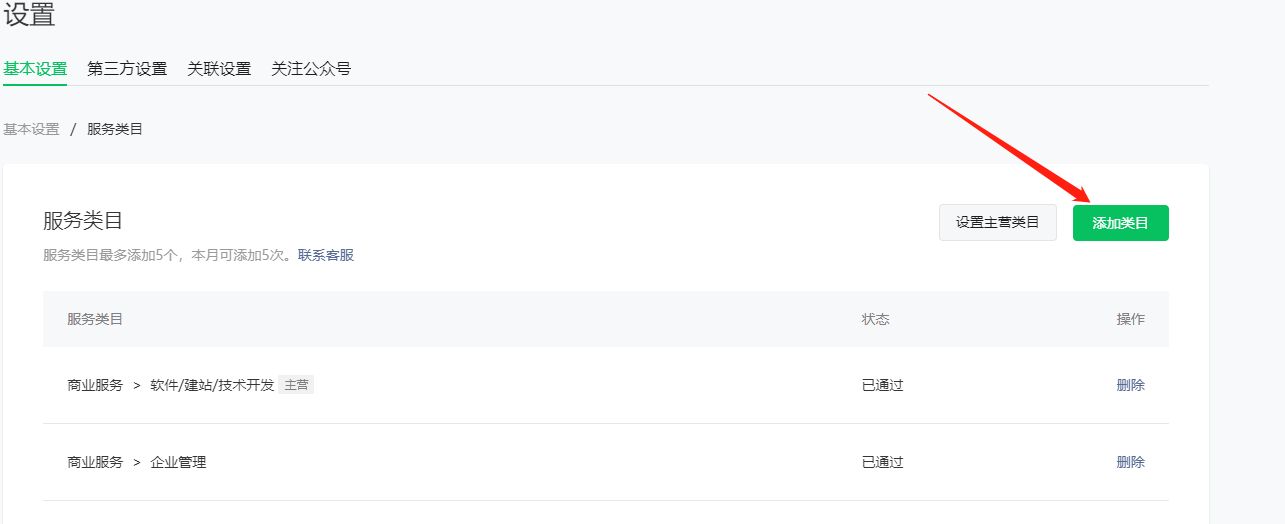
**设置服务类目**
```
点击左侧菜单 设置-》基本设置,往下找到服务类目,点击后面的“详情”。
进入下图中的类目管理界面。添加符合自己小程序类型的类目并通过审核即可。
```
**用户隐私权限**
```
根据项目需求选择是否要开通相关的权限,具体咨询技术与开发者
如小程序要读取用户的手机号码,则必须需要开通相关的权限。
设置页面:点击左侧菜单,设置-》基本设置,往下找到 “用户隐私保护指引”。
点击后面的更新进行完善开通即可。
```
**位置接口设置**
```
根据项目需求选择是否要开通的接口,具体咨询技术与开发者
如小程序要读取用户的坐标,则必须需要开通相关的接口。
设置页面:点击左侧菜单 ,开发-》开发管理-》接口设置。
```

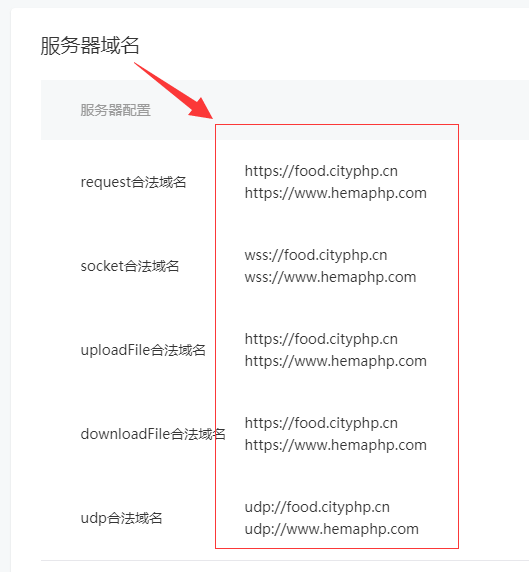
## 第二步:设置服务器域名
```
点击左侧菜单 开发-》开发管理-》开发设置。
往下找到“服务器域名”设置项。
把你站点域名添加进去即可,如下图:
```

## 第三步:获取APPID与密钥
```
此处两项参数在后面的超级端配置中用到,要做记录。
点击左侧菜单 开发-》开发管理-》开发设置。如下图:
```

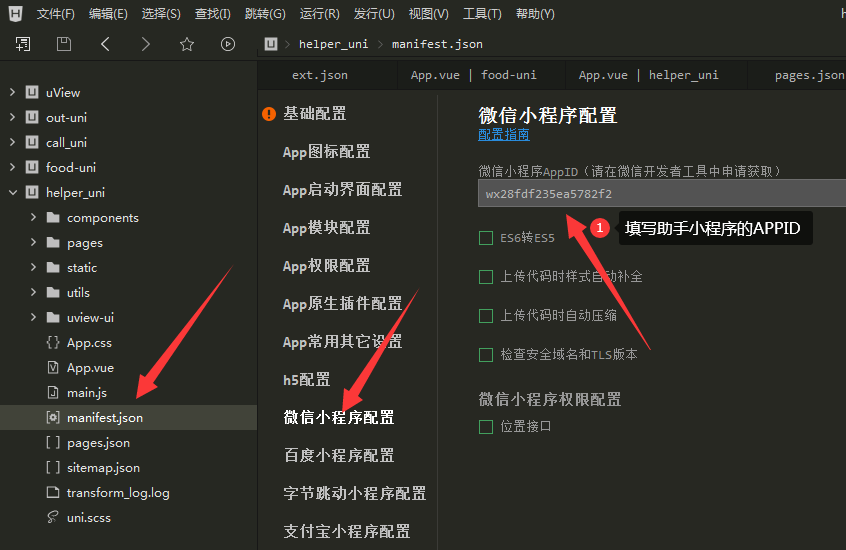
## 第四步:manifest.json的配置
```
如下图,填写上一步获取到的APP_ID
```

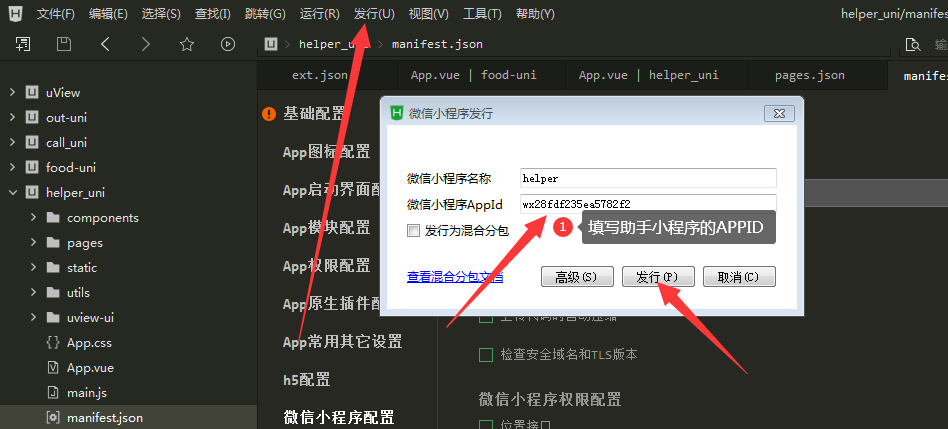
## 第五步:发行编译到微信开发者工具
```
步骤:点击菜单上的发行->小程序-微信,打开如下图
```

## 第六步:上传代码
```
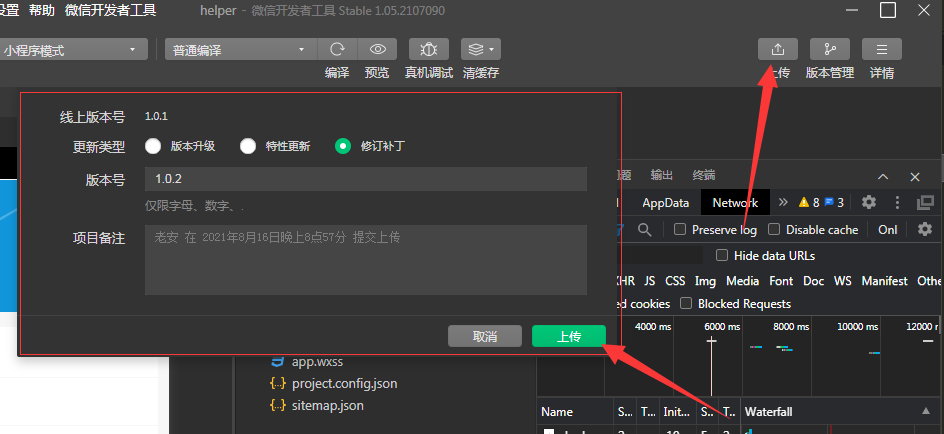
点击上图发行,编译成功后会自动打开微信开发者工具,如下图
```

```
点击上图上传按钮,完成代码的上传。
```
## 第七步:提审代码
```
进入该小程序的微信公众平台,地址:https://mp.weixin.qq.com
进入后找到最新上传的代码版本,如下图
```

```
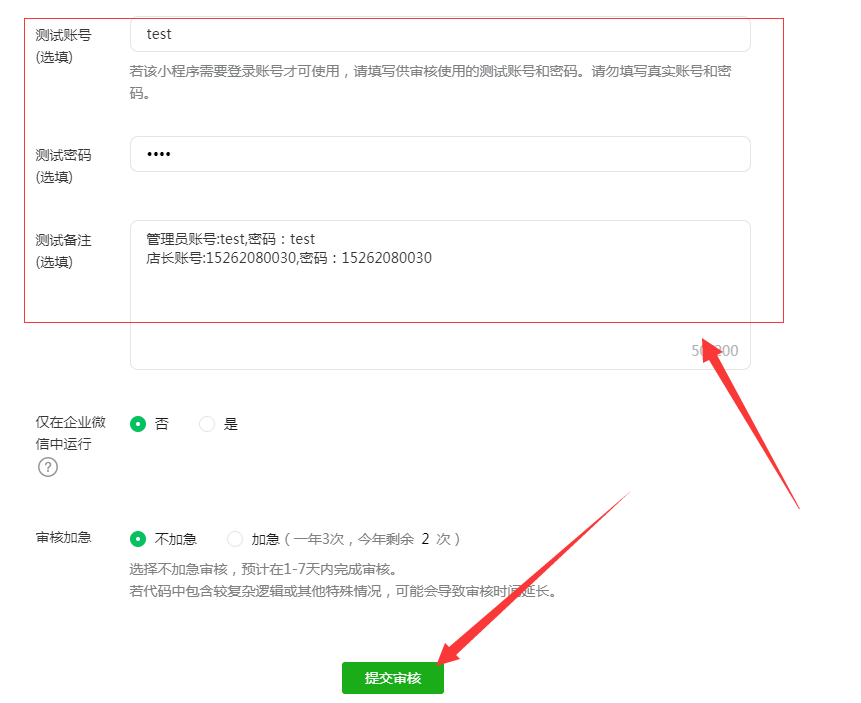
点击上图中的提交审核,根据提示继续下一步,会出现如下界面
```

```
上图中试账号和密码,是选填。
如果小程序需要账号密码才能登录,这里必须要填写,提供给审核人员,便于登录审核小程序是否符合上线标准。
提交成功后就等待微信官方的审核结果,审核成功后在此到该位置完成发布上线操作。
```
## 第八步:发布上线
```
上一步骤提审的代码如果审核成功,即可进行该步骤的发布上线操作
步骤:登录该小程序微信公众平台->版本->版本管理->把审核通过的进行全量发布即可。
```
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
