后端服务我们都已经开发完毕了,接下来就是前端和后端之间的联调,之前我们都是采用mvc的模式进行开发,现在我们采用的是前后端分离,并且我们也不是采用vue来做前端,而是普普通通的前端html+css+js来进行开发,另外采用cookie来管理的token 使用到了jquery-cookie组件
###
具体的前端代码我们会在云效代码管理相关的项目当中存放
###
这里我们只是记录一些注意点
###
## 第一:接口小调整
###
开发后端的时候我们为了方便暂时对微信支付进行了放行另外ip和用户user_id直接写死了 所以之类得放开
###

###
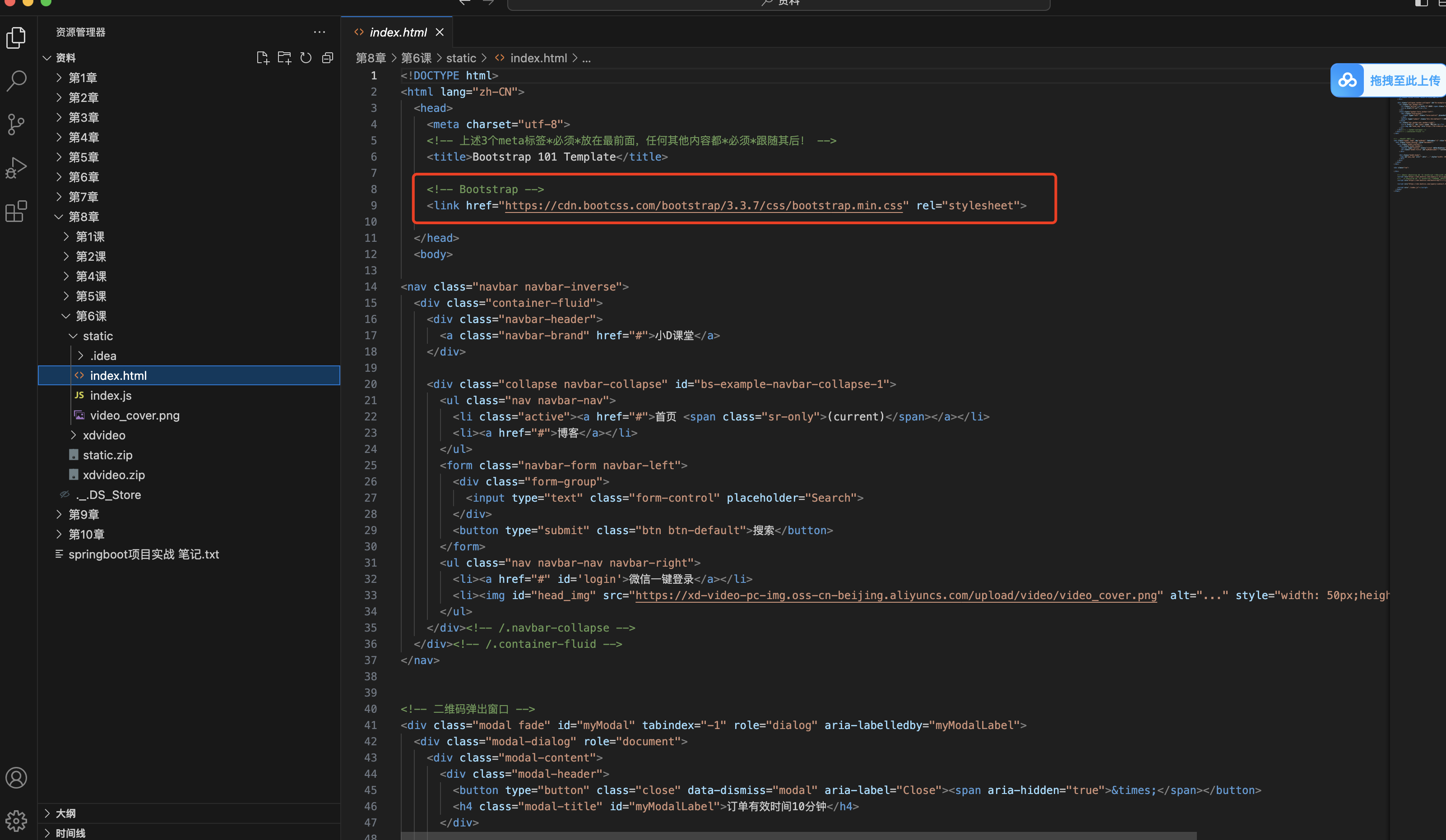
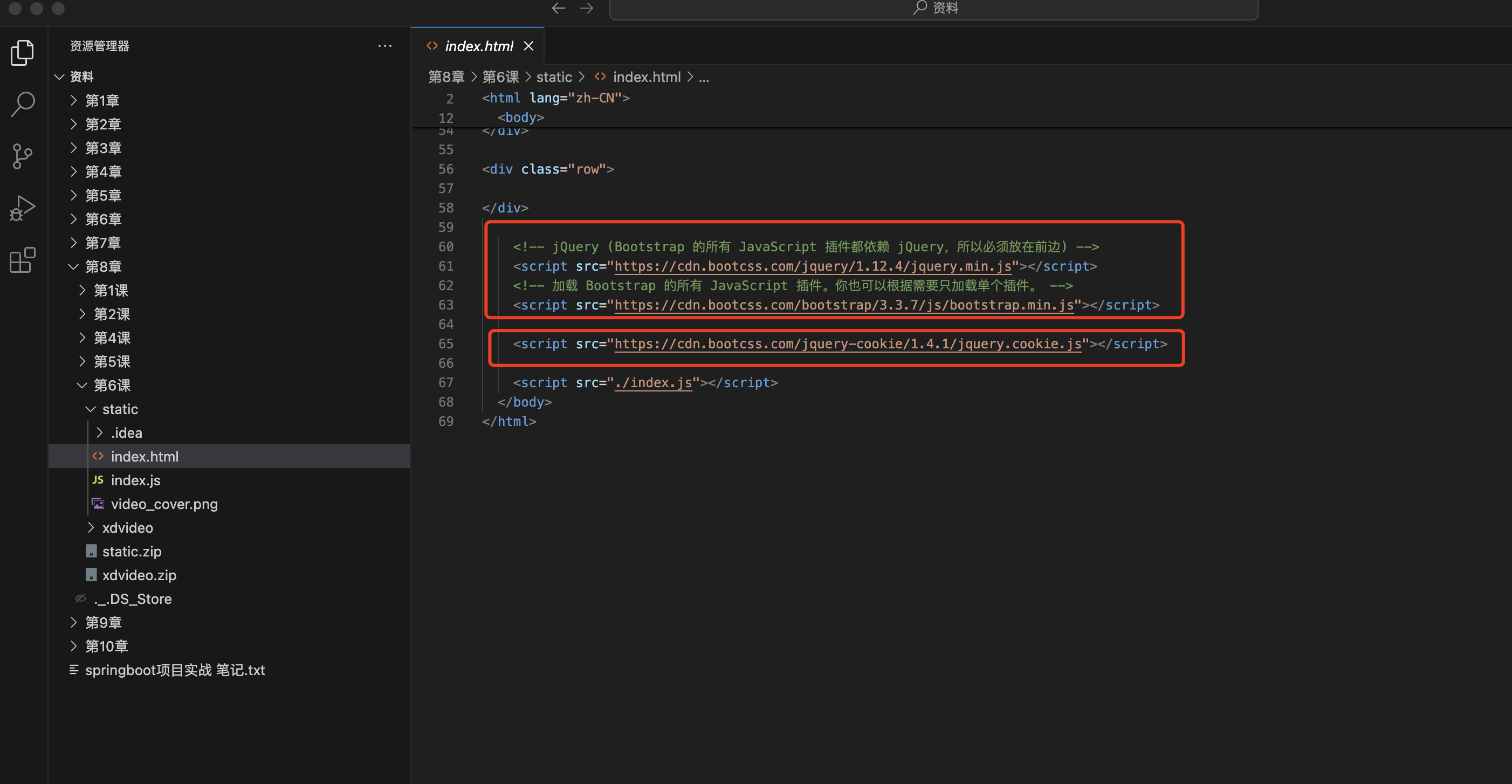
## 第二: 动静分离项目静态页面引入bootstrap和jquery 使用的是cdn
###


###
因为我们是使用bootstrap进行的页面布局 非常方便
###
bootstrap官方地址:https://v3.bootcss.com/

###
使用起来还是很方便的
###
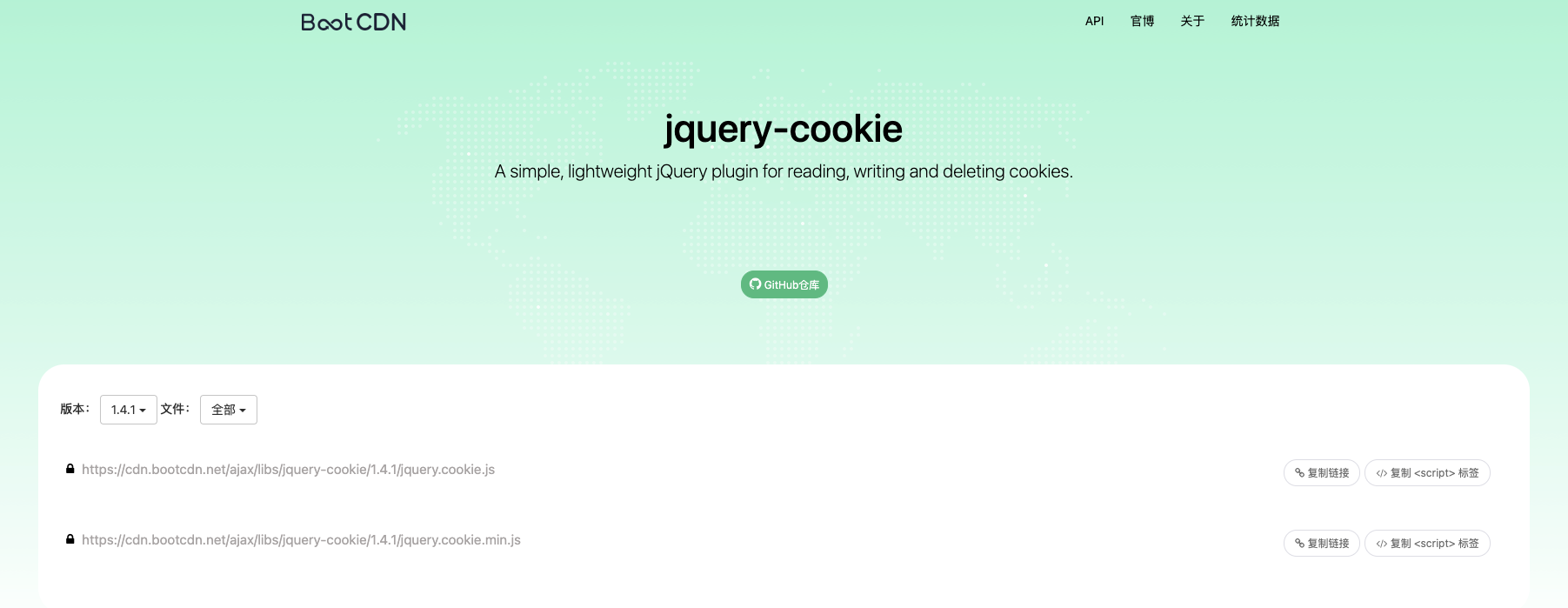
https://www.bootcdn.cn/ 从这个网站可以找到很多cdn资源
###
另外我们需要使用jquery来管理cookie所以就可以上面这个网站上搜索jquery-cookie

###
## 第三: 处理跨域问题 一般都是后段来解决
###
跨域:浏览器同源策略
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源"。所谓"同源"指的是"三个相同"
协议相同 http https
域名相同 www.xdcass.ent
端口相同 80 81
一句话:浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
###
浏览器控制台跨域提示:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
###
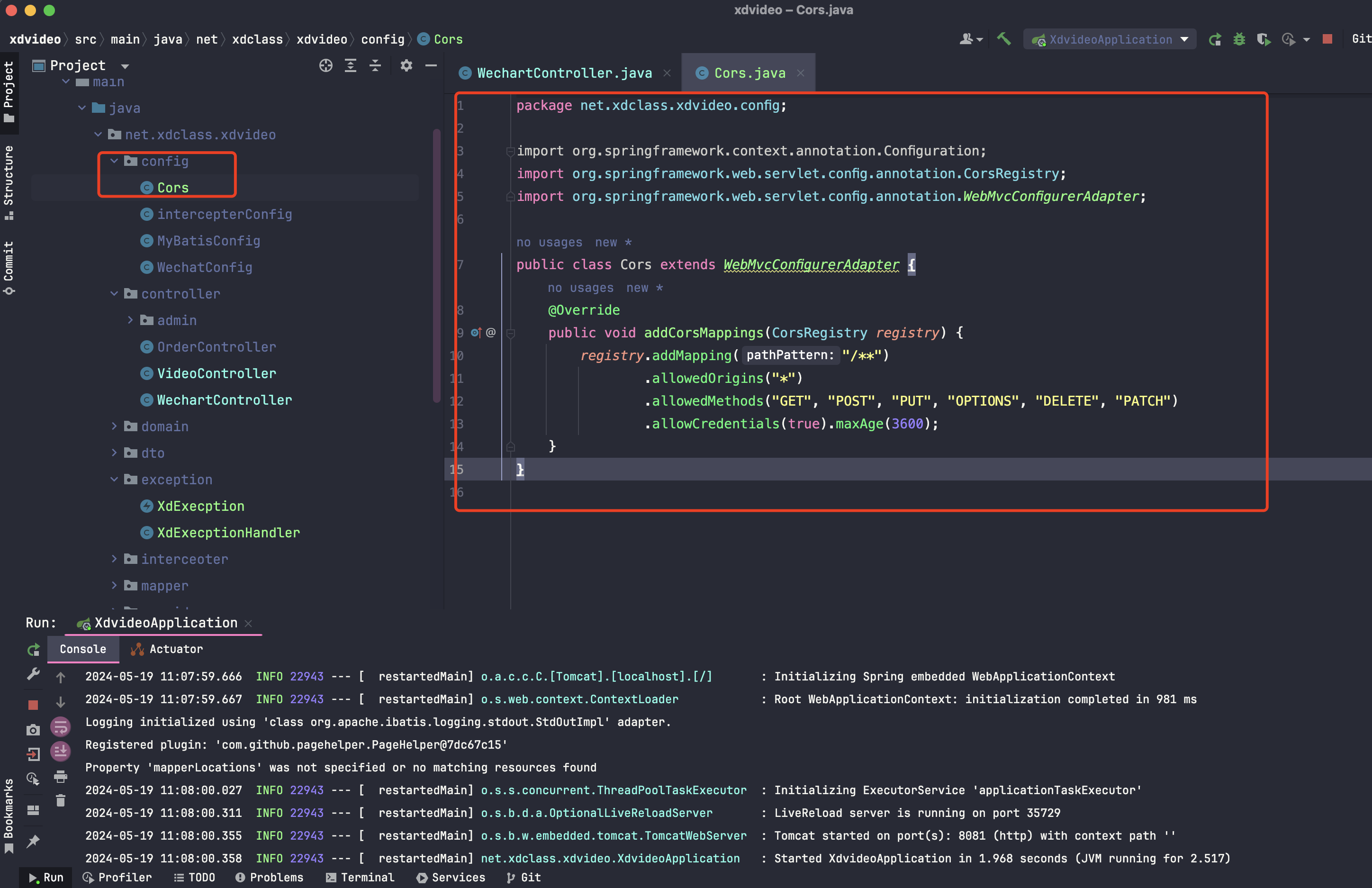
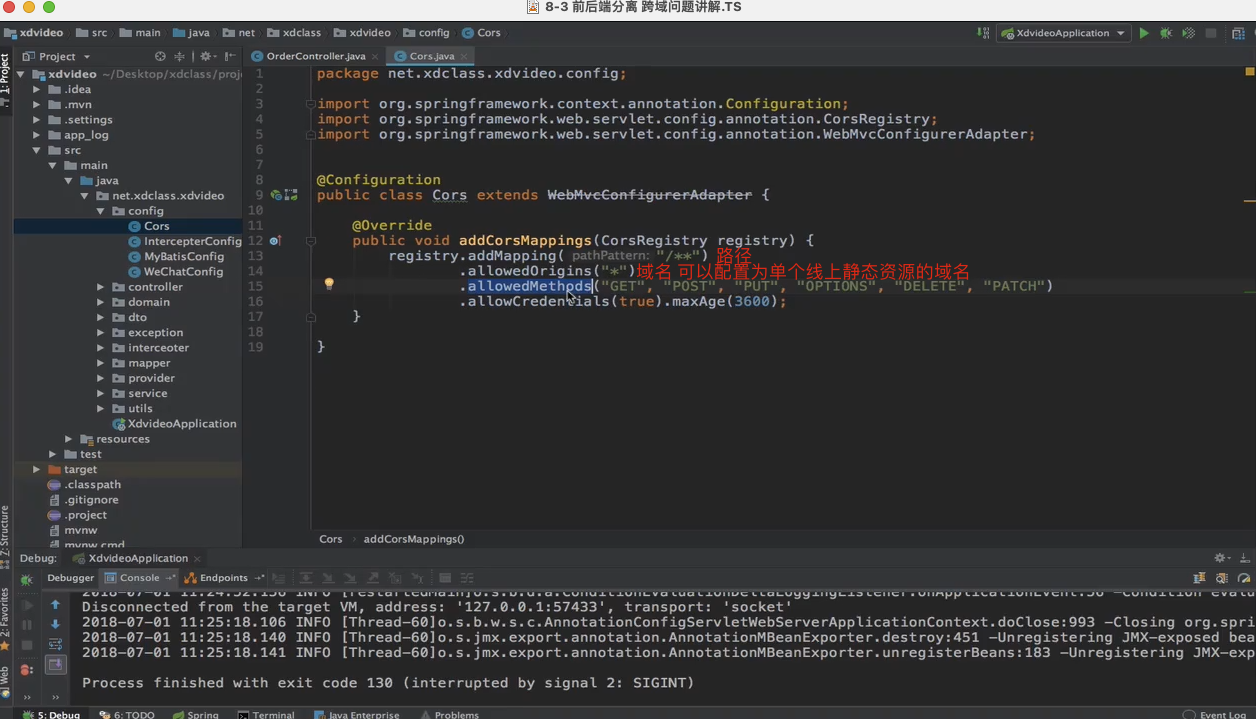
**springboot当中如何解决跨域问题呢?**

###

###
注意点:假如接口报错,则跨域配置不生效
###
其他的直接去看前端的html和js代码即可
###
另外需要注意的是在进行微信扫码联调的时候我们需要存储服务端返回过来的token到浏览器的cookie当中去 这个时候就用到了jquery-cookie 也就是上面我们提到的
###
还有需要注意的是进行微信扫码支付联调的时候 请求后段地址的时候要使用127.0.0.1不要使用localhost

###
其他的就看你自己的造化了 自己去搞定吧 比如分页
这个项目我们只是解决了微信登陆和微信支付核心的部分 其他零零碎碎都不重要
- springboot2项目创建
- 分层分包以及资源文件的创建
- Mysql逆向工程效率神器创建domain实体类(DAO层)
- application.properties配置文件自动映射到实体类
- 通过junit单元测试配置文件自动映射到实体类
- 整合Mybatis访问数据库和阿里巴巴数据源
- 增删改查步骤以及细节记录
- 控制器请求参数的传递
- mybatis当中的动态sql语句创建和使用套路
- mybatis当中的分页插件的使用
- springboot2当中jwt的使用
- 增加统一响应结果类
- 微信登录之微信开放平台介绍
- 网站应用微信登录时序图解释说明
- 获取微信开放平台扫码链接URL地址
- HttpClient4.x工具获取使用以及Get和Post模拟请求类编写
- 配置内网穿透让微信服务器可以回调到开发环境地址
- 获取微信access_token以及openid进而获取用户信息
- 保存微信用户信息的注意点
- 保存完微信用户信息之后生成jwt返回前端
- springboot2登陆拦截器
- 微信支付前期资料说明
- 订单的增删改查Dao层编写
- 单元测试的实现步骤
- UUID生成和MD5加密工具类编写
- xml转map map转xml以及签名sign算法工具类
- 下单生成sign签名以及xml整体流程代码实现一
- 调用微信统一下单接口获取相应map拿到二维码地址
- 二维码地址转换为图片让用户扫码支付
- 微信回调处理之更新订单状态和幂等性讲解
- springboot当中开启事务
- 定义全局异常类
- 项目当中Logback或者log4j增加打点日志
- 前后端联调注意事项
- springboot当中解决跨域问题
- 打包以及后台运行以及前端部署
- 多节点集群部署
