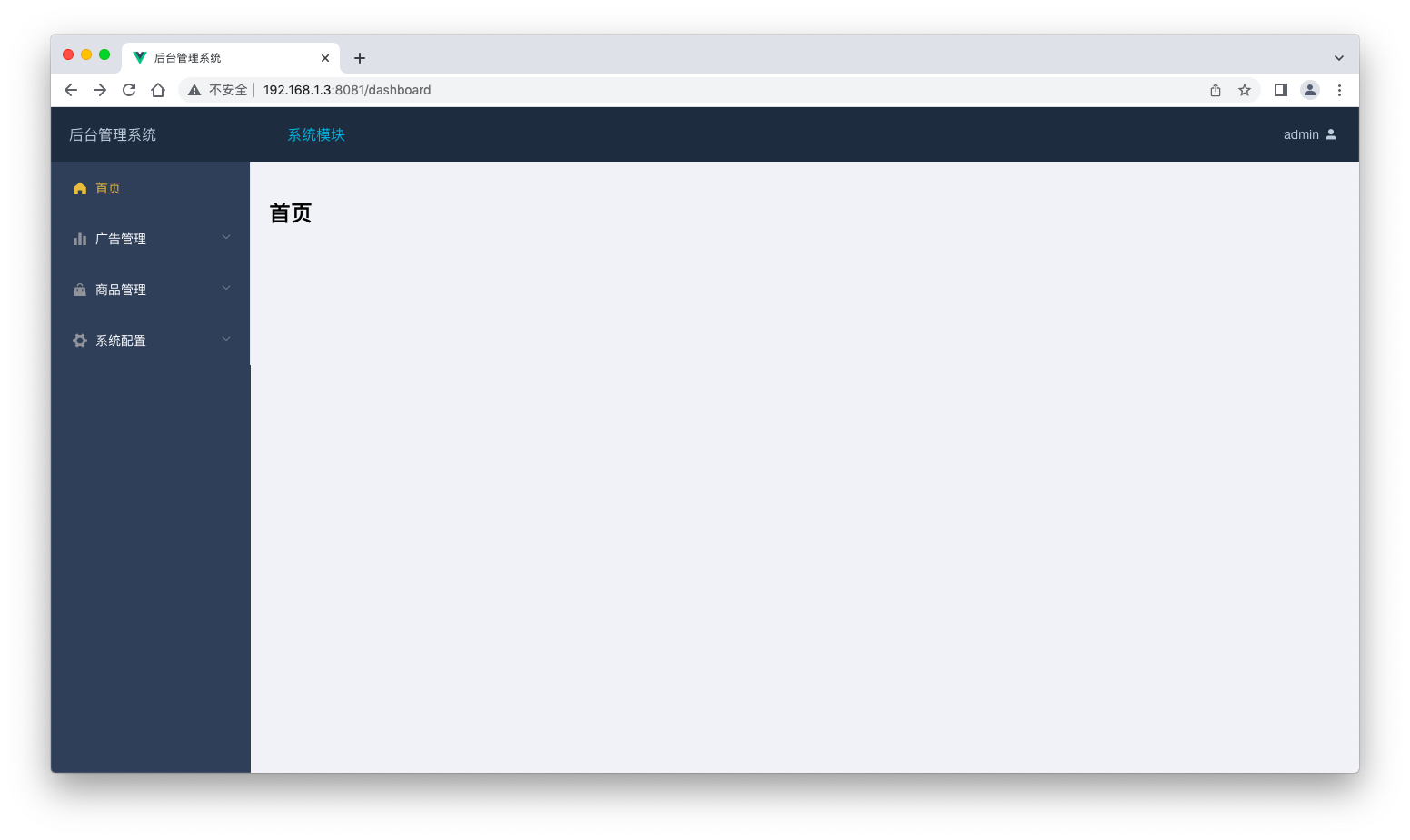
效果图如下:

## 第一步:新增路由:
```
{
path: '/dashboard',
component: Home,
children: [
{
path: '/',
component: Dashboard,
name: 'dashboard'
}
]
},
```
## 第二步:导入`Dashboard`文件
```
import Dashboard from '../views/Dashboard.vue'
```
## 第三步:创建`Dashboard.vue`文件
```
<template>
<div>
<h1>首页</h1>
</div>
</template>
```
- 前言
- 购买
- 后端程序安装
- 前端配置
- 常见问题
- 目录结构
- 更新日志
- 从零开发Vue-Element-Admin基础后台
- 前言
- 更新记录
- 第一步:创建 Vue CLI项目
- 第二步:安装 Element-UI
- 第三步:安装 Vue Router
- 第四步:调整 App.vue文件
- 第五步:创建 Login.vue页面
- 第六步:头部 Header.vue组件
- 第七步:左菜单 leftMenu.vue组件
- 第八步:新建 Dashboard.vue页面
- 第九步:新建 Upload.vue页面
- 第十步:新建 List.vue列表页面
- 第十一步:调整 NotFound.vue 页面
- 最后:执行编译与部署到服务器
