## 出版说明
自从小拼团科技推出,“【正版】Vue-Element-Admin后台开发 ” 系列教程后,受到广大前端、后端开发人员及爱好者的热情关注。印象深刻网友“sunny123456”2022年8月30号 在Laravel社区中回复告诉我们,“关注了,正好需要”。这给了我们不断创作的动力。
## 源码下载
本书的源代码可以每章最后一节中下载,欢迎购买并下载。
这是一套基于,vue-element-admin,从零搭建的基础后台管理系统(含登录页,列表页,菜单页,表单页等)
效果图:
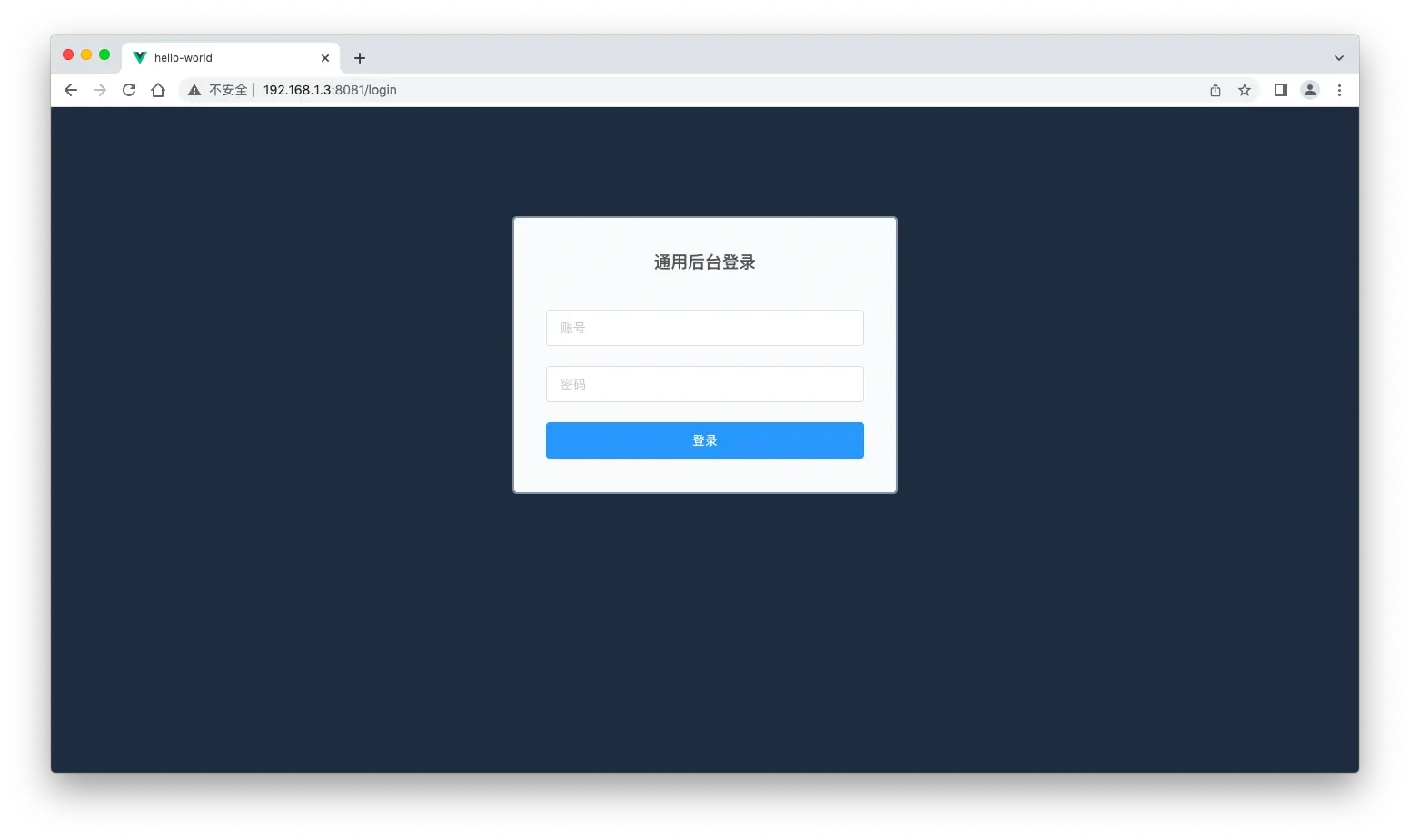
##### 登录页(表单验证,消息提醒)
[](https://cdn.learnku.com/uploads/images/202208/29/96227/NThyCqWFZg.webp!large)
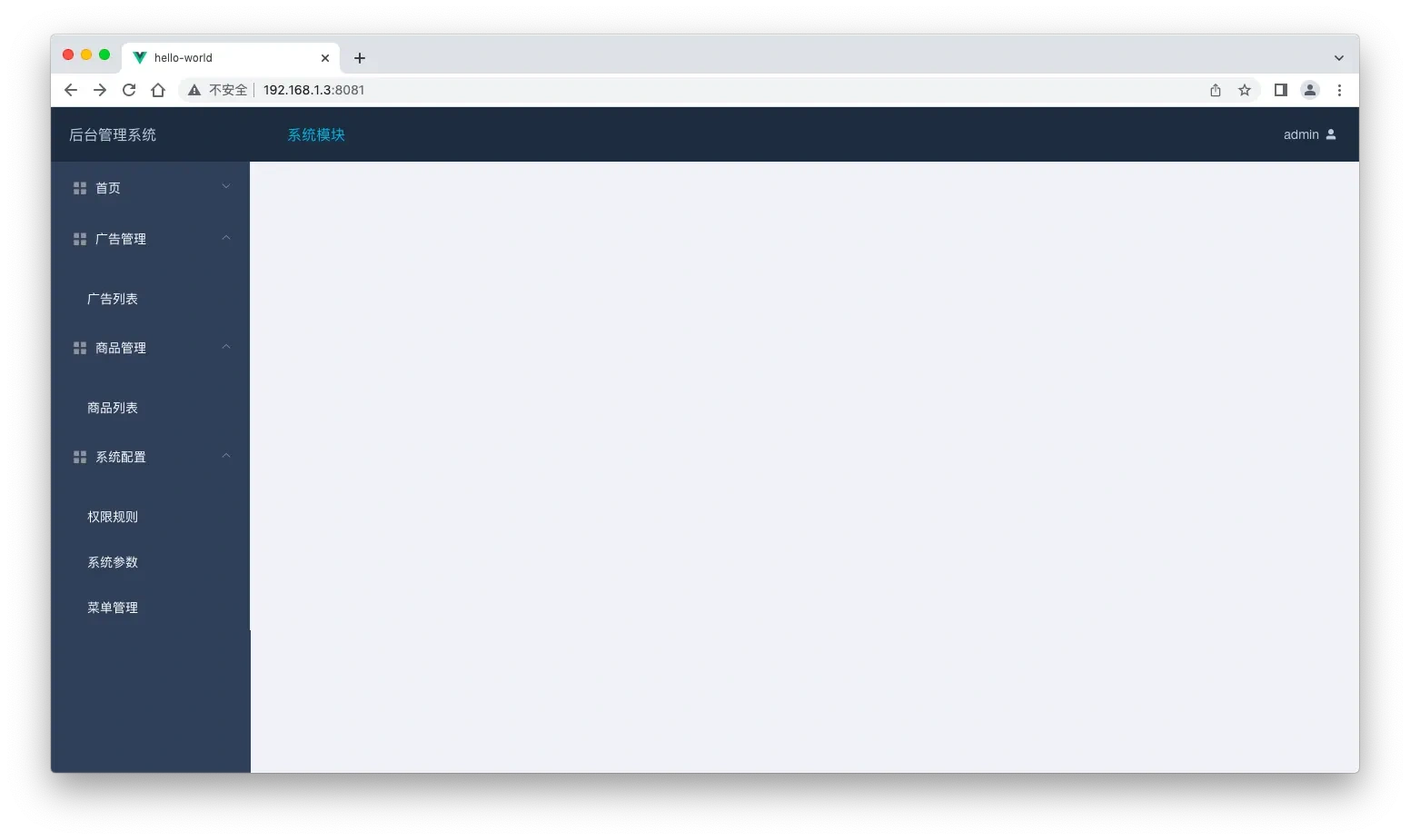
##### 首页(菜单组件,网格布局)
[](https://cdn.learnku.com/uploads/images/202208/29/96227/s4fMWk4KQn.webp!large)
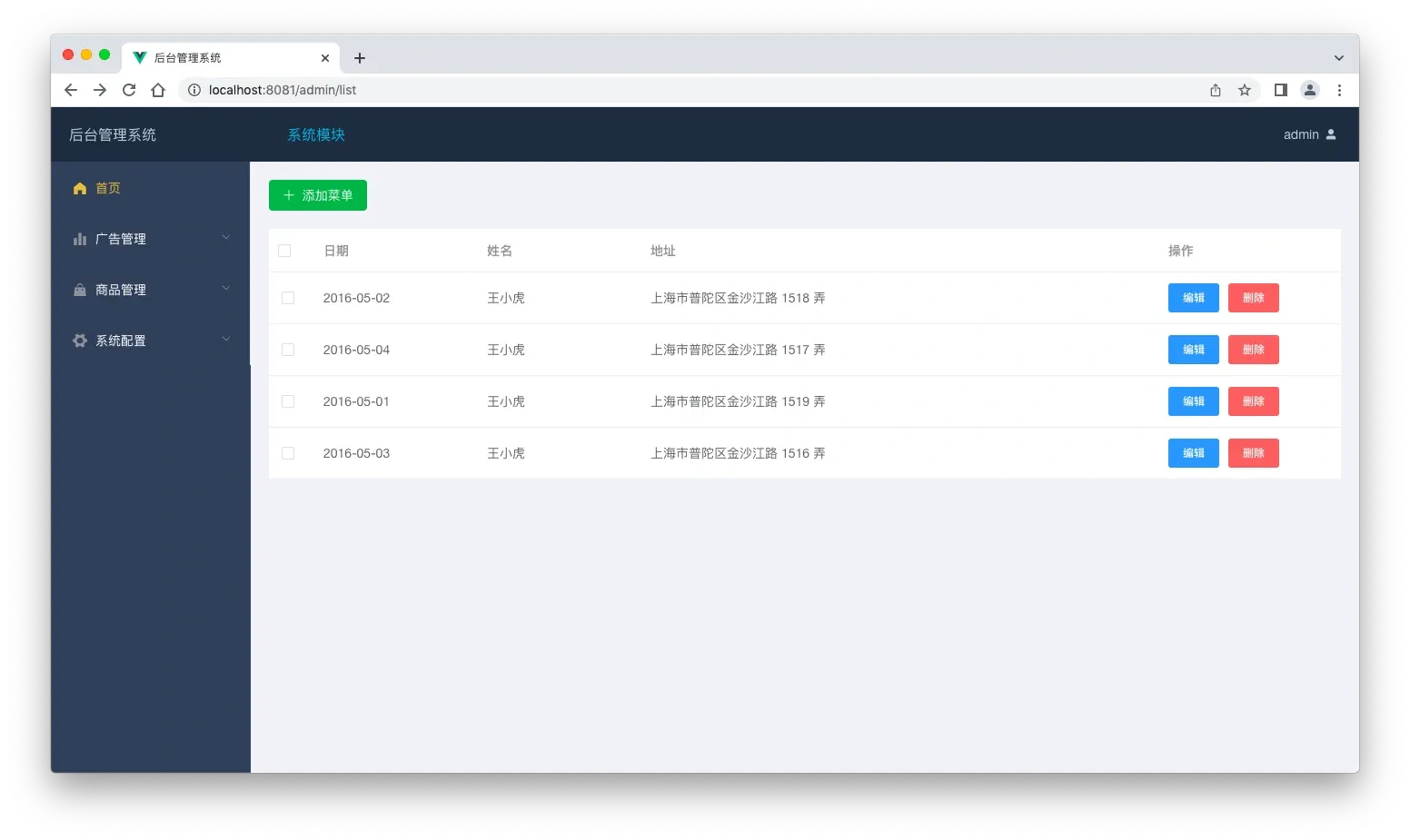
##### 列表页 (表格组件,确认框组件,上传图片组件)
[](https://cdn.learnku.com/uploads/images/202208/29/96227/8qtoNglyy2.webp!large)[](https://cdn.learnku.com/uploads/images/202208/29/96227/w9FRrAQ3ZJ.webp!large)
- 前言
- 购买
- 后端程序安装
- 前端配置
- 常见问题
- 目录结构
- 更新日志
- 从零开发Vue-Element-Admin基础后台
- 前言
- 更新记录
- 第一步:创建 Vue CLI项目
- 第二步:安装 Element-UI
- 第三步:安装 Vue Router
- 第四步:调整 App.vue文件
- 第五步:创建 Login.vue页面
- 第六步:头部 Header.vue组件
- 第七步:左菜单 leftMenu.vue组件
- 第八步:新建 Dashboard.vue页面
- 第九步:新建 Upload.vue页面
- 第十步:新建 List.vue列表页面
- 第十一步:调整 NotFound.vue 页面
- 最后:执行编译与部署到服务器
