## **position**
1、static:static是所有元素的默认属性,也就是可以理解为正常的文档流
2、relative:relative是相对于自己文档的位置来定位的,对旁边的元素没有影响
3、absolute:absolute是相对于父标签来进行定位的,如果没有父标签或者父标签是static,那么sorry,刚烈的absolute会相对于文档定位(不同于fixed相对于浏览器定位)
4、fixed:是相对于浏览器窗口来定位的。不会因为滚动条滚动。
*****
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
relative
生成相对定位的元素,相对于其正常位置进行定位。
因此,”left:20” 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit
规定应该从父元素继承 position 属性的值。
static 默认值,就是没有定位,那就没必要多解释了。inherit 继承父元素,基本上这个参数用得相当少,所以也不做过多的解释。
*****
## **文档流布局的概念**
> 将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端。 若当前行容不下, 则另起新行再浮动。
内联元素也不会独占一行。 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。
有三种情况将使得元素脱离文档流而存在,分别是 浮动,绝对定位, 固定定位。 但是在IE6中浮动元素也存在于文档流中。
## **position:relative 相对定位**
相对定位:**相对自己文档流中的原始位置定位**。它的特点是——**不会脱离文档流**。
也就是说,使用`position:relative`定位,其元素依旧在文档流中,他的位置可以使用 `left`、`right`、`top`、`bottom`、`z-index`等定位参数。


它的位移**并没有对周围的元素有任何的影响!!**它依然存在于文档流中。它的位移是根据它在文档流中的原始位置发生的!!这一点非常非常重要。
## **position:fixed 相对浏览器定位**
相比而言,这个参数是最好理解的。它相对于浏览器的窗口进行定位。同时——**它会脱离文档流**

当滚动时

## **position:absolute 绝对定位**
绝对定位是一个非常牛逼的属性,牛逼到,你不知道会发生什么。注意,它的解释是什么——“**生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。**”
也就是说,它可以相对于各种各样的东西进行定位。除了 `static` 其他都可以!!!**注意!注意!注意!** 是 **除了** !

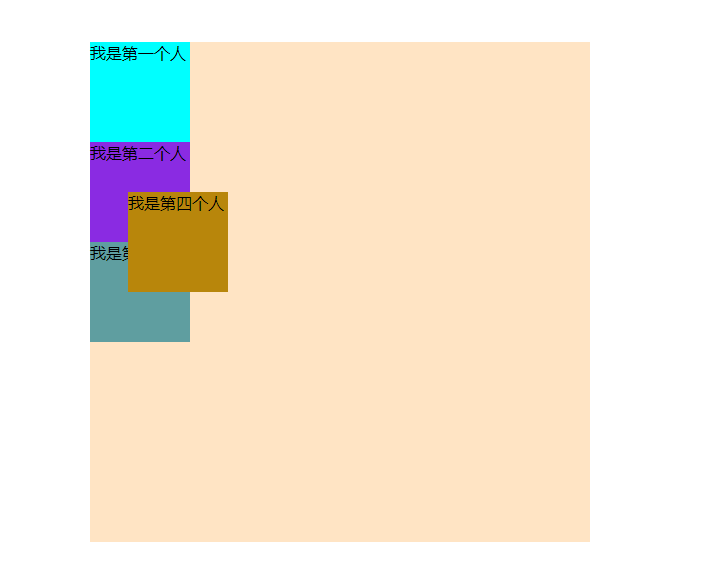
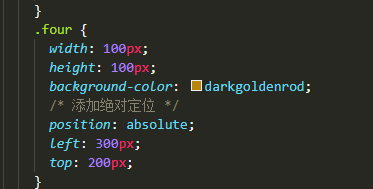
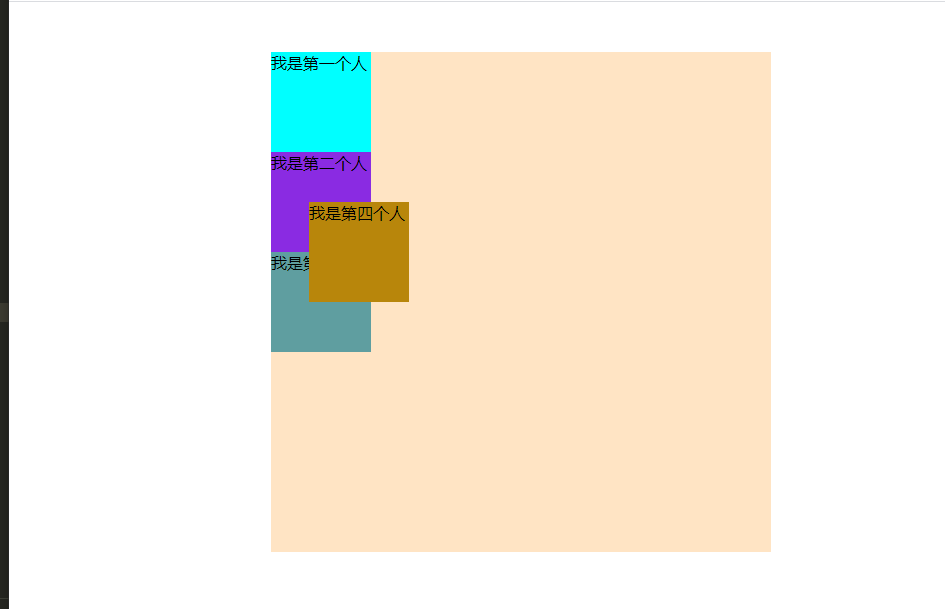
当为其father元素进行绝对定位时 第四个人也绝对定位时 也是可以相对于father元素的

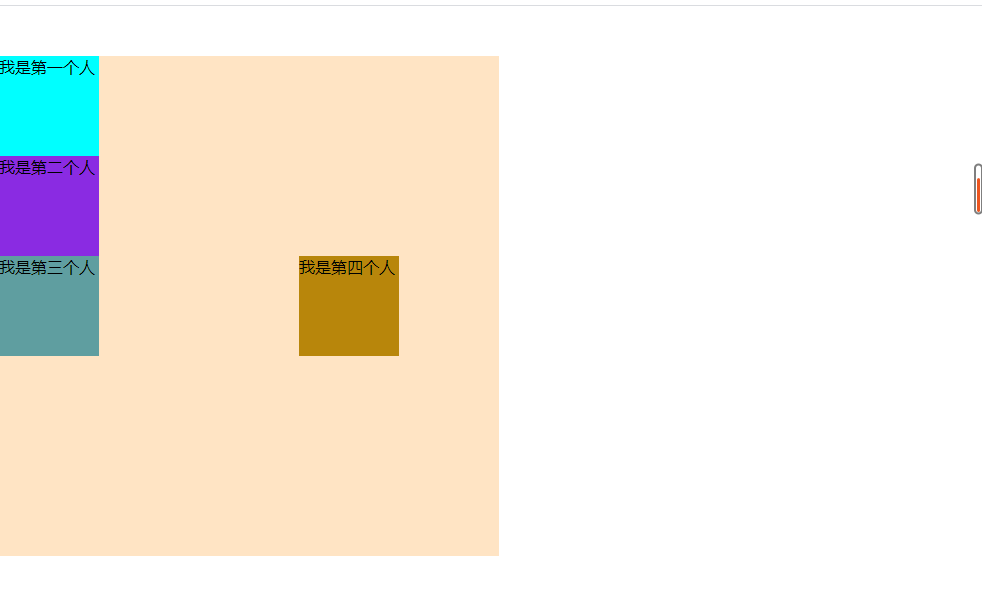
当父元素设置`position:static`时,


*****
绝对定位中**当其所有父元素都是static**
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
font-size: 15px;
color: #fff;
}
.test1 {
width: 500px;
height: 500px;
background: #123;
}
.test2 {
width: 400px;
height: 400px;
background: #234;
}
.test3 {
width: 300px;
height: 300px;
background: #345;
position: absolute;
right: 20px;
top: 20px;}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
```

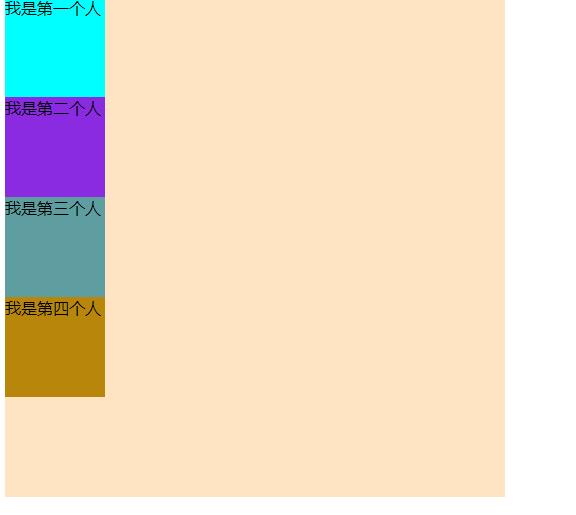
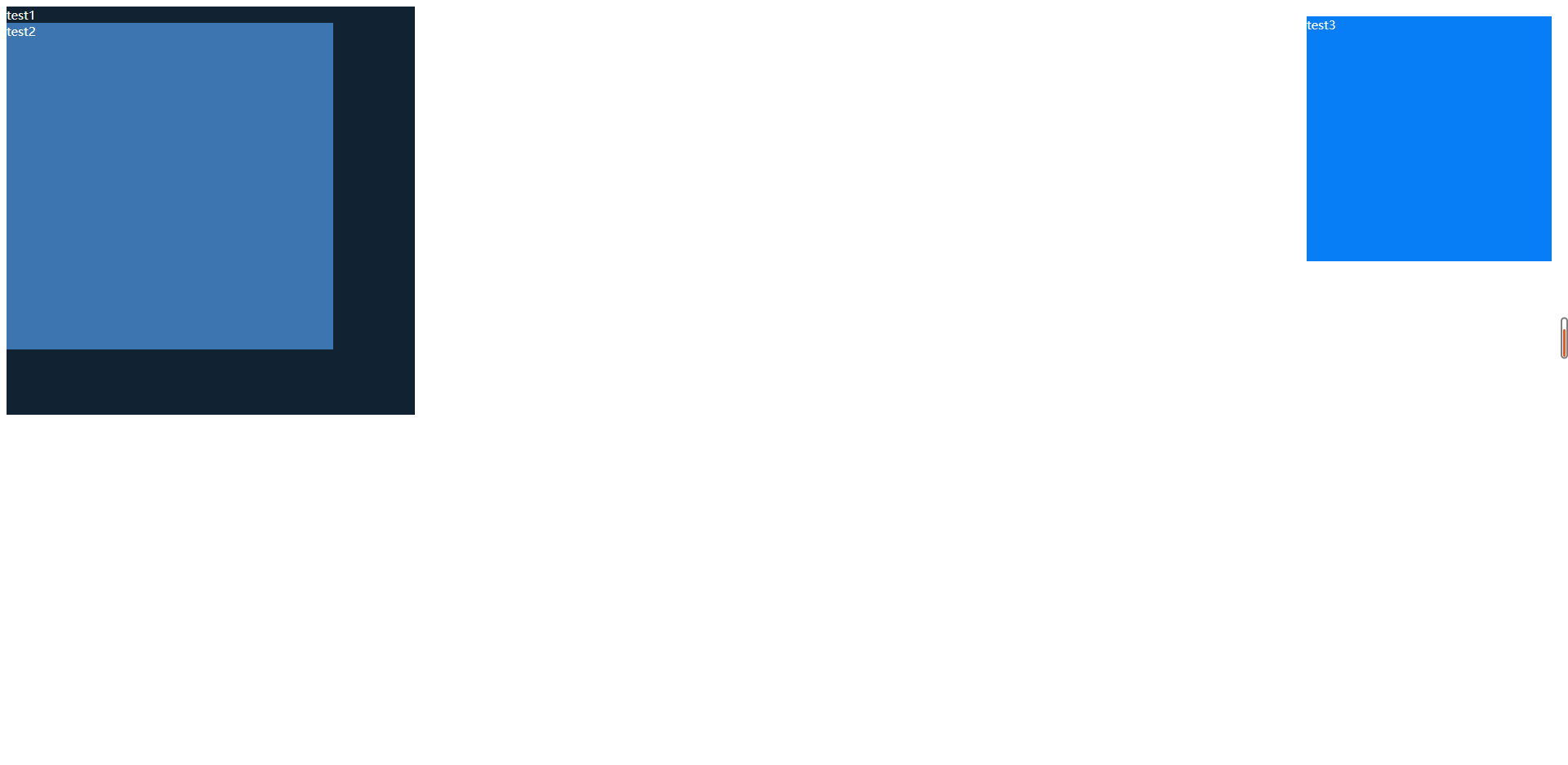
如上图所示。我们可以看到,test3既没有相对于父元素定位,也没有相对于爷爷元素定位。它居然和`position:fixed`一样!**相对于浏览器定位**了!!
**!!!这是一个错觉!!!**
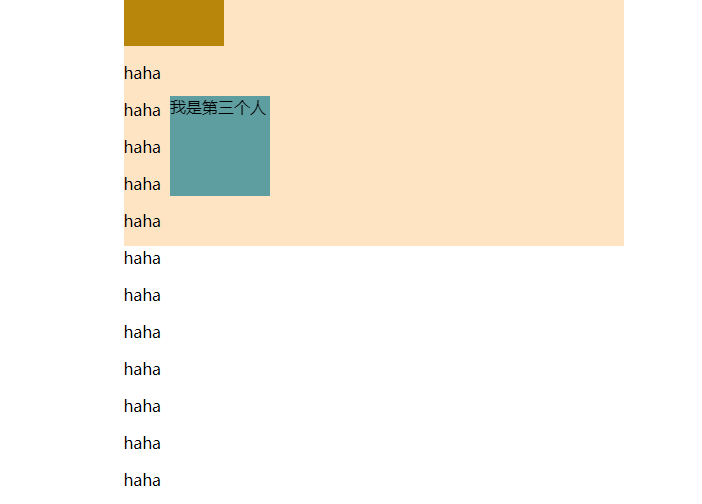
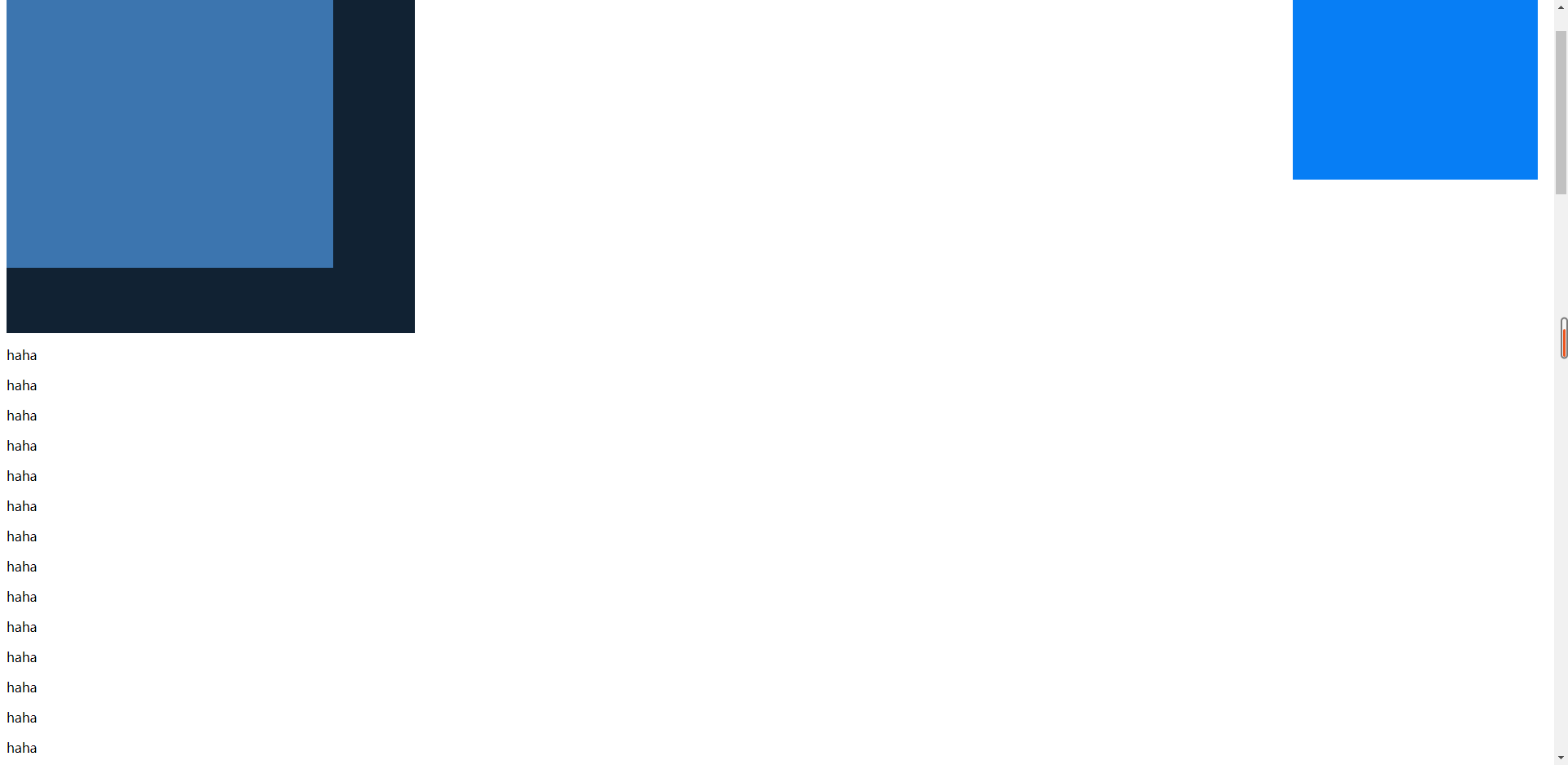
当页面滚动

说明并不是固定定位
如上图所示,它并非是相对于浏览器定位,而是相对于**文档**定位。相对于文档,就是相对于整个页面来进行布局,而相对于窗口,则是相对于浏览器的可视区域进行定位,这二者有本质的区别的。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
font-size: 15px;
color: #fff;
}
.test1 {
width: 500px;
height: 500px;
background: #123;
}
.test2 {
width: 400px;
height: 400px;
background: #234;
position: relative;
left: 50px;
top: 50px;
}
.test3 {
width: 300px;
height: 300px;
background: #345;
position: absolute;
right: -20px;
top: -20px;}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
```

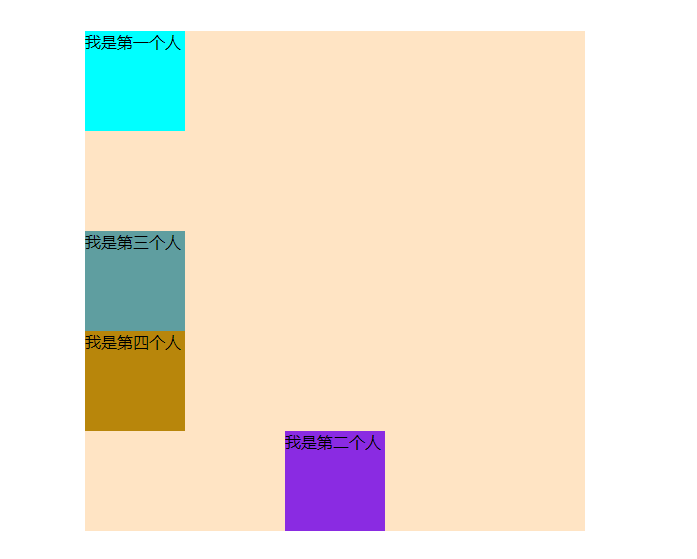
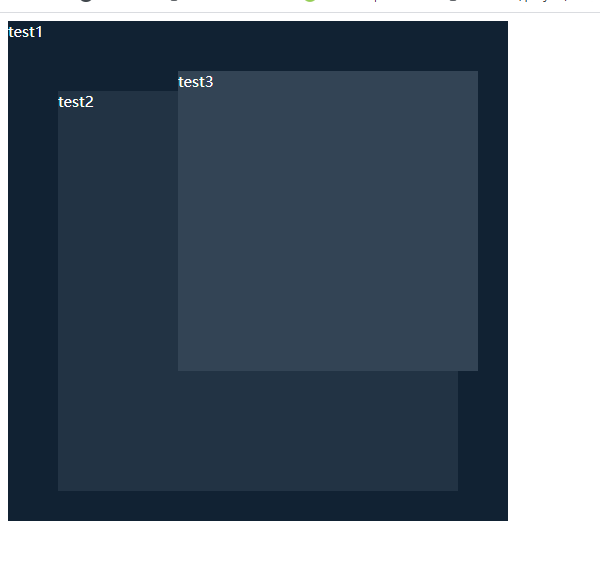
从上图我们可以看到,test2如我们所愿的,相对于自身的位置发生了偏移,而test3则相对于test2发生了偏移。
从这个试验我们可以看出,当一个元素设置了position:absolute属性之后,而它的父元素的属性为position:relative则,它不再是相对于文档定位,而是相对于父元素定位。
这一点非常重要。最最重要的是,父元素设置为position:relative并不会脱离文档流,也就是说——利用给父元素设置position:relative属性,再将子元素设置为position:absolute就可以在文档流中实现需要的定位
这一点异常重要,也是非常常用的方法!
### **它的父元素的属性是** `position:fixed`
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
font-size: 15px;
color: #fff;
}
.test1 {
width: 500px;
height: 500px;
background: #123;
}
.test2 {
width: 400px;
height: 400px;
background: #234;
position: fixed;
left: 20px;
top: 20px;
}
.test3 {
width: 300px;
height: 300px;
background: #345;
position: absolute;
right: -40px;
top: 40px;
}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
```

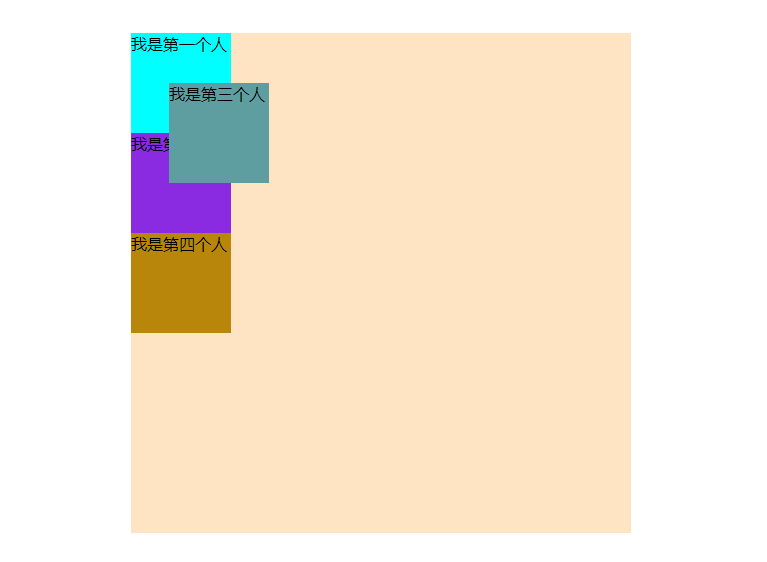
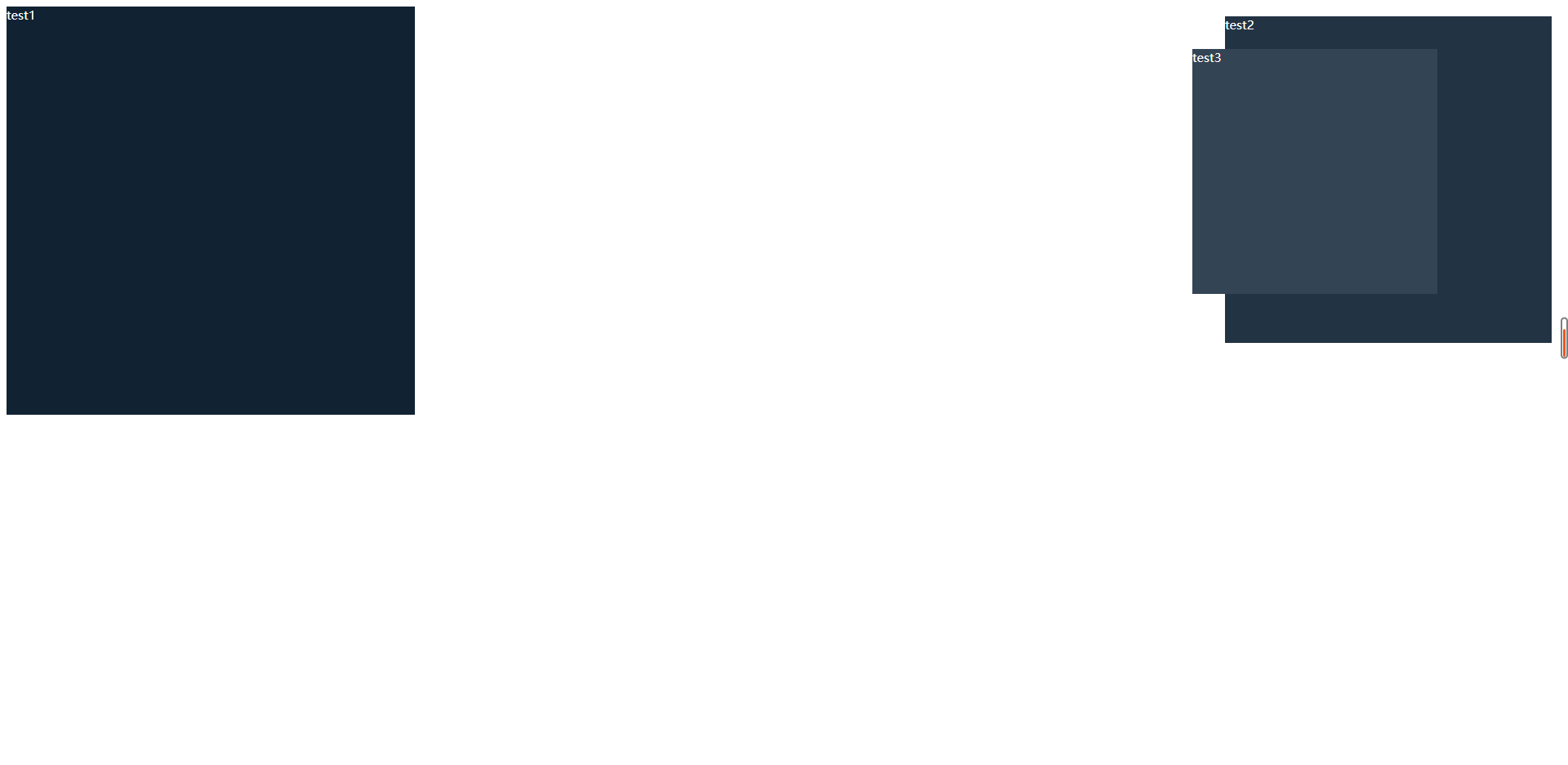
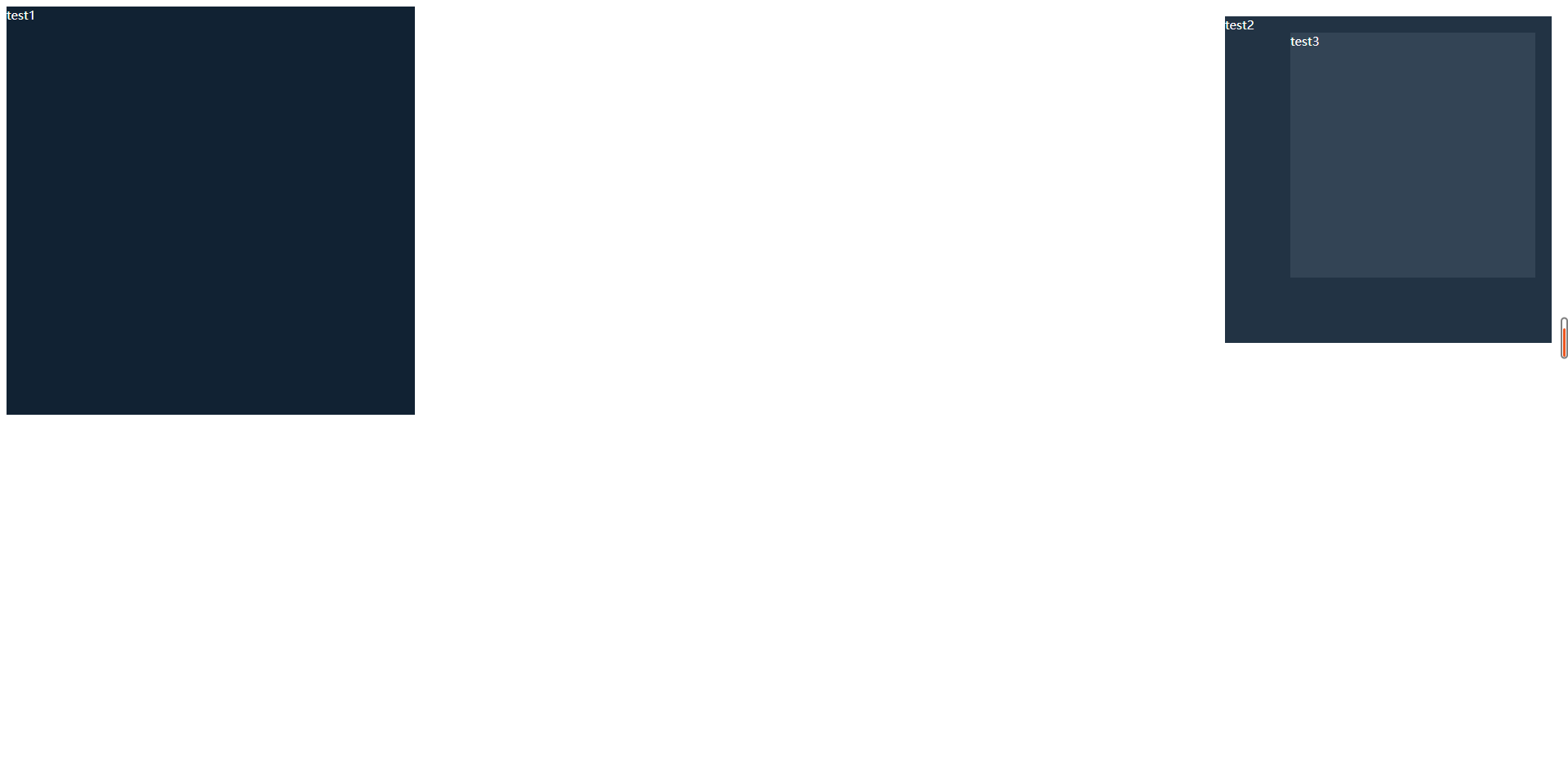
好,我们可以看到我给test2加上了`position: fixed;right: 20px;top: 20px;` 它会相对于浏览器窗口定位,而test3作为test2的子元素,我们加上了`position: absolute;left: -40px;top: 40px`
### 它的父元素的属性是 `position:absolute`
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
font-size: 15px;
color: #fff;
}
.test1 {
width: 500px;
height: 500px;
background: #123;
}
.test2 {
width: 400px;
height: 400px;
background: #234;
position: absolute;
left: 20px;
top: 20px;
}
.test3 {
width: 300px;
height: 300px;
background: #345;
position: absolute;
right: 20px;
top: 20px;
}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
```

test2相对于文档偏移,而test3相对于test2偏移。
## **position 以及参数总结**
position: relative;不会脱离文档流,position: fixed;position: absolute;会脱离文档流
position: relative; 相对于自己在文档流中的初始位置偏移定位。
position: fixed; 相对于浏览器窗口定位。
position: absolute; 是相对于父级非position:static 浏览器定位。
如果没有任何一个父级元素是非position:static属性,则会相对于文档定位。
这里它的父级元素是包含爷爷级元素、祖爷爷级元素、祖宗十八代级元素的。任意一级都可以。
如果它的父级元素和爷爷级元素都是非position:static 属性,则,它会选择距离最近的父元素。
