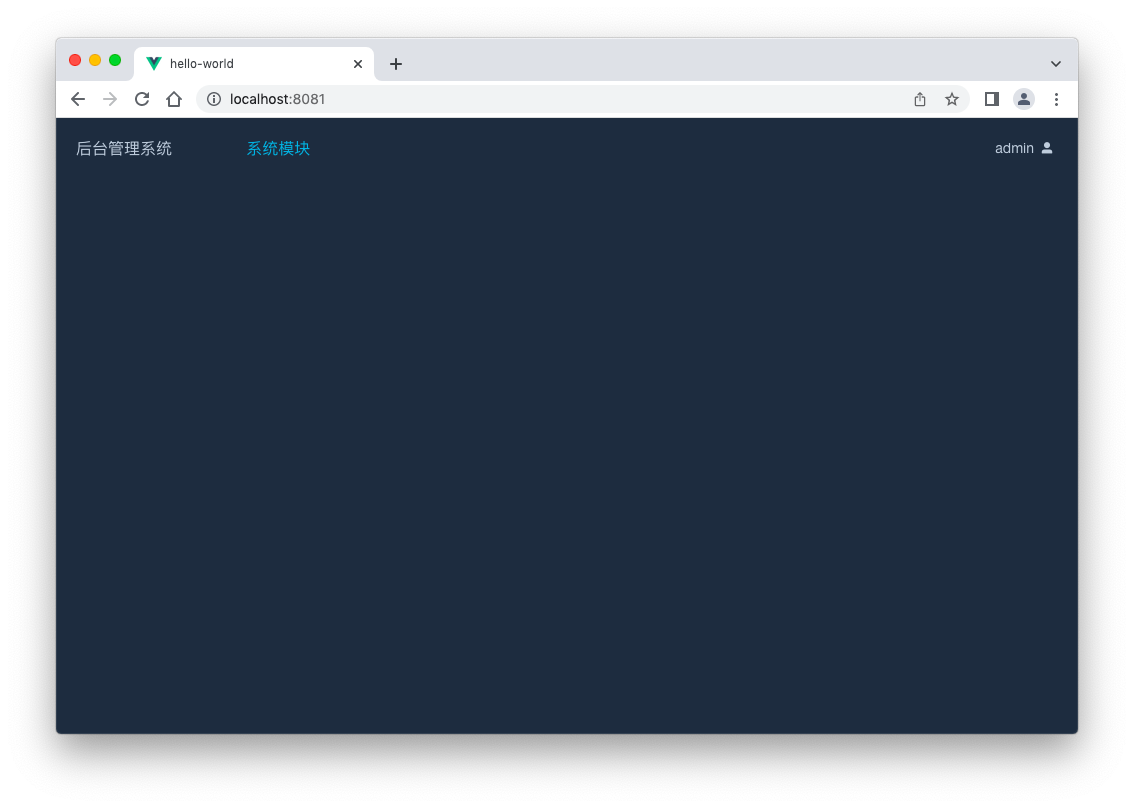
## 运行效果:

## 第一步:复制代码到,`Home.vue`中
1. 打开`/views/Home.vue`,如果没有,请自行创建
2. 复制代码,到文件中,并运行看效果
代码如下:
```
<template>
<div class="home">
<el-row>
<el-col :span="24" class="panel-top">
<el-col :span="4">
<span class="p-l-20">后台管理系统</span>
</el-col>
<el-col :span="16" class="ofv-hd">
<div class="fl p-l-20 p-r-20 top-menu top-active">系统模块</div>
</el-col>
<el-col :span="4" class="pos-rel">
<el-dropdown @command="handleMenu" class="user-menu">
<span class="el-dropdown-link c-gra" style="cursor: default">
<span class="user-name">admin</span>
<i class="el-icon-user-solid" aria-hidden="true"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="change_pwd">修改密码</el-dropdown-item>
<el-dropdown-item command="logout">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Home",
components: {},
methods: {
handleMenu(val) {
switch (val) {
case 'logout':
// 退出登录逻辑
break
case 'change_pwd':
// 修改密码逻辑
break
}
},
},
};
</script>
<style scoped>
.m-w-1280 {
min-width: 1280px !important;
}
.panel {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
height: 100%;
}
.panel-top {
height: 60px;
line-height: 60px;
background: #1f2d3d;
color: #c0ccda;
}
.p-l-20 {
padding-left: 20px !important;
}
.c-gra {
color: #C0CCDA;
}
.user-menu {
position: absolute!important;
top: 0;
right: 24px;
}
.user-name {
margin-right: 6px;
}
.fl {
float: left
}
.p-r-20 {
padding-right: 20px !important;
}
.top-active {
color: #44B5DF
}
.top-menu:hover {
cursor: pointer;
background: #324057;
}
.top-menu:active, .left-menu:active {
color: #20a0ff;
}
</style>
```
## 第二步:复制样式到App.vue
```
<style>
body {
background: #1f2d3d;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB,
Microsoft YaHei, SimSun, sans-serif;
font-weight: 400;
-webkit-font-smoothing: antialiased;
overflow: hidden;
}
body,
html {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
```
- 前言
- 购买
- 后端程序安装
- 前端配置
- 常见问题
- 目录结构
- 更新日志
- 从零开发Vue-Element-Admin基础后台
- 前言
- 更新记录
- 第一步:创建 Vue CLI项目
- 第二步:安装 Element-UI
- 第三步:安装 Vue Router
- 第四步:调整 App.vue文件
- 第五步:创建 Login.vue页面
- 第六步:头部 Header.vue组件
- 第七步:左菜单 leftMenu.vue组件
- 第八步:新建 Dashboard.vue页面
- 第九步:新建 Upload.vue页面
- 第十步:新建 List.vue列表页面
- 第十一步:调整 NotFound.vue 页面
- 最后:执行编译与部署到服务器
