## 手动安装
1.创建数据库,导入数据库文件
数据库文件目录/public/install/crmeb.sql
2.修改数据库连接文件
配置文件路径/.env
~~~
APP_DEBUG = true
[APP]
DEFAULT_TIMEZONE = Asia/Shanghai
[DATABASE]
TYPE = mysql
HOSTNAME = 127.0.0.1 #数据库连接地址
DATABASE = test #数据库名称
USERNAME = username #数据库登录账号
PASSWORD = password #数据库登录密码
HOSTPORT = 3306 #数据库端口
CHARSET = utf8
DEBUG = true
[LANG]
default_lang = zh-cn
[REDIS]
REDIS_HOSTNAME = 127.0.0.1 #redis链接地址
PORT = 6379 #端口号
REDIS_PASSWORD = 123456 #密码
SELECT = 0 #数据库名
~~~
3.修改目录权限(linux系统)777
/public
/runtime
4.后台登录:
http://域名/admin
默认账号:admin 密码:crmeb.com
## **重新安装**
1. 清除数据库清空表
2. 删除/public/install/install.lock 文件
## **多站点安装**
### 一、多项目部署workerman配置端口调整
>[info] PHP后台workerman配置端口修改,建议本地源码包修改完成后,再打包压缩上传至服务器新站点。
>[warning] 系统默认端口有三个,分别为【20002】、【20003】、【20012】
> 在同一个服务器部署多项目时,需要修改新项目这三个端口,避免冲突。
> 修改端口请牢记对应数字,切勿修改错误,同时记得阿里云放行新端口!
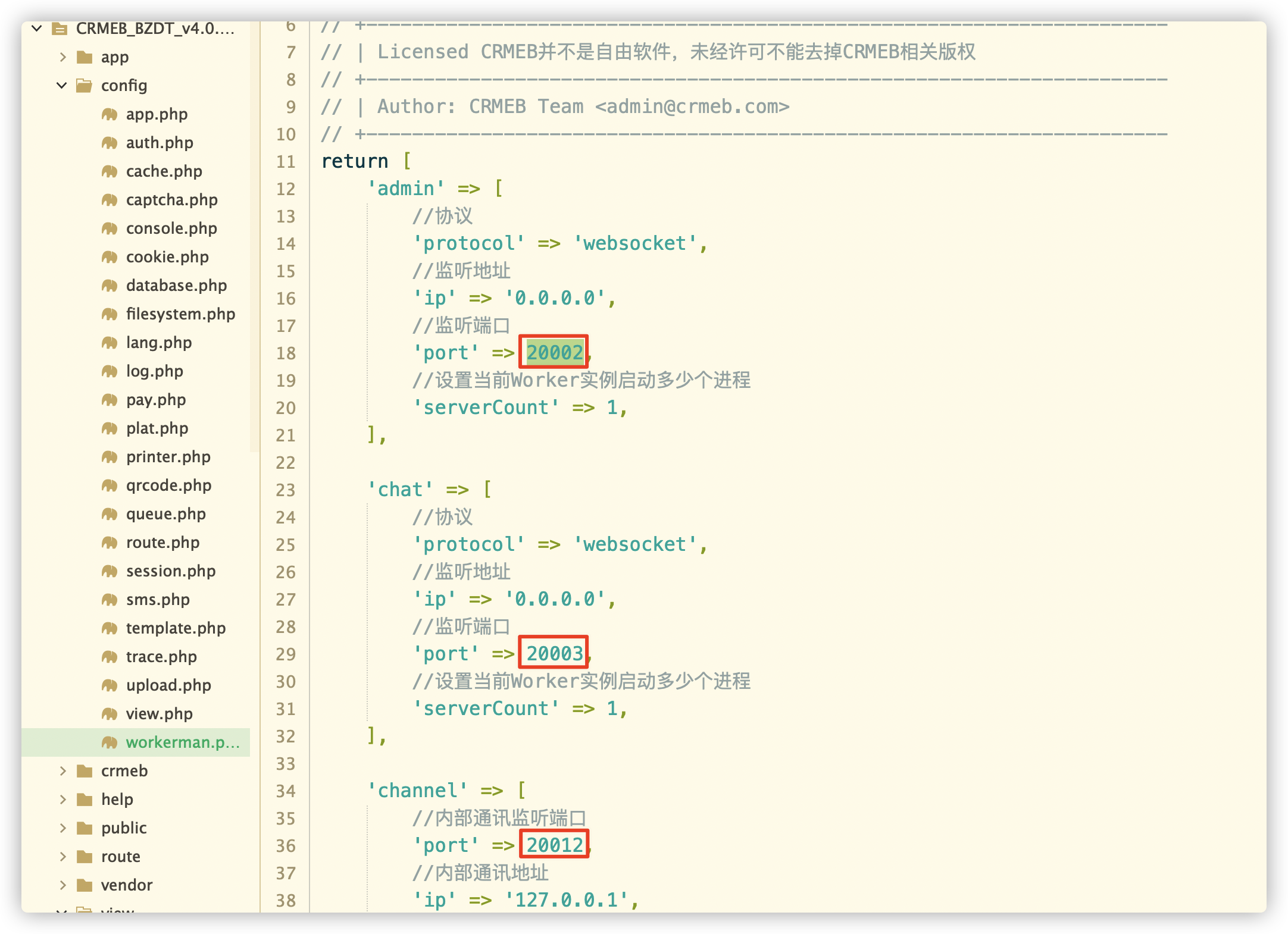
1. 修改 /config/workerman.php 文件里的端口号,为你放行的新端口,保存文件。
例如
【20002】-->【20032】
【20003】-->【20033】
【20012】-->【20034】

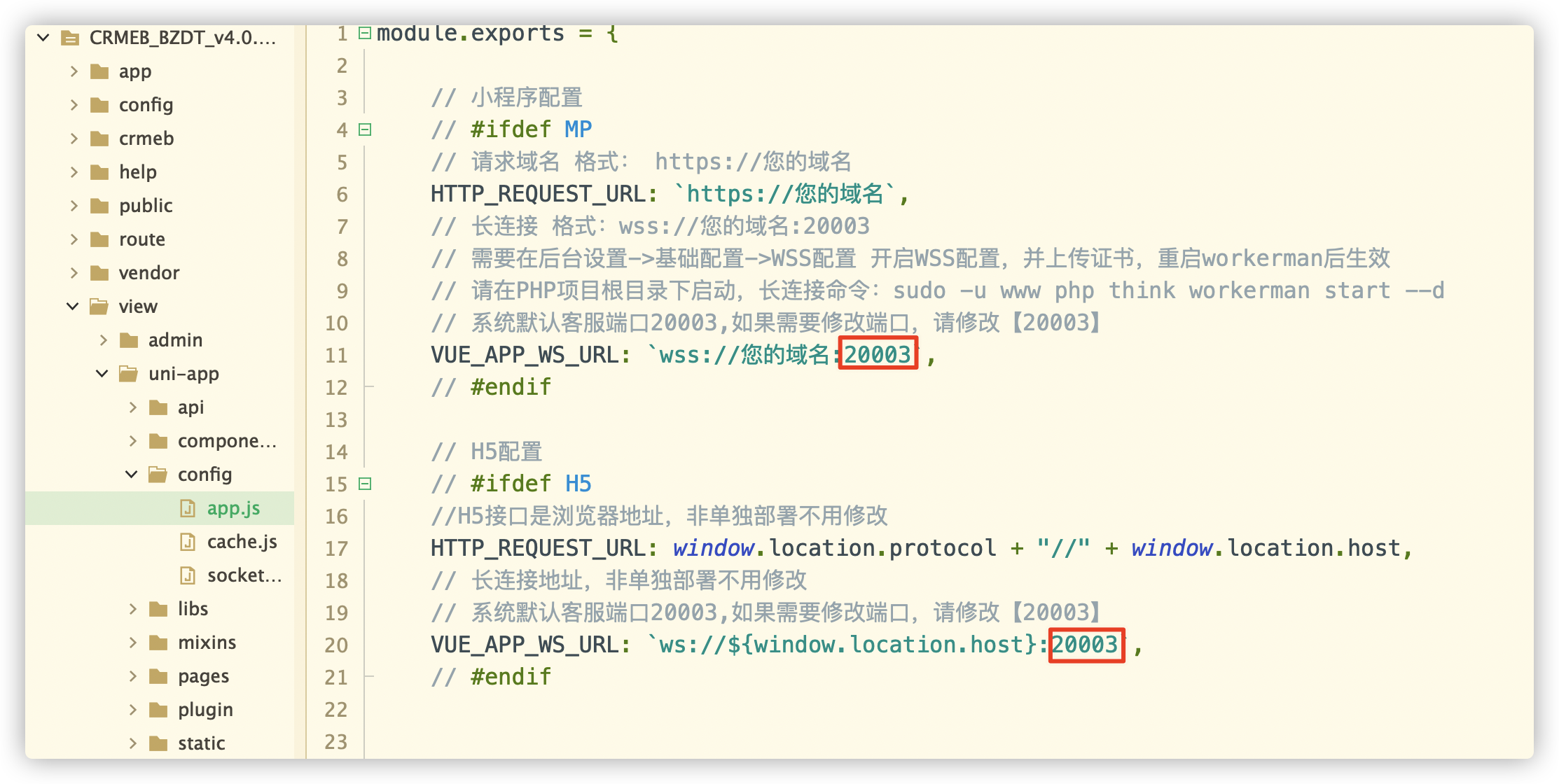
2.修改H5端和小程序:/view/uni-app/config/app.js 文件
修改下图中的两处【20003】端口,替换成你修改的新端口

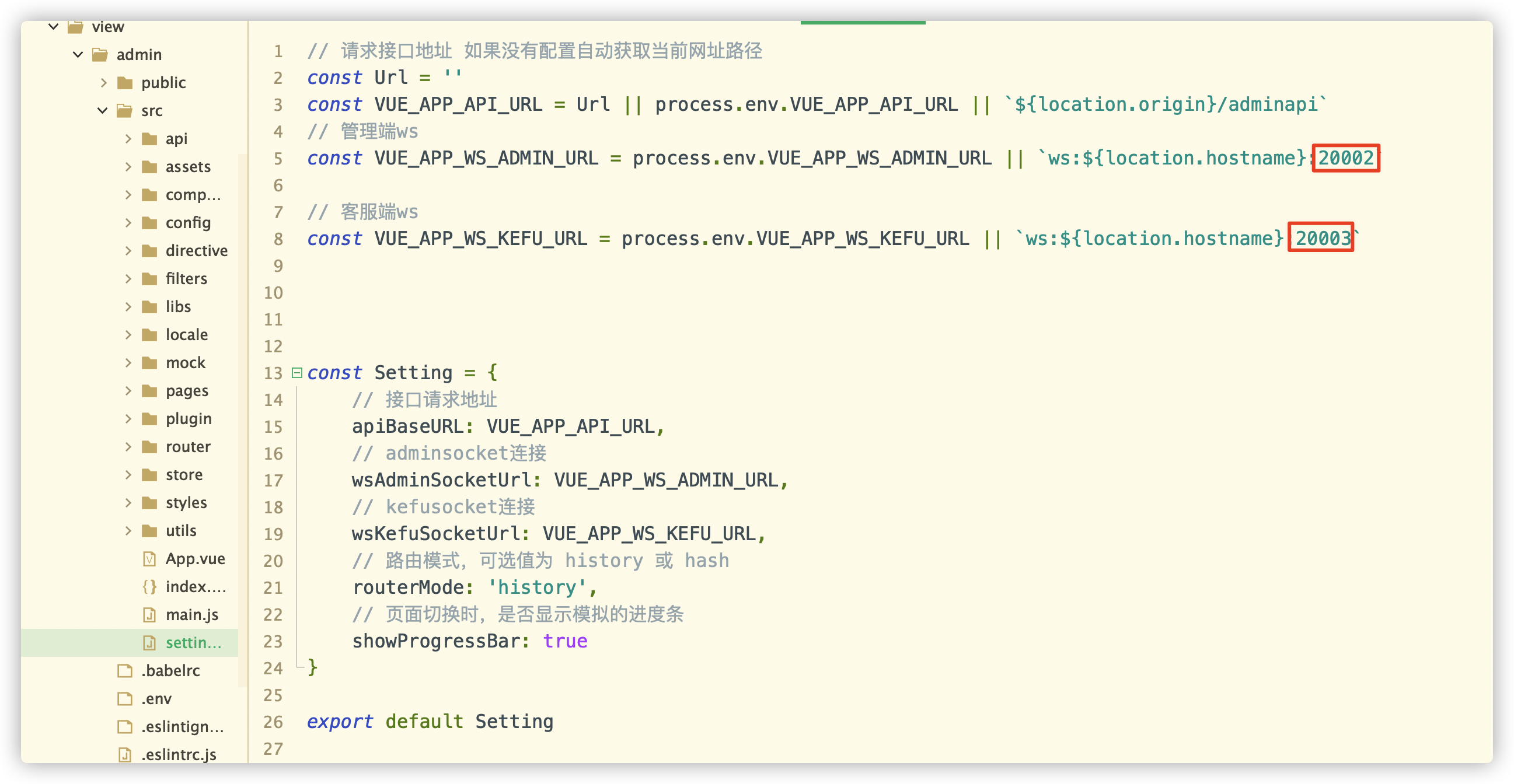
3.后台前端修改`/view/admin/src/setting.js` 文件
修改下图中的两处【20002】和【20003】端口,分别替换成你修改的新端口

修改完上述端口后,记得保存文件。进入下步,打包前后端文件。
### 二、多项目部署修改打包
H5端修改/view/uni-app/utils/index.js 修改后需要打包H5文件把打包好的文件放在public下
修改后前端和后端都需要重新打包
## 多项目部署消息队列配置调整
消息队列使用的是redis的缓存驱动,多项目部署后,存在消息队列列名一样导致,运行消息队列消费了其他项目的任务。这里只需要更改`config/queue.php` 文件中的列名称;

红框中的`queue`属于普通消息队列列名,主要用户发送模板消息,短信等耗时较短需要有一定的时效性的任务
红框中的`son_queue`属于大型任务消息队列列名,主要用来处理任务量大,时效性不强,耗时较高,工作任务多
## 多项目部署redis缓存共染问题配置调整
多个项目指向一个redis数据库会导致每个项目的数据相互共染问题,有两种方法可解决此问题,第一是在安装另外一个项目的时候redis的数据库不要和之前的项目一样。当然这总方法,在很多很多项目的同时部署的情况下就非常的鸡肋。第二总方法是修改配置文件中的缓存前缀来区分不同的项目下缓存共染问题;修改文件路径`config/cache.php`;

需要改红框中的缓存前缀,只要不和之前的缓存前缀一样就没有问题。
- 序言
- 系统简介
- 系统介绍
- 前端脑图
- 项目介绍
- 程序源码安装
- 运行环境
- 服务器及域名准备
- 服务器购买
- 服务器配置端口
- 域名购买
- 域名解析
- SSL证书申请
- 证书申请注意事项
- 宝塔申请SSL
- 阿里云申请SSL
- 腾讯云申请SSL
- https域名配置
- 新手推荐-宝塔环境安装
- 【视频安装教程】
- 1.服务器配置
- 阿里云平台
- 腾讯云平台
- 2.登录宝塔
- 3.环境配置
- 安装软件
- 数据库配置
- PHP配置
- 4.源码安装
- 5.程序一键安装
- 6.宝塔启动命令
- 消息队列
- 长连接
- 定时任务
- window+phpstudy8安装
- 安装前配置
- 安装系统
- windows下的站点配置
- window启动命令
- 消息队列
- 长连接
- 定时任务
- Linux环境安装
- Linux启动命令
- 消息队列
- Linux命令行开启长连接
- 开启定时任务
- 手动安装
- 配置检查
- 安装常见问题
- mysql修改sql_mode
- 后台空白
- 验证码不显示
- 程序配置
- 应用配置
- 公众号配置
- 公众号配置
- 公众号开发配置
- 公众号菜单
- 设置公众号菜单
- 关键字
- 跳转网页
- 跳转小程序
- 小程序配置
- 1.微信平台配置
- 2.CRMEB后台配置
- 3.打包上传
- 前端提交审核(4.3.1之前版本)
- 前端提交审核(4.3.1及以后版本)
- 4.确认发布
- PC端
- PC安装
- PC设置
- PC端微信扫码登录配置
- 支付配置
- 微信支付
- 支付宝支付
- 客服配置
- 标准版客服配置
- 客服配置详解
- 旧版本客服配置
- 公众号客服
- 小程序客服
- 客服配置(4.3.1及以后版本)
- 反向代理
- Nginx反向代理
- Apache反向代理
- 一号通
- 一号通账号
- 短信
- 商品采集
- 物流配置
- 电子面单
- 其他配置
- 公众号模板消息
- 小程序订阅消息
- 小程序直播配置
- 小票打印配置
- 付费采集
- 用户账号多端同步
- 图标logo更换(4.3.1以上版本)
- 云存储配置
- 存储说明
- 阿里云OSS
- 腾讯云COS
- 七牛云存储
- 消息管理
- 通知会员
- 微信模板消息
- 微信小程序提醒
- 通知平台
- 系统通知
- 企业微信通知
- 功能说明
- 页面跳转链接
- 普通产品
- 发布商品
- 商品规格
- 商品评价
- 前台页面
- 设置商品口令
- 虚拟商品
- 商品分类
- 分类说明
- 分类管理
- 订单管理
- 后台订单处理
- 前端订单处理
- 订单退款
- 订单打印
- 客服订单提醒
- 二维码收银订单
- 订单配送
- 订单拆单发货(4.3+)
- 订单拆单退款(4.3+)
- 用户管理
- 账户管理
- 账号信息
- 账户资金
- 会员
- 用户等级
- 付费会员
- 分销规则
- 分销配置
- 关于分销
- 提现
- 佣金提现
- 提现规则
- 发起提现
- 后台审核
- 分销员管理
- 分销规则说明
- 分销等级
- 客服管理
- 客服添加
- 客服工作台
- 营销管理
- 优惠券
- 优惠券模板
- 发布优惠券
- 领取及使用
- 砍价
- 砍价规则
- 新建砍价活动
- 拼团
- 拼团规则
- 新建拼团活动
- 秒杀
- 秒杀规则
- 新建秒杀活动
- 积分
- 积分商城(4.3+)
- 积分商城介绍
- 创建积分商品
- 积分设置
- 积分来源
- 积分使用
- 小程序直播
- 开启直播
- 直播使用说明
- 直播间管理
- 九宫格抽奖(4.3+)
- 抽奖规则
- 创建抽奖活动
- 全款预售(4.3+)
- 预售说明
- 添加预售商品
- 新闻资讯
- 新闻页面
- 发布资讯
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 门店自提
- 开启门店自提
- 门店及店员管理
- 订单核销说明
- 库存说明
- 前端说明
- 首页
- 分类页
- 个人中心
- 页面管理(4.3+)
- 页面设计
- 数据配置
- 主题风格
- PC商城
- 常见问题
- 客服消息发送失败
- 公众号重复无限刷新登陆
- 配置了小程序订阅消息不生效
- windows下点击workerman.bat文件闪退
- 多项目部署Socket链接失败
- 自动收货功能不生效
- 后台忘记密码
- 支付成功订单状态没改
- 小程序发布之后无法生成海报问题
- 安装首页数据库链接失败
- 技术文档
- 打包教程
- 前台打包教程
- 公众号、H5打包
- 小程序打包
- 后台打包教程
- PC端打包教程
- APP打包
- 1.基础配置
- 2.开发调试
- 3.打包上线
- App打包
- 移动前端
- 目录结构
- 移动端前端本地运行
- 页面路径
- 后台前端说明
- 后台前端目录结构
- 后台前端本地运行和打包
- 后台前端页面路径
- 前端开发配置
- 前端配置说明
- 前端添加页面
- 前端引用组件
- 前端构建和发布
- 开发规范
- 目录结构
- 数据字典
- 标准版目录结构
- 标准版数据字典
- 移动端路由
- 事件
- 系统配置
- 系统常用函数
- 后台表单说明
- 驱动
- 后端路由
- 消息队列
- URL重写
- 长连接
- 定时任务
- 修改端口
- 商业授权
- 授权说明
- 申请授权
