### uni-app打包公众号,H5
## 1.下载[HBuilderX](https://www.dcloud.io/hbuilderx.html) 安装跳过
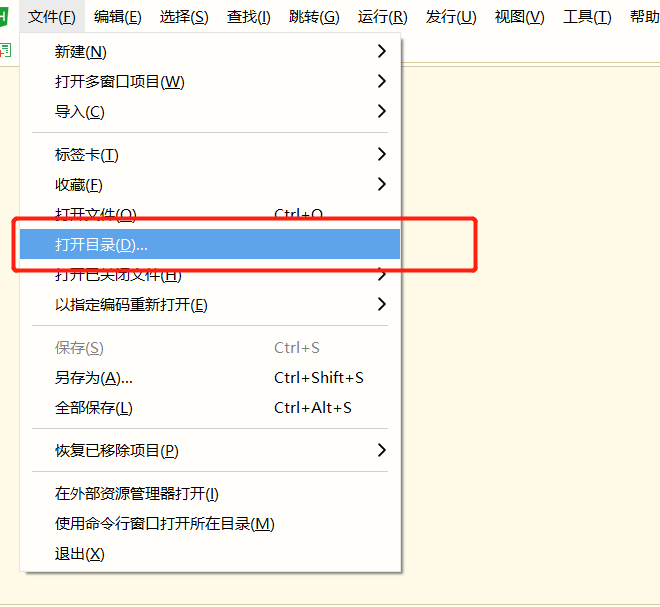
## 2. 打开编译器,点击文件->点击打开目录

## 3. 找到CRMEB标准版的文件管理器默认路径为:CRMEB v4.2.1/view/uni-app/
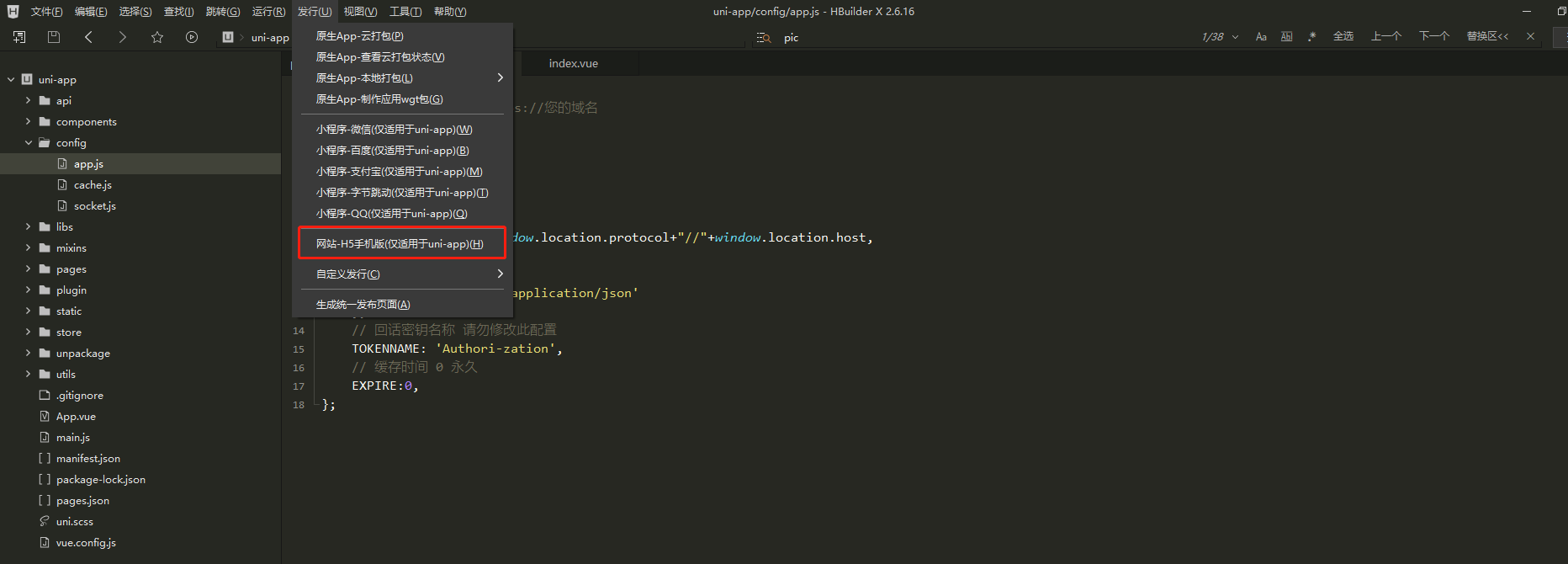
## 4. 点击发行--网站H5手机版进行打包

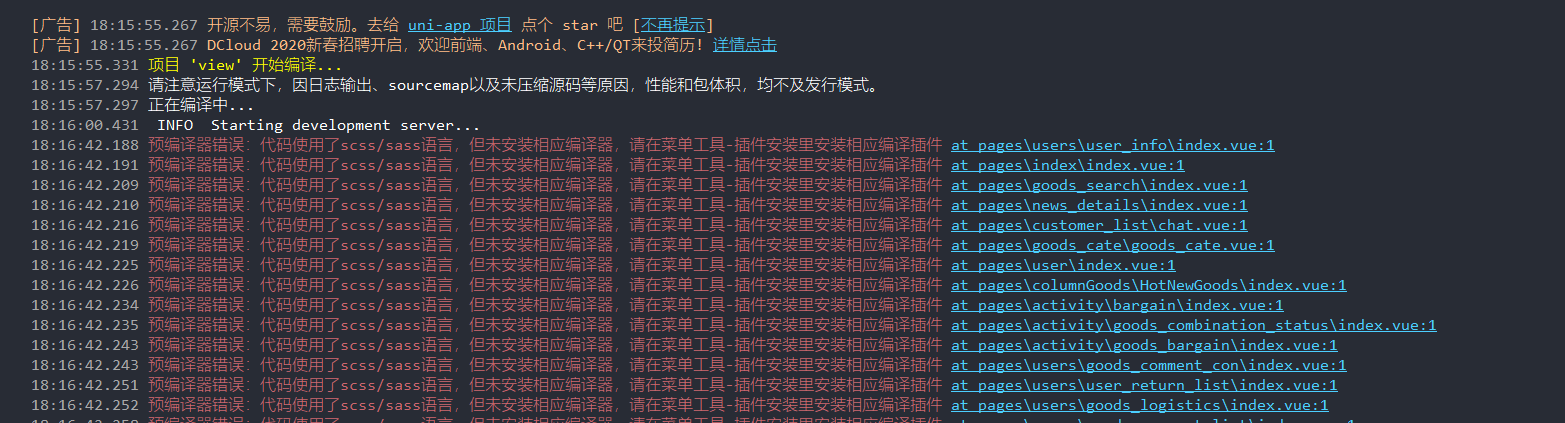
打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,但未安装相应编译器...

打开 工具--插件安装--scss/sass编译进行安装


## 5. 打包好之后将如下路径里面的 static文件夹和index.html文件移到public下

- 序言
- 系统简介
- 系统介绍
- 前端脑图
- 项目介绍
- 程序源码安装
- 运行环境
- 服务器及域名准备
- 服务器购买
- 服务器配置端口
- 域名购买
- 域名解析
- SSL证书申请
- 证书申请注意事项
- 宝塔申请SSL
- 阿里云申请SSL
- 腾讯云申请SSL
- https域名配置
- 新手推荐-宝塔环境安装
- 【视频安装教程】
- 1.服务器配置
- 阿里云平台
- 腾讯云平台
- 2.登录宝塔
- 3.环境配置
- 安装软件
- 数据库配置
- PHP配置
- 4.源码安装
- 5.程序一键安装
- 6.宝塔启动命令
- 消息队列
- 长连接
- 定时任务
- window+phpstudy8安装
- 安装前配置
- 安装系统
- windows下的站点配置
- window启动命令
- 消息队列
- 长连接
- 定时任务
- Linux环境安装
- Linux启动命令
- 消息队列
- Linux命令行开启长连接
- 开启定时任务
- 手动安装
- 配置检查
- 安装常见问题
- mysql修改sql_mode
- 后台空白
- 验证码不显示
- 程序配置
- 应用配置
- 公众号配置
- 公众号配置
- 公众号开发配置
- 公众号菜单
- 设置公众号菜单
- 关键字
- 跳转网页
- 跳转小程序
- 小程序配置
- 1.微信平台配置
- 2.CRMEB后台配置
- 3.打包上传
- 前端提交审核(4.3.1之前版本)
- 前端提交审核(4.3.1及以后版本)
- 4.确认发布
- PC端
- PC安装
- PC设置
- PC端微信扫码登录配置
- 支付配置
- 微信支付
- 支付宝支付
- 客服配置
- 标准版客服配置
- 客服配置详解
- 旧版本客服配置
- 公众号客服
- 小程序客服
- 客服配置(4.3.1及以后版本)
- 反向代理
- Nginx反向代理
- Apache反向代理
- 一号通
- 一号通账号
- 短信
- 商品采集
- 物流配置
- 电子面单
- 其他配置
- 公众号模板消息
- 小程序订阅消息
- 小程序直播配置
- 小票打印配置
- 付费采集
- 用户账号多端同步
- 图标logo更换(4.3.1以上版本)
- 云存储配置
- 存储说明
- 阿里云OSS
- 腾讯云COS
- 七牛云存储
- 消息管理
- 通知会员
- 微信模板消息
- 微信小程序提醒
- 通知平台
- 系统通知
- 企业微信通知
- 功能说明
- 页面跳转链接
- 普通产品
- 发布商品
- 商品规格
- 商品评价
- 前台页面
- 设置商品口令
- 虚拟商品
- 商品分类
- 分类说明
- 分类管理
- 订单管理
- 后台订单处理
- 前端订单处理
- 订单退款
- 订单打印
- 客服订单提醒
- 二维码收银订单
- 订单配送
- 订单拆单发货(4.3+)
- 订单拆单退款(4.3+)
- 用户管理
- 账户管理
- 账号信息
- 账户资金
- 会员
- 用户等级
- 付费会员
- 分销规则
- 分销配置
- 关于分销
- 提现
- 佣金提现
- 提现规则
- 发起提现
- 后台审核
- 分销员管理
- 分销规则说明
- 分销等级
- 客服管理
- 客服添加
- 客服工作台
- 营销管理
- 优惠券
- 优惠券模板
- 发布优惠券
- 领取及使用
- 砍价
- 砍价规则
- 新建砍价活动
- 拼团
- 拼团规则
- 新建拼团活动
- 秒杀
- 秒杀规则
- 新建秒杀活动
- 积分
- 积分商城(4.3+)
- 积分商城介绍
- 创建积分商品
- 积分设置
- 积分来源
- 积分使用
- 小程序直播
- 开启直播
- 直播使用说明
- 直播间管理
- 九宫格抽奖(4.3+)
- 抽奖规则
- 创建抽奖活动
- 全款预售(4.3+)
- 预售说明
- 添加预售商品
- 新闻资讯
- 新闻页面
- 发布资讯
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 门店自提
- 开启门店自提
- 门店及店员管理
- 订单核销说明
- 库存说明
- 前端说明
- 首页
- 分类页
- 个人中心
- 页面管理(4.3+)
- 页面设计
- 数据配置
- 主题风格
- PC商城
- 常见问题
- 客服消息发送失败
- 公众号重复无限刷新登陆
- 配置了小程序订阅消息不生效
- windows下点击workerman.bat文件闪退
- 多项目部署Socket链接失败
- 自动收货功能不生效
- 后台忘记密码
- 支付成功订单状态没改
- 小程序发布之后无法生成海报问题
- 安装首页数据库链接失败
- 技术文档
- 打包教程
- 前台打包教程
- 公众号、H5打包
- 小程序打包
- 后台打包教程
- PC端打包教程
- APP打包
- 1.基础配置
- 2.开发调试
- 3.打包上线
- App打包
- 移动前端
- 目录结构
- 移动端前端本地运行
- 页面路径
- 后台前端说明
- 后台前端目录结构
- 后台前端本地运行和打包
- 后台前端页面路径
- 前端开发配置
- 前端配置说明
- 前端添加页面
- 前端引用组件
- 前端构建和发布
- 开发规范
- 目录结构
- 数据字典
- 标准版目录结构
- 标准版数据字典
- 移动端路由
- 事件
- 系统配置
- 系统常用函数
- 后台表单说明
- 驱动
- 后端路由
- 消息队列
- URL重写
- 长连接
- 定时任务
- 修改端口
- 商业授权
- 授权说明
- 申请授权
