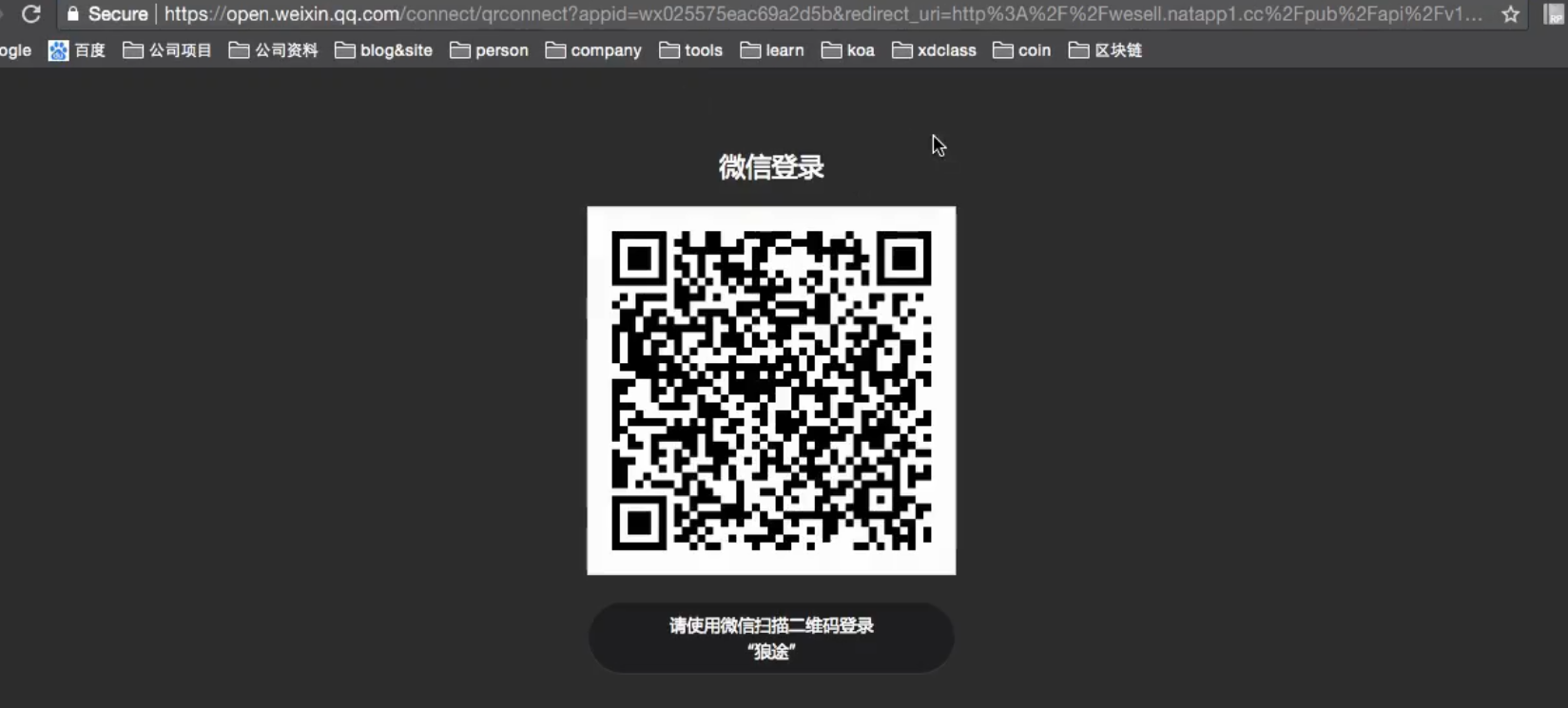
今天我们先来写个简单的案例获取微信扫码登陆时候弹出的二维码图片
###
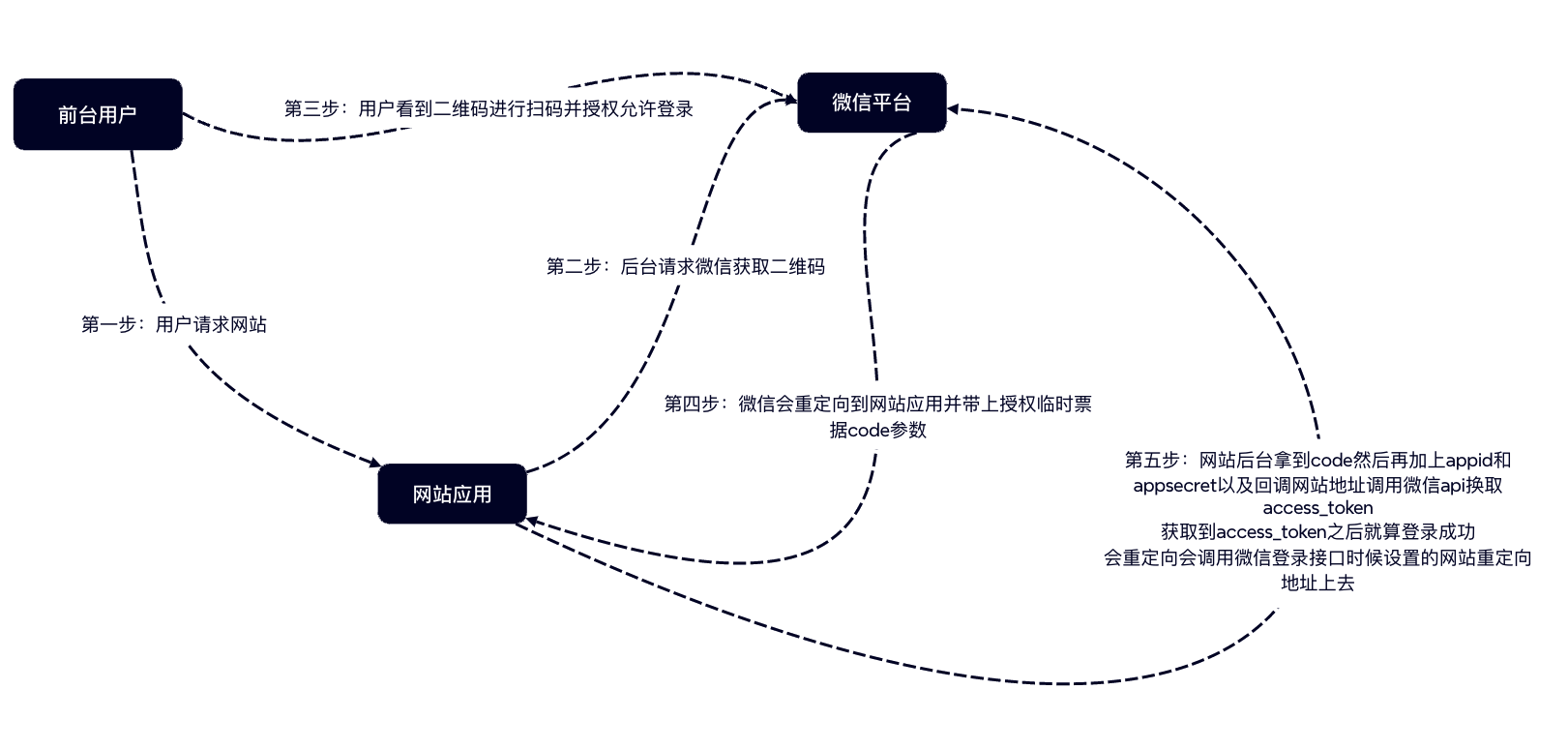
从上一篇我们就了解过了整个的流程

###
第二步就是请求后台接口从而获取微信扫码的二维码图片
###
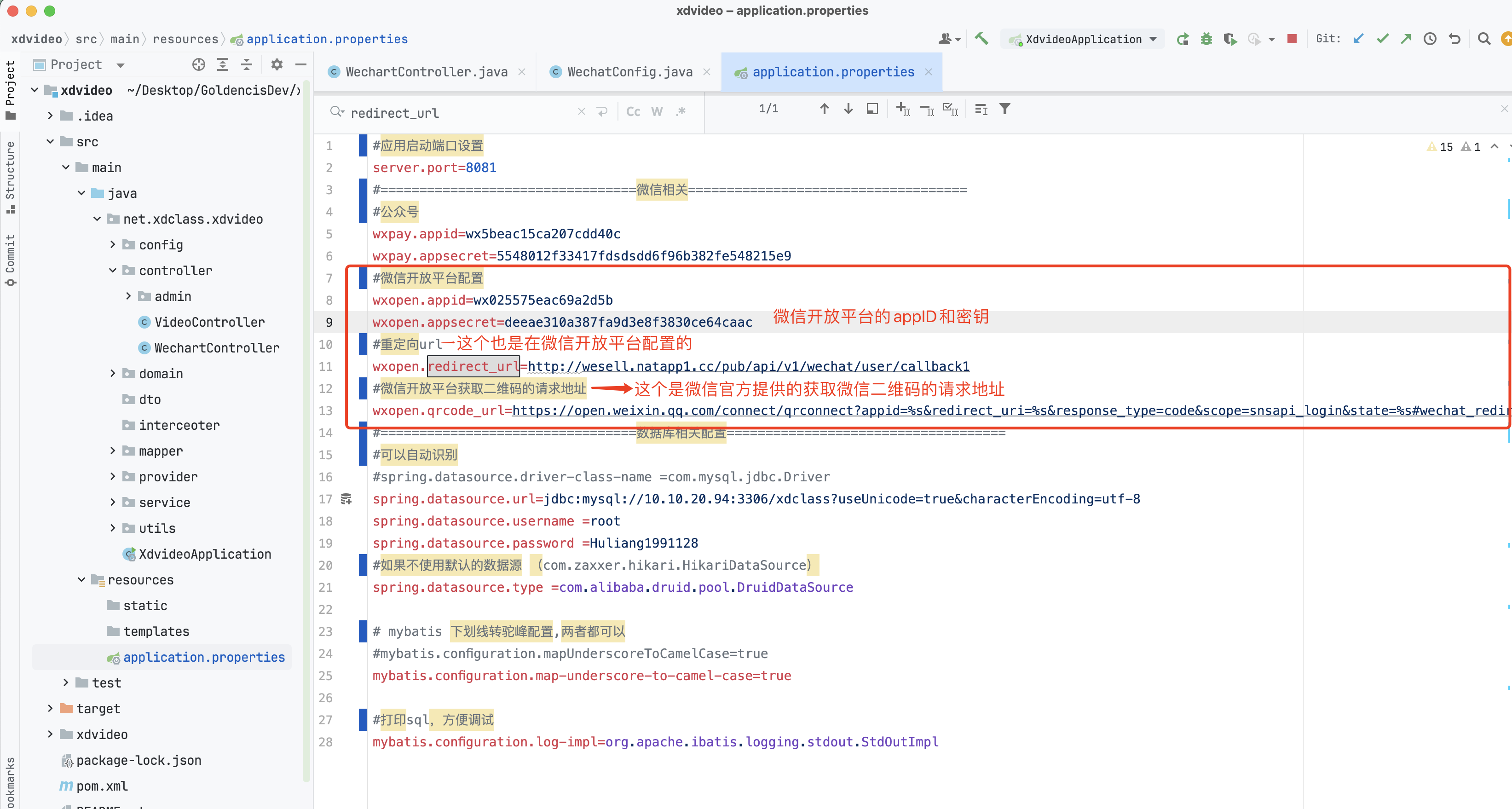
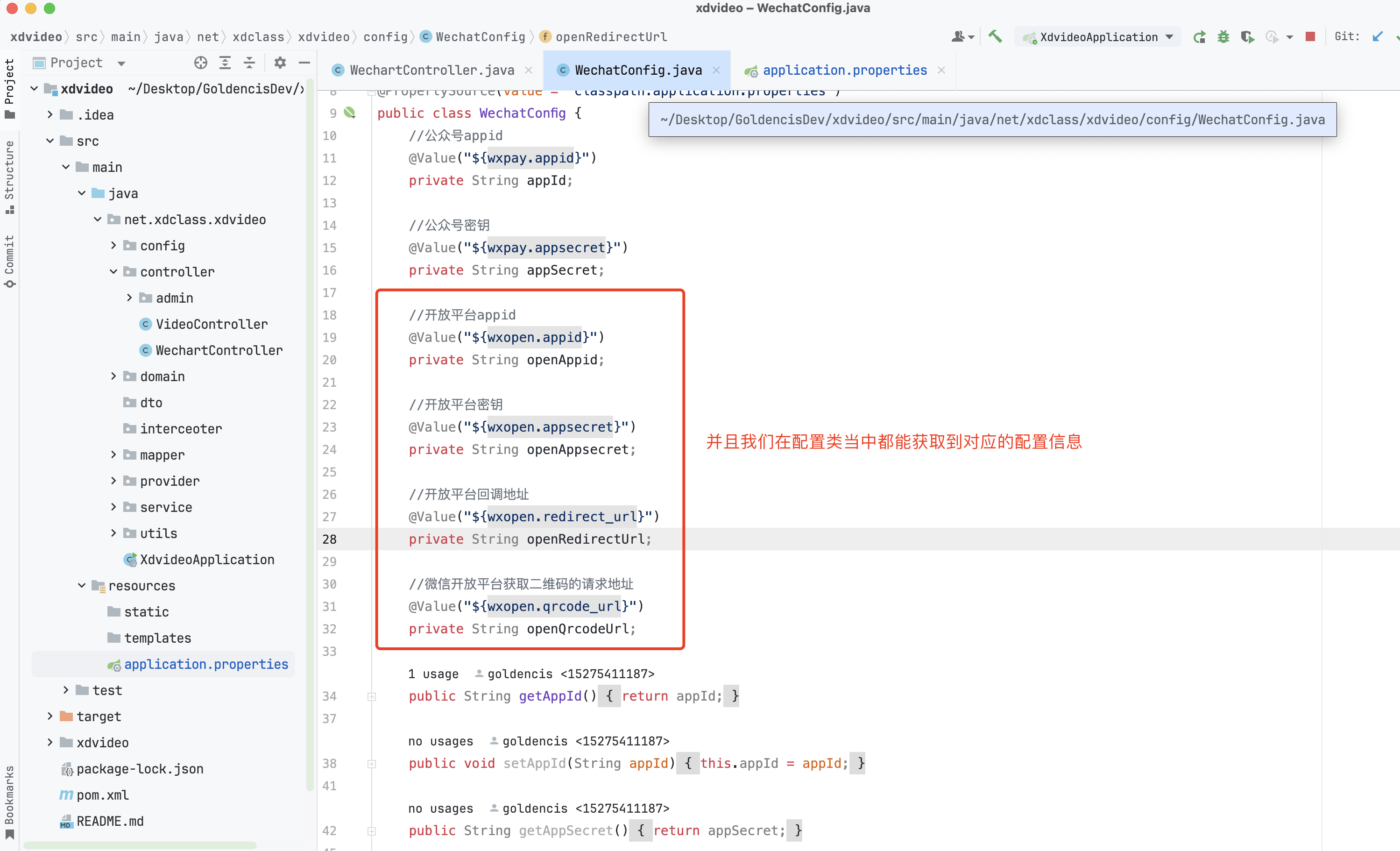
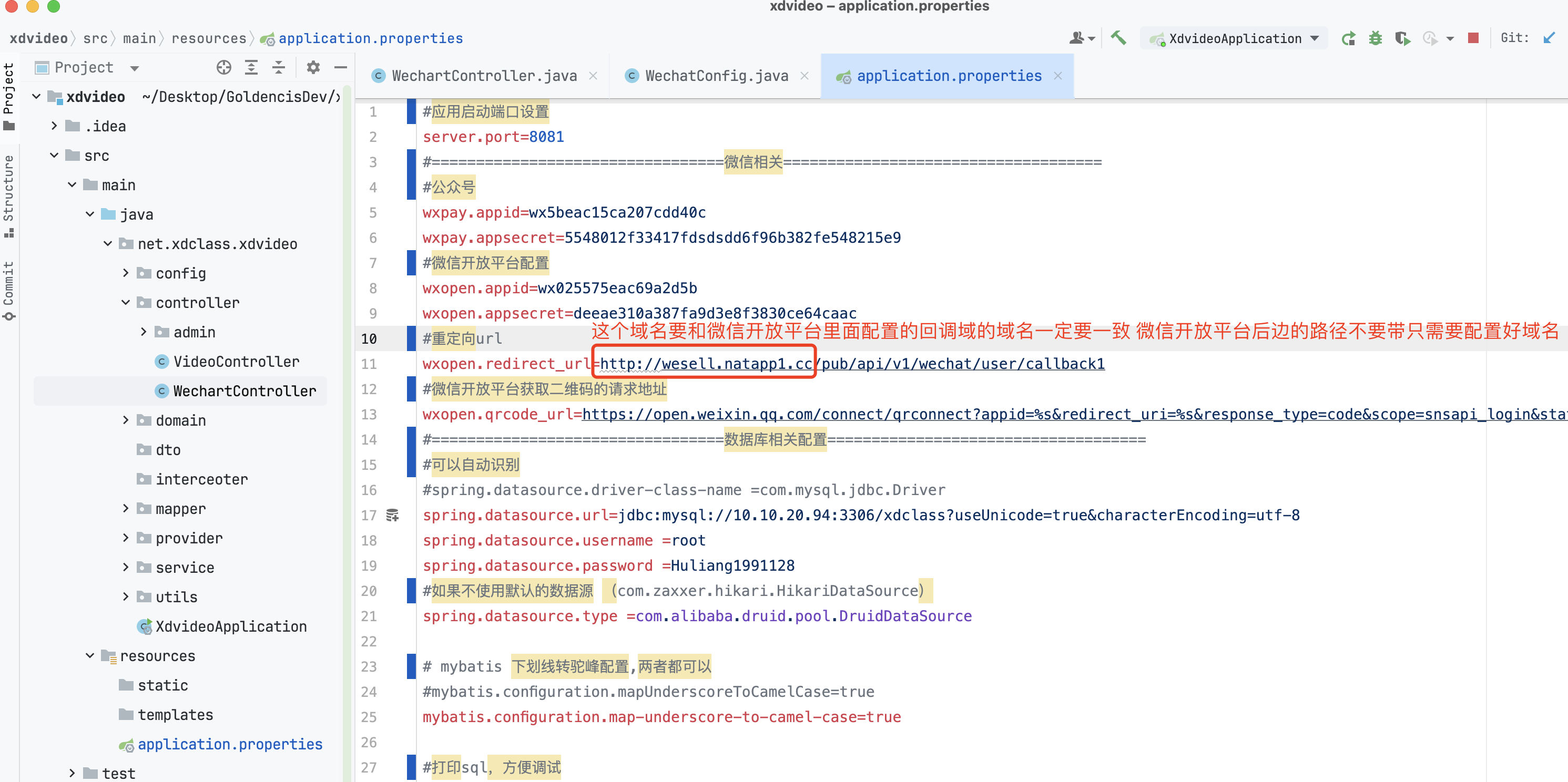
我们已经在application.properties当中配置好了微信开放平台的一些配置信息 这些都是必须的哈 不然请求不到
###

###

###
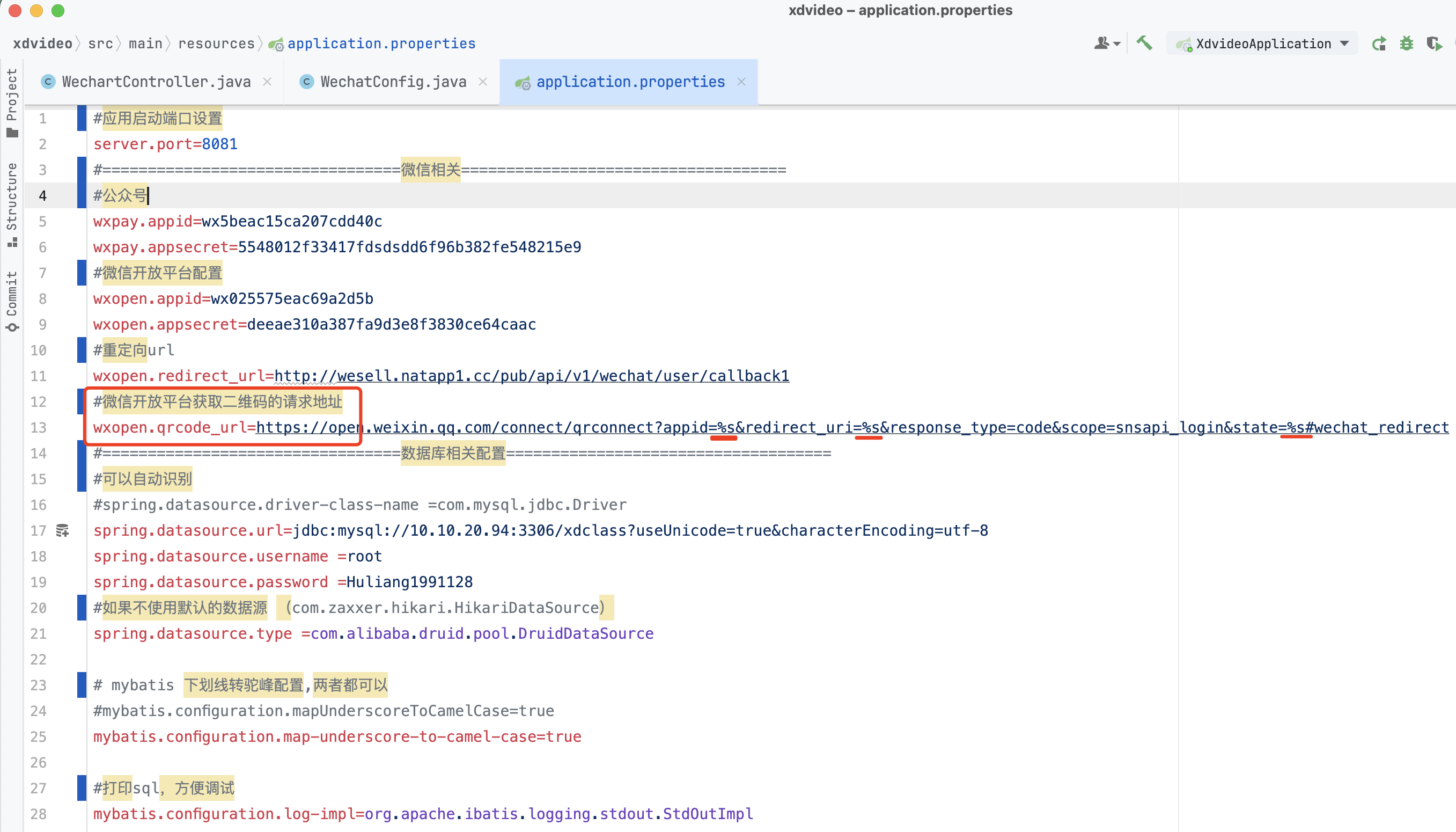
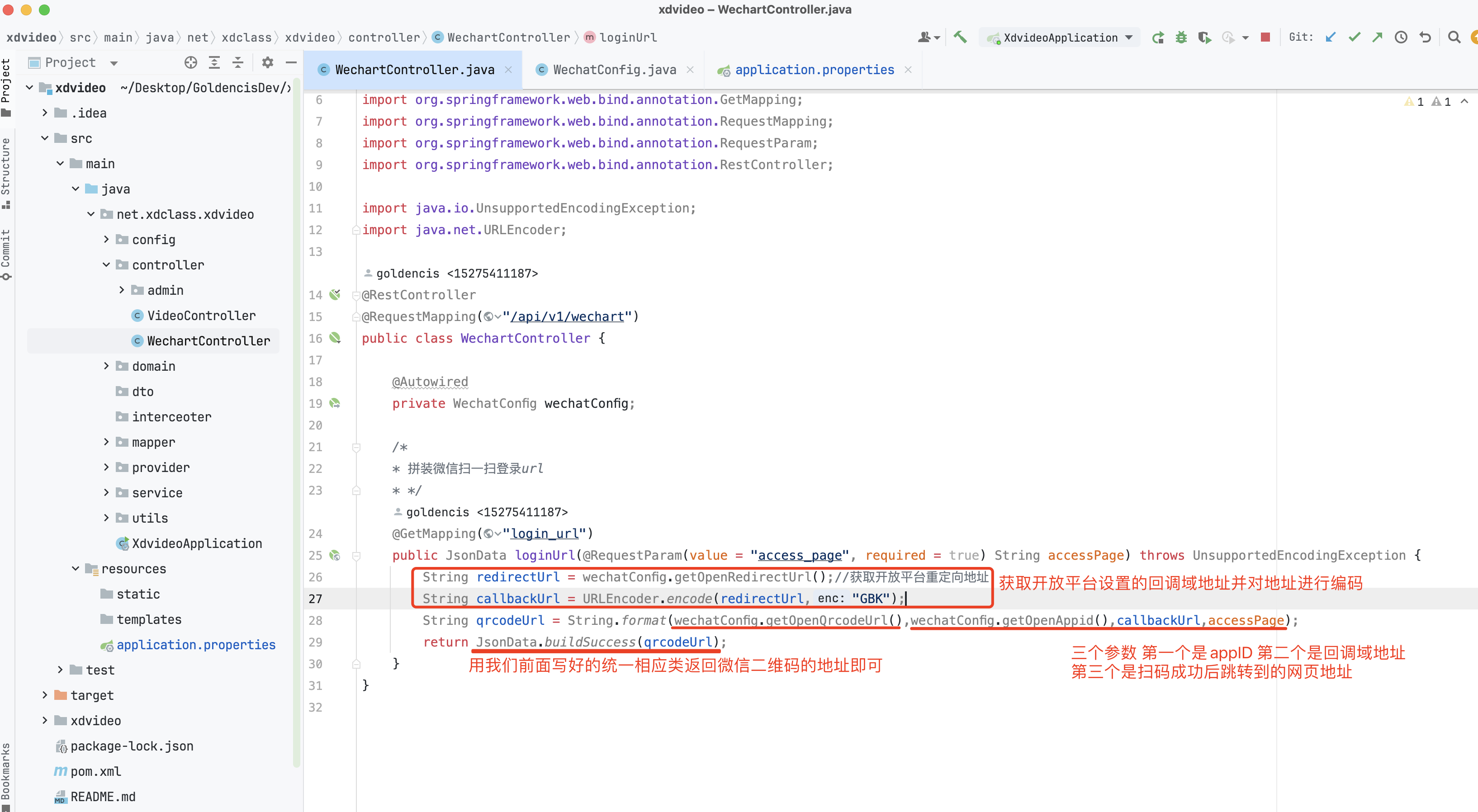
你会发现微信开放平台提供的二维码的请求地址都是带了%s的

###
所以我们在获取二维码图片的时候需要注意进行转换
###
还有一点需要说明的是里面提到的:
~~~
#重定向url
wxopen.redirect_url=http://wesell.natapp1.cc/pub/api/v1/wechat/user/callback1
~~~
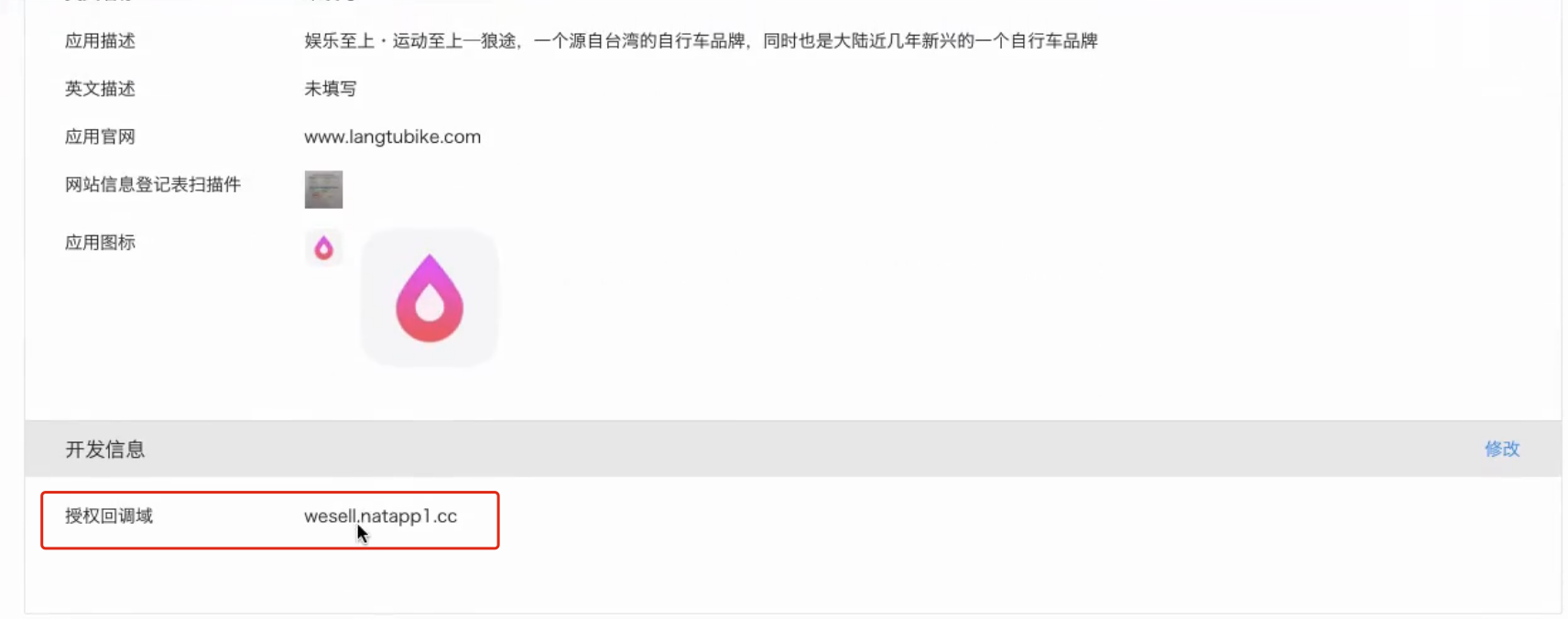
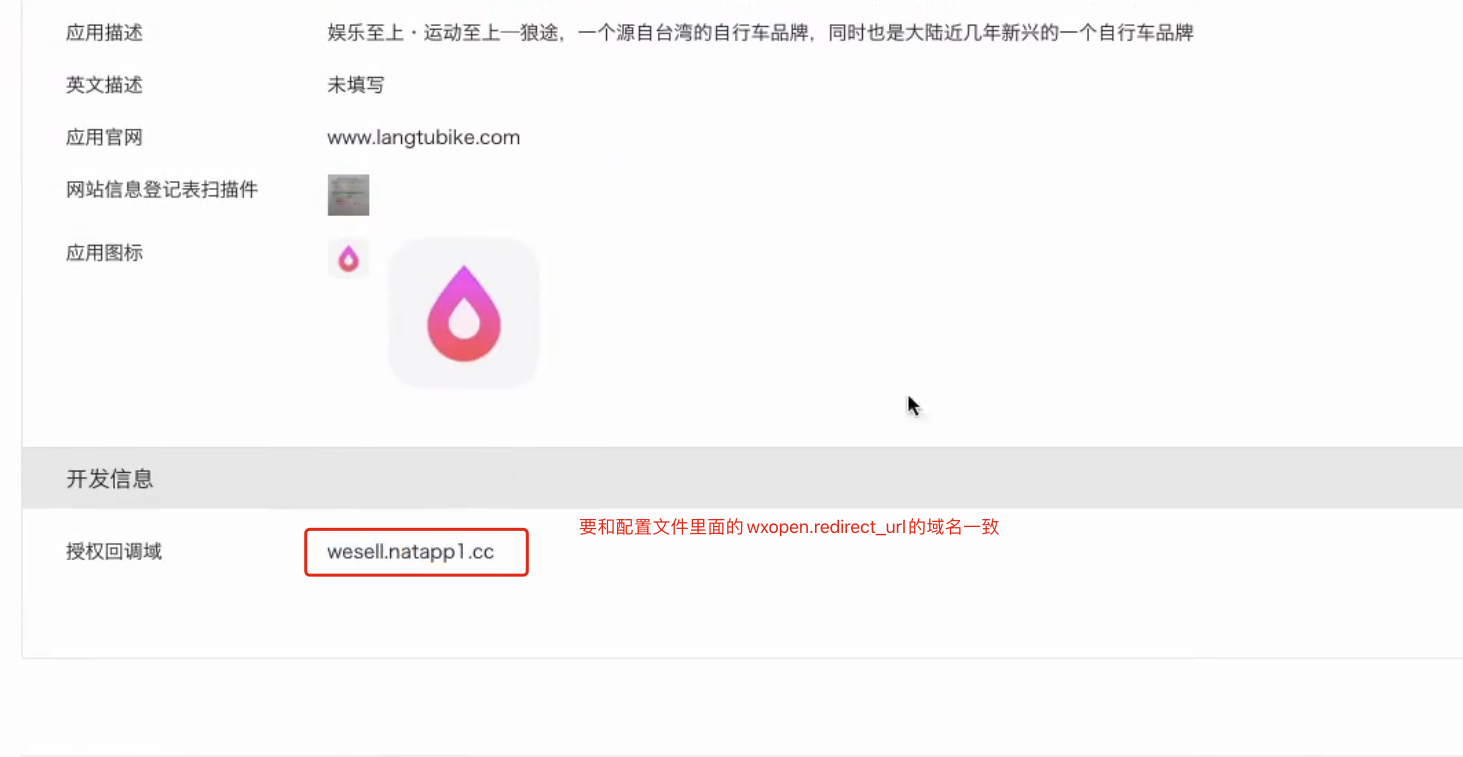
这里的地址的配置是在微信开放平台里面去配置 如下图所示:
###


###
就是上图当中提到的授权回调域!!!
###

###
千万要小心的是
###

###

###
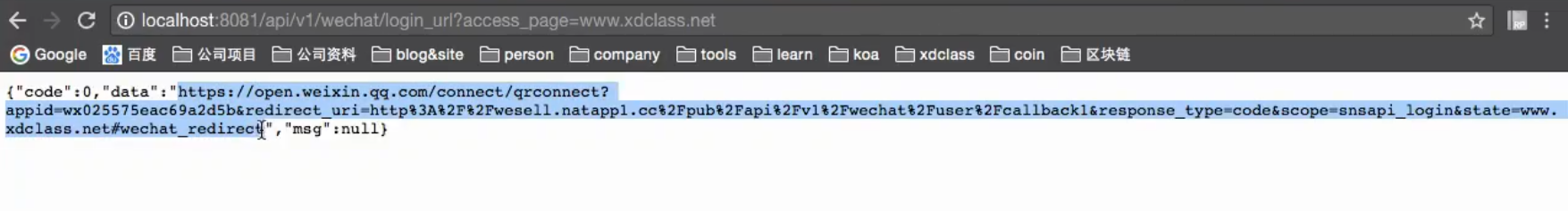
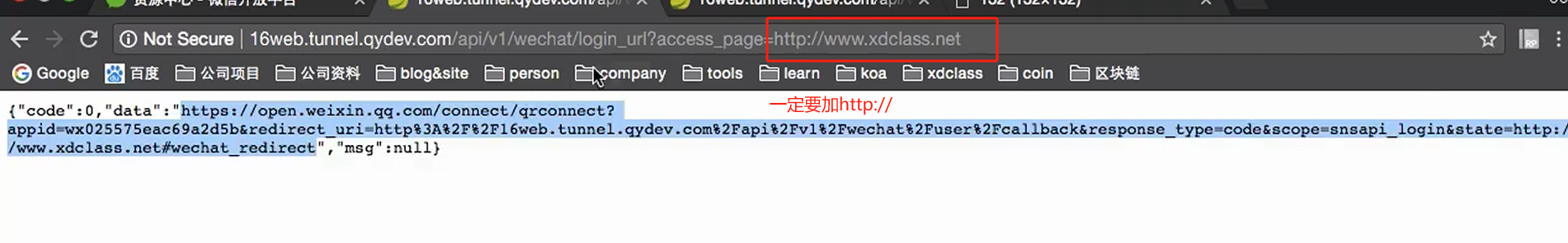
最终拿到了url地址复制在浏览器访问就是(最后的access_page一定要加上http)
###

###

###

###
- springboot2项目创建
- 分层分包以及资源文件的创建
- Mysql逆向工程效率神器创建domain实体类(DAO层)
- application.properties配置文件自动映射到实体类
- 通过junit单元测试配置文件自动映射到实体类
- 整合Mybatis访问数据库和阿里巴巴数据源
- 增删改查步骤以及细节记录
- 控制器请求参数的传递
- mybatis当中的动态sql语句创建和使用套路
- mybatis当中的分页插件的使用
- springboot2当中jwt的使用
- 增加统一响应结果类
- 微信登录之微信开放平台介绍
- 网站应用微信登录时序图解释说明
- 获取微信开放平台扫码链接URL地址
- HttpClient4.x工具获取使用以及Get和Post模拟请求类编写
- 配置内网穿透让微信服务器可以回调到开发环境地址
- 获取微信access_token以及openid进而获取用户信息
- 保存微信用户信息的注意点
- 保存完微信用户信息之后生成jwt返回前端
- springboot2登陆拦截器
- 微信支付前期资料说明
- 订单的增删改查Dao层编写
- 单元测试的实现步骤
- UUID生成和MD5加密工具类编写
- xml转map map转xml以及签名sign算法工具类
- 下单生成sign签名以及xml整体流程代码实现一
- 调用微信统一下单接口获取相应map拿到二维码地址
- 二维码地址转换为图片让用户扫码支付
- 微信回调处理之更新订单状态和幂等性讲解
- springboot当中开启事务
- 定义全局异常类
- 项目当中Logback或者log4j增加打点日志
- 前后端联调注意事项
- springboot当中解决跨域问题
- 打包以及后台运行以及前端部署
- 多节点集群部署
