# **sass**
## 一、什么是 sass
Sass 是一种 CSS 的预编译语言。它提供了[变量(variables)](https://sass.bootcss.com/documentation/variables)、[嵌套(nested rules)](https://sass.bootcss.com/documentation/style-rules#nesting)、[混合(mixins)](https://sass.bootcss.com/documentation/at-rules/mixin)、[函数(functions)](https://sass.bootcss.com/documentation/modules)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。
## 二、安装 sass
[https://sass.bootcss.com/install](https://sass.bootcss.com/install)
node.js 下 npm install -g sass
mac 系统: gem install sass
window系统: ruby安装后 gem install sass
## 三、将 sass编译为 css
1、可以使用 compass
2、可以使用命令行 使用 sass命令: sass 空格 目录:存放的地址

用 sass监视 sass目录下文件的变化
sass --watch sass(目录):css(指定目录)


>>命令行创建项目并实施监视:
1、进入到想保存项目的位置 cd 目录
2、 创建目录并进入目录 mkdir 目录 && cd $_
3、 在编译器中创建目录(一个 css 一个 sass),创建好后创建个 style.scss的文件,并在命令行中执行编译后文件格式和存放位置
执行sass sass/style.scss:css/style.css
4、由于每执行编译都需要执行上述代码,因此可以使用 sass --watch sass(目录):css(指定目录)
5、默认输出的 css样式不是嵌套的格式,为了清晰格式修改 css 编译后样式

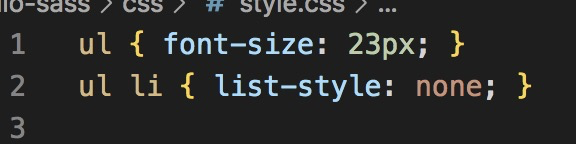
需要在命令行 sass --watch sass(目录):css(指定目录) --style compact //紧凑格式

sass --watch sass(目录):css(指定目录) --style compressed //压缩格式

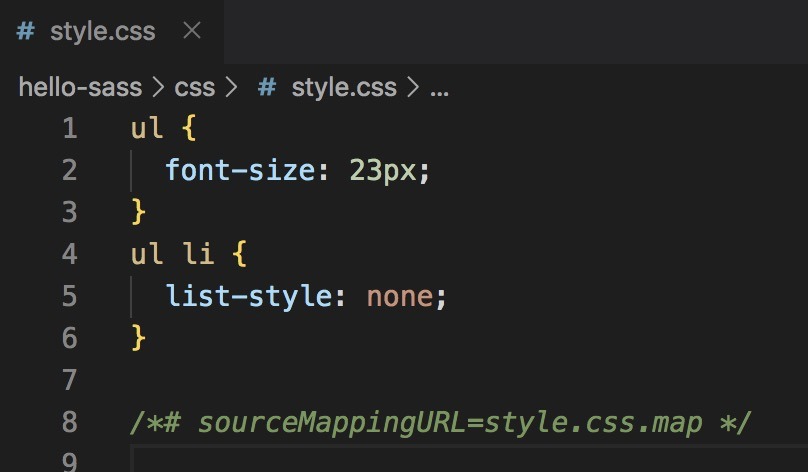
sass --watch sass(目录):css(指定目录) --style expanded //嵌套格式

3、编译器的插件 Easy Sass
## 四、.sass 与 .scss的区别
1. 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
2. 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
```
//scss代码
1. .a {
2. color: blue;
3. font-weight: bold;
4. text-decoration: underline;
5. .b {
6. color:black;
7. }
8. }
```
编译后的 css代码为
```
//css
1. .a {
2. color: blue;
3. font-weight: bold;
4. text-decoration: underline; }
5. .a .b {
6. color: black; }
```
但是这样的代码将后缀改成.sass就不能通过编译了。首先.sass不要大括号,其次不需要分号,还有行首空格问题,比如第一个元素的属性空2个空格就不能通过编译。.sass文件需要严格的格式要求
```
//sass代码
1. .div
2. color: blue
3. .b
4. color: black
5. font-weight: bold
6. text-decoration: none
7. .c
8. color: white
```
编译后
```
//css
1. .div {
2. color: blue; }
3. .div .b {
4. color: black;
5. font-weight: bold;
6. text-decoration: none; }
7. .div .b .c {
8. color: white; }
```
由于 SCSS 是 CSS 的扩展,书写起来更顺手,所以我们使用 .scss
## 五、变量
可以用变量代替值,易维护,直接修改变量就行,定义变量的时候可以使用```-```或者```_```,二者可以交替使用
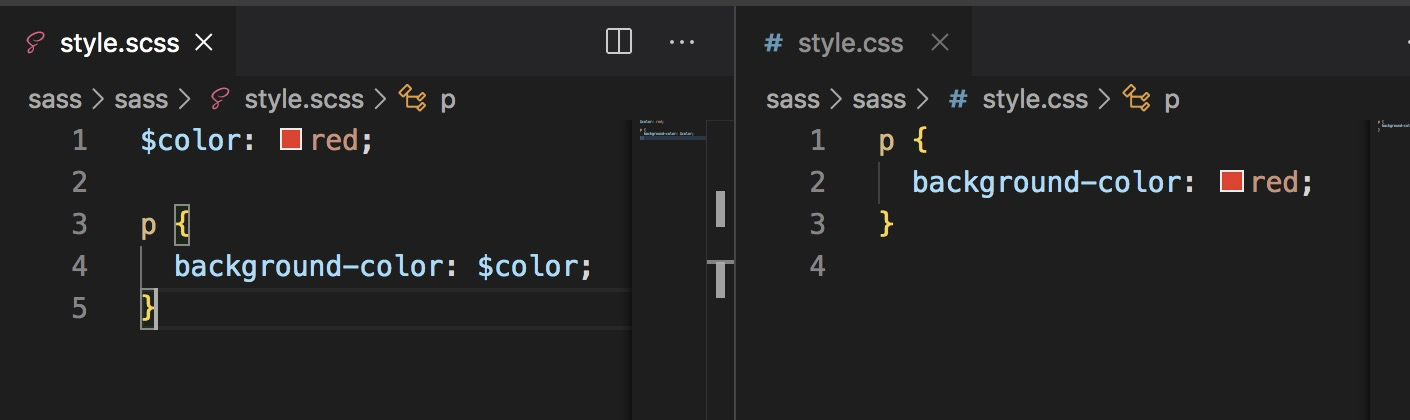
1、变量单值

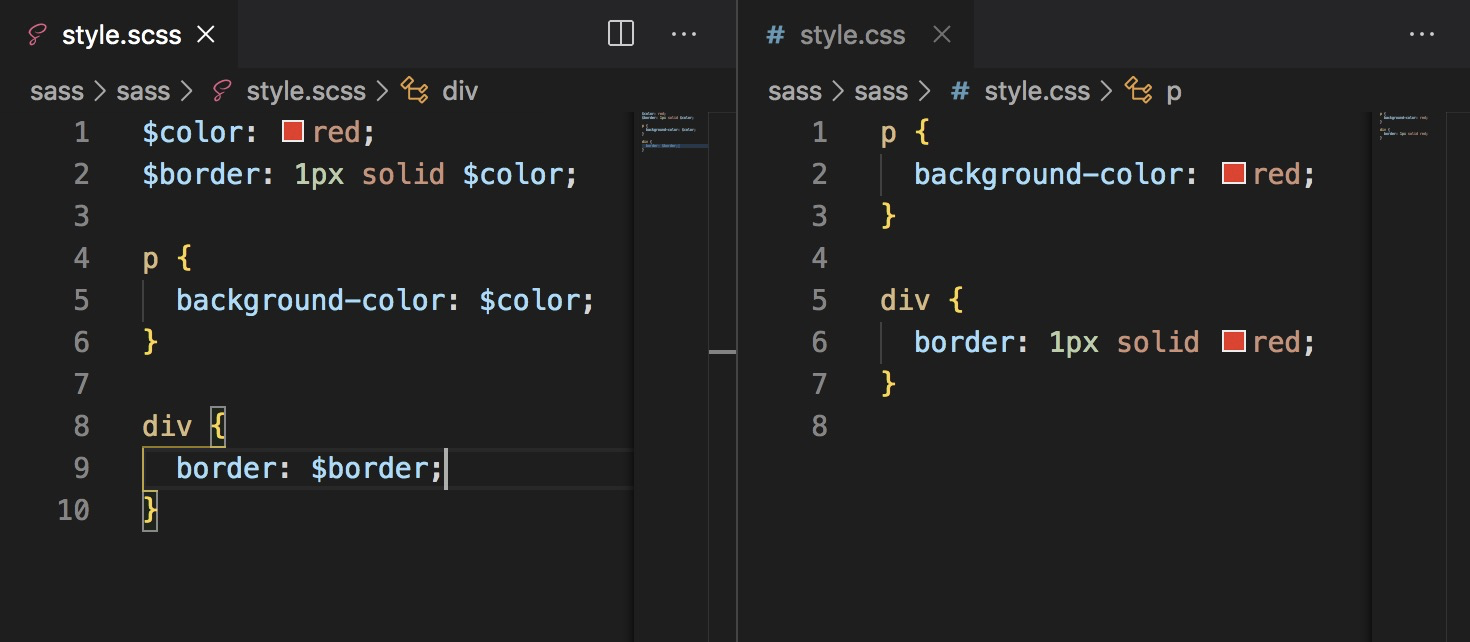
2、变量多值

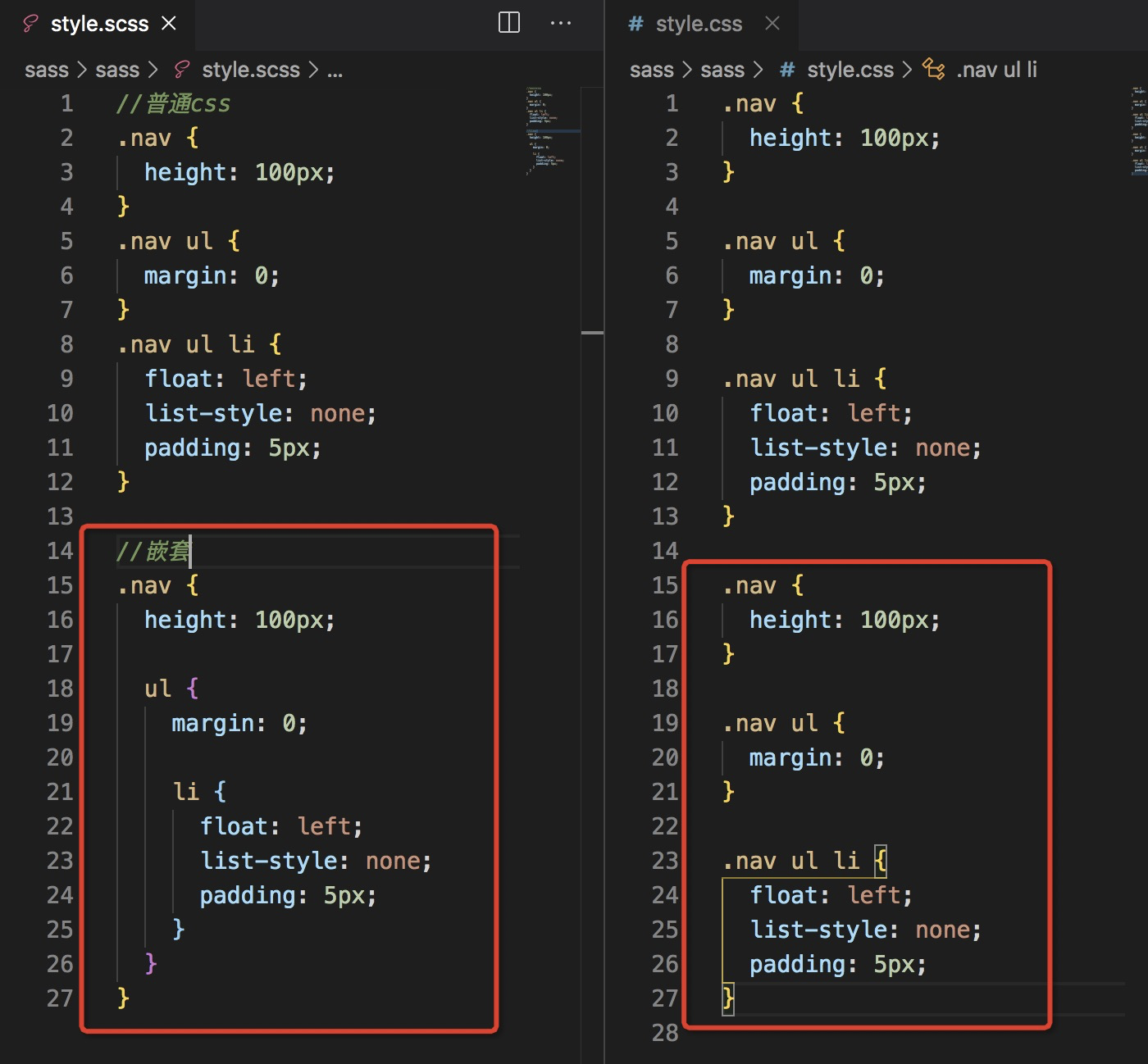
## 六、嵌套

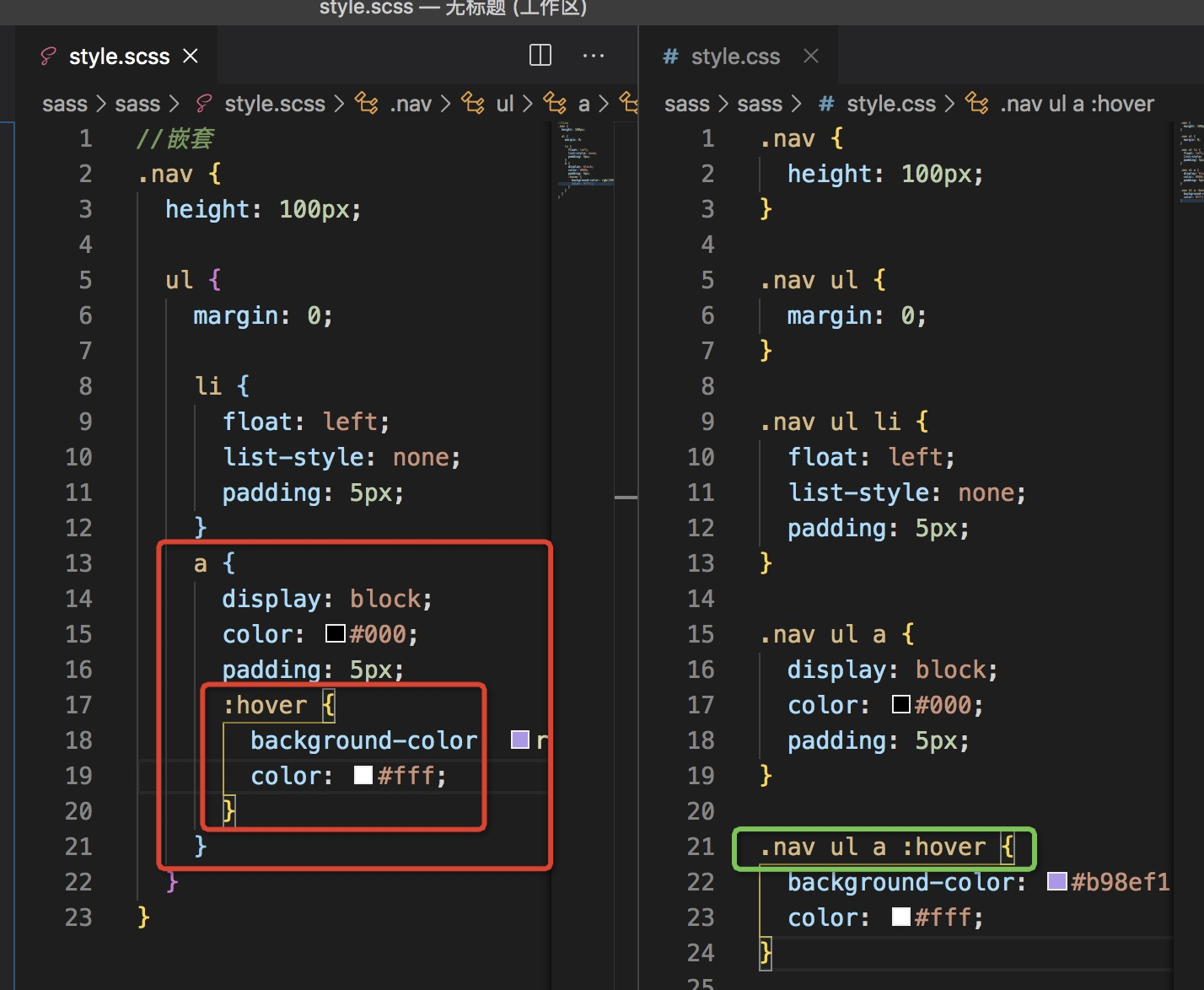
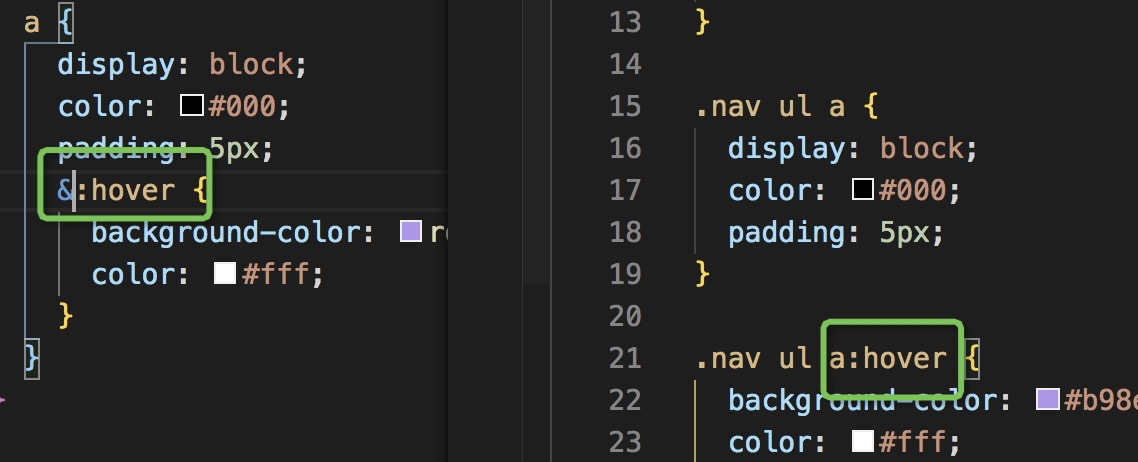
## 七、嵌套时使用父选择器

这是错误的 所以在写法上应该使用```&```

### 八、嵌套属性
**在需要被嵌套的属性后加```: {}```**

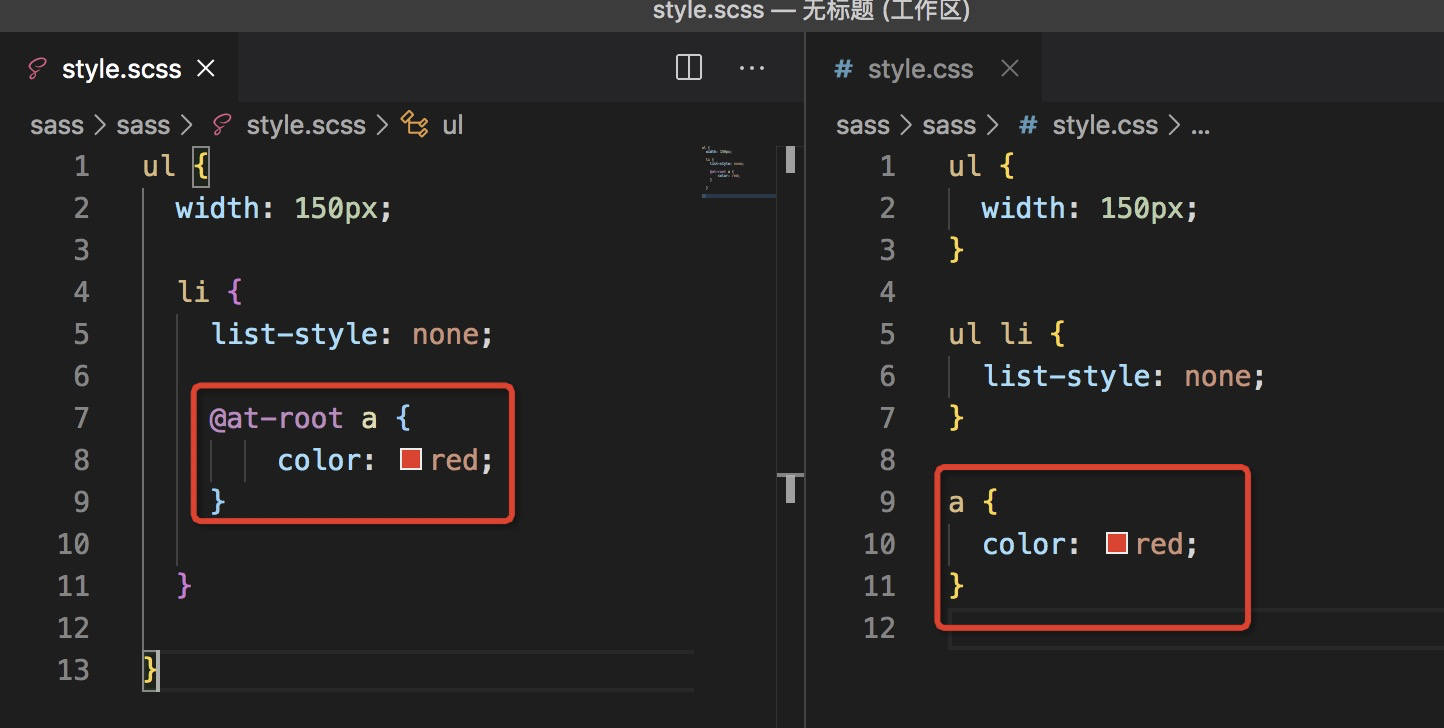
**跳出嵌套**
使用 ```@at-root``` 跳出嵌套

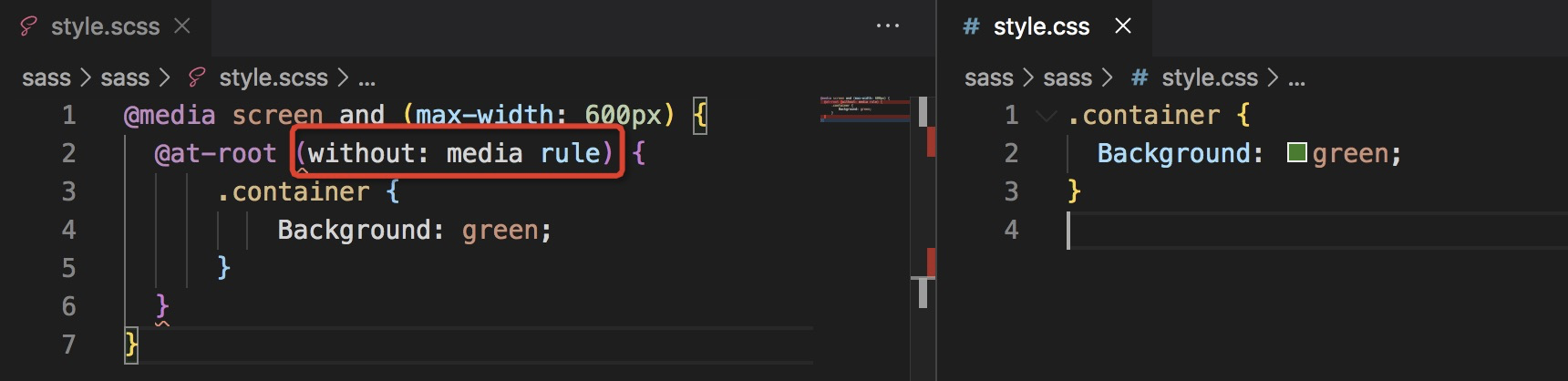
如果是媒体查询的样式 是不能跳出的,如果要跳出就使用 without: media rule
```
//媒体查询样式
@media screen and (max-width: 600px) {
@at-root .container {
Background: green;
}
}
```

```
//跳出媒体查询
@media screen and (max-width: 600px) {
@at-root (without: media rule) {
.container {
Background: green;
}
}
}
```

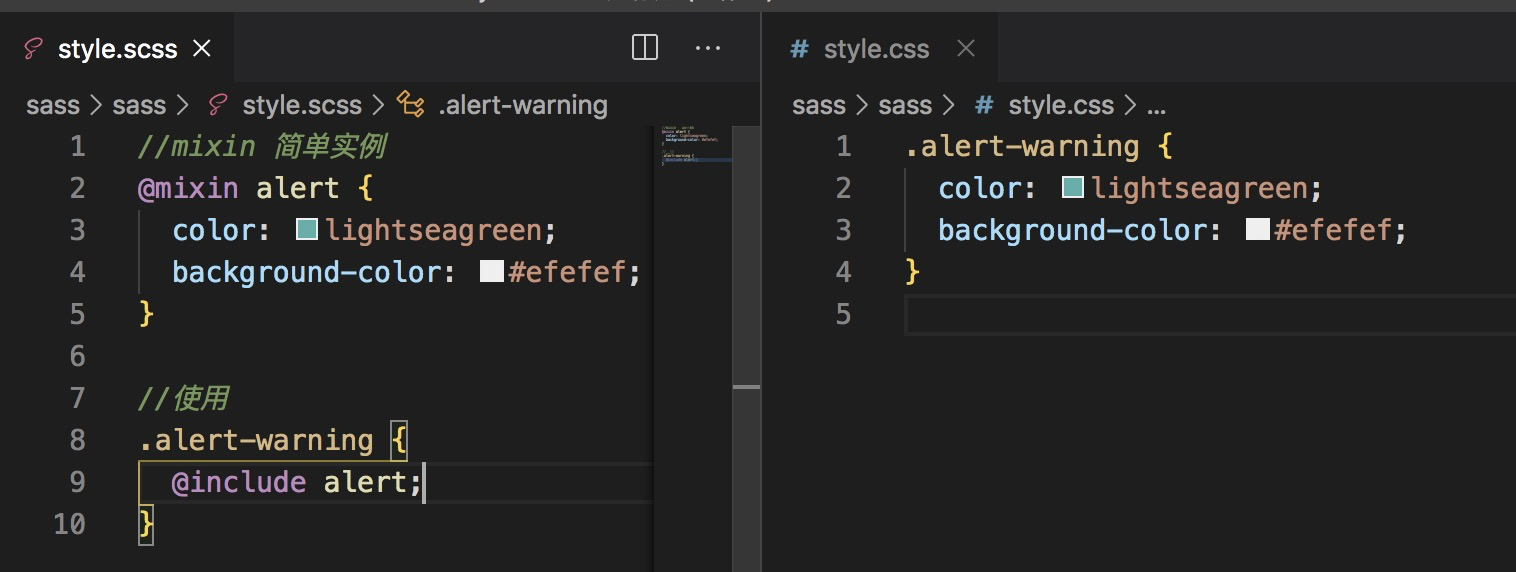
## 九、mixin(用名字定义好的样式,可以在任何地方使用)
```
@mixin 名字(参数 1, 参数 2) {
...
}
```

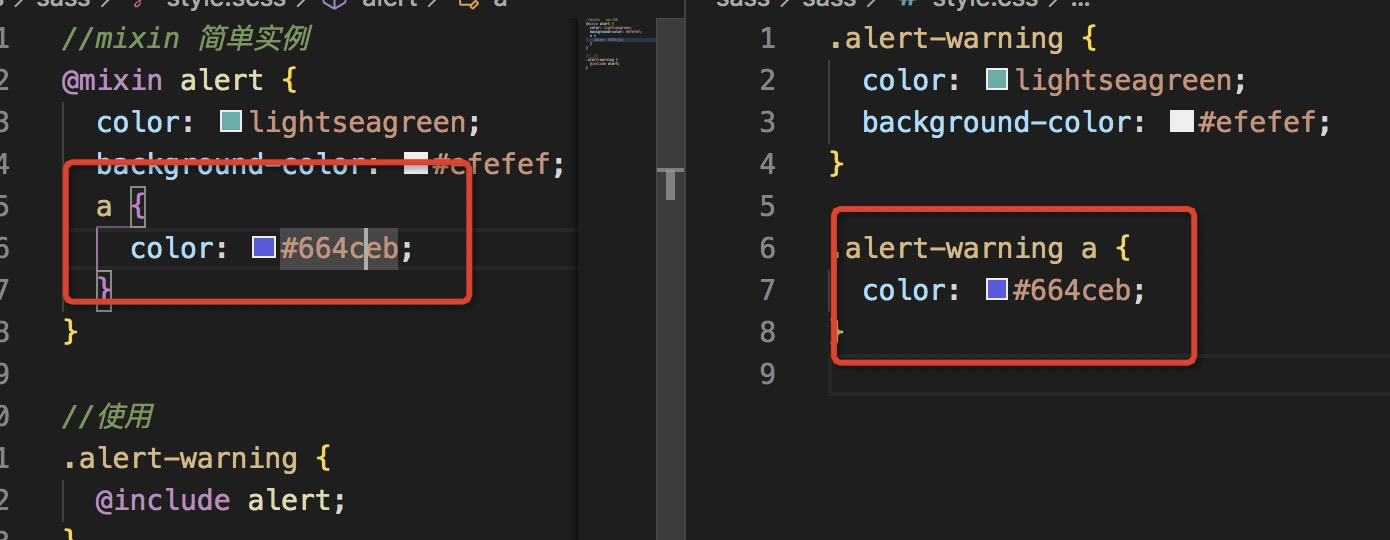
mixin中使用嵌套

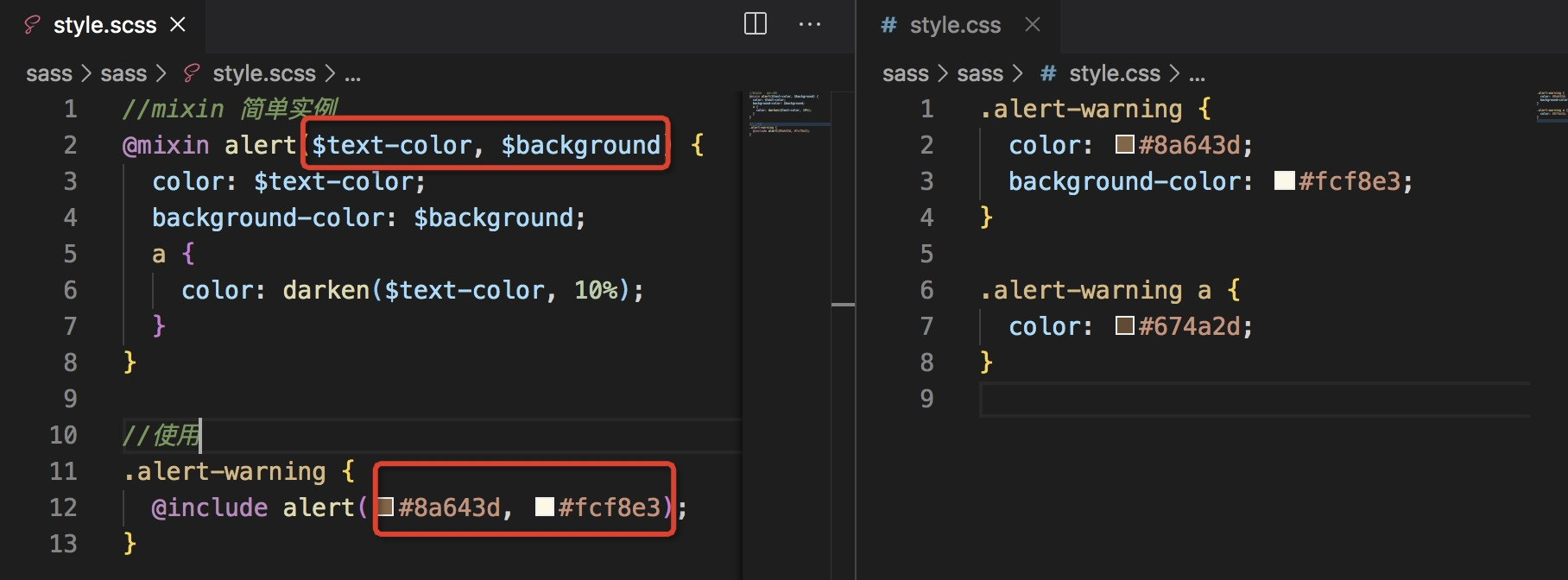
mixin中使用参数
```
@mixin 名字($参数 1, $参数 2) {
...
}
```
1. 渲染顺序就是括号中定义的顺序

1. 如果想打乱顺序,在调用中使用键值对的方式

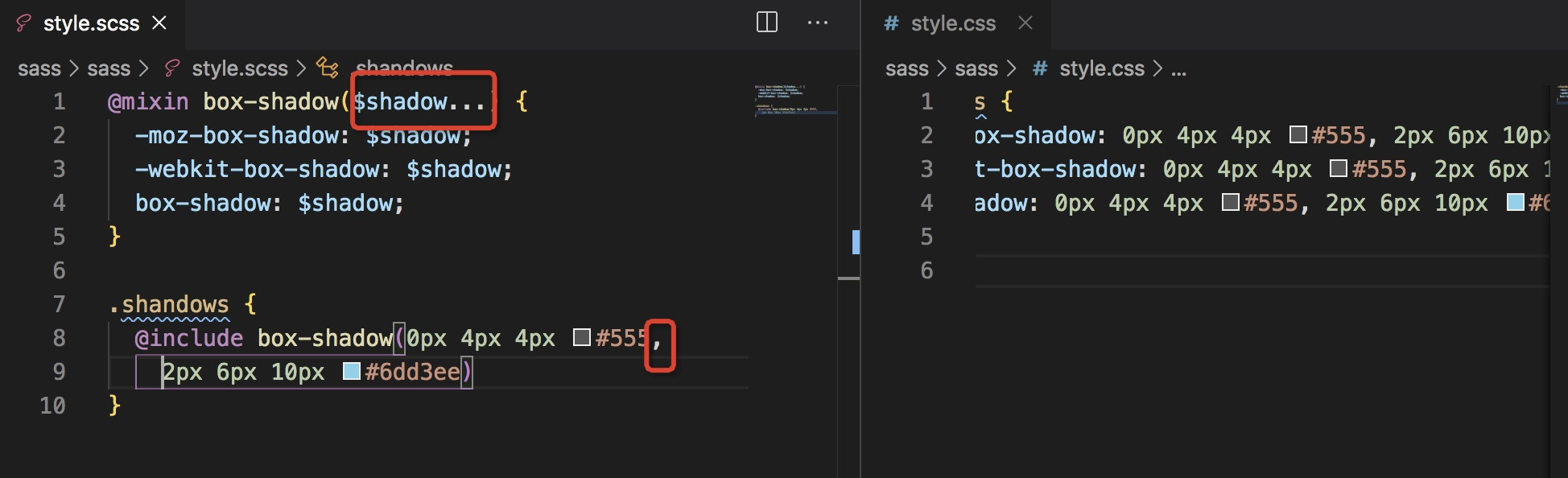
1. 如果传递多个参数,但是定义的时候只有一个,需要在定义之后加```...```

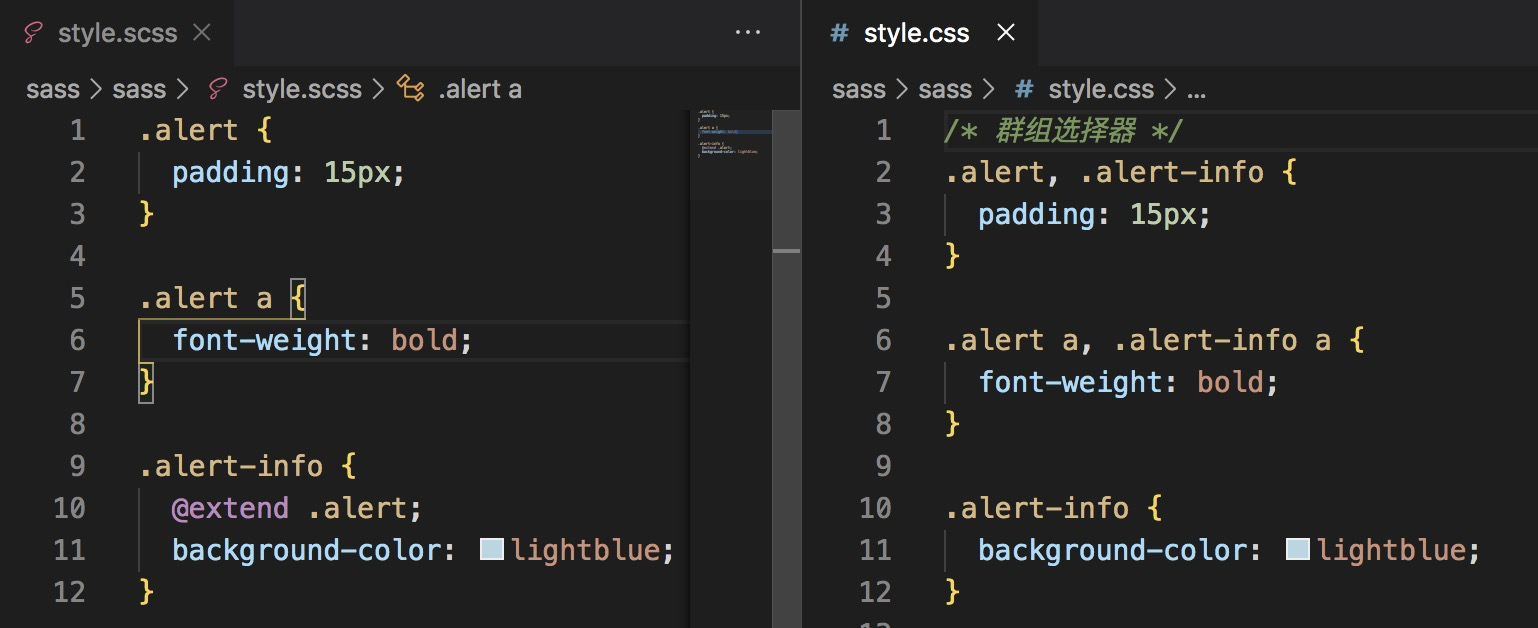
## 十、@extend (一个选择器继承另一个选择器中所有的样式)

## 十一、@import Partials
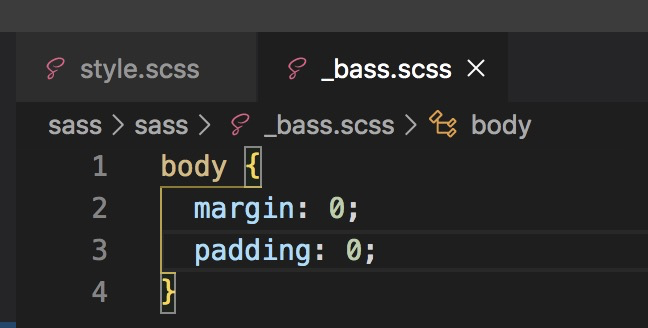
一般的引入每使用一次 import 浏览器都会发出一次新的 http请求,下载导入的 css文件,影响性能。但是scss 会把内容导入到一个 css文件,其余被引入的像是一个部分,小的scss 文件被称为 Partials,每一个 partials文件的文件名前面都有```_```,模块化,有条理

* **文件名要以```_```开头,要引入该部分内容,可以省略掉下划线以及后缀名**
## 十二、注释
1. 多行注释 ```/*会包含在没有压缩之后的 css里面*/```
2. 单行注释 ```//不会出现在css里面```
3. 强制注释 ```/*! 会出现在压缩 css里面*/```

## 十三、数据类型
命令行中输入 ```sass -i``` 就可以看到输出的结果
继续在命令行使用 ```type-of(你要查询的内容)```就可以输出数据类型
```
sass -i
>> type-of(5)
"number"
//数字类型也可以输出单位
>>type-of(5px)
"number"
>>type-of(hello)
"string"
>>type-of("hello")
"string"
//列表数据 是指一组数据,期间用空格或者','隔开
>>type-of(1px soild #000)
"list"
//颜色类型的
>>type-of(#eeeeee)
"color"
```
1. number ```$n1: 1.2``` ```$n2: 12``` ```$n3: 14px```
2. String ```$s1: container``` ```$s2: ‘container’``` ```$s3: “container”```
3. bool ```$bt: true``` ```$bf: false```
4. Null ```$null: null```
5. 颜色 ```$c1: blue``` ```$c2: #fff``` ```$c3: rgba(255, 255, 255, 0) ```
6. list 和 map 使用```nth``` 和 ```map-get```
* **变量操作**
```==``` ``` != ``` 支持所有数据类型
```<``` ```>``` ```<=``` ```>=```仅支持数字类型
```+ ``` ```-``` ```*``` ``` %```
1. **运算**:运算符两边要有空格
```
p {
padding: 3px + 4px auto
}
输出: p: { padding: 7px auto }
```
2. sass 中进行运算可以携带单位,
```
>>5px + 5px
10px
>>5px - 2
3px
>>5px * 2
10px
>>5px * 5px
10px*px -- sass无法识别,所以要注意
```
3. sass中的除法(使用除法运算的时候 需要用圆括号包裹)
因为在 sass中保留了一些```/```的语法 , 如:```font: 16px/1.8```表示字体16px 1.8倍行距;另外两边要保持单位一致
```
>>(10px / 2px)
5
>>(10px / 2)
5
>>(10 / 2px)
不会编译过去 -- 要注意
```
4. 如果要在字符串中间使用变量 (使用```#{}```)
```
$version: 3
p:before {
content: 'hello, sass #{$version}'
}
编译后:
p:before {
content: 'hello,sass 3'
}
```
* **sass中的内置函数**
1. abs( ) --求绝对值
2. round( ) 四舍五入
3. ceil( ) 向上取整
4. floor( ) 向下取整
5. percentage( ) 变为百分数
6. min( ) 一组数字中的最小值 max( ) 一组数字中的最大值
* **string**
不带引号的字符串 ```center``` ```right``` ```left``` ....
带引号和不带引号字符串的区别是:带引号的字符串里面可以包含空格和特殊符号,而不带引号字符串反之
```
>>"ning" + hao
"ninghao"
>>ning + "hao"
"ninghao"
>>"ninghao" + 8080
"ninghao8080"
>>ning - hao
"ning-hao"
>>ning / hao
"ning/hao"
>>ning * hao
//报错 因为两个字符串相乘是没有意义的
```
* **处理 string 的函数**
```
//定义变量
>>$greeting: "Hello ninghao"
"Hello ninghao"
>>to-upper-case($greeting) --转为大写
"HELLO NINGHAO"
>>to-lower-case($greeting) --转为小写
"hello ninghao"
>>str-length($greeting) --输出字符串长度
13
>>str-index($greenting, "Hello") --判断字符串的位置,索引从 1开始
1
>>str-insert($greenting, ".net", 14) --字符串中插入新的子豆腐串
"Hello ninghao.net"
```
* **颜色函数**
```rgb(红,绿,蓝)``` ```rgba(红,绿,蓝,透明度)```
```hsl(色相0-360, 饱和度0-100%, 明度0-100%)```
```hlsa(色相0-360, 饱和度0-100%, 明度0-100%, 透明度0-1)```
调整色相值```adjust-hue(颜色, 数值 deg)```

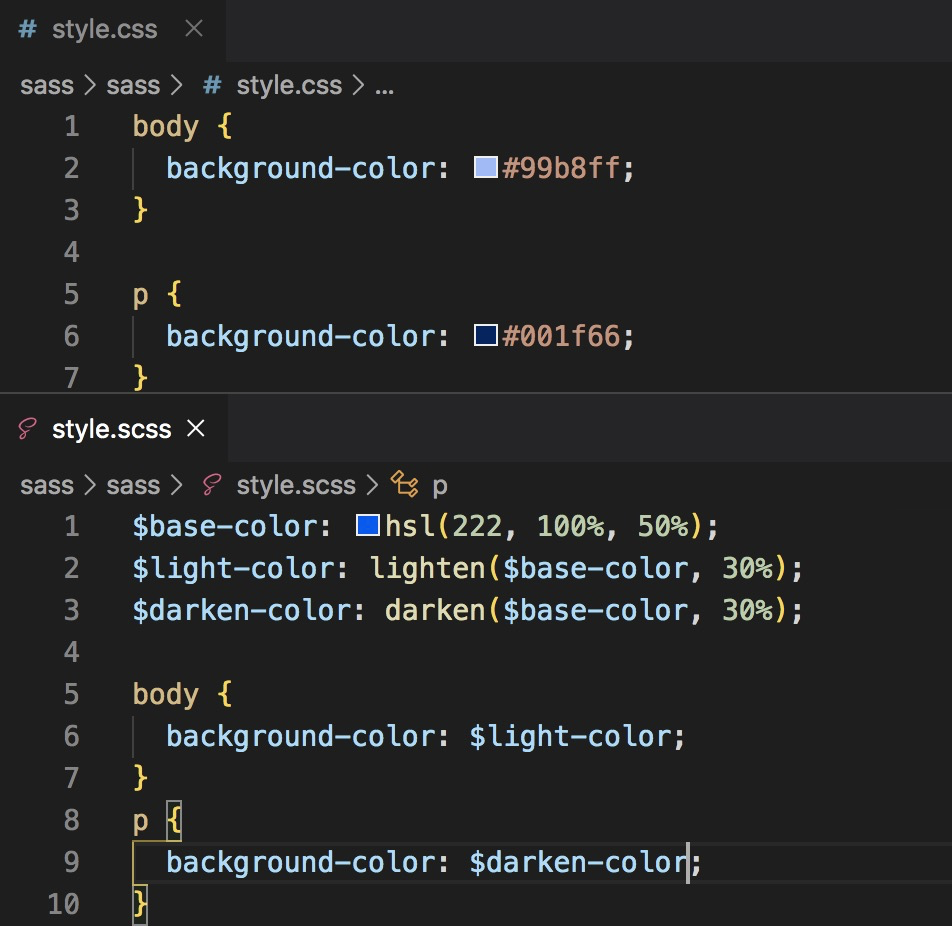
改变颜色明度```lighten颜色,明度 )```-->更亮 ```darken(演的,明度)-->更暗```

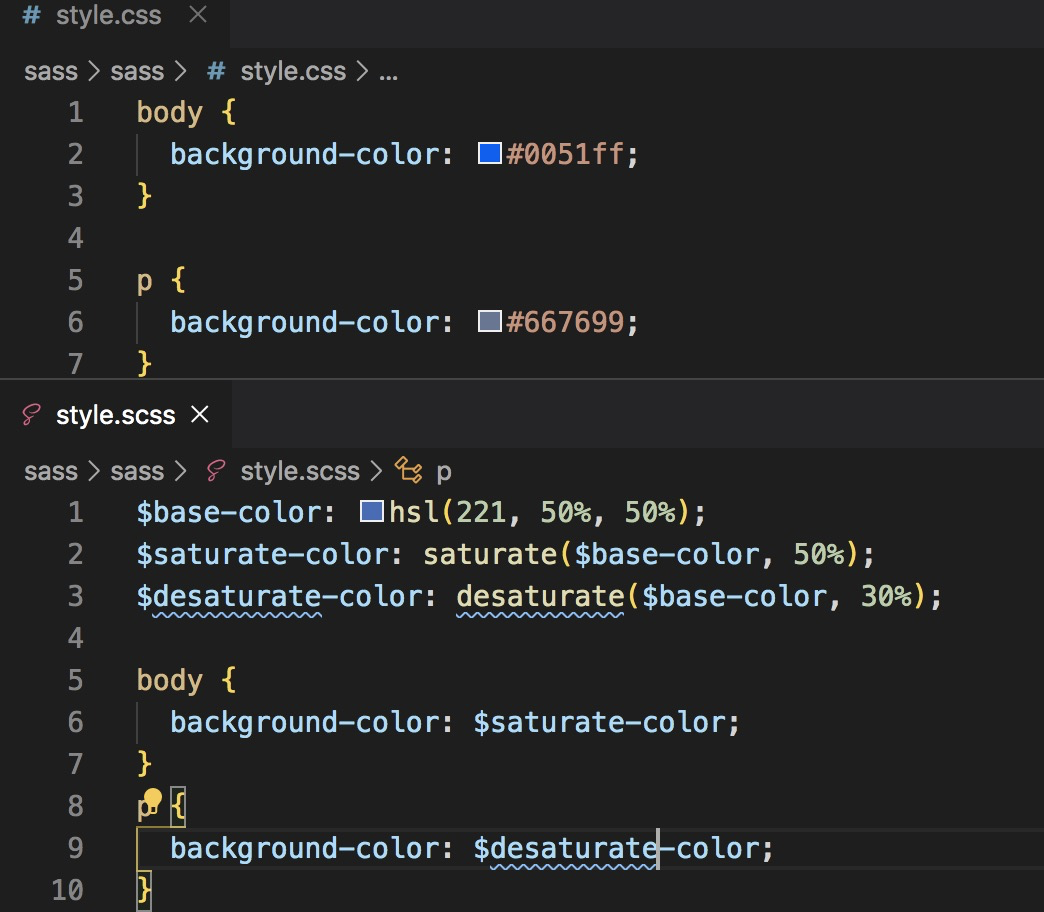
```saturate()``` 增加颜色的纯度(饱和度)
```desaturate()``` 减少颜色的纯度(饱和度)

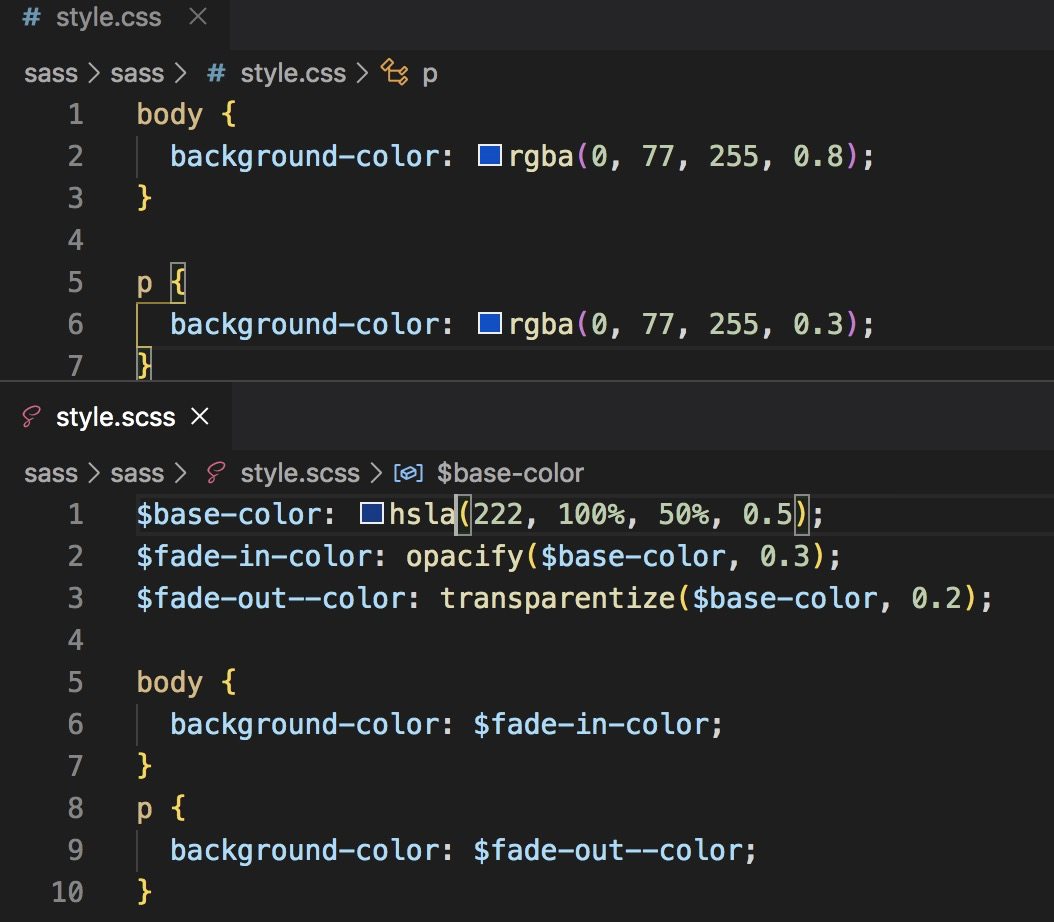
```transparentize()``` 减少不透明度(更透明)
```opacify()```增加不透明度(更不透明)

* **list--列表(一串值)**
eg. ```border: 1px soild #efefef;``` 相当于一个数组
* 列表函数
```
>>length(5px 10px) //判断列表的长度有几项 序号从 1 开始
2
>>nth(列表, 列表项目序号) //得到列表某个项的序号
nth(5px 10px, 1)
5px
>>index(列表,项) //得到列表某序号的项
index(5px 10px , 5px)
1
>>append(列表, 新的项) //增加新的项
appen(5px 10px, 5px)
(5px 10px 5px)
>>join() //组合两个列表 , 可以有第三个参数 space(空格) comma(逗号)
join(5px 10px, 10px 5px)
(5px 10px 10px 5px)
join(2px 3px, 10px 0, comma)
(2px, 3px, 10px, 0)
```
* **map**
列表为键值对的形式
```$map(key1: value1, key2: value2, key3: value3)```
> **Sass Map(映射)对象是以一对或多对的 key/value 来表示。
Sass Map 是不可变的,因此在处理 Map 对象时,返回的是一个新的 Map 对象,而不是在原有的 Map 对象上进行修改。**
```
下表列出了 Sass 的 Map 函数:
>>$colors: (light: #ffffff, dark: #000000)
>>map-get() //根据项目名字,得到值
eg: map-get($colors, light)
#ffffff
>>map-keys() //得到项目所有的key值
eg: map-keys($colors)
("light","dark")
>>map-values() //得到项目所有的值
eg: map-values($colors)
(#ffffff, #000000)
>>map-has-key(判断的 map, 判断的 Key) //判断 map中是否有指定的key
map-has-key($colors, light)
true
>>map-merge() //合并两个 map
map-merge($colors, (light-gray: #e5e5e5))
(light: #ffffff, dark: #000000, light-gray: #e5e5e5)
>>map-remove() //移除 map中的一项
map-remove($colors, light)
(dark: #000000, light-gray: #e5e5e5)
```
* **boolean**
各种比较之后为 ```true``` 和 ```false```
sass 中还支持 ```and(与)``` ```or(或) ``` ```not(非)```
```
//and 两真为真,一假为假
//or 两假为假 ,一真为真
// not 为否定 如果给为真的内容前面加 not则返回 false...
>>(5px > 3px) and (5px > 10px)
false
>>(5px > 3px) or (5px > 10px)
true
>>not(5px > 3px)
false
```
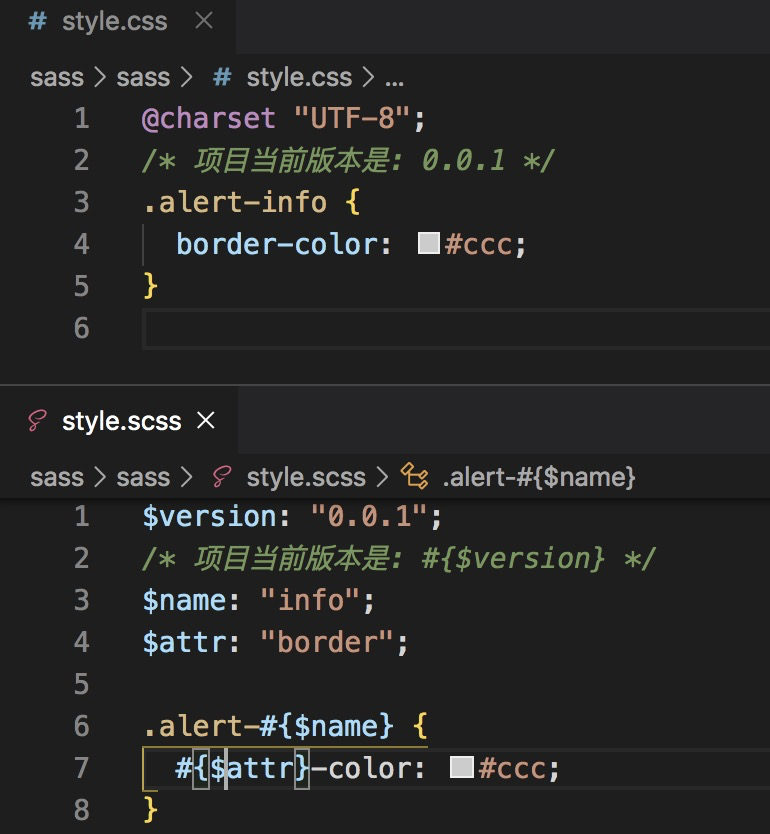
* **interpolation** 一个值插入到另一个值中,sass中把变量和表达式放到```#{}```,可以在样式选择器和属性上使用变量
```
//如果要在字符串中间使用变量 (使用```#{}```)
$version: 3
p:before {
content: 'hello, sass #{$version}'
}
编译后:
p:before {
content: 'hello,sass 3'
}
```
//属性和选择器使用interpolation

## 十四、控制指令-Control Directives
```@if``` ```@for``` ```@each``` ```@while```
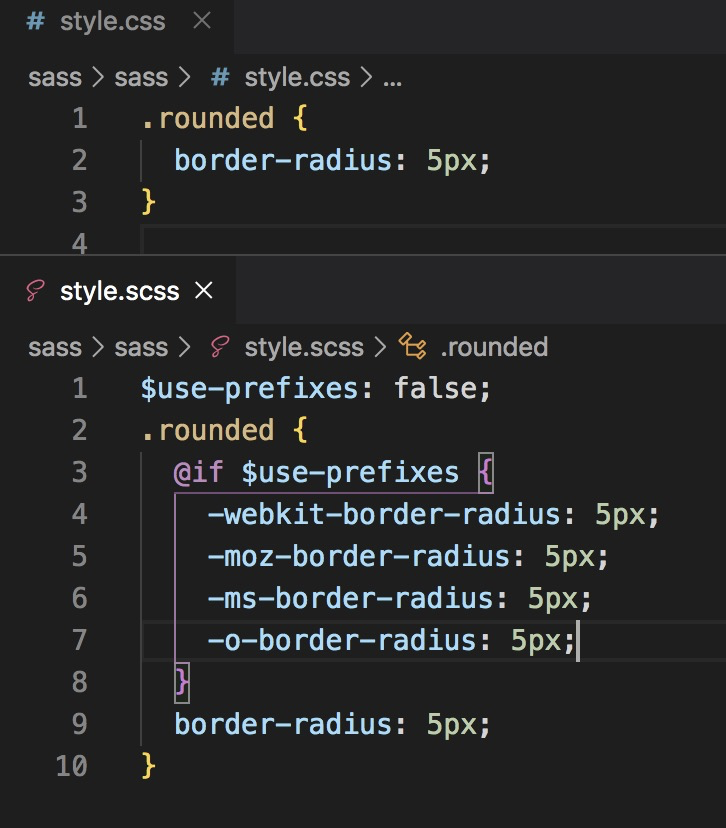
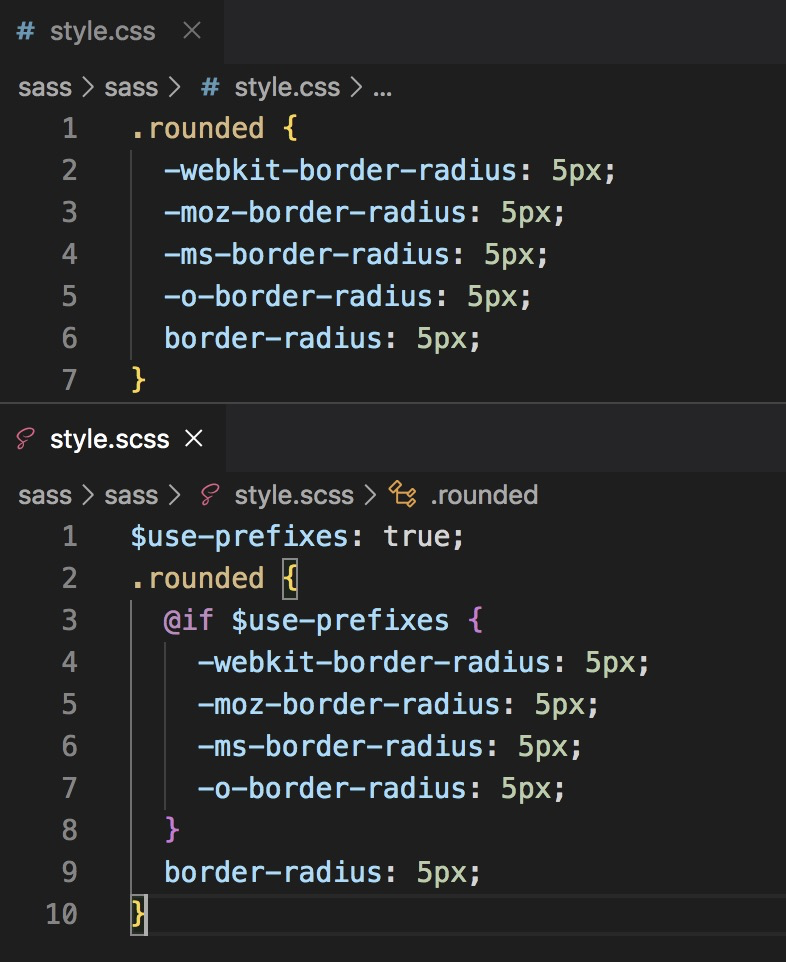
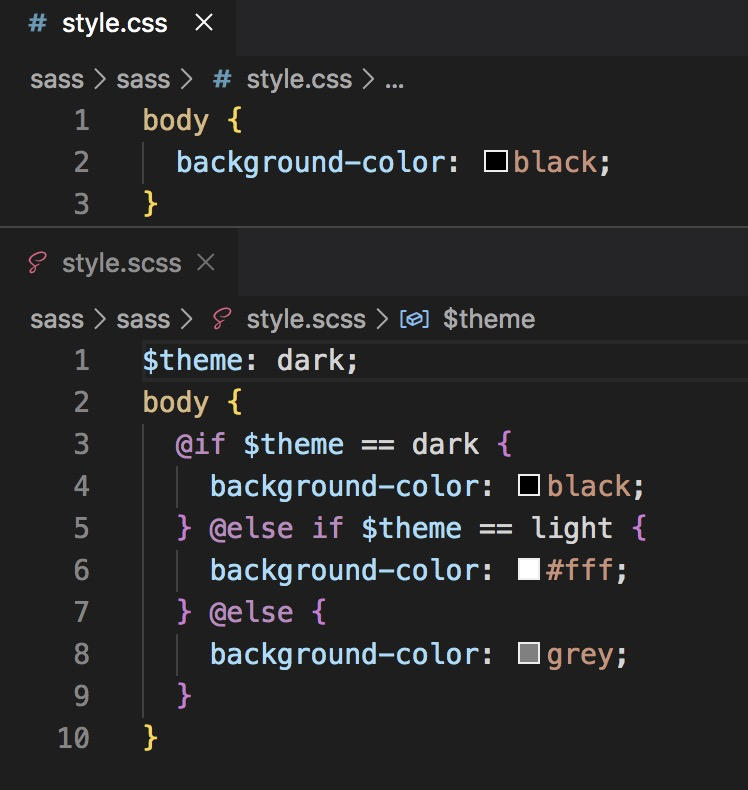
* **```@if```**
```
@if 条件{
...
}
```



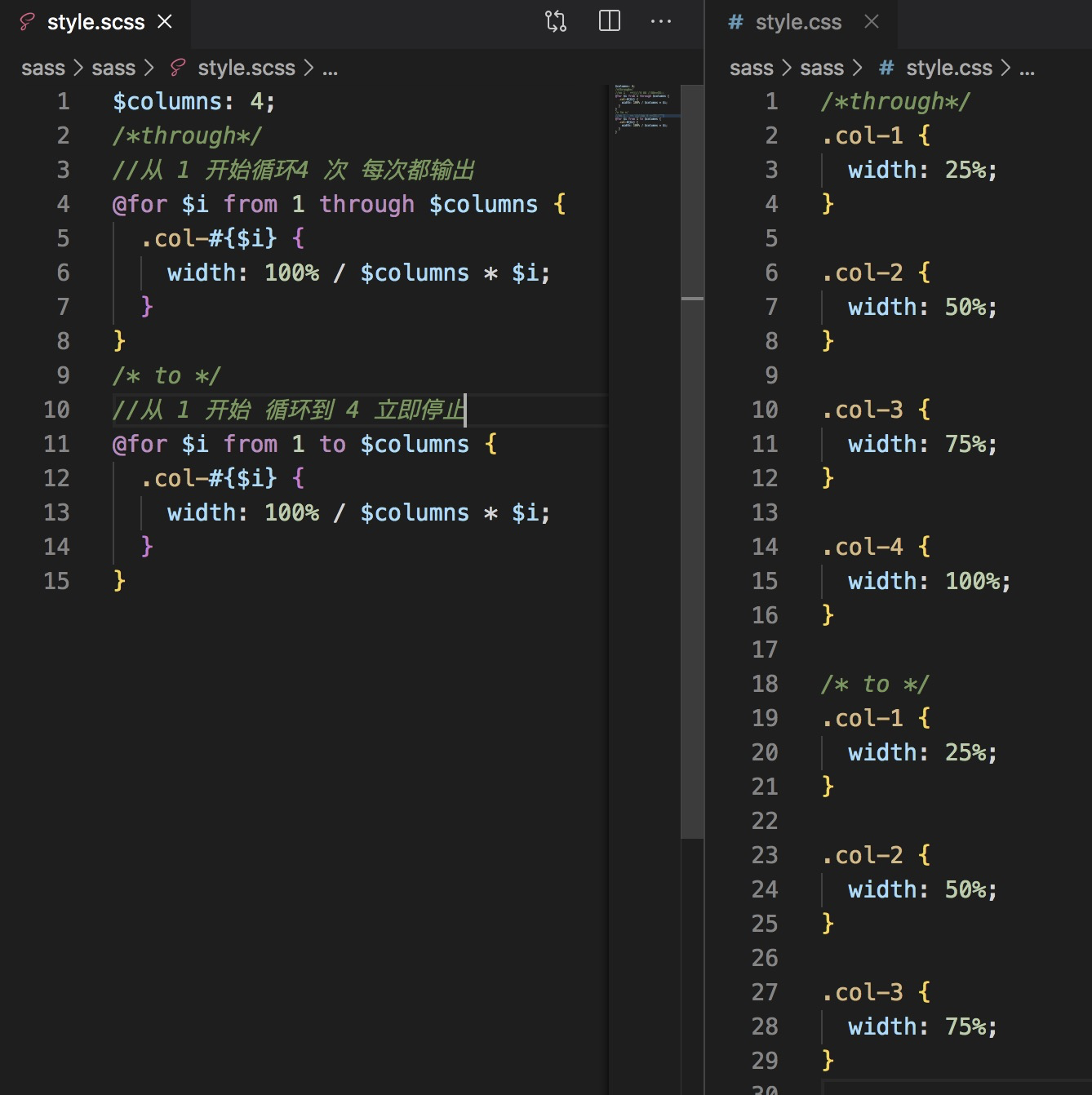
* **```@for```**
```
@for $var from <开始值> through <结束值> {
...//包含每次循环的结果
}
@for $var from <开始值> to <结束值> {
... //不会包含结束值的循环
}
```

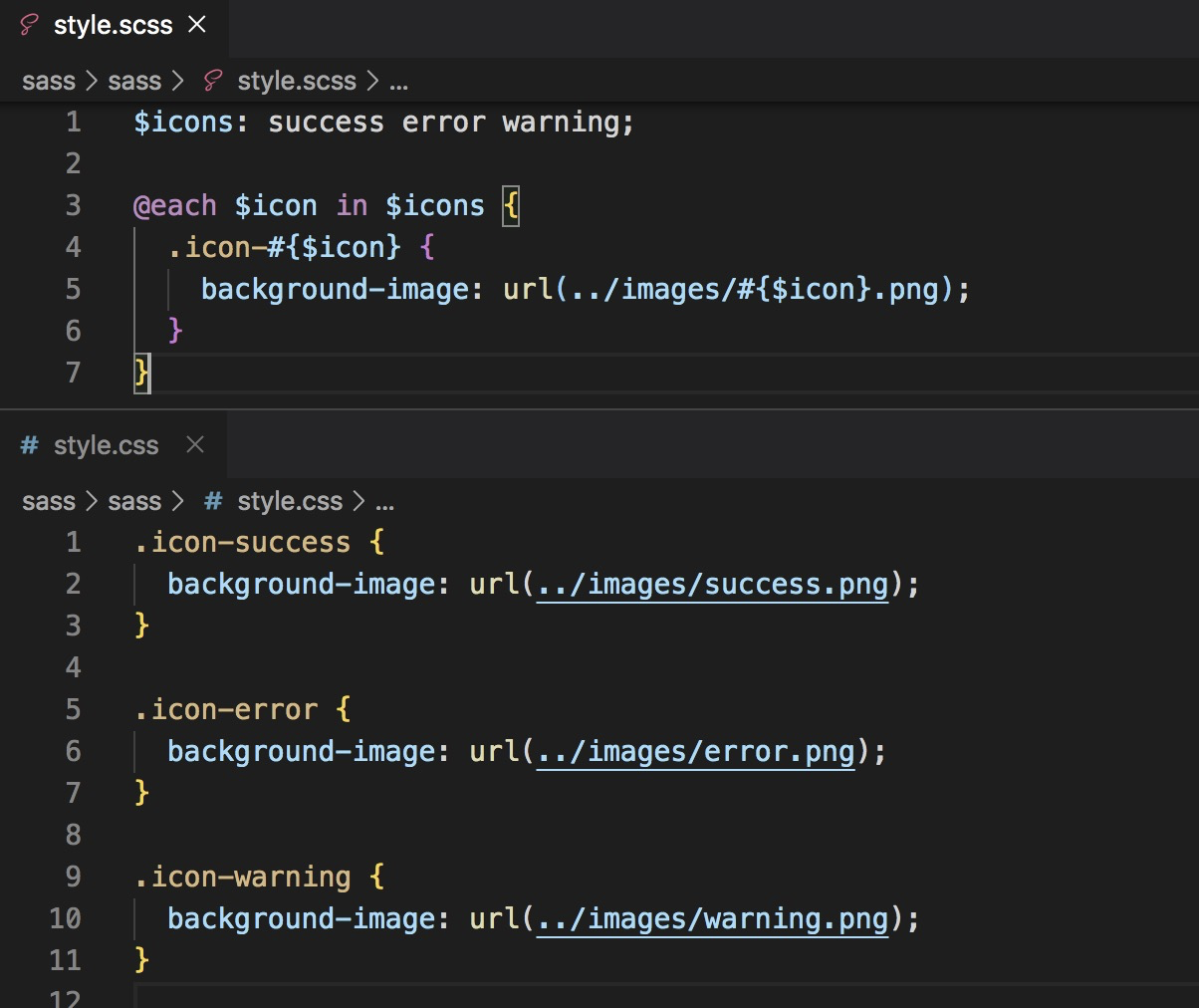
* **```@each```** 有一个列表,根据列表每个项形成特定的样式
```
@each $var in $list {
...
}
```

* **```@while```** 判断条件 为真时一直执行,直到返回 false为止
```
@while 条件 {
...
}
```

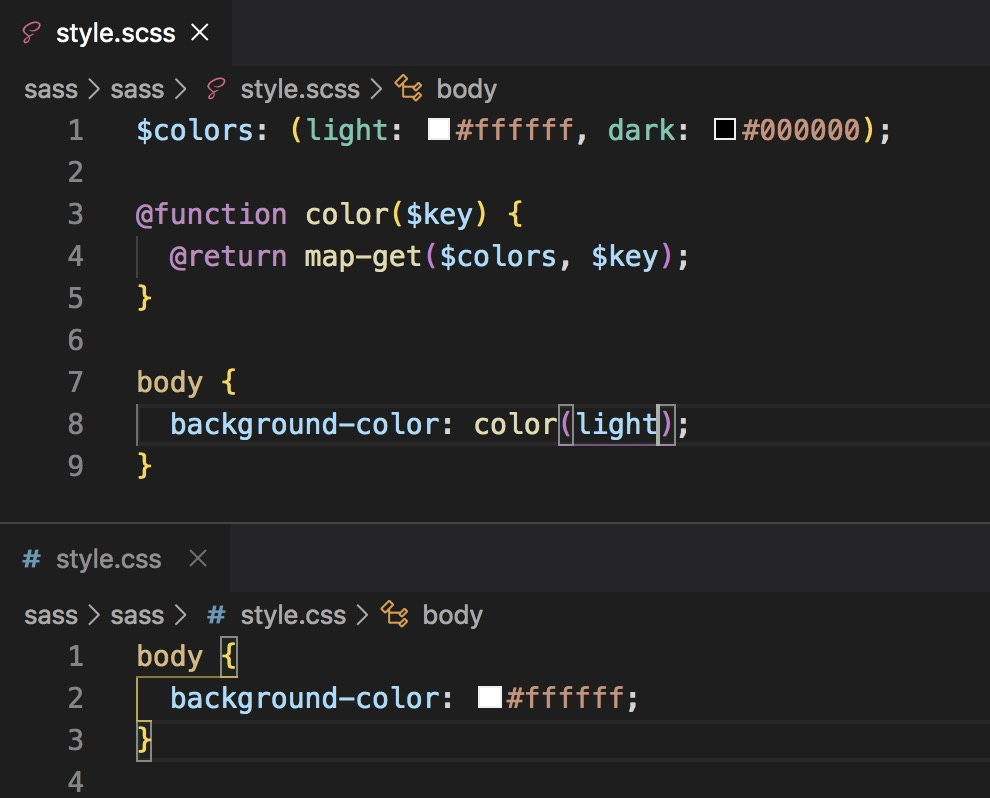
## 十五、函数
```
@function 名称(参数 1, 参数 2) {
...
}
```

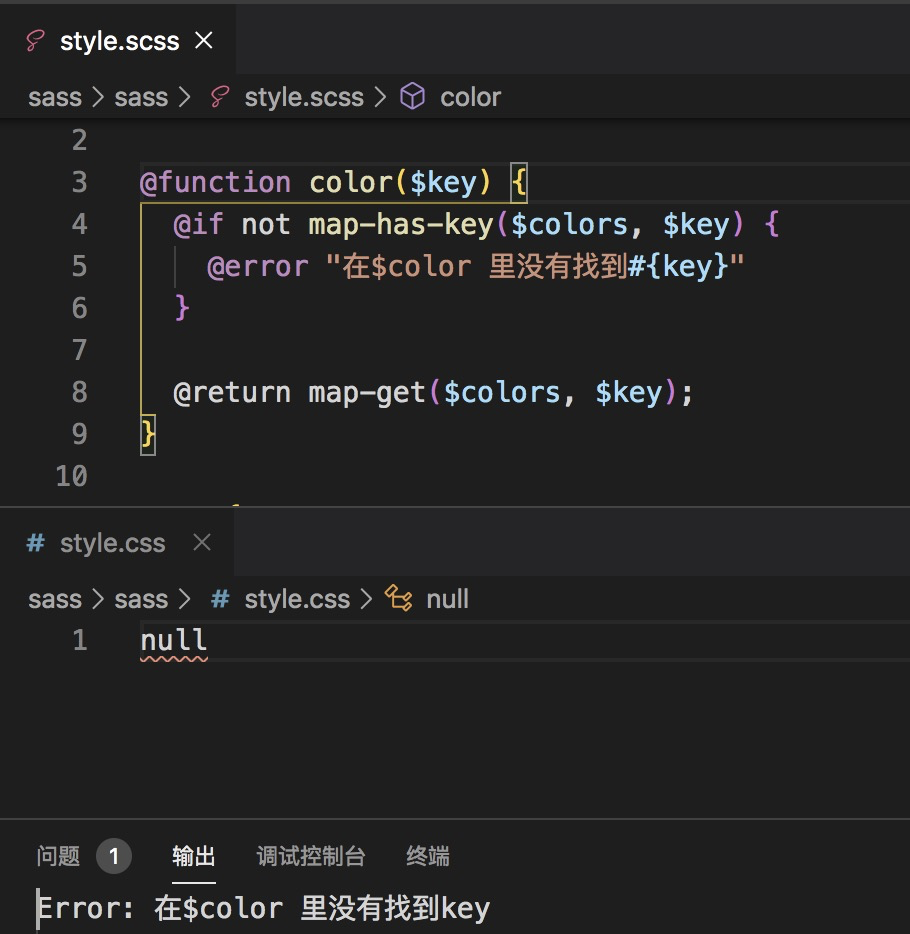
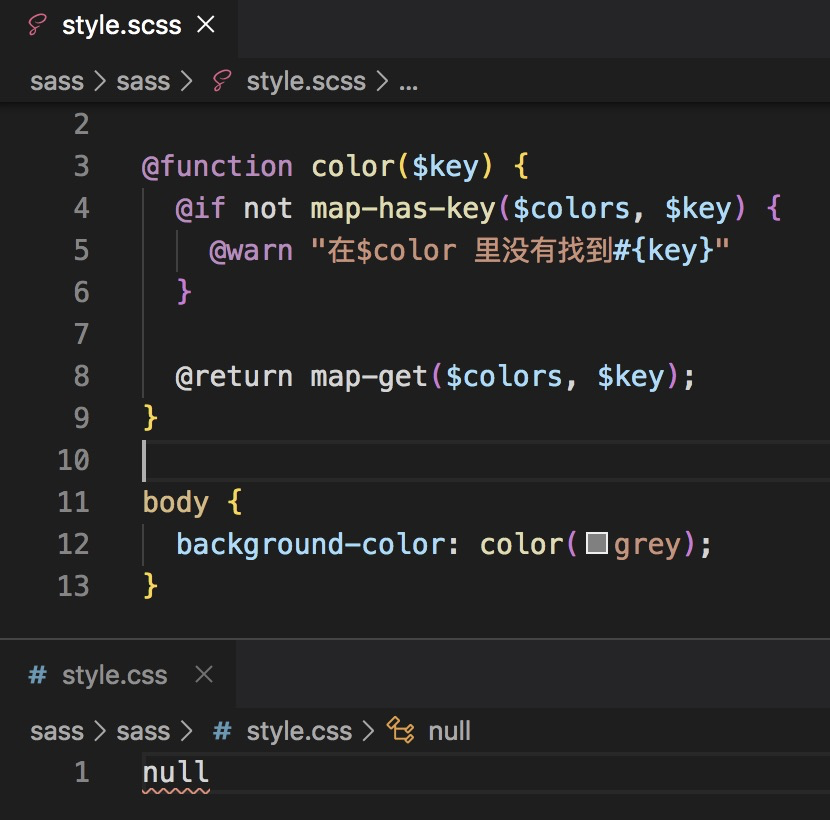
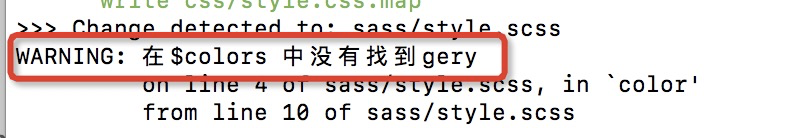
## 十六、警告,错误信息
```@warn``` ```@error``` ```@debug```

编译后什么都没有,错误以及警告信息会出现在命令行里

如果是 error会知己而显示在 css的报错里