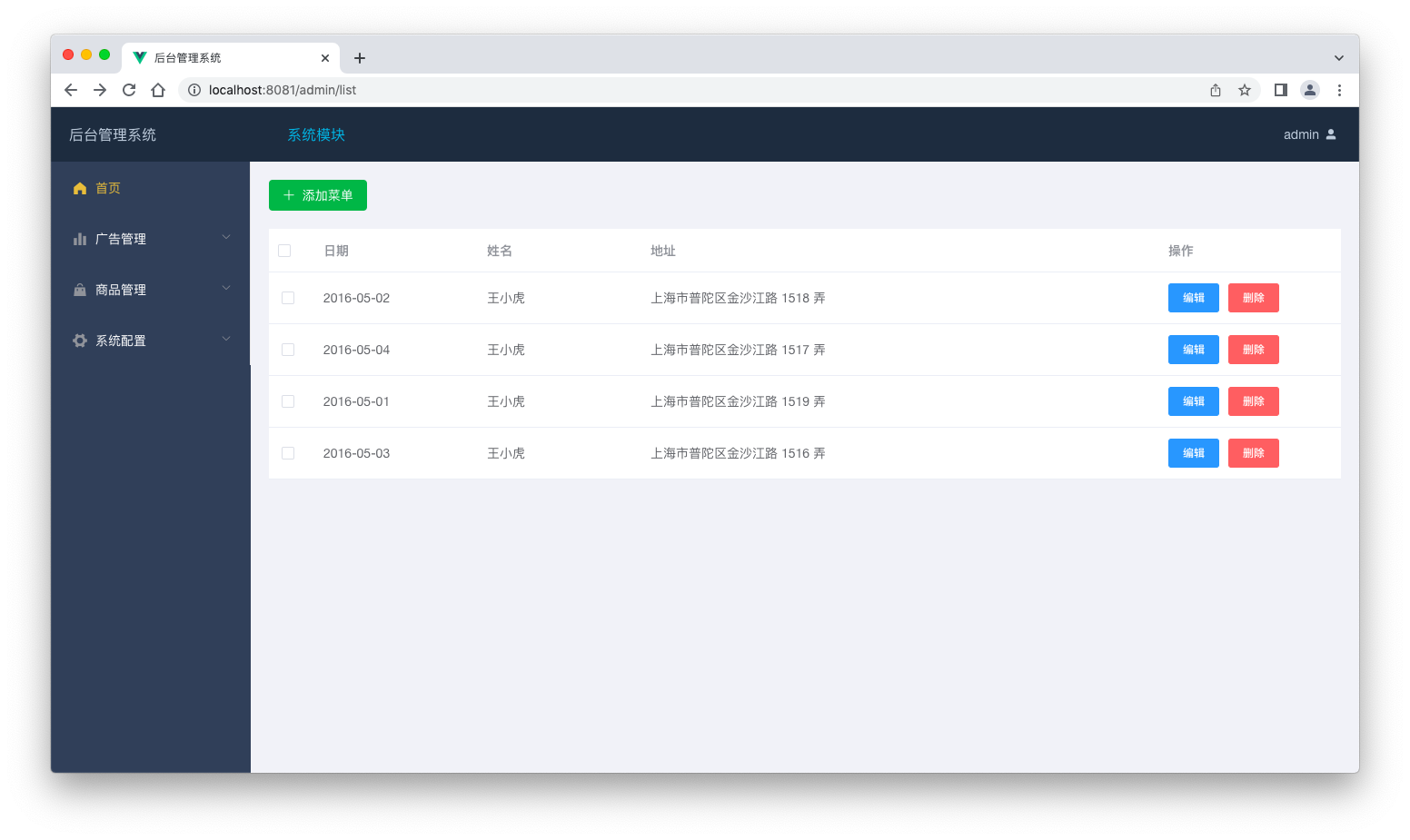
页面效果图:

## 第一步:在router/index.js中,新建路由
在path等于'/admin',children数组中,新增列表路由:
```
{
path: 'list',
component: List,
name: 'list'
}
```
完整案例:
```
{
path: '/admin',
component: Home,
children: [
{
path: 'upload',
component: Upload,
name: 'upload'
},
{
path: 'list',
component: List,
name: 'list'
}
]
},
```
## 第二步:在router/index.js头部,引入组件
```
import List from '../views/List.vue'
```
## 第三步:打开views/List.vue文件,并填充下面代码
```
<template>
<div>
<div class="m-b-20">
<router-link class="btn-link-large add-btn" to="add">
<i class="el-icon-plus"></i> 添加菜单
</router-link>
</div>
<el-table :data="tableData" style="width: 100%">
<el-table-column type="selection" :context="_self" width="50"></el-table-column>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column
label="操作"
width="200">
<template slot-scope="scope">
<router-link :to="{ name: 'Edit', params: { id: 0 }}" class="m-r-10">
<el-button size="small" type="primary">编辑</el-button>
</router-link>
<el-button size="small" type="danger" @click="confirmDelete(scope)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
};
</script>
```
## 第四步:main.js中,全局引入`base.css`样式,如果没有则手动创建
```
import './assets/css/base.css'
```
## 第五步:打开assets/css/base.css文件并,填充如下代码:
```
.top-menu:hover { cursor: pointer; background: #324057; /*color: #20a0ff;*/ } .top-menu:active, .left-menu:active { color: #20a0ff; } .top-active { color: #44B5DF } .top-menu, .left-menu { user-select:none; -webkit-user-select:none; -moz-user-select:none; -o-user-select:none; -ms-user-select:none; } .left-menu:hover { background: #42566C; } .pages { position: absolute; top: 20px; right: -5px; } .btn-link,.btn-link-large { display: inline-block; line-height: 1; color: #fff; white-space: nowrap; cursor: pointer; text-align: center; box-sizing: border-box; margin-right: 10px; padding: 7px 9px; font-size: 12px; border-radius: 4px; } .btn-link-large { margin: 0; padding: 10px 15px; font-size: 14px; } .add-btn { background: #4caf50 } .add-btn:hover { background: #66bb6a } .add-btn:active { background: #43a047 } .edit-btn { background: #339df7 } .edit-btn:hover { background: #5bb1fa } .edit-btn:active { background: #047ce2 } .user-menu { position: absolute !important; top: 0px; right: 24px; } .add-btn-right { position: absolute; top: 0px; right: 0px; } .table-head { position: relative; display: block; width: 100%; height: 30px; line-height: 30px; color: #fff; background: #515151 } .table-head > .title { color: #fff; padding-left: 10px; } .table-head > .icon { position: absolute; font-size: 20px; top: 6px; right: 10px; cursor: pointer; } .table-head > .table-head-btn { position: absolute; top: 4px; right: 10px; } .table-head > .table-head-btn:last-child { right: 55px; } .form-title { padding-bottom: 10px; font-weight: bold; font-size: 20px; border-bottom: 1px solid #ccc; } .grid-content{ float: left; width: 100%; padding-bottom: 20px; }
```
- 前言
- 购买
- 后端程序安装
- 前端配置
- 常见问题
- 目录结构
- 更新日志
- 从零开发Vue-Element-Admin基础后台
- 前言
- 更新记录
- 第一步:创建 Vue CLI项目
- 第二步:安装 Element-UI
- 第三步:安装 Vue Router
- 第四步:调整 App.vue文件
- 第五步:创建 Login.vue页面
- 第六步:头部 Header.vue组件
- 第七步:左菜单 leftMenu.vue组件
- 第八步:新建 Dashboard.vue页面
- 第九步:新建 Upload.vue页面
- 第十步:新建 List.vue列表页面
- 第十一步:调整 NotFound.vue 页面
- 最后:执行编译与部署到服务器
