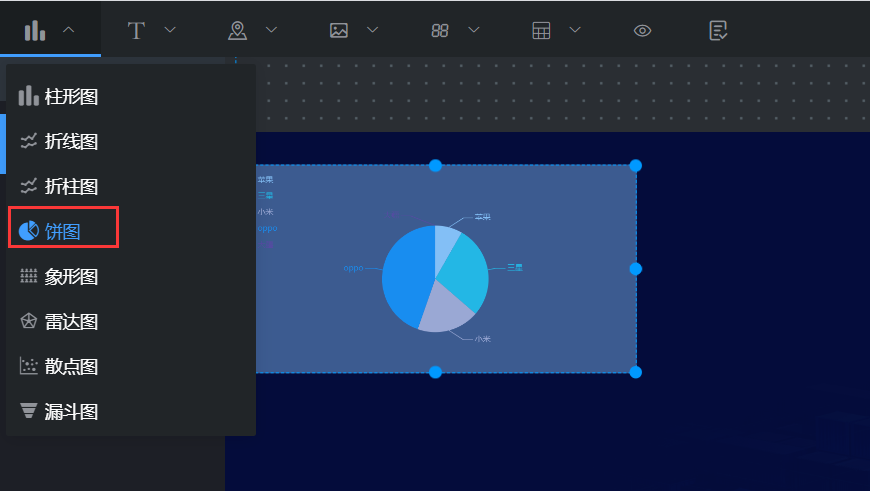
### 饼图组件就是添加饼图的组件。点击“”图标,再点击“饼图”,即可创建新的图像,如图2.31;


## **一、组件名称设置**
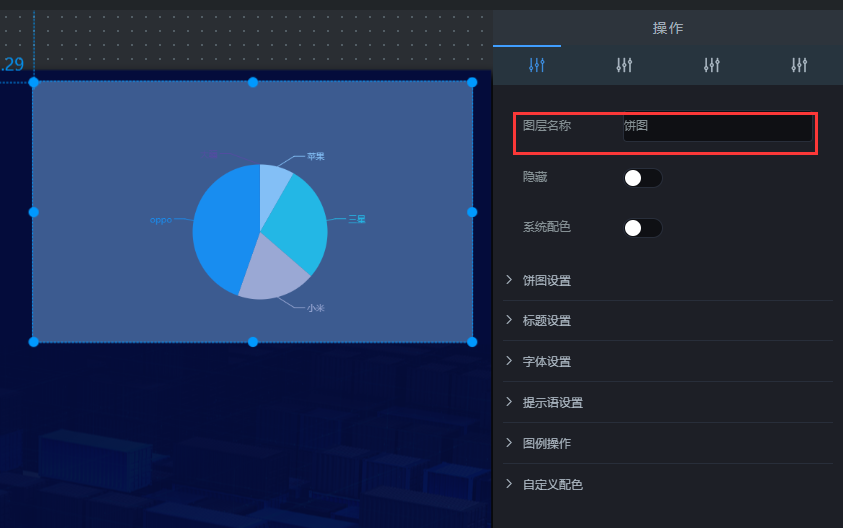
### 选中饼图组件,在操作界面右侧的“图层名称”处可修改组件的名称,如图2.32。(名称最好要设置一下,方便后期组件管理)


## **二、系统配色**
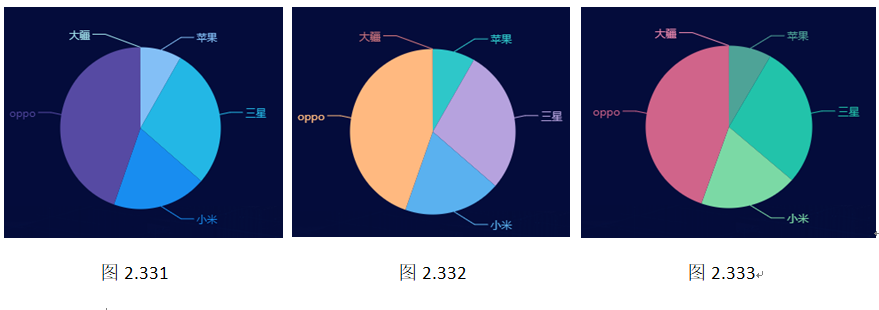
### 选中该饼图组件,在操作界面右侧,打开“系统配色”开关,在“配色选择”下拉框中选择主题,来设置饼图组件的配色,如图2.33。
* ### 默认配色:效果图如图2.331;
* ### 紫色主题:效果图如图2.332;
* ### 绿色主题:效果图如图2.333;



## **三、饼图设置**
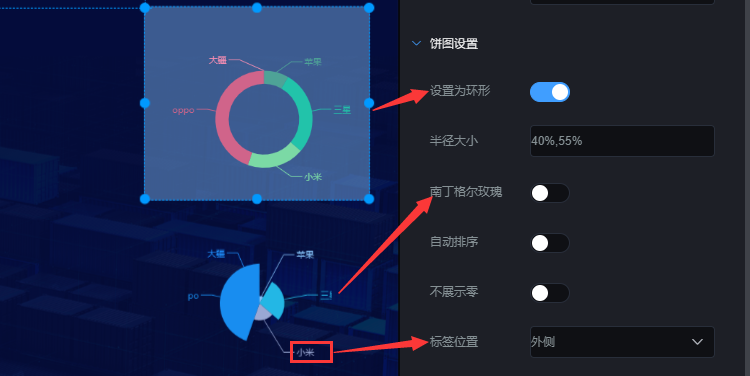
### 选中该饼图组件,在操作界面右侧的“饼图设置”处可修改设置组件的外观特点,如图2.34。
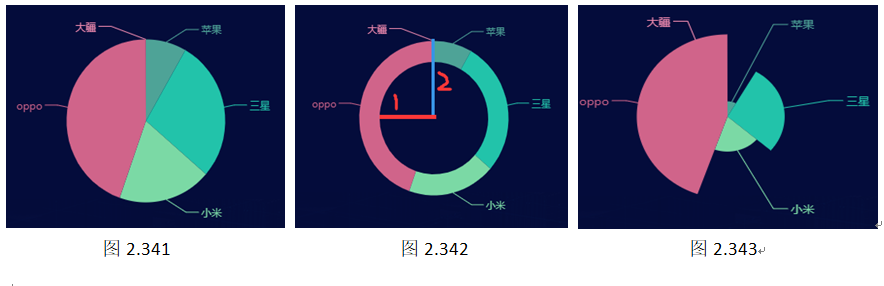
* ### 设为环形:把饼状图设置为环形样式;(关闭设为环形图开关,样式如图2.341;打开设为环形图开关,样式如图2.342)
* ### 半径:第一个百分比为内部圆的半径,如图2.342标注的1;第二个百分比为外部圆半径,如图2.342标注的2;(两个圆相差的部分为环)
* ### 南丁格尔玫瑰:把饼状图设置成玫瑰样式;(关闭南丁格尔玫瑰开关,样式如图2.341;打开南丁格尔玫瑰开关,样式如图2.343)
* ### 自主排序:从小到大顺时针排序;
* ### 不显示零:不显示为0的份额;
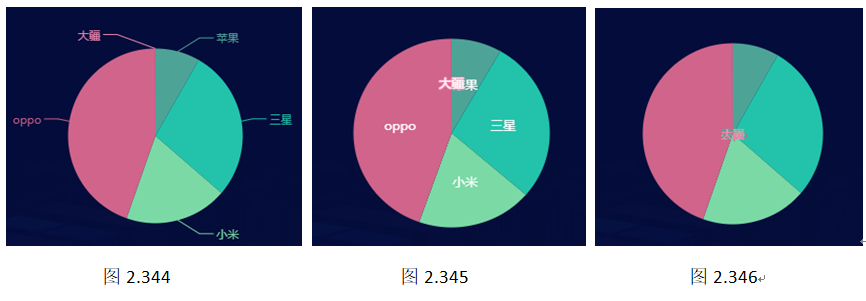
* ### 标签位置:饼图上文字的位置,分为:外侧、内侧、中心;(标签位于外侧效果图如图2.344;标签位于内测,如图2.345;标签位于中心,效果图如图2.346)
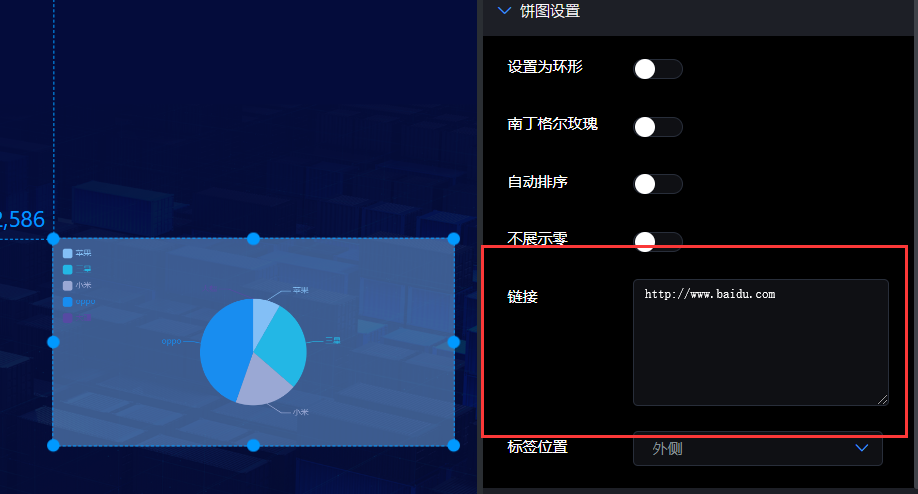
* ### 链接:点击饼图跳转到的新页面,格式为”[http://网址](http://xn--ses554g/)“或”[https://网址](https://xn--ses554g/)“,如图2.347;






## **四、标题设置**
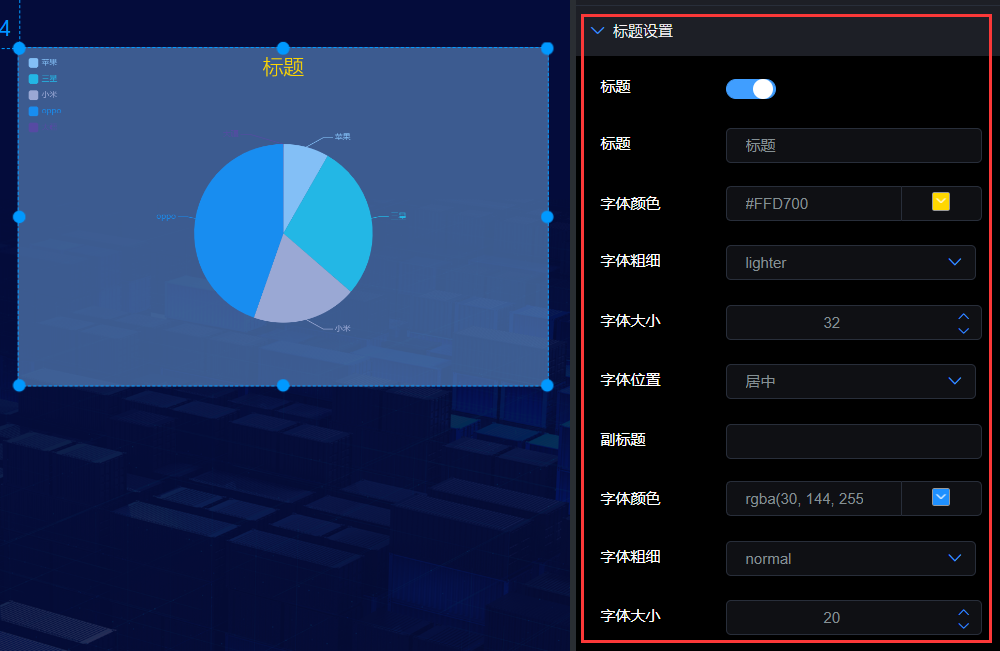
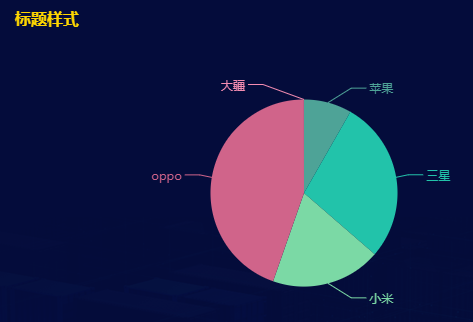
### 选中该饼图组件,在操作界面右侧的“标题设置”处可修改饼图组件的标题样式,如图2.35;效果图如图2.351。
* ### 标题开关:该开关控制标题的显示与隐藏;
* ### 标题:标题显示的内容;
* ### 字体颜色:标题的颜色;
* ### 字体大小:标题字体大小;
* ### 字体粗细:标题字体的粗细;
* ### 字体位置:标题的位置,分为:居中、左对齐、右对齐;
* ### 副标题:副标题内容;
* ### 字体颜色:副标题字体颜色;
* ### 字体粗细:副标题字体的粗细;
* ### 字体大小:副标题字体大小;




## **五、字体设置**
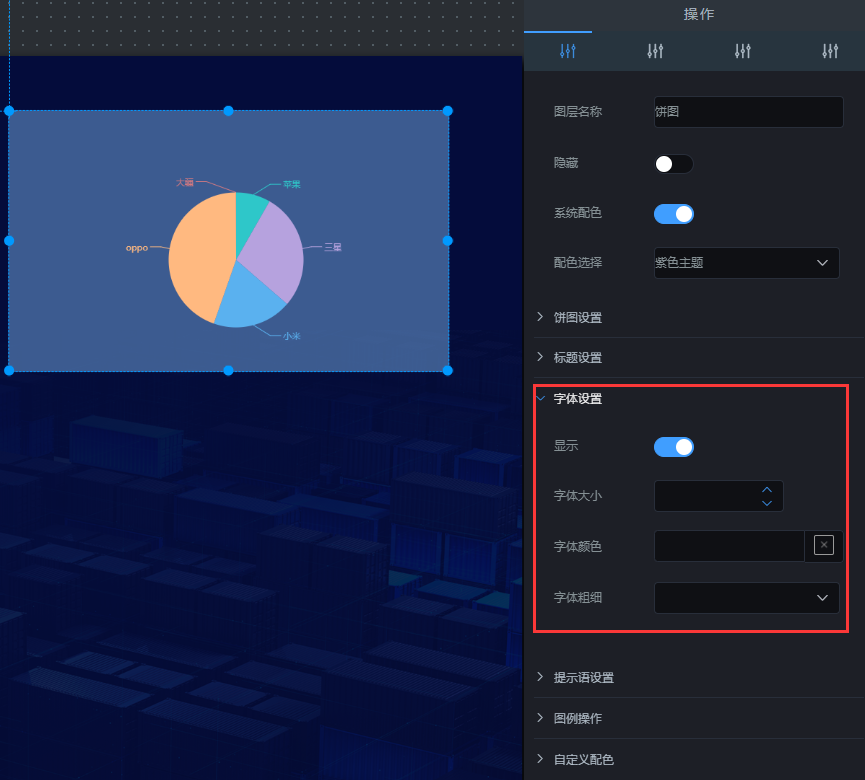
### 选中该饼图,在操作界面右侧的“字体设置”处可修改饼图组件标签的样式,如图2.36。
* ### 显示:标签是否显示;
* ### 字体大小:标签文字的大小;
* ### 字体颜色:标签文字的颜色;
* ### 字体粗细:标签文字的粗细;


## **六、提示语设置**
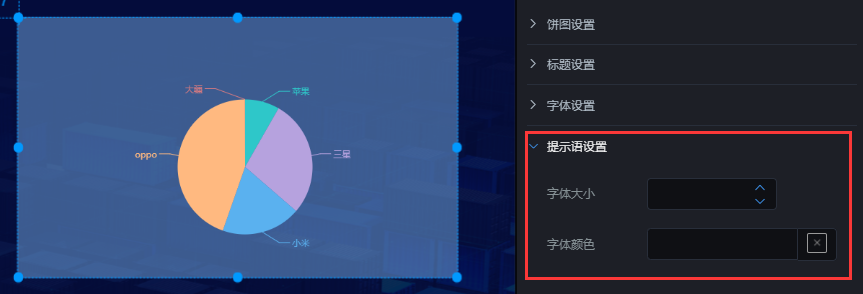
### 选中该饼图组件,在操作界面右侧的“提示语设置”处可修改饼图组件的提示语,如图2.37。
* ### 字体大小:提示语的字体大小;
* ### 字体颜色:提示语的字体颜色;


## **七、图例设置**
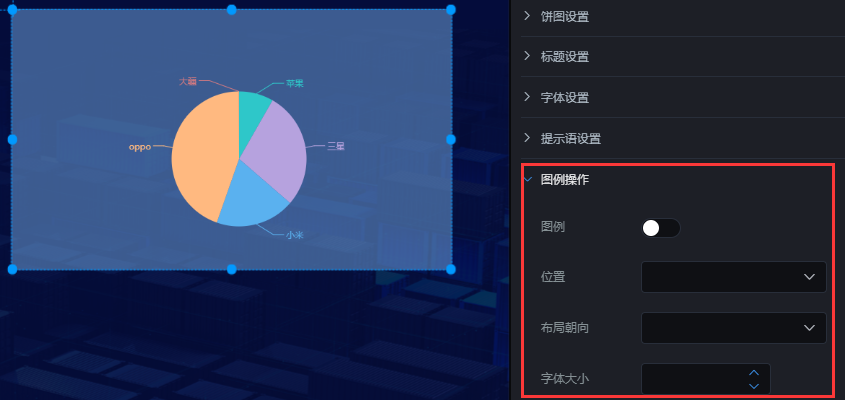
### 选中该饼图组件,在操作界面右侧的“图例设置”处可设置图例的样式,如图2.38。
* ### 图例开关:是否显示图例;
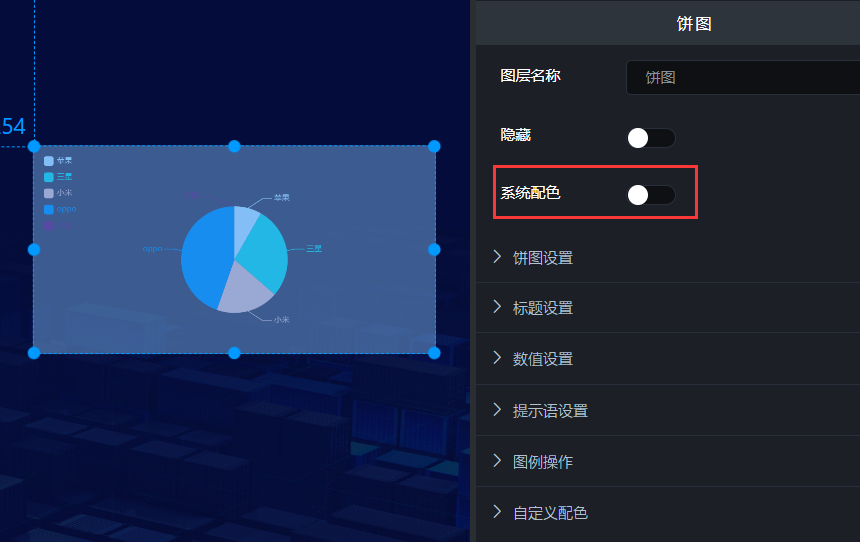
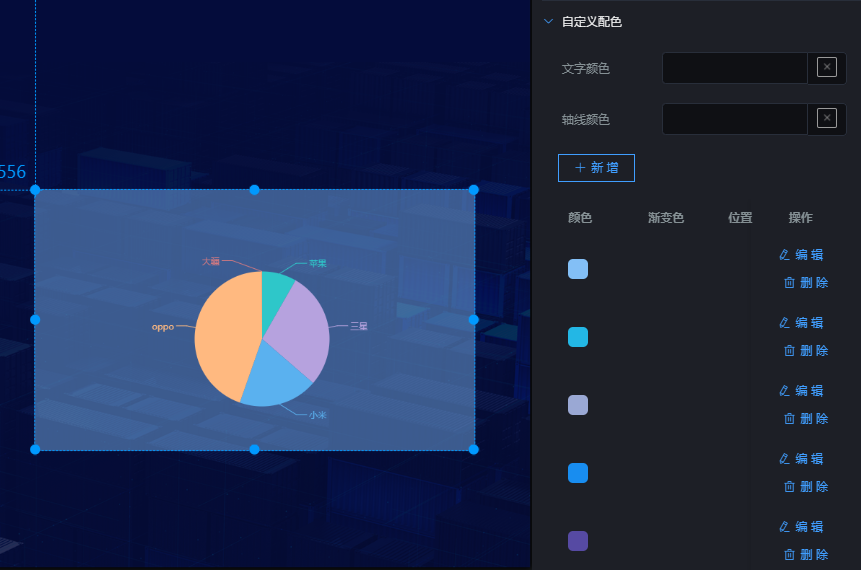
* ### 字体颜色:图例的字体颜色。如果要想自定义图例的颜色,需要关闭系统配色(图2.381)和删除所有自定义配色(图2.382)中的颜色。
* ### 图例宽度:图例的宽度;
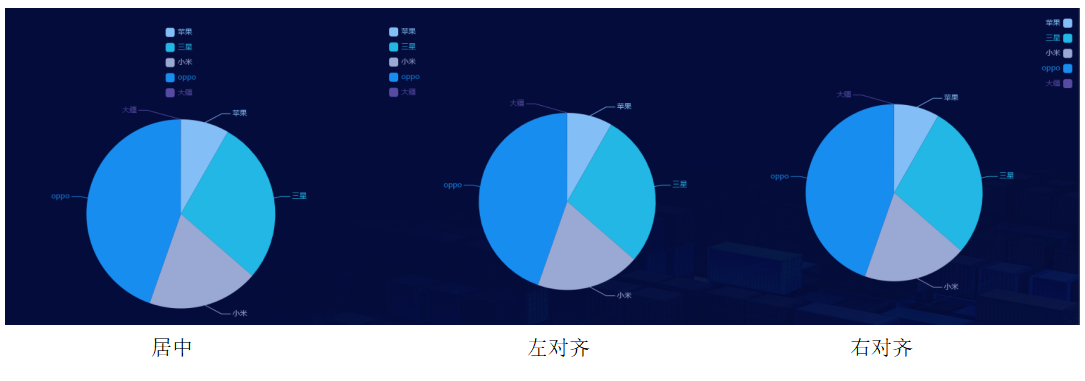
* ### 横向位置:图例的位置,分为:居中、左对齐、右对齐,如图2.383;
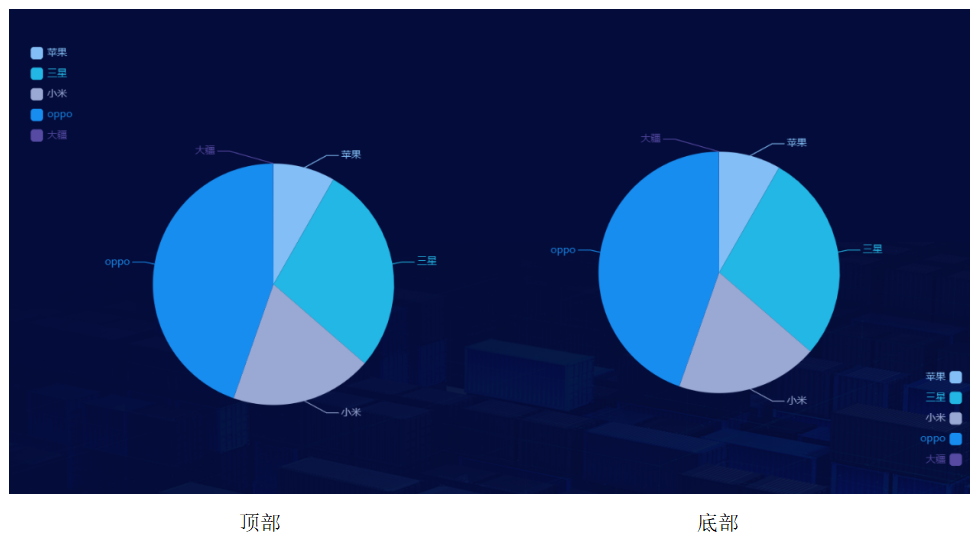
* ### 纵向位置:图例的位置,分为:顶部、底部,如图2.384;
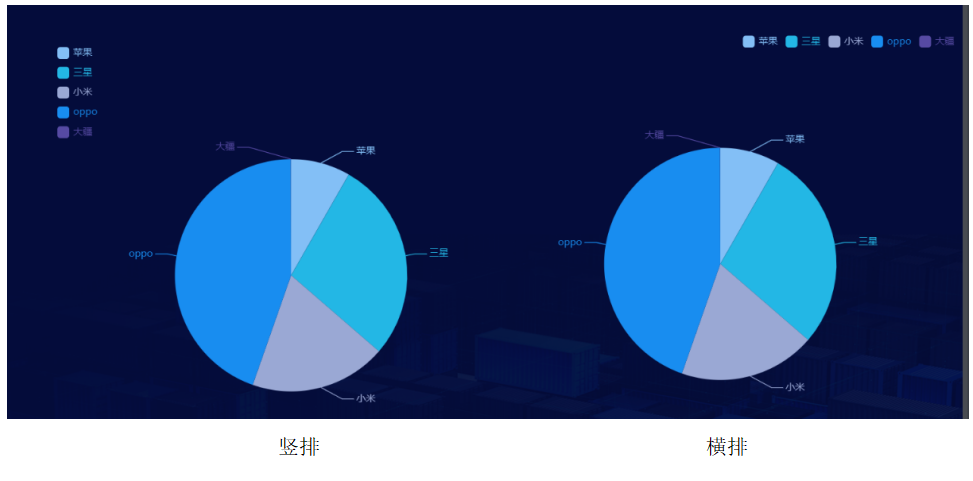
* ### 布局朝向:图例的排列顺序,分为:横排和竖排,如图2.385;
* ### 字体大小:图例的字体大小;












## **八、自定义配色设置**
### 选中该饼图组件,在操作界面右侧的“自定义配色设置”处可配置上边不能设置的内容,如图2.39。
* ### 文字颜色:轴文字的颜色;(因为饼图没有轴,所以不需要设置)
* ### 轴线颜色:轴线颜色;(因为饼图没有轴,所以不需要设置)
* ### 配色:饼图的颜色,如果开启了“系统配色”,需要先把系统配色先关掉,这样自定义的颜色才起作用;


## **九、接口设置**
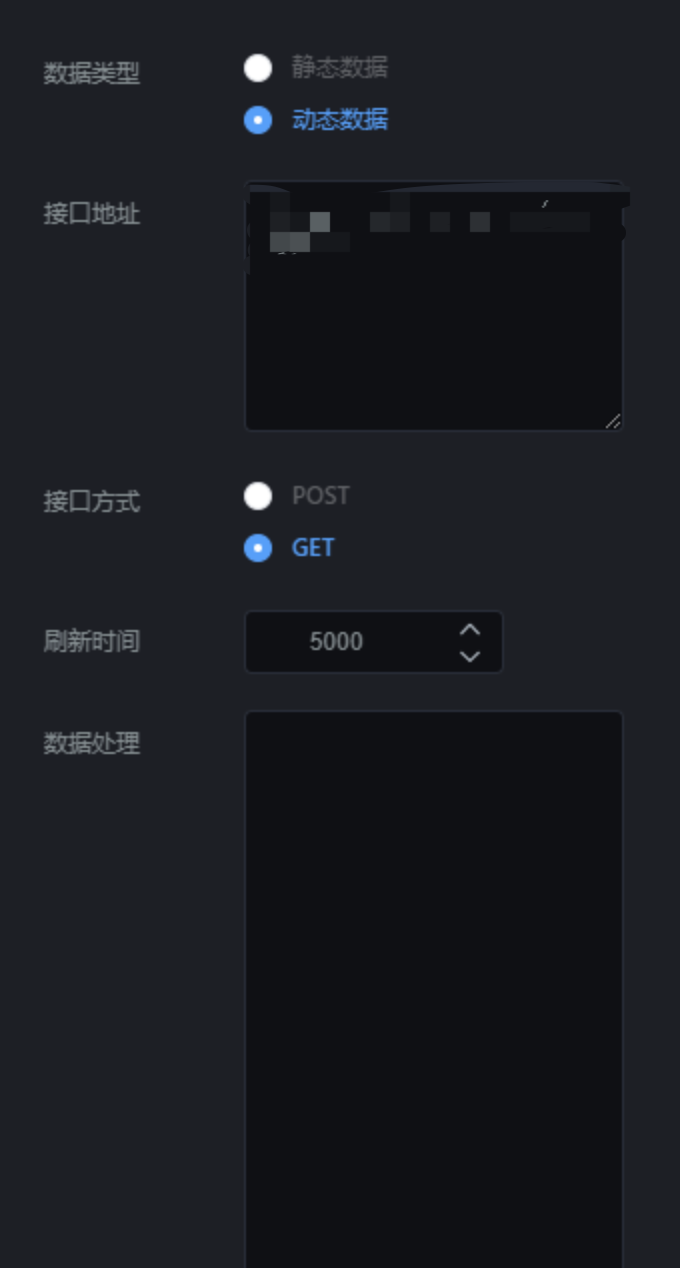
### 选中该饼图组件,在操作界面右侧,点击“”,可设置接口,如图2.391。
### 1\. 数据类型
### 数据类型分为静态数据和动态数据;
* ### 静态数据:写死的数据;
* ### 动态数据:会随着接口传过来的数据实时变化;(一般这种比较常用)
### 2\. 接口地址
* ### name:为标签名称;
* ### value:为标签值;
### (1)静态数据,接口地址传过来的内容要符合以下格式:
~~~
[{"name":"苹果","value":1000879},{"name":"三星","value":3400879},{"name":"小米","value":2300879},{"name":"oppo","value":5400879},{"name":"大疆","value":3000}]
~~~
### (2)动态数据,接口地址传过来的内容要符合以下格式:
~~~
{"data":[{"name":"苹果","value":1000879},{"name":"三星","value":3400879},{"name":"小米","value":2300879},{"name":"oppo","value":5400879},{"name":"大疆","value":3000}]}
~~~
### 3\. 刷新时间
### 这个参数主要针对动态数据设置的,完成数据的实时更新。
* ### 如果你想设置成5秒刷新一次,可以将刷新时间设置成“5000”;
### 4\. 刷新数据
### 这个参数主要是重新请求以下接口,完成数据的更新。

- 文档目录
- 智能网关使用说明
- P411硬件使用手册
- P42x硬件使用手册
- P43x硬件使用手册
- P45x硬件使用手册
- EdgeLink软件使用说明
- 智能网关功能说明
- 智能网关远程管理
- 防火墙功能使用说明
- GPS定位功能使用说明
- 本地固件升级
- TCP透传功能使用说明
- 工业云平台使用说明
- 旧组态功能使用说明
- 新组态功能使用说明
- V P N服务
- 云平台报警功能介绍
- 定时任务功能使用说明
- 视频监控功能使用说明
- 定时任务实现网关防拆功能
- 微信小程序使用说明
- 组织管理功能使用说明
- 新平台数据点表公式说明
- 旧平台数据点表公式说明
- 大屏监控使用说明
- 基本操作
- 1.新建大屏
- 2.画布介绍
- 3.添加组件
- 4.调整组件的图层和位置
- 5.预览、保存组件
- 6.修改大屏
- 组件使用说明
- 1.背景设置
- 2.图表类组件
- 2.1柱图形组件
- 2.2折线图组件
- 2.3饼图组件
- 2.4环形图组件
- 2.5象形图组件
- 2.6雷达图组件
- 2.7散点图组件
- 2.8漏斗图组件
- 3.文本类组件
- 3.1文本框组件
- 3.2跑马灯组件
- 3.3超链接组件
- 3.4实时时间组件
- 4.图片类组件
- 4.1图片组件
- 4.2图片框组件
- 4.3轮播图组件
- 4.4滑动组件
- 4.5iframe组件
- 4.6video组件
- 5.指标类组件
- 5.1翻牌器组件
- 5.2仪盘表组件
- 5.3字符云组件
- 5.4进度条组件
- 6.表格类组件
- 6.1表格组件
- 6.2选项卡组件
- 7.地图类组件
- 7.1地图组件
- 8.万能组件
- 8.1堆叠条形图
- 8.2正负条形图
- 8.3双向对比柱形图
- 8.4圆形柱形图
- 8.5嵌套饼图
- 8.6矩形树图
- 8.7K线图
- 组件数据
- 智能网关与电脑主机驱动列表
- ModbusRTU主站
- ModbusSlave软件模拟ModbusRTU从站
- MCGS触摸屏做ModbusRTU从站
- 威纶通触摸屏做ModbusRTU从站
- 西门子S7-200 Smart ModbusRTU从站
- 艾莫迅PLC做ModbusRTU从站
- 亚控组态王做ModbusRTU从站
- 海为PLC做ModbusRTU从站
- 英威腾PLC ModbusRTU从站
- ModbusTCP主站
- ModbusSlave软件模拟ModbusTCP从站
- MCGS触摸屏做ModbusTCP从站
- 威纶通触摸屏做ModbusTCP从站
- 西门子S7-200 Smart ModbusTCP数据采集
- 亚控组态王做ModbusTCP从站
- 创恒P700 DCS做Modbus TCP从站
- PLC自有协议主站
- 西门子S7-200 PPI
- 西门子S7-200 Smart以太网
- 西门子S7-1200 以太网
- 三菱FX协议
- 台达
- 永宏
- 信捷XC
- ModbusRTU从站
- ModbusPoll软件模拟ModbusRTU主站
- MCGS触摸屏做ModbusRTU主站
- 威纶通触摸屏做ModbusRTU主站
- 亚控组态王做ModbusRTU主站
- ModbusTCP从站
- ModbusPoll软件模拟ModbusTCP主站
- MCGS触摸屏做ModbusTCP主站
- 威纶通触摸屏做ModbusTCP主站
- 亚控组态王做ModbusTCP主站
- 智能网关串口透传
- 三菱PLC远程上下载
- 英威腾PLC远程上下载
- 台达PLC远程上下载
- 永宏PLC远程上下载
- 信捷PLC远程上下载
- 海为PLC远程上下载
- HighLink软件使用说明
- P401/P200系列DTU模块使用说明
- P401使用说明书(图)
- DTU配置工具使用说明
- 固件升级说明
- 串口透传:组态王与西门子S7-200远程采集
- P401应用西门子200远程数据采集
- V P N应用:网口远程上下载调试
- 西门子S7-200 SMART远程上下载调试
- 西门子S7-1200远程上下载调试
- 威纶通触摸屏远程上下载调试
- 昆仑通态触摸屏远程上下载调试
- HighLink方案远程调试功能说明
- 同时连接不同网关下的网络设备
- 第三方平台数据接入
- 网关接入阿里云物联网平台
- 网关接入客户自建MQTT服务器
- MQTT客户端接入创恒云平台
- 附录I、错误码说明
- 附录II、获取网关ID和设备ID
- HTTP API实现数据上报下发(新平台)
- HTTP API实现数据上报下发(旧平台)
- 网关接入华云RomaConnect云平台
- 创恒云点表导出至华为云
- 常见问题
- 设备状态显示离线
- HighLink常见问题
- 232/485串口通信连接不上
- VPN远程 常见问题 排查方法
- 数据采集常见问题
- 点表编写常见问题
- DTU配置工具常见问题
- 本地无法进入网关管理页面
- HighLink路由表常见问题
- AP和STA是什么意思
- 资料分享
- 常用MQTT客户端介绍及使用
- Modbus协议
- LTE-CAT1介绍
- 物联网卡问题总结
- 新老平台差别说明
- 联系我们
- 硬件定制开发
- 云平台定制
- 应用案例
