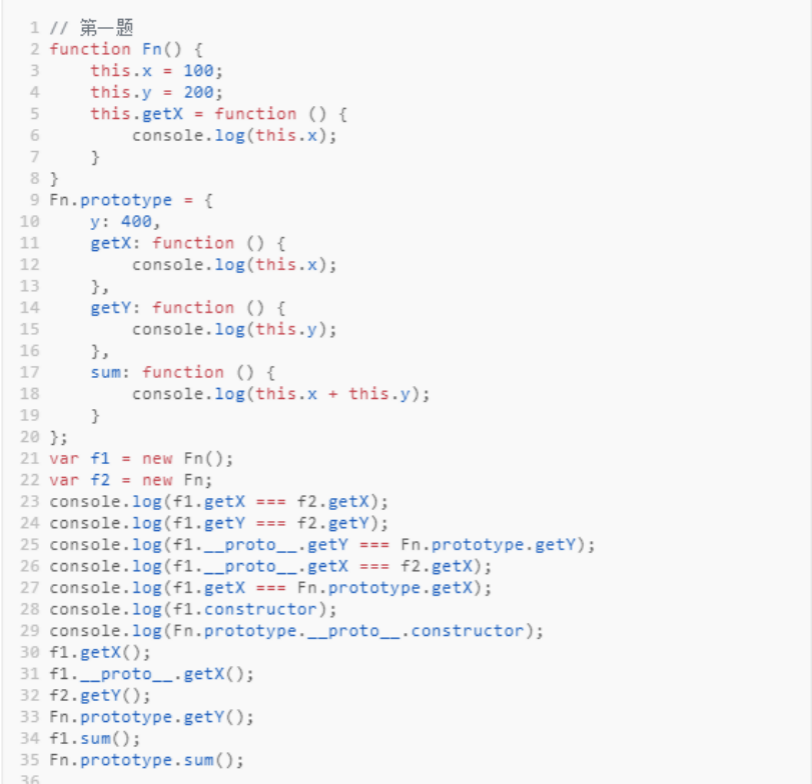
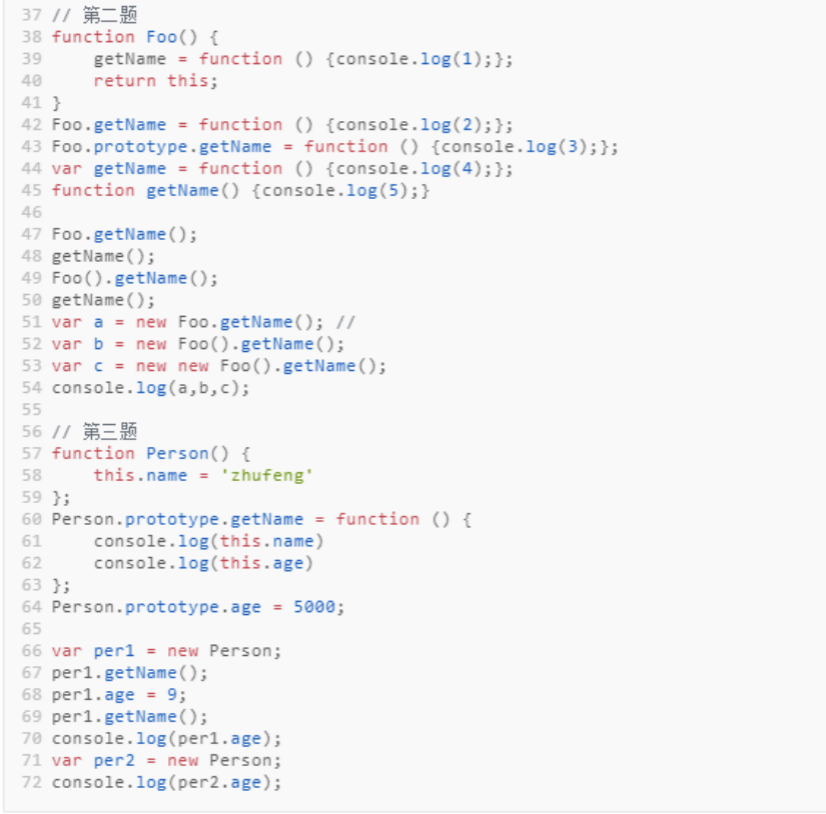
原型
- 函数都带有一个prototype 属性,这是属性是指向构造函数的原型对象,这个对象包含所有实例共享的属性和方法。
- 原型对象都有一个constructor 属性,这个属性指向所关联的构造函数。
- 每个对象都有一个__proto__ 属性[非标准的方法],这个属性指向构造函数的原型 prototype
原型链
- 当访问实例对象的某个属性时,会先在这个对象本身的属性上查找,如果没有找到,则会 通过 __proto__ 属性去原型上查找,如果还没有 找到则会在构造函数的原型的__ proto__中查 找, 这样一层层向上查找就会形成一个作用域链,称为原型链


- 介绍
- 原生JS
- 1.ES6的新特性
- 2.JS的数据类型
- 3.定义函数的方法
- 4.JS作用域的理解
- 5.闭包的理解
- 6.数组去重
- 7.原型及原型链
- 8.Object.create的作用
- 9.new的执行过程是怎么回事
- 10.call,apply,bind三者的区别
- 11.实现类的继承
- 12.谈谈你对this指向的理解
- 13.DOM
- 14.JS的异步编程
- 15.正则
- http&ajax
- 1.TCP/IP的三次握手和四次挥手
- 2.http常用状态码(http-status-code):
- 3.从浏览器输入URL按回车到页面显示都发生了什么?
- 4.HTTPS和HTTP的区别
- 5.浏览器缓存?
- 6.ajax四步
- 7.一般我们再拦截器中都会写什么代码?
- 8.get请求和post请求有什么区别?什么时候使用post?
- 9.Cookie 和 Session 的区别?
- 10.Token 相关
- 11.什么是同源策略?
