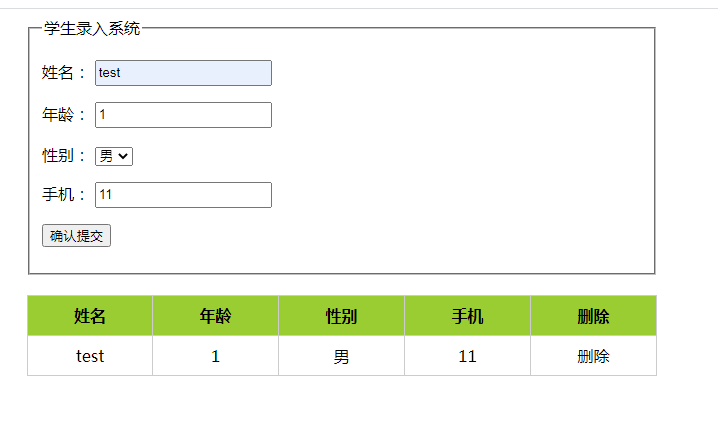
输入信息,点击添加自动添加到表格
```
<style>
table,
tr,
th,
td {
border: 1px solid #ccc;
}
tr {
height: 40px;
}
table {
border-collapse: collapse;
width: 630px;
text-align: center;
margin: 20px auto;
}
thead {
background-color: yellowgreen;
}
fieldset {
width: 600px;
margin: 0 auto;
}
input {
height: 20px;
}
</style>
<div id="app">
<!-- 第一部分:输入信息 -->
<fieldset>
<legend>学生录入系统</legend>
<p>
<span>姓名:</span>
<input type="text" name="username" class="username">
</p>
<p>
<span>年龄:</span>
<input type="text" name="age" class="age">
</p>
<p>
<span>性别:</span>
<select name="sex" id="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</p>
<p>
<span>手机:</span>
<input type="text" name="phone" class="phone">
</p>
<p>
<button id="but">确认提交</button>
</p>
</fieldset>
<!-- 第二部分:信息展示 -->
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>手机</th>
<th>删除</th>
</tr>
</thead>
<tbody class="tbody">
<!-- <tr>
<td>张三</td>
<td>18</td>
<td>男</td>
<td>15511111111</td>
<td>删除</td>
</tr> -->
</tbody>
</table>
</div>
<script>
// 逻辑:1.添加信息并展示 2.删除操作
// 先把数据push到一个数组当中,然后对数组进行遍历(对tr的循环,拼接之后,赋值给tbody的innerHTML)
let sex = document.getElementById('sex');
let but = document.getElementById('but');
let input = document.getElementsByTagName('input');
let tbody = document.getElementsByTagName('tbody')[0];
// 模拟一个数据
// let stus = [{name:"李四",age:19,sex:"男",phone:15512344321}];
let stus = [];
// 1.提交 拼接一个对象,作为数组的元素
but.onclick = function () {
let obj = { name: input[0].value, age: input[1].value, sex: sex.value, phone: input[2].value };
stus.push(obj);
console.log(stus);
// 2.对数组进行遍历
let tr = '';
stus.forEach((item, index) => {
tr += "<tr class='newTr'>" +
"<td>"+item.name+"</td>" +
"<td>"+item.age+"</td>" +
"<td>"+item.sex+"</td>" +
"<td>"+item.phone+"</td>" +
"<td onclick='del("+index+")'>删除</td>" +
"</tr>";
});
tbody.innerHTML = tr;
}
// 3.删除操作
function del(index){
// 3.1 删除数组中的这条信息
stus.splice(index,1);
// 3.2 删除DOM元素
// tbody.removeChild(该条信息的tr);
let res = document.getElementsByClassName('newTr')[index];
tbody.removeChild(res);
}
</script>
```
效果图:

- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
