[TOC]
# 1. reactive基本使用
* `reactive`是一个函数,返回一个代理对象`Proxy`。
* 作用:用来定义多个响应式的数据。
* `const proxy = reactive(obj)`: 接收一个普通对象然后返回该普通对象的响应式代理器对象。`obj`是被代理的对象,`proxy`是代理对象。
* 响应式转换是<mark>深层的</mark>:会影响对象内部所有嵌套的属性。
* 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据都是响应式的。
```html
<template>
<!-- 5. 在模板中调用对象 user 和 方法 updateUser -->
<h3>姓名:{{ user.name }}</h3>
<h3>年龄:{{ user.age }}</h3>
<h3>媳妇:{{ user.wife }}</h3>
<button @click="updateUser">更新user</button>
</template>
<script lang="ts">
// 1. 引入 reactive 函数
import { defineComponent, reactive } from "vue";
export default defineComponent({
setup() {
// 2. 调用reactive函数定义一个响应式对象
const user = reactive({
name: "张三",
age: 20,
wife: {
name: "小美",
age: 18,
cars: ["奔驰", "宝马"],
},
});
// 3. 定义一个用于改变 user 对象的函数
const updateUser = () => {
user.name += "李四";
user.wife.name += "小梅";
};
return {
// 4. 在setup的返回对象中放置他们
user,
updateUser,
};
},
});
</script>
```

<br/>
# 2. 代理对象与界面渲染
上面讲到`reactive`函数接收一个普通对象作为参数,然后返回该普通对象的代理对象`Proxy`。那么如果通过普通对象、或代理对象对普通对象进行添加、或删除属性,界面会实时进行渲染吗?
```html
<!-- 3. 在模板中调用对象 user 和 方法 updateUser、delUser -->
<h3>姓名:{{ user.name }}</h3>
<h3>年龄:{{ user.age }}</h3>
<h3>性别:{{ user.gnder }}</h3>
<button title="添加属性" @click="updateUser">添加属性</button>
——
<button title="删除属性" @click="delUser">删除属性</button>
</template>
<script lang="ts">
import { defineComponent, reactive } from "vue";
export default defineComponent({
setup() {
const obj: any = {
name: "张三",
};
const user = reactive<any>(obj);
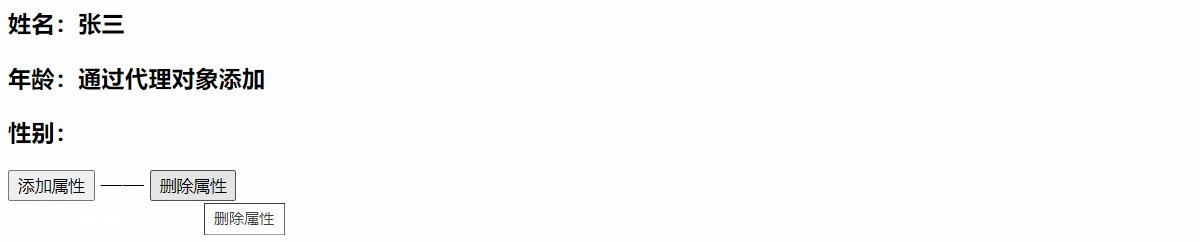
// 1. 添加属性
const updateUser = () => {
//(1)通过代理对象 user 添加属性 age
user.age = "通过代理对象添加";
//(2)通过被代理对象 obj 添加属性 gender
obj.gender = "通过被代理对象添加";
console.log(user);
console.log(obj);
};
// 2. 删除属性
const delUser = () => {
//(1)通过代理对象 user 删除属性 age
delete user.age;
//(2)通过被代理对象 obj 删除属性 gender
delete obj.gender;
console.log(user);
console.log(obj);
};
return {
user,
updateUser,
delUser,
};
},
});
</script>
```

可以看到,通过代理对象添加属性、或删除属性可以同时更改代理对象与被代理对象,并且还可以实时渲染到界面。但是通过被代理对象操作,也是可以更改被代理对象的,但是不可以渲染到界面。
控制台输出如下:
```
----添加属性----
Proxy {name: '张三', age: '通过代理对象添加', gender: '通过被代理对象添加'}
{name: '张三', age: '通过代理对象添加', gender: '通过被代理对象添加'}
----删除属性----
Proxy {name: '张三'}
{name: '张三'}
```
- nodejs
- 同时安装多个node版本
- Vue3
- 创建Vue3项目
- 使用 vue-cli 创建
- 使用 vite 创建
- 常用的Composition API
- setup
- ref
- reactive
- 响应数据原理
- setup细节
- reactive与ref细节
- 计算属性与监视
- 生命周期函数
- toRefs
- 其它的Composition API
- shallowReactive与shallowRef
- readonly与shallowReadonly
- toRaw与markRaw
- toRef
- customRef
- provide与inject
- 响应式数据的判断
- 组件
- Fragment片断
- Teleport瞬移
- Suspense
- ES6
- Promise对象
- Promise作用
- 状态与过程
- 基本使用
- 常用API
- async与await
- Axios
