* reactive 与 ref 是 Vue3 的 composition API 中2个最重要的响应式 API
* ref 用来处理基本类型数据,reactive 用来处理对象(递归深度响应式)
* 如果用 ref 创建响应式的对象/数组,内部会自动将对象/数组转换为 reactive 的代理对象
* ref 内部:通过给 value 属性添加 getter/setter 来实现对数据的劫持
* reactive 内部:通过使用 Proxy 代理对象来实现对对象内部所有数据的劫持,并通过 Reflect 反射对象操作对象内部数据
* ref 的数据操作:在 js 中要`.value`调用,在模板中不需要(内部解析模板时会自动添加`.value`)
```html
<template>
<h3>m1: {{ m1 }}</h3>
<h3>m2: {{ m2 }}</h3>
<h3>m3: {{ m3 }}</h3>
<button @click="update">更新数据</button>
</template>
<script lang="ts">
import { defineComponent, ref, reactive } from "vue";
export default defineComponent({
setup() {
const m1 = ref("abc");
const m2 = reactive({
name: "小明",
wife: {
name: "小红",
},
});
//ref 传递的是一个对象
const m3 = ref({
name: "小明",
wife: {
name: "小红",
},
});
const update = () => {
m1.value += "++";
m2.wife.name += "++";
m3.value.name += "++";
m3.value.wife.name += "++";
};
return {
m1,
m2,
m3,
update,
};
},
});
</script>
```
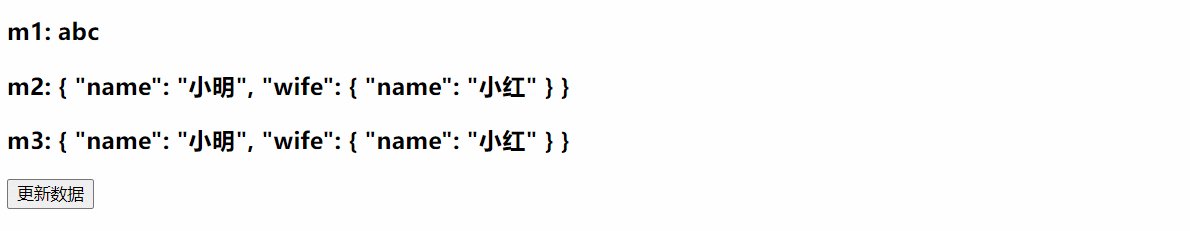
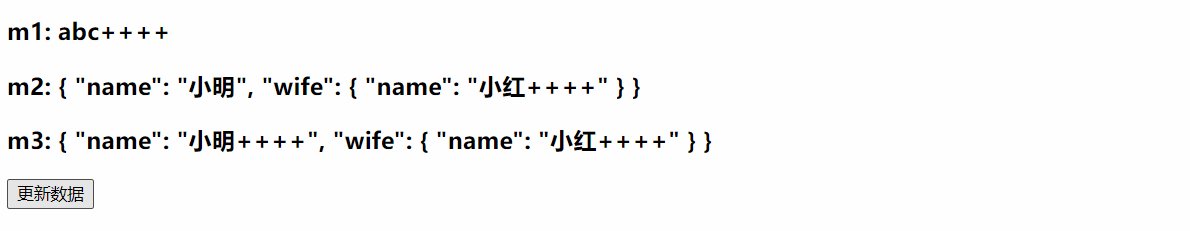
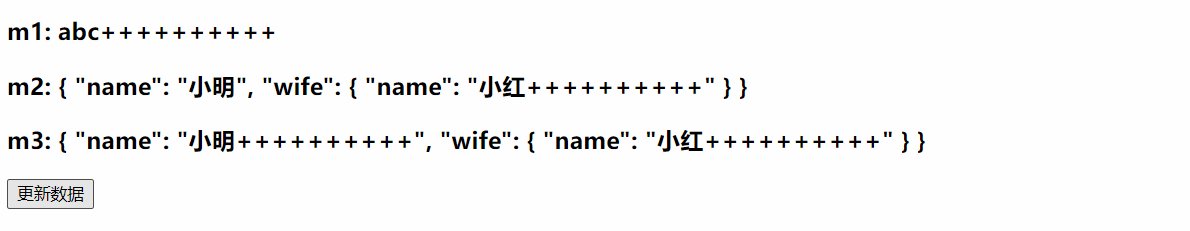
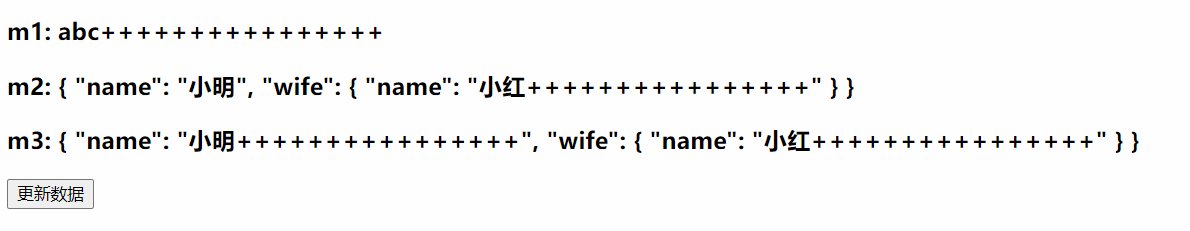
效果如下,可见通过`ref`也是可以创建一个响应式的对象的。

- nodejs
- 同时安装多个node版本
- Vue3
- 创建Vue3项目
- 使用 vue-cli 创建
- 使用 vite 创建
- 常用的Composition API
- setup
- ref
- reactive
- 响应数据原理
- setup细节
- reactive与ref细节
- 计算属性与监视
- 生命周期函数
- toRefs
- 其它的Composition API
- shallowReactive与shallowRef
- readonly与shallowReadonly
- toRaw与markRaw
- toRef
- customRef
- provide与inject
- 响应式数据的判断
- 组件
- Fragment片断
- Teleport瞬移
- Suspense
- ES6
- Promise对象
- Promise作用
- 状态与过程
- 基本使用
- 常用API
- async与await
- Axios
