# **HTML**
艾瑞巴蒂~ html搞起来啊!这可是成为前端工程师的第一步哦~基础是至关重要的,所以我们放下一切,从头开始~~~
*****
html(hypertext markup language)**超文本标记语言**
* [ ] 那什么是文本?
答:最简单的纯文本就是记事本,扩展名.txt
纯文本只能保存**文本内容**,不能保存文本格式,文件很小
除了记事本,大家肯定还能想到word,没毛病,老铁~ word文档不但可以保存文本内容,还可以保存文本格式文件大小会超出.txt的
* [ ] 什么是超文本?
答:超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户介面范式,用来显示文本及与文本之间相关的内容。
html只有一个作用:控制文本语义,样式则是通过css去发力的
*****
介绍完html 我们就来慢慢看...
1.html基础骨架
```
<html> --用于标记的
<head>
<meta charset="UTF-8"> --字符集
<title>网页标题</title>
</head>
<body> --网页主体部分
<h1>文本</h1>
</body>
</html>
```
head标签:内部书写html文件的一些配置信息
body标签:网页主体部分,渲染在浏览器页面中
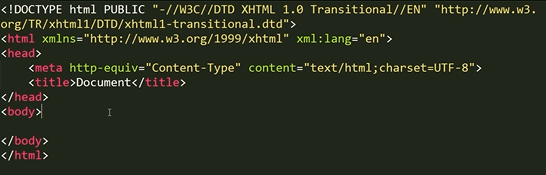
2.DTD
(html完整骨架)
html:xt

第一行: DTD:文档类型定义(document type definition)
用于规定html书写的哪一个版本规范
版本:
* html4:已经做到了结构和样式分离,差不多定型了,是xhtml(v1.0)的升级。xhtml要求所有的标签都必须使用小写字母,标签的属性值必须使用双引号包裹,结束标签必须书写关闭符号。
* html4和xgtml具体规定了3个小规范
1. strict:严格版本,不能使用框架集,不能使用废弃标签(html:xs)
2. transitiona:通用版本,不能使用框架集,可以使用废弃标签(html:xt )
3. frameset:框架集版本,可以使用框架集
第二行:html
html标签是双标签,有开始标签和结束标签
xmlns:是属性,命名空间
lang:语言
#### head标签
是双标签,内部书写配置信息
meta设置中文字符集:
* UTF-8:国际标准字库,包含了所有语言,一个汉字占3个字节
* GBK/GB2312:中文字库。包含简体,繁体,片假名等,一个汉字占有2个字节
* 字符集选择:默认为UTF-8
* 网页中含有大量的中文,并且要求网页加载速度更快,使用gb2312
title标签:设置网页标题,可以优化引擎SEO,让网页信息更容易被抓去到。
#### body标签
为双标签,书写网页主体部分。书写标签组成网页结构部分
### **html语法:**
1. 标签之间对空格,缩进,换行不敏感。对嵌套关系敏感
2. 空白折叠现象:标签之间的文本内容如果有多个空格、缩进、换行,在浏览器中渲染时只会出歘安一个空格的现象。
3. 标签语法
* 4标签名书写在一对尖括号中
`<p></p>`headline
* 双标签成对出现,单标签除外
`img src="images/01.jpg" alt="图片加载失败"`
* 结束标签必须书写关闭符号 '/'
`<p>文本</p>`
*****
标签分类:**容器级标签**和**文本级标签**
* 容器级标签:内部可以书写任何内容,任何标签
* 文本级标签:内部只能书写文本类的内容,比如img,文本、废弃标签、表单元素。其他内容不能使用
### **标签属性**
k="v"
## **标签**
* h(headline)系列的:给文本添加标题语义 分1-6级
h1-h6均为容器及标签,且标签之间不能相互嵌套
```
~~<h3>~~
~~<h4>哈哈哈哈</h4>~~ -------错误!!!(不能嵌套)
~~</h3>~~
```
有个约定俗成的规定:标签有权重 h1权重最大。一个网页之中只能出现h1标签给 logo使用,提高SEO。如果网页中有多个h1,浏览器认为自动将h1降级
* p(paragragh)标签,给文本添加段落语义
p标签是文本级标签,内部职能书写文本,img废弃标签以及表单元素
* img标签 表示在页面插入图片 是单标签
src:属性值书写路径 alt:设置图片加载失败的提示文本 width以及height设置宽高,最好同时设置宽高提高加载速度。
* 路径:
* 分为相对路径和绝对路径
1. * 相对路径:从html文件出发进行目标文件查找。 同级查找直接书写文件名,子集查找:/,上级查找使用../
相对路径不能跨盘符查找;../只能书写在开头
2. * 绝对路径:直接从盘符出发
* 超链接标签
a (anchor) 锚点
herf:设置页面跳转路径
target:设置新页面打开方式
> 默认在当前窗口打开
> _blank:在新的窗口打开
title:设置鼠标提示文本
> a标签页面内锚点跳转:通过其他标签的id属性值进行绑定
> `<h4><a href="#tiaozhuan">这是要跳转到的地方</a></h4>`
> a标签跨页面锚点跳转:
> `<h4><a href="newPage.html#green" target="_blank">点我去新的页面哦</a></h4>`
> `<h3 id="green">来了,老弟~<h3>`
* div标签
div:大盒子,大区域 独占一行,为容器及标签 包裹一个大的整体
```
<div>
<h4>标题</h4>
<p>段落1<p>
<p>段落2<p>
<p>段落3<p>
<p>段落4<p>
<p>段落5<p>
</div>
```
* span标签
span:小范围,小区域,一般用于设置文本 是文本级标签 多个span标签在浏览器中并排显示
