前边我们不是讲过微信开放平台里面的那个授权域的地址嘛!
那个地址如果你有条件写线上的最好,但是往往开发的时候都没有正式的环境可以用,所以很蛋疼!
针对没有正式域名的我们来说该如何让微信回调地址的时候直接访问到本地开发环境呢?
这就需要内网穿透了
但是话又说回来即使使用了下面我提供的这种方式 你也必须得有正式的微信开放平台的appId和密钥这是必须的!
回调地址和appID和密钥是两回事哈
###
访问这个地址https://www.ngrok.cc/
然后注册一下
然后购买一个会员
然后开通一个隧道
开通隧道的时候可以指向本地的某个端口号哈 你就指向你本地java的端口号即可
###

###
然后客户端去下载他们的工具

###

###

###
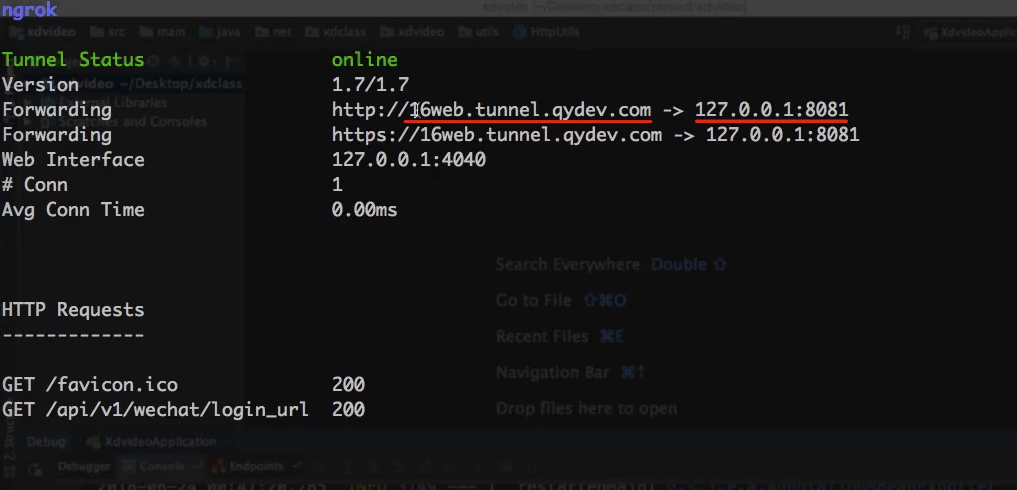
启动之后就完事了
###

###
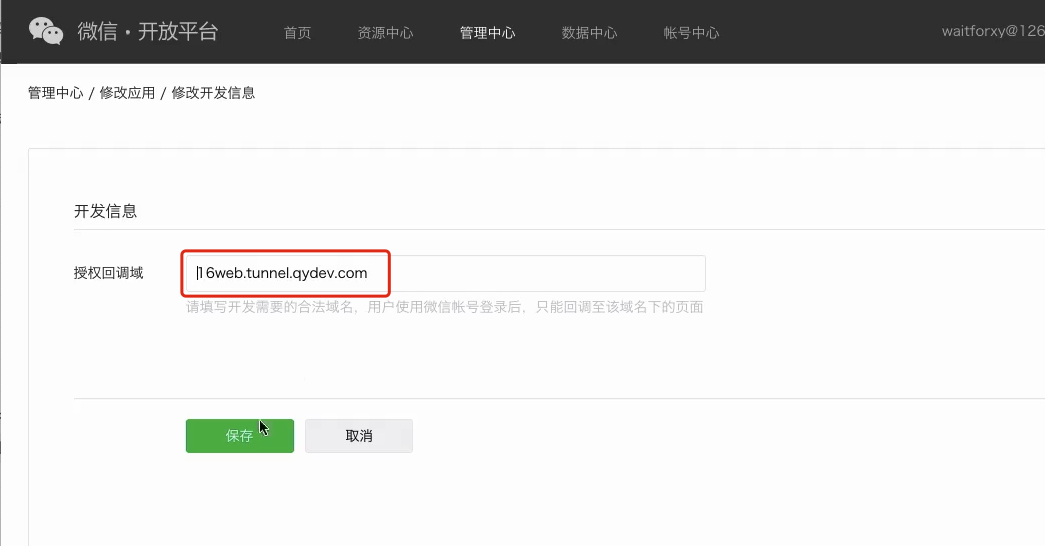
这个时候你就可以通过临时的赠送域名来访问你本地的项目了 将这个域名写到你的微信开放平台的回调域当中去
###

###
也不要忘记修改代码当中配置文件里面的
###

###
如此微信回调的时候就可以直接请求到你本机上的服务了
###

- springboot2项目创建
- 分层分包以及资源文件的创建
- Mysql逆向工程效率神器创建domain实体类(DAO层)
- application.properties配置文件自动映射到实体类
- 通过junit单元测试配置文件自动映射到实体类
- 整合Mybatis访问数据库和阿里巴巴数据源
- 增删改查步骤以及细节记录
- 控制器请求参数的传递
- mybatis当中的动态sql语句创建和使用套路
- mybatis当中的分页插件的使用
- springboot2当中jwt的使用
- 增加统一响应结果类
- 微信登录之微信开放平台介绍
- 网站应用微信登录时序图解释说明
- 获取微信开放平台扫码链接URL地址
- HttpClient4.x工具获取使用以及Get和Post模拟请求类编写
- 配置内网穿透让微信服务器可以回调到开发环境地址
- 获取微信access_token以及openid进而获取用户信息
- 保存微信用户信息的注意点
- 保存完微信用户信息之后生成jwt返回前端
- springboot2登陆拦截器
- 微信支付前期资料说明
- 订单的增删改查Dao层编写
- 单元测试的实现步骤
- UUID生成和MD5加密工具类编写
- xml转map map转xml以及签名sign算法工具类
- 下单生成sign签名以及xml整体流程代码实现一
- 调用微信统一下单接口获取相应map拿到二维码地址
- 二维码地址转换为图片让用户扫码支付
- 微信回调处理之更新订单状态和幂等性讲解
- springboot当中开启事务
- 定义全局异常类
- 项目当中Logback或者log4j增加打点日志
- 前后端联调注意事项
- springboot当中解决跨域问题
- 打包以及后台运行以及前端部署
- 多节点集群部署
