# 标签
### **列表**
列表氛围无序列表、有序列表、自定义列表
**1.无序列表**
无序列表:给文本添加无序列表语义,每一项之间没有顺序之分。
ul: unordered list 无序列表
li: list item 列表项
ul与li是一组对标签,两个标签必须同时出现
```
<ul>
<li>分组一</li>
<li>分组二</li>
<li>分组三</li>
</ul>
```
ul内部只能书写li,可以书写一个或多个li
li是一个容器及标签,li内部可以书写任何内容或者再来几个ul>li
无序列表前面的小圆点样式是由css控制的:`list-style: disc;`
**2.有序列表**
作用:有序列表语义,每一项之间有先后顺序之分
ol: ordered list 有序列表
ol中只能写li不能书写其他内容
ol,li是容器及标签,内部可以多次嵌套
**3.自定义列表**
作用:给文本添加自定义列表语义
dl: definition list 自定义列表
dt:definition title 标题
dd: definition description 描述
dl内部只能嵌套dt和dd,dt表示标题,dd表示对标题描述.=。dt与dd是同级关系,dd解释说明可以没有,可以有多条。三个标签都是容器及标签
```
<dl>
<dt>小米公司</dt>
<dd>小米公司有很多智能家电</dd>
<dt>华为公司</dt>
<dd>国内非常优秀的一个公司</dd>
<dd>华为总部在深圳</dd>
<dt>苹果公司</dt>
</dl>
```

### **表格**
**1.基础表格**
table: 表格
tr: table row 行
td: table dock 单元格
table>tr>td
基础表格要求每一行单元格个数相同
如果表格有表头的语义,将td换成th(table head)
```
<table border = "1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
</table>
```

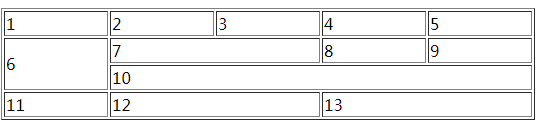
**2.单元格合并**
单元格合并需要设置td(th)两个属性
rowspan: 跨行合并
colsoan: 跨列合并
属性值:直接书写数字
```
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<! -- 跨行合并 -- >
<td rowspan="2">6</td>
<! -- 跨列合并 -- >
<td colspan="2">7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td colspan="4">10</td>
</tr>
<tr>
<td>11</td>
<td colspan="2">12</td>
<td colspan="2">13</td>
</tr>
</table>
```

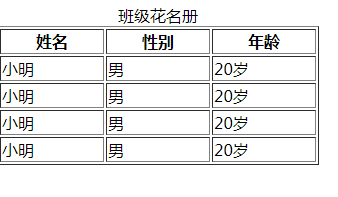
**3.划分区域的标签**
caption: 表格标题
thead: 表头区域
tbody: 主体区域
```
<table border = "1">
<caption>班级花名册</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
</table>
```

### **表单**
表单元素是提供给用户进行输入的控件
**1.form**
所有表单元素必须书写在form标签内部,是一个功能性标签。有两个属性值:
位置:action 向后端发送
方式:method get,post
**2.input**
表单元素提供给用户进行输入或者选择的控件,具有一个type属性,设置表单类型 是一个单标签
**2.1单行文本框**
`用户名:<input type="text" value="昵称" />`
**2.2密码框 **
属性为`password`
**2.3单选框**
属性值:radio
同一组单选框,必须设置相同的name属性,checked表示默认被选中
**2.4label**
作用:对input表单元素进行标注
label标签是双标签,通过label标签for属性和表单的id属性进行绑定
`<input type="radio" name="sex" id="men" /><label for ="men">男</label>`
**2.5复选框**
属性值checkbox 一组设置同个name checked
**2.6按钮**
普通按钮:button(value: 默认文本)
重置按钮:reset
提交按钮:submit
**3.文本域**
textarea 双标签
`<textarea name="" id="" cols="30" rows="10">默认文本</textarea>`
**4.下拉列表**
select>option(选项)
默认被选中:selectd
如果设置多选下拉列表,设置select标签属性multiple size属性值设置多选个数
### **注释**
作用:标注某一区域开始或者结束, ctrl + /
特点:注释的内容不会渲染在浏览器页面中
### **字符实体**
在网页中有些符号有特殊功能,直接书写在代码中不能正常渲染我们想要的效果,可以使用字符实体
空格:` `
大于号: `>`
版权信息: `©`
### **废弃标签**
废弃标签的作用:作为样式小狗子
b:文字加粗(strong: 强调语义)
u:下划线 (ins: 插入文本)
i:文字倾斜(em: 强调语义)
s:删除线 (del:删除文本)
### **色值表示法**
1.单词表示法:green、red、blue
2.十六进制表示:
0-9 a-10 b-11 c-12 d-13 e-14 f-15 00--ff
3.rgb()表示法 0-255
