## 关键帧动画
在`ConstraintLayout`中,您可以使用[ConstraintSet](https://developer.android.google.cn/reference/androidx/constraintlayout/widget/ConstraintSet?hl=zh_cn)和[TransitionManager](https://developer.android.google.cn/reference/android/transition/TransitionManager?hl=zh_cn)为尺寸和位置元素的变化添加动画效果。
>[success]**注意**:`TransitionManager`在 Android 4.0 (API 级别 14)或更高级别的支持库中提供。
`ConstraintSet`是一个轻量型对象,表示`ConstraintLayout`内所有子元素的约束条件、外边距和内边距。当您将`ConstraintSet`应用于显示的`ConstraintLayout`时,布局会更新其所有子级的约束条件。
**要使用 ConstraintSets 制作动画,请指定两个布局文件作为动画的开始和结束关键帧。然后,您可以从第二个关键帧文件加载`ConstraintSet`并将其应用于显示的`ConstraintLayout`中**。
>[warning]**重要提示**:ConstraintSet 动画仅为子元素的尺寸和位置添加动画效果。它们不会为其他属性(例如颜色)添加动画效果。
示例如下:改变3个button按钮的尺寸和位置
代码如下
```
package com.wsc.constrainlayoutsample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.constraintlayout.widget.ConstraintSet;
import androidx.transition.TransitionManager;
import android.os.Bundle;
import android.view.View;
/**
* ConstraintLayout动态布局与动画
* ConstraintSet 动画仅为子元素的尺寸和位置添加动画效果。它们不会为其他属性(例如颜色)添加动画效果。
* TransitionManager的效果是可以添加一个动画的效果,而不会显得那么生硬。
* TransitionManager 在 Android 4.0 (API 级别 14)或更高级别的支持库中提供。
*/
public class ConstraintLayoutAnimationActivity extends AppCompatActivity {
private ConstraintSet mConstraintSet1;
private ConstraintSet mConstraintSet2;
private ConstraintLayout mConstraintLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_constraint_layout_animation);
mConstraintLayout = (ConstraintLayout) findViewById(R.id.root);
mConstraintSet1 = new ConstraintSet();
mConstraintSet2 = new ConstraintSet();
mConstraintSet1.clone(mConstraintLayout);
mConstraintSet2.clone(mConstraintLayout);
}
public void reset(View view) {
TransitionManager.beginDelayedTransition(mConstraintLayout);
mConstraintSet1.applyTo(mConstraintLayout);
}
public void change(View view) {
TransitionManager.beginDelayedTransition(mConstraintLayout);
mConstraintSet2.setMargin(R.id.button11, ConstraintSet.START, 8);//如果清单文件里android:supportsRtl="true
// ",关掉或者设为false,这里可以使用left
//mConstraintSet2.constrainWidth(R.id.button13, 500);
mConstraintSet2.applyTo(mConstraintLayout);
}
}
```
**activity_constraint_layout_animation.xml**文件如下
~~~
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ConstraintLayoutAnimationActivity">
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="68dp"
android:text="Button11"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_marginEnd="44dp"
android:text="Button12"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.886"
app:layout_constraintStart_toEndOf="@+id/button11"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="88dp"
android:text="Button13"
app:layout_constraintStart_toEndOf="@+id/button11"
app:layout_constraintTop_toBottomOf="@+id/button12" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
android:onClick="change"
android:text="Change"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:onClick="reset"
android:text="Reset"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
~~~
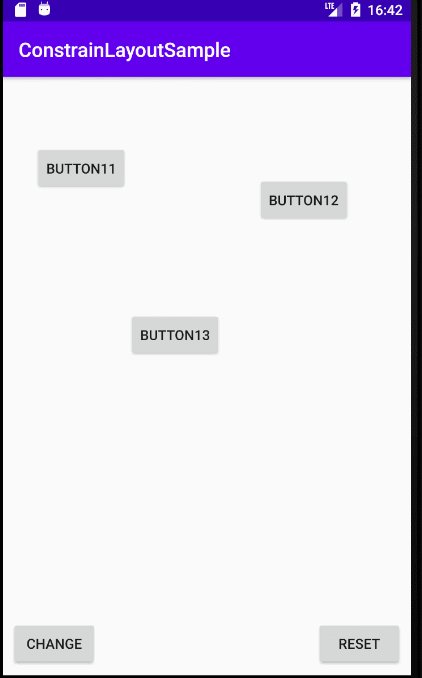
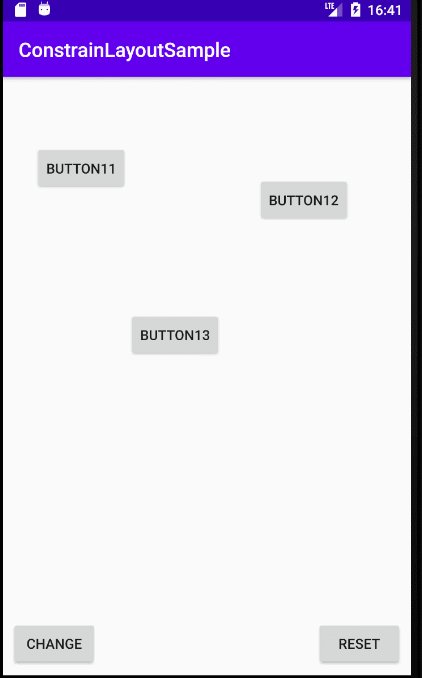
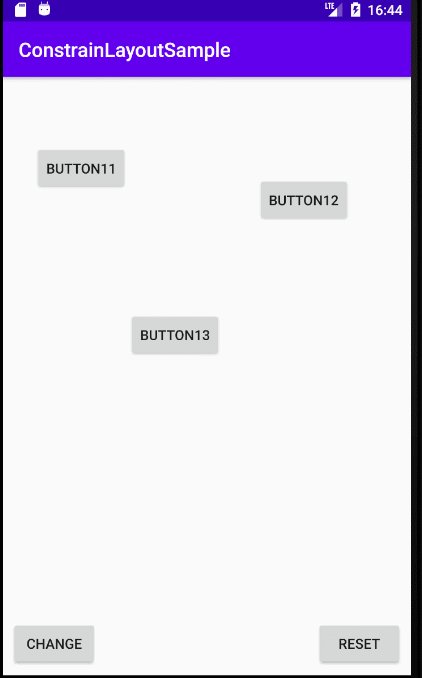
效果如下
:-: 
图1:未使用TransitionManager的动画
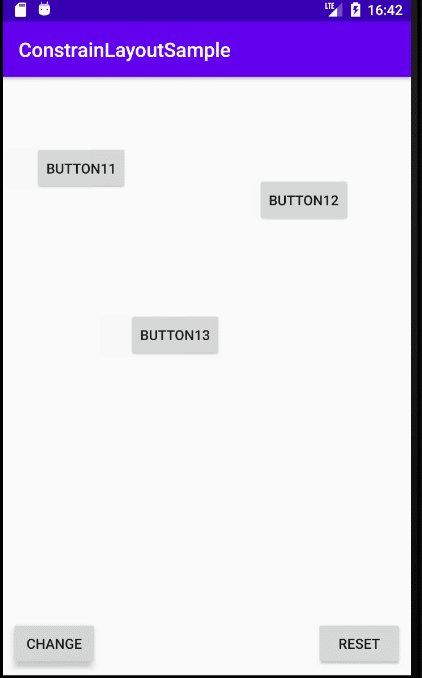
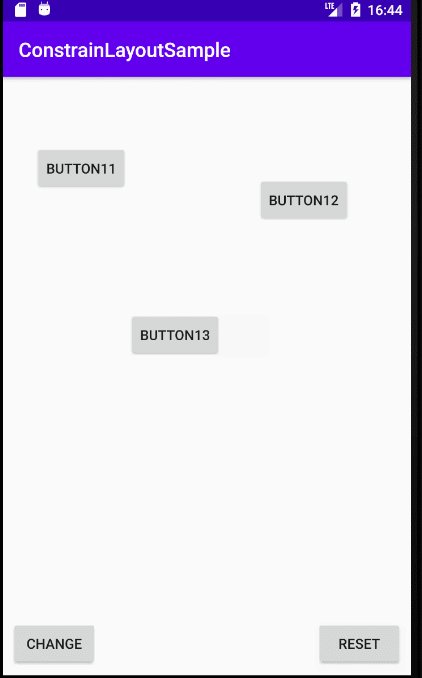
:-: 
图2:使用TransitionManager后的动画
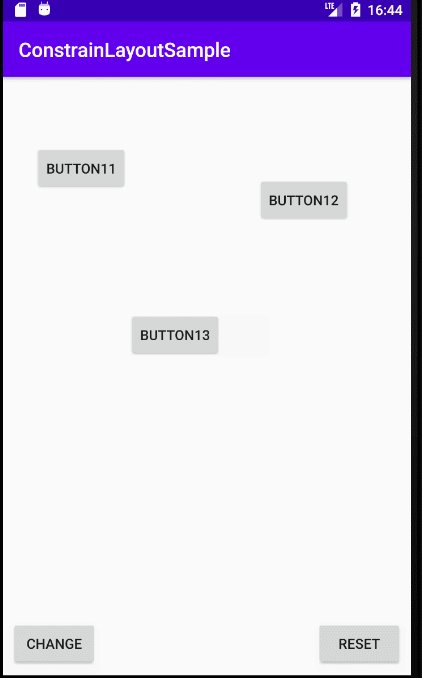
:-: 
图3:TransitionManager动画效果改变组件宽度
- 前言
- Android系统的体系结构
- Dalvik VM 和 JVM 的比较
- Android 打包应用程序并安装的过程
- Android ADB工具
- Android应用开发
- Android UI相关知识总结
- Android 中window 、view、 Activity的关系
- Android应用界面
- Android中的drawable和bitmap
- AndroidUI组件adapterView及其子类和Adapter的关系
- Android四大组件
- Android 数据存储
- SharedPreference
- Android应用的资源
- 数组资源
- 使用Drawable资源
- Material Design
- Android 进程和线程
- 进程
- 线程
- Android Application类的介绍
- 意图(Intent)
- Intent 和 Intent 过滤器(Google官网介绍)
- Android中关于任务栈的总结
- 任务和返回栈(官网译文)
- 总结
- Android应用安全现状与解决方案
- Android 安全开发
- HTTPS
- 安卓 代码混淆与打包
- 动态注入技术(hook技术)
- 一、什么是hook技术
- 二、常用的Hook 工具
- Xposed源码剖析——概述
- Xposed源码剖析——app_process作用详解
- Xposed源码剖析——Xposed初始化
- Xposed源码剖析——hook具体实现
- 无需Root也能Hook?——Depoxsed框架演示
- 三、HookAndroid应用
- 四、Hook原生应用程序
- 五、Hook 检测/修复
- Android 应用的逆向与加固保护技术
- OpenCV在Android中的开发
- Android高级开发进阶
- 高级UI
- UI绘制流程及原理
- Android新布局ConstraintLayout约束布局
- 关键帧动画
- 帧动画共享元素变换
- Android异步消息处理机制完全解析,带你从源码的角度彻底理解
- Android中为什么主线程不会因为Looper.loop()里的死循环卡死?
- 为什么 Android 要采用 Binder 作为 IPC 机制?
- JVM 中一个线程的 Java 栈和寄存器中分别放的是什么?
- Android源码的Binder权限是如何控制?
- 如何详解 Activity 的生命周期?
- 为什么Android的Handler采用管道而不使用Binder?
- ThreadLocal,你真的懂了吗?
- Android屏幕刷新机制
