前面的部署只是nginx当中代理了前端,但是有时候流量比较大,所以后段java服务压力就会比较大,所以我们可以多个节点上部署java服务,nginx代理前端请求接口到不同的节点java服务当中去 很简单
###
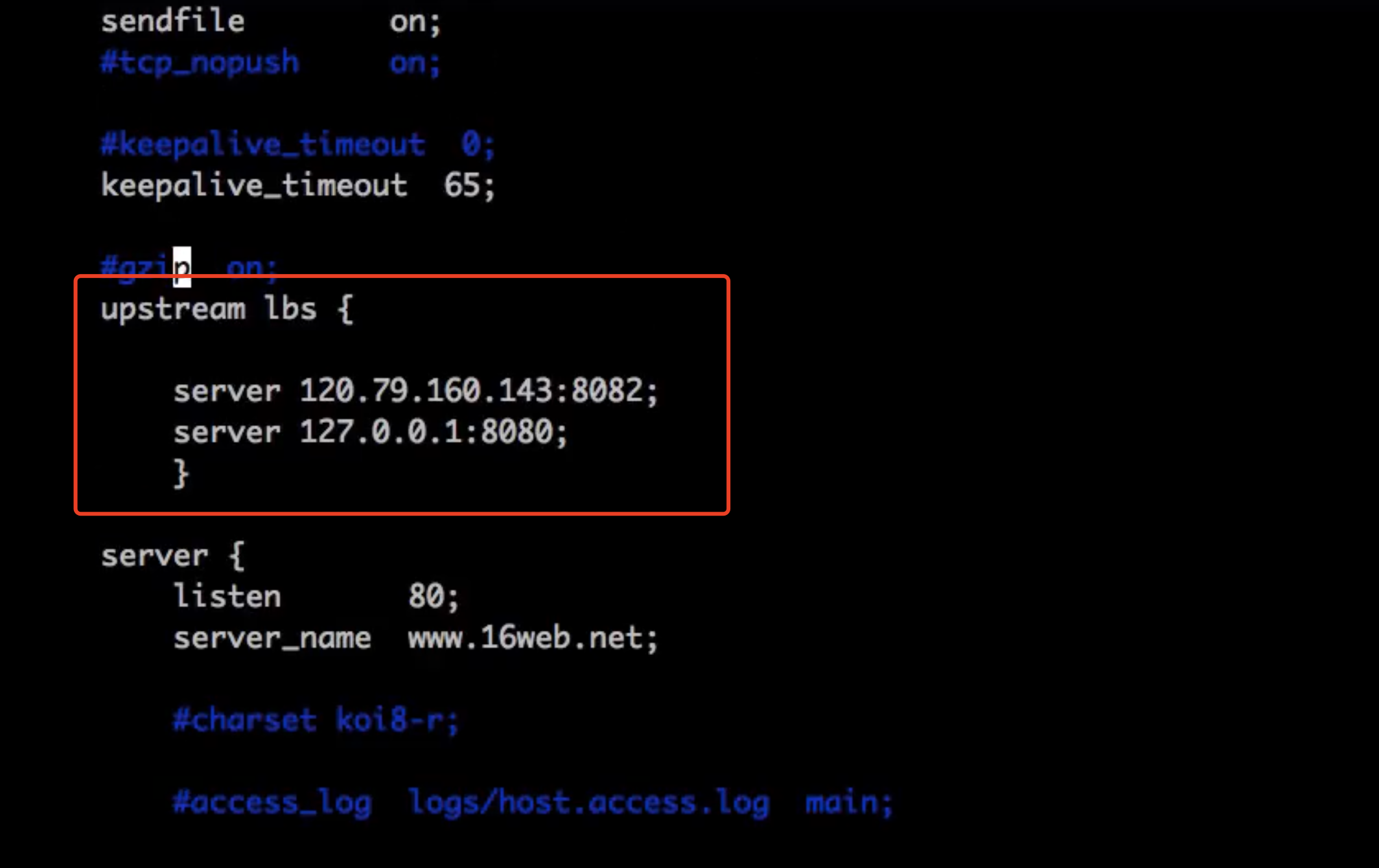
nginx.conf当中增加如下配置(加在server的上面即可):
####
upstream lbs {
server 120.79.160.143:8082;
server 127.0.0.1:8080;
}
###

###
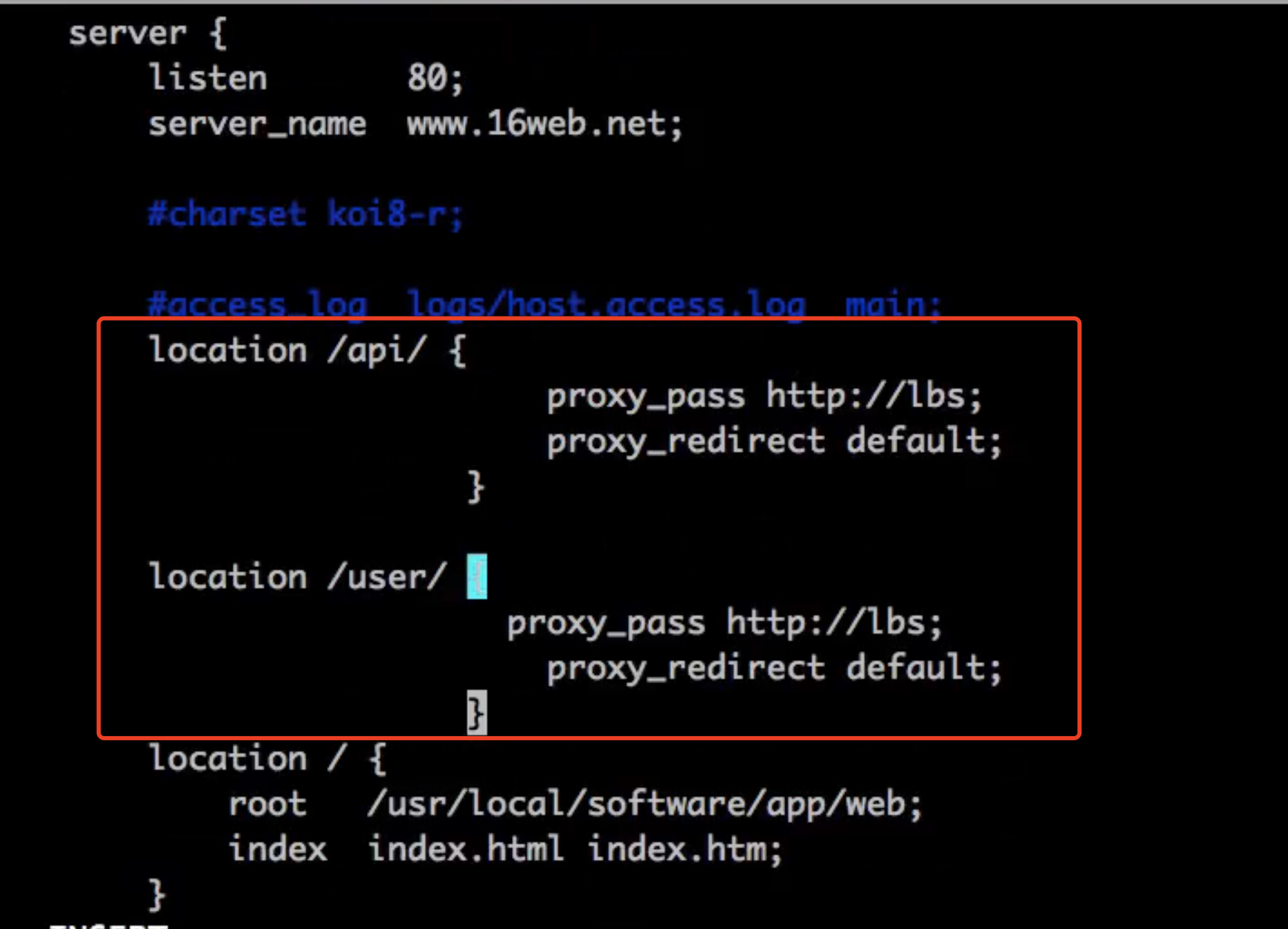
server当中增加如下:
###
location /api/ {
proxy_pass http://lbs;
proxy_redirect default;
}
location /user/ {
proxy_pass http://lbs;
proxy_redirect default;
}

因为我们的项目比较简单 前端只是请求了api和user开头的接口 所以就写了这两个 有其他的可自行添加
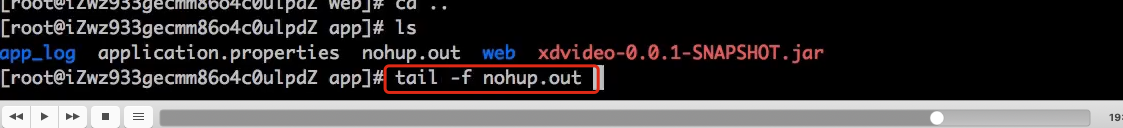
然后开启两个服务器的终端 监听后端java服务即可

可以查看到具体的请求的日志进来
搞定
- springboot2项目创建
- 分层分包以及资源文件的创建
- Mysql逆向工程效率神器创建domain实体类(DAO层)
- application.properties配置文件自动映射到实体类
- 通过junit单元测试配置文件自动映射到实体类
- 整合Mybatis访问数据库和阿里巴巴数据源
- 增删改查步骤以及细节记录
- 控制器请求参数的传递
- mybatis当中的动态sql语句创建和使用套路
- mybatis当中的分页插件的使用
- springboot2当中jwt的使用
- 增加统一响应结果类
- 微信登录之微信开放平台介绍
- 网站应用微信登录时序图解释说明
- 获取微信开放平台扫码链接URL地址
- HttpClient4.x工具获取使用以及Get和Post模拟请求类编写
- 配置内网穿透让微信服务器可以回调到开发环境地址
- 获取微信access_token以及openid进而获取用户信息
- 保存微信用户信息的注意点
- 保存完微信用户信息之后生成jwt返回前端
- springboot2登陆拦截器
- 微信支付前期资料说明
- 订单的增删改查Dao层编写
- 单元测试的实现步骤
- UUID生成和MD5加密工具类编写
- xml转map map转xml以及签名sign算法工具类
- 下单生成sign签名以及xml整体流程代码实现一
- 调用微信统一下单接口获取相应map拿到二维码地址
- 二维码地址转换为图片让用户扫码支付
- 微信回调处理之更新订单状态和幂等性讲解
- springboot当中开启事务
- 定义全局异常类
- 项目当中Logback或者log4j增加打点日志
- 前后端联调注意事项
- springboot当中解决跨域问题
- 打包以及后台运行以及前端部署
- 多节点集群部署
