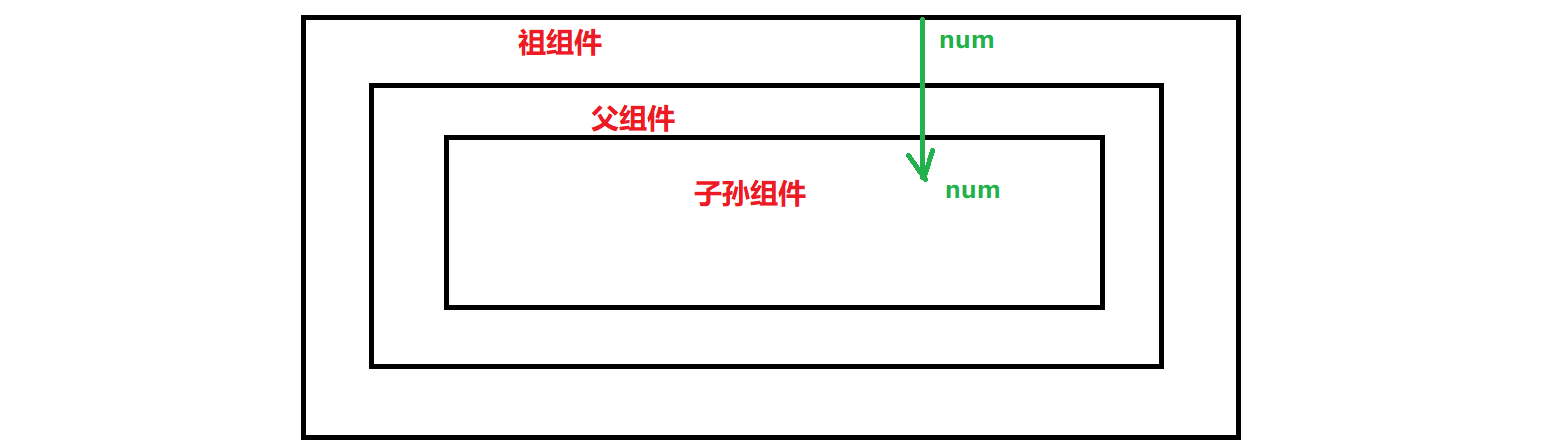
* provide 和 inject 提供依赖注入,功能类似 vue2.x 的 provide/inject。
* 实现跨层级组件间通信。祖组件可以直接与子孙组件通信,不再需要通过父组件。

**1. 祖组件`src/components/LearnProvideInjectParent.vue`**
```html
<template>
<h1>祖组件</h1>
<button @click="update">更新</button>
<h3>{{ num }}</h3>
<hr />
<!-- 2. 祖组件中引入父组件 -->
<LearnProvideInjectParent></LearnProvideInjectParent>
</template>
<script lang="ts">
import { defineComponent, provide, ref } from 'vue'
import LearnProvideInjectParent from './LearnProvideInjectParent.vue'
export default defineComponent({
name: 'LearnProvideInjectGrand',
setup() {
const num = ref(0)
const update = () => {
num.value++
}
//1. 调用provide提供一个num属性
provide('num', num)
return {
num,
update,
}
},
components: {
LearnProvideInjectParent,
},
})
</script>
```
**2. 父组件`src/components/LearnProvideInjectGrandSon.vue`**
```html
<template>
<h1>父组件</h1>
<hr />
<!-- 1. 父组件中引入子孙组件 -->
<LearnProvideInjectGrandSon></LearnProvideInjectGrandSon>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import LearnProvideInjectGrandSon from './LearnProvideInjectGrandSon.vue'
export default defineComponent({
name: 'LearnProvideInjectParent',
setup() {
console.log('')
},
components: {
LearnProvideInjectGrandSon,
},
})
</script>
```
**3. 子孙组件`src/components/LearnProvideInjectGrandSon.vue`**
```html
<template>
<h1>子孙组件</h1>
<h3>{{ num }}</h3>
</template>
<script lang="ts">
import { defineComponent, inject } from 'vue'
export default defineComponent({
name: 'LearnProvideInjectGrandSon',
setup() {
//1. 调用inject获取祖组件中的num属性值
const num = inject('num')
return {
num,
}
},
})
</script>
```
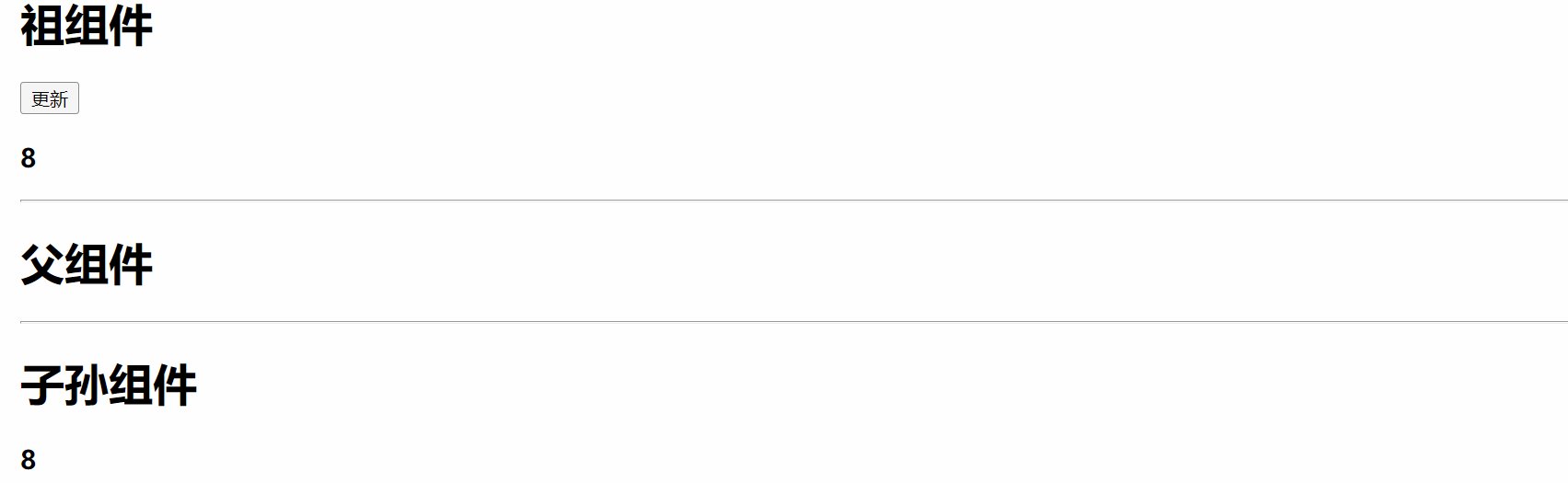
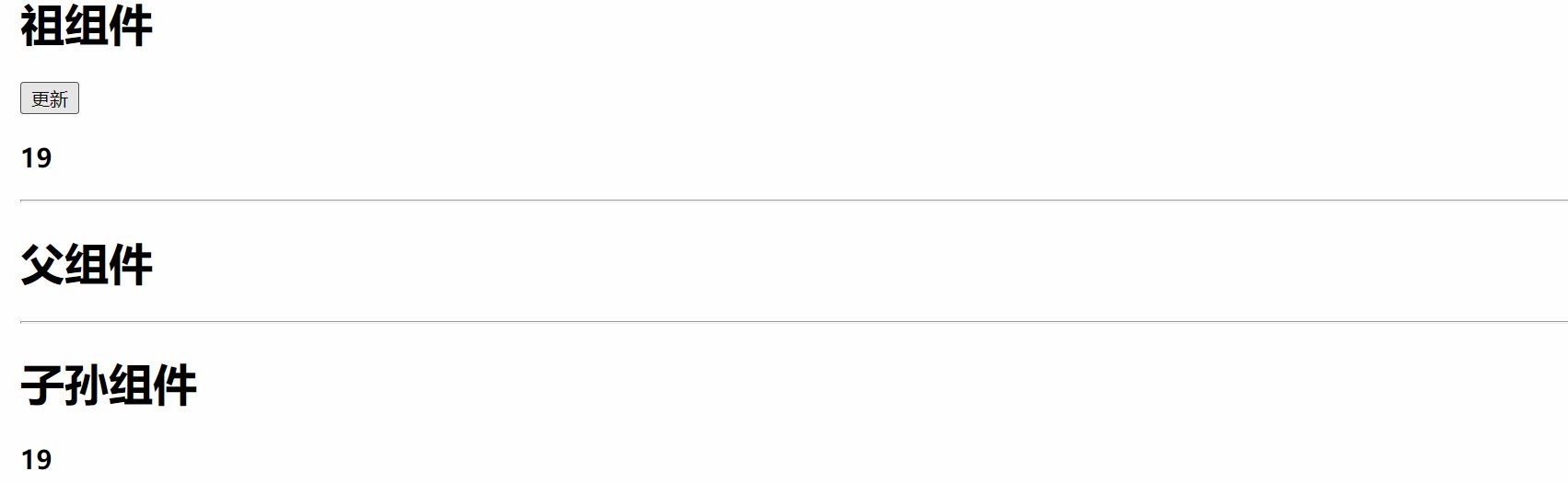
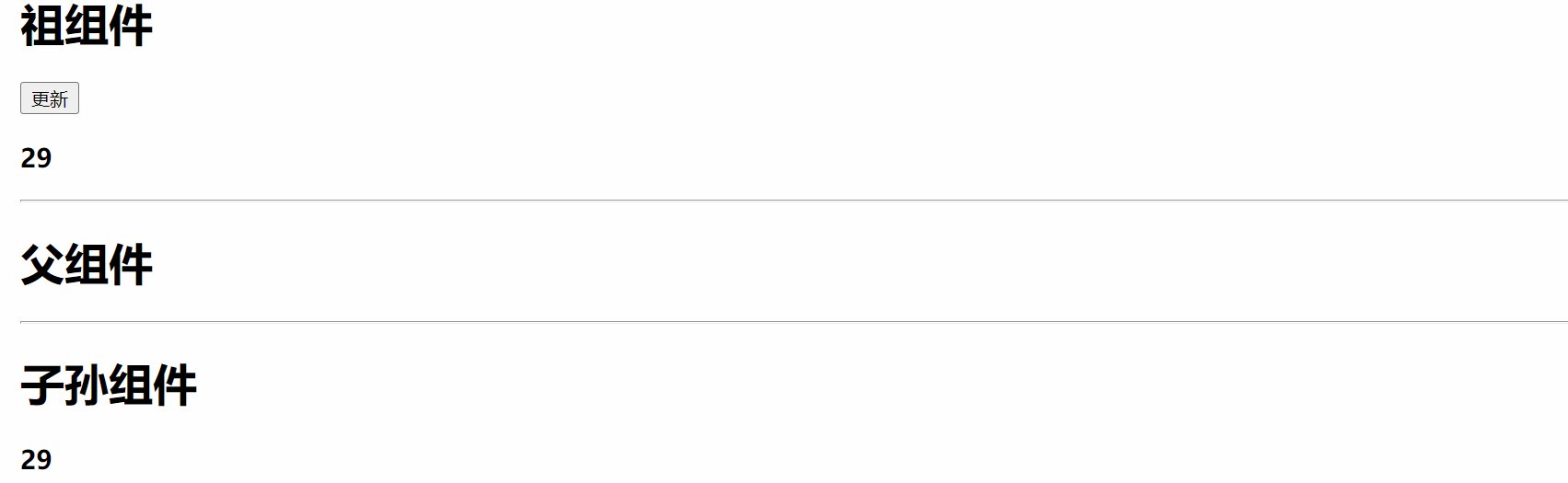
**4. 效果**
可见,祖组件可以跨过父组件直接给子孙组件传递数据。

- nodejs
- 同时安装多个node版本
- Vue3
- 创建Vue3项目
- 使用 vue-cli 创建
- 使用 vite 创建
- 常用的Composition API
- setup
- ref
- reactive
- 响应数据原理
- setup细节
- reactive与ref细节
- 计算属性与监视
- 生命周期函数
- toRefs
- 其它的Composition API
- shallowReactive与shallowRef
- readonly与shallowReadonly
- toRaw与markRaw
- toRef
- customRef
- provide与inject
- 响应式数据的判断
- 组件
- Fragment片断
- Teleport瞬移
- Suspense
- ES6
- Promise对象
- Promise作用
- 状态与过程
- 基本使用
- 常用API
- async与await
- Axios
