如果你阅读过我们的《ThinkPHP5.0入门实例教程》,那么可直接跳过本节,因为我还是那我,风格也还是那个风格。如果你第一次和我们接触,想更多的了解我们,那请继续阅读。
*****
光阴荏苒,日月如梭。距离写上一部《ThinkPHP5.0入门实例教程》的时间已3年有余。2016时自己还是个30岁出头的小伙,现在却已然成为快迈入40岁的大叔。幸运的是,我还在编程与教学的第一线奋战着,用自己做为demo来展示着35岁以后一个软件开发工程师的状态。很荣幸,我没有得颈椎病,也依然是那个一个月不理就会影响市容的满头黑发。
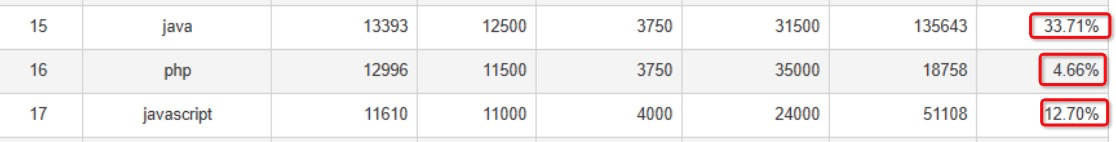
刚刚看了2019年9月全国程序员工资统计,其实我对按语言来排行说明工资水平的统计方法是有质疑的,因为你的收入多少绝对不是取决于你用什么语言,而是取决于你的技术水平。但对其展示出的岗位需求还是感兴趣的:

如上图示:JAVA+PHP+JAVASCRIPT的招聘百分比总计为51.07%,这严重的证明了现在正在学习本门课程的你是有多么的明智。因为如果你掌握了本部教程,那么在100个招聘岗位中,我们有近半数的选择空间。
> 我们本课程中使用了TypeScript来代替JavaScript,借助于Webpack,我们可以使TypeScript完美的与JavaScript共同起舞。
# 适用人群
* 拥有使用前后台不分离的框架(如ThinkPHP)开发小型系统的能力。
* 对面向对象有一定的了解,了解一般的控制语句。
* 有HTML基础,可以使用HTML+CSS完成个人主页的开发。
* 有安装数据库系统的能力,可以使用数据库管理软件完成数据库、数据表的建立。
* 掌握一般的SQL语句,比如:`select * from student`。
欲速则不达,如果你还处于计算机小白阶段,我们强烈的推荐你先学习一些基础的知识。多年的教学经验来看,这些基础的知识是早晚都要学习且躲不过的。
[商业网站开发入门(免费)](https://mengyunzhi.github.io/WebCourse2017/)
[ThinkPHP5入门实例教程(核心章节免费)](https://www.kancloud.cn/yunzhiclub/thinkphp5guide)
本教程在编写的过程中,假设你已经对上述两个教程进行了深入的学习。拥有了使用HTML+CSS完成了个人站点开发的能力,拥有使用ThinkPHP完成小型系统开发的能力。
## 正文
学习完本教程:
你将了解到一般的中小型应该是如何在前后台分离的思想下进行开发的;将能够使用Spring Boot开发一般的后台应用程序;会对Spring Boot中的两个核心IOC以及AOP有个基本的认识;会更新充分的理解面向对象的思想并将其应用到自己实际的系统开发中;将能够使用Angular开发一般的WEB应用;了解观察者模式并能够熟练的将其应用的其它场合;了解前后台分离的WEB应用是如何解决跨域问题的,为自己走向全栈工程迈开坚实重要的一步。
本教程由开发『教务管理系统』实例入手,逐步展示了一个系统从无到有的过程。在教程中,我们将Spring Boot以及Angular的知识点一步步地带入,同时结合对官方文档的学习。我们希望最后大家带走基础知识的同时,将我们长期以来积累的学习方法也一并带走。如果你恰是河北工业大学的一员,热爱编程并愿意投入自己宝贵的时间与我们共同学习,那么请选择校内选修课程《商业网站开发入门》,我们期待在最近的5月份与你相逢。
## 技术简介
本文主要使用Spring Boot进行后台的开发,使用Angular进行前台的开发。它们都是伟大并值得让我们敬佩的框架。在此,向框架的作者们表示感谢。
### Spring Boot
### Angular
# 写在前面
本教程中的对很多问题的解释基于当前我们自身的水平以及我们揣测的读者的水平。在软件开发过程中,很自然的会遇到一些问题,在解决问题的过程中,我们倾向于找到一个自己可以认同并适用于解决当前问题的理论来支撑自己解决问题的方法。这个方法是否真的正确其实并不重要,只要在当前给我们足够支撑就够了。所以在教程中,有些东西我们会用`自动`来解释。问:为什么会是这样? 答: 自动。在笔者的教学与开发经验中,我认为这不失为一种特别有效的教学与学习方法。
有人说老师既然有些东西你明明知道讲的不对或是讲的不恰当,为什么不深入的讲一下呢?一方面是由于在`适用的就是最好的`这个理论的驱动下,有些事情我也没有搞清楚更深层次的原理;另一方面则还是在`适用的就是最好的`这个理论的驱动,我认为大家也没有必要非要在当前阶段搞清楚。这和平常我们学习一下,一定要清楚自己当前的学习目标。
比如:我们高中学习的经典物理中的牛顿的三定律,其中第二条是加速度定律,它在高中阶段为我们解决了很多的物理问题现实问题。但是如果是这样:这个我们一直某个物体上施加力F,那么就会有一直有加速度a,速度v必然会越来越大,上限应该是正无穷。这与在大学期间老师讲的一切物体的最大速度都不可能超载光速就相违背了。当我们发现f=ma在某些时候不适用的时候,我们进步了,得出了更适用的结论:牛二定律只有在速度不太大,质量不太小的时候是适用的。
> 适用的就是最好的,证真初步认识、证伪提升认识。人类的科学史也是证真、证伪中逐步发展向前的。
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用