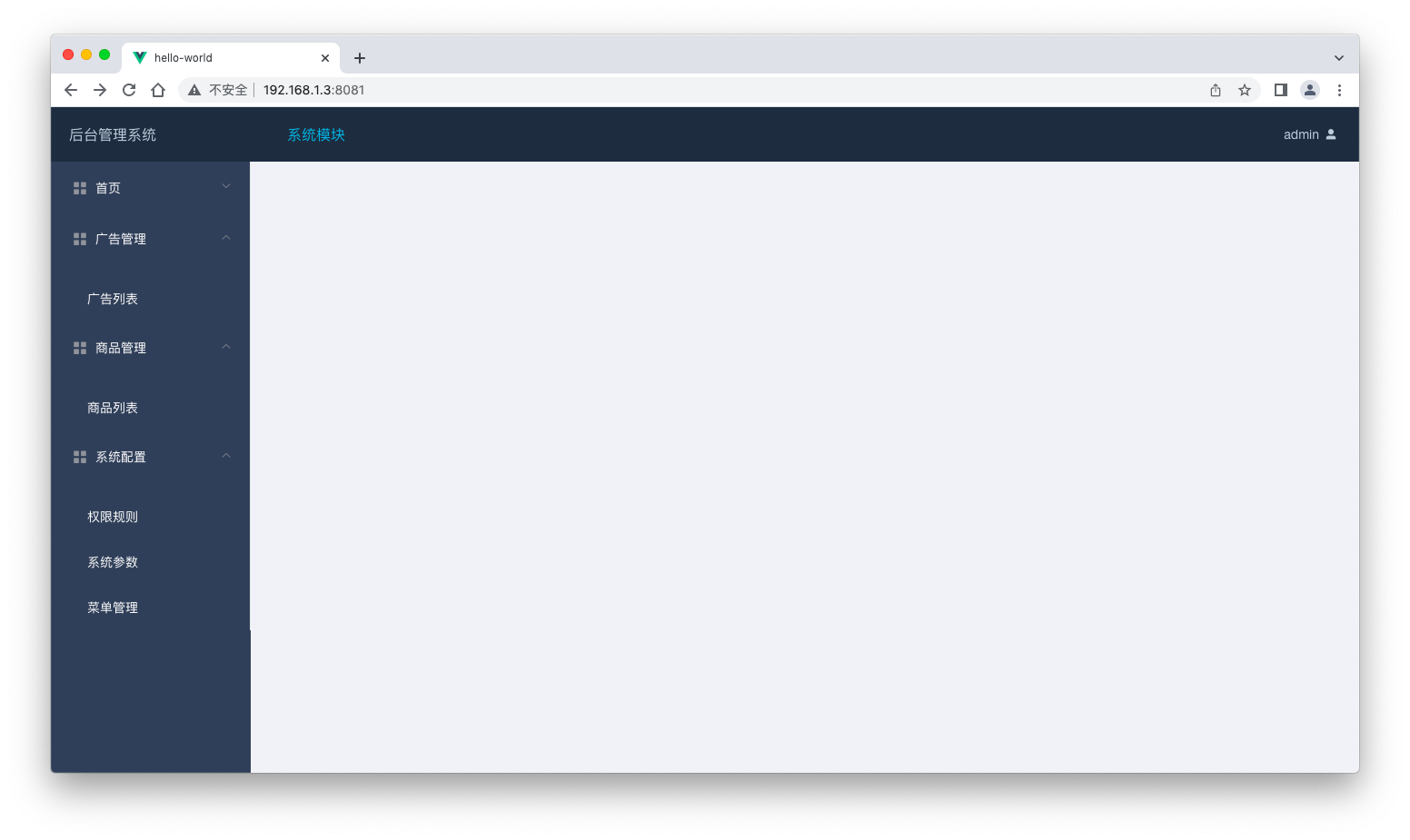
## 运行效果:

## 第一步:复制代码到,`components/Common/leftMenu.vue`中
```
<template>
<div>
<el-menu ref="menu" mode="vertical" class="el-menu-vertical-demo"
router
background-color="#324057"
:default-active="defaultActive"
text-color="#fff"
active-text-color="#e4ba55"
@open="handleOpen">
<template v-for="menu in menuData">
<template v-if="menu.child">
<el-submenu :key="menu.id" :index="menu.id.toString()">
<template slot="title">
<i :class="menu.icon"></i>
<span>{{ menu.title }}</span>
</template>
<el-menu-item-group>
<el-menu-item v-for="item in menu.child" :key="item.id" :index="item.url">{{ item.title }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</template>
<template v-else>
<el-menu-item :key="menu.id" :index="menu.url">
<i :class="menu.icon"></i>
<span slot="title">{{ menu.title }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</div>
</template>
<script>
export default {
props: ['menuData', 'menu'],
data() {
const path = this.defaultOpends()
return {
actived: '54',
defaultActive: path
}
},
methods: {
findMenuByUrl (menus, pathModule) {
// 非递归方案
const queue = [...menus]
let i = 0
while (i < queue.length) {
const item = queue[i]
if (item.url.indexOf(pathModule) !== -1) {
return item.url
} else if (item.child) {
queue.push(...item.child)
}
i++
}
},
defaultOpends() {
const pathsArr = this.$route.path.split('/')
const pathModule = ['', pathsArr[1], pathsArr[2]].join('/')
const url = this.findMenuByUrl(this.menuData, pathModule)
return url
}
},
watch: {
'$route' () {
this.defaultActive = this.defaultOpends()
}
}
}
</script>
```
### 第二步:编辑`Home.vue`文件
```
<template>
<div>
<el-row class="panel m-w-1280">
<el-col :span="24" class="panel-top">
<el-col :span="4">
<span class="p-l-20">后台管理系统</span>
</el-col>
<el-col :span="16" class="ofv-hd">
<div class="fl p-l-20 p-r-20 top-menu top-active">系统模块</div>
</el-col>
<el-col :span="4" class="pos-rel">
<el-dropdown @command="handleMenu" class="user-menu">
<span class="el-dropdown-link c-gra" style="cursor: default">
<span class="user-name">admin</span>
<i class="el-icon-user-solid" aria-hidden="true"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="change_pwd">修改密码</el-dropdown-item>
<el-dropdown-item command="logout">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="24" class="panel-center">
<aside class="ovf-hd aside">
<leftMenu :menuData="menuData" :menu="menu" ref="leftMenu"></leftMenu>
</aside>
<section class="panel-c-c" :class="{ 'hide-leftMenu': hasChildMenu }">
<div class="grid-content bg-purple-light">
<el-col :span="24">
<transition name="fade" mode="out-in" appear>
<router-view></router-view>
</transition>
</el-col>
</div>
</section>
</el-col>
</el-row>
</div>
</template>
<script>
import leftMenu from "../components/Common/leftMenu.vue";
export default {
name: "Home",
components: {
leftMenu,
},
data() {
return {
menuData: [
{
id: 1,
title: "首页",
url: "",
icon: "el-icon-s-home"
},
{
id: 2,
title: "广告管理",
url: "",
icon: "el-icon-s-data",
child: [
{
id: 3,
title: "广告列表",
url: "/admin/list",
icon: ""
},
]
},
{
id: 4,
title: "商品管理",
url: "",
icon: "el-icon-s-goods",
child: [
{
id: 5,
title: "商品列表",
url: "/admin/users/list",
icon: ""
},
]
},
{
id: 6,
title: "系统配置",
url: "",
icon: "el-icon-s-tools",
child: [
{
id: 7,
title: "权限规则",
url: "/admin/rule/list",
icon: ""
},
{
id: 8,
title: "系统参数",
url: "/admin/config/add",
icon: ""
},
{
id: 9,
title: "菜单管理",
url: "/admin/menu/list",
icon: ""
},
]
},
],
menu: null,
};
},
methods: {
handleMenu(val) {
switch (val) {
case "logout":
// 退出登录逻辑
break;
case "change_pwd":
// 修改密码逻辑
break;
}
},
},
};
</script>
<style scoped>
.m-w-1280 {
min-width: 1280px !important;
}
.panel {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
height: 100%;
}
.panel-top {
height: 60px;
line-height: 60px;
background: #1f2d3d;
color: #c0ccda;
}
.p-l-20 {
padding-left: 20px !important;
}
.c-gra {
color: #c0ccda;
}
.user-menu {
position: absolute !important;
top: 0;
right: 24px;
}
.user-name {
margin-right: 6px;
}
.fl {
float: left;
}
.p-r-20 {
padding-right: 20px !important;
}
.top-active {
color: #44b5df;
}
.top-menu:hover {
cursor: pointer;
background: #324057;
}
.top-menu:active,
.left-menu:active {
color: #20a0ff;
}
.aside {
width: 220px !important;
height: 100%;
overflow-y: scroll !important;
}
.panel-center {
background: #324057;
position: absolute;
top: 60px;
bottom: 0px;
overflow: hidden;
}
.panel-c-c {
background: #f1f2f7;
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
left: 220px;
overflow-y: scroll;
padding: 20px 20px 0;
}
</style>
```
- 前言
- 购买
- 后端程序安装
- 前端配置
- 常见问题
- 目录结构
- 更新日志
- 从零开发Vue-Element-Admin基础后台
- 前言
- 更新记录
- 第一步:创建 Vue CLI项目
- 第二步:安装 Element-UI
- 第三步:安装 Vue Router
- 第四步:调整 App.vue文件
- 第五步:创建 Login.vue页面
- 第六步:头部 Header.vue组件
- 第七步:左菜单 leftMenu.vue组件
- 第八步:新建 Dashboard.vue页面
- 第九步:新建 Upload.vue页面
- 第十步:新建 List.vue列表页面
- 第十一步:调整 NotFound.vue 页面
- 最后:执行编译与部署到服务器
