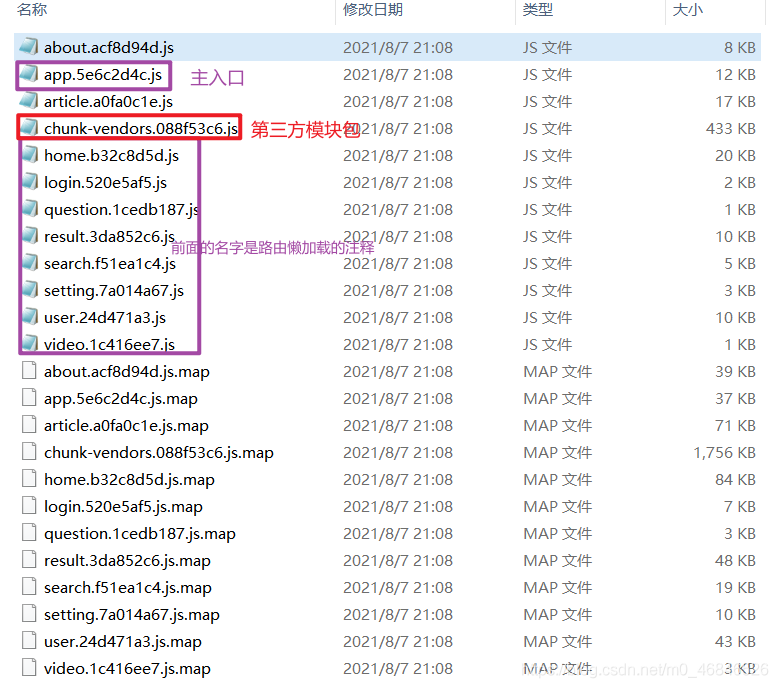
使用npm run build打包后文件中的js如下:

app.hash值.js :主入口 (所有的hash都是自动生成的)
chunk-vendors.hash值.js:(chunk:块 vendors代理商)第三方包的代码都统一放在这里(vue,vuex,vue-router,UI库)
chunk_hash值.js:某个模块对应的js (某个.vue文件编辑后的.js)
chunk-chunk-hash.js.map: 它会记录当前的.js文件包含了哪个模块,对应代码位置,有利于代码出错快速找到源代码
*****
## 1.配置根目录:webpack设置根路径别名,减少打包时路径查找时间
```
configureWebpack: {
name: "",
resolve: {
extensions: ['.js', '.vue', '.json', '.ts'],
alias: {
"@": resolve("src")
}
}
},
```
*****
## 2.生产环境去除 sourceMap
```
productionSourceMap: false, // 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度
```

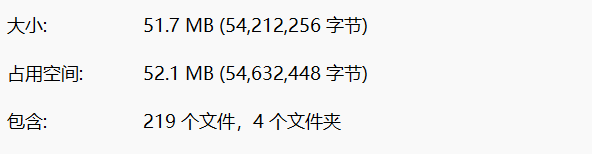
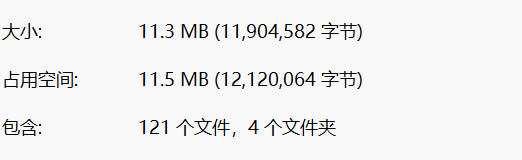
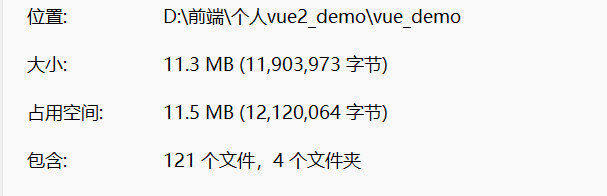
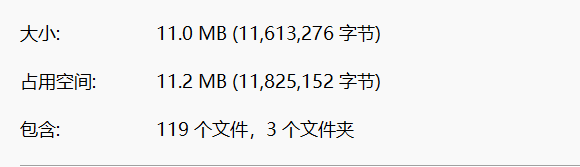
**去除前:**

**去除后:**

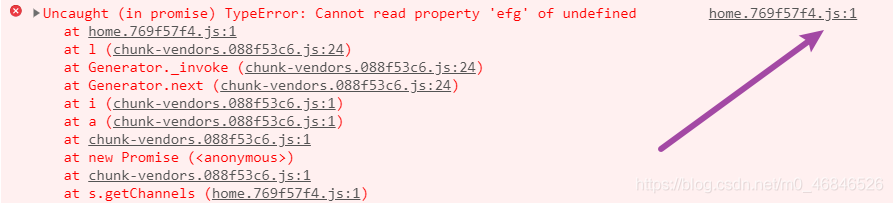
**扩展:** map文件的作用:当报错或者出现警告时,可以快速查看对应出问题的代码
有map文件时报错:

没有时报错:

*****
## 3.路由懒加载
方式一:先引入,再设置
```
import HomeView from '../views/HomeView.vue'
{
path: '/home',
name: 'home',
component: HomeView,
}
```
方式二:懒加载
```
{
path: '/login',
name: 'login',
//使用webpack中的魔法注释,声明模块名称,打包时输出的就是这个,如果没有的话,
则是webpack自动生成的
component: () => import(/* webpackChunkName: "login" */'@/components/login.vue'),
},
```
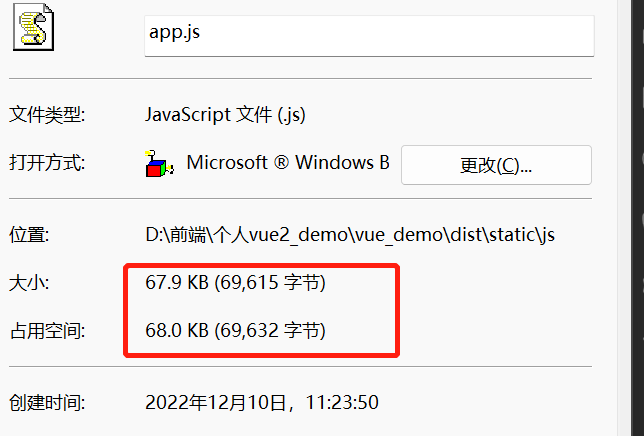
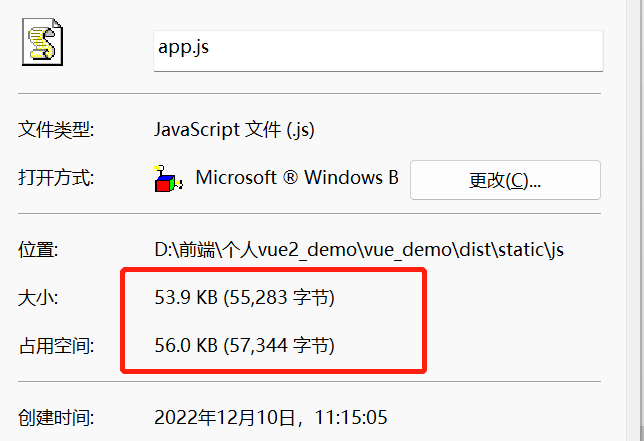
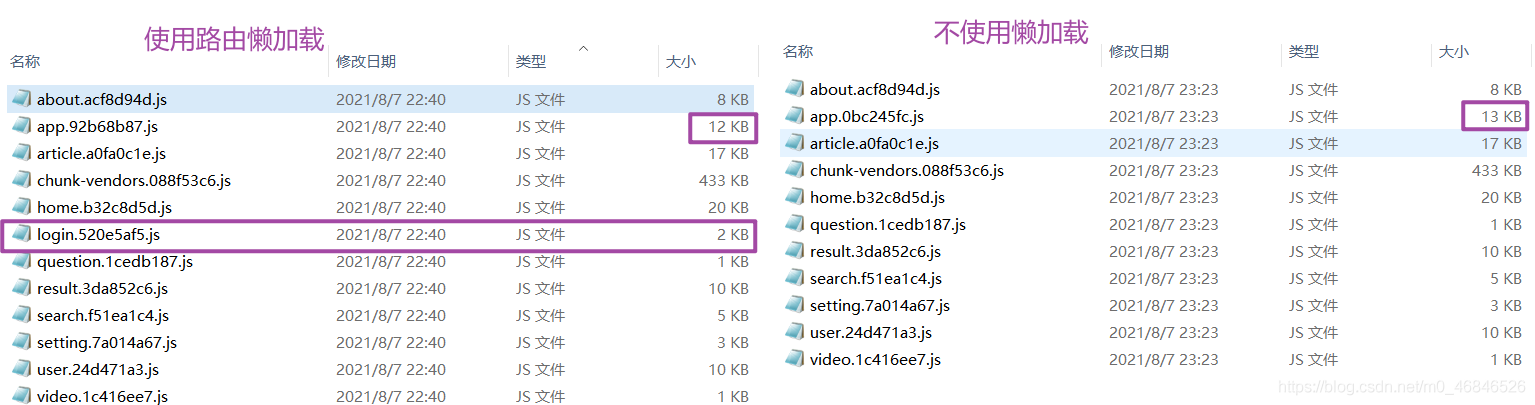
**懒加载前的app.js:**

**懒加载后的app.js:**

**前后对比:**

**总结:** 可以看到路由懒加载之前,所有文件都会打包到app.js中,懒加载后,会分离出对应的路由,生成一个新的js文件,从而达到首次加载更快的目的,缺点:每次加载都需要等待; 当页面比较频繁切换的时候 ,建议先引入再使用, 如果一些不频繁的页面通过路由懒加载的方式使用。 所以,并不是所有的路由都需要使用懒加载
*****
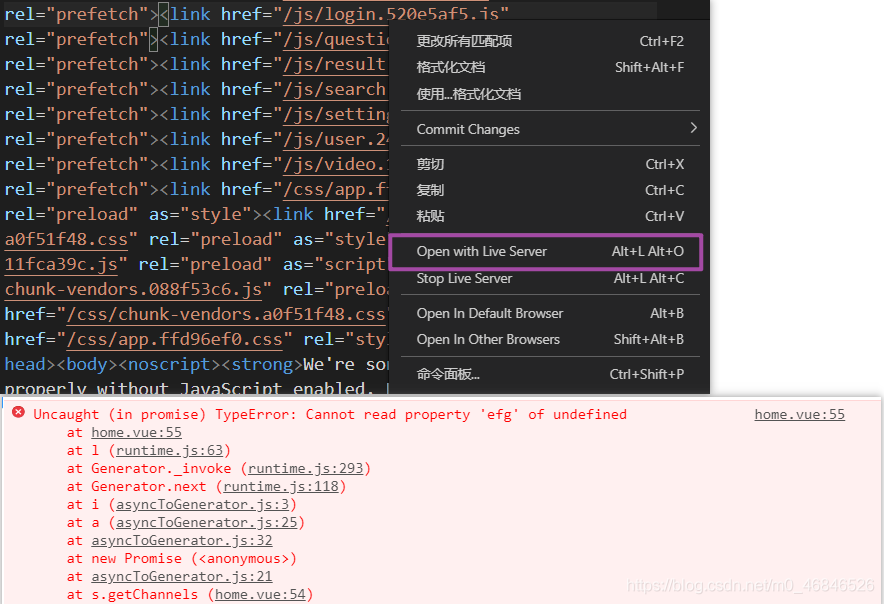
**4.关闭Prefetch:首次加载速度优化**
因为vuecli 3默认开启prefetch(预先加载模块),提前获取用户未来可能会访问的内容
在首屏会把这十几个路由文件,都一口气下载了
```
chainWebpack(config) {
config.plugins.delete("prefetch"); // TODO: need test
}
```
*****
**5.按需加载第三方库:如:element ui**
1.安装 babel-plugin-component:借助 [babel-plugin-component](https://github.com/QingWei-Li/babel-plugin-component "babel-plugin-component"),我们可以只引入需要的组件,以达到减小项目体积的目的。
npm安装:`
npm install babel-plugin-component -D`
2. babel.config.js
```
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
['@babel/preset-env', { modules: false }]
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}
```
3.按需引入
```
a.新建一个element.js文件
import Vue from 'vue';
import {
Button,Dialog,Message
}
Vue.use(Button);
Vue.use(Dialog);
Vue.use(Message);
Vue.prototype.$message = Message;//加到原型
b.在main.js引入element.js
```
按需加载前:

按需加载后(此处所有组件都引入注册了):

*****
**6.CDN的方式引入**
cdn库:[https://www.bootcdn.cn/](https://www.bootcdn.cn/)

CDN(内容分发网络)指请求资源的方式,即通过script头去请求对应的脚本资源的一种方式,项目里配置之后不需要通过npm包管理工具去下载配置的包。
目的:将引用的外部js、css文件剥离开来,不编译到vendor.js中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将vendor.js、外部的js等加载下来,达到加速首页展示效果。
## 1. 在vue.config.js进行配置:对router、vuex、axios、element ui引入
```
//生产环境标记
const IS_PRODUCTION = process.env.NODE_ENV === 'production'
//配置引用cdn的js、css地址
const cdn = {
css: [
'https://unpkg.com/element-ui@2.13.2/lib/theme-chalk/index.css'
],
js: [
'https://cdn.bootcdn.net/ajax/libs/vue-router/3.0.2/vue-router.min.js',
'https://cdn.bootcdn.net/ajax/libs/vuex/3.1.0/vuex.min.js',
'https://cdn.bootcdn.net/ajax/libs/axios/0.18.1/axios.min.js',
'https://unpkg.com/element-ui@2.13.2/lib/index.js',
]
}
//配置打包时使用CDN节点(加入externals外部扩展), 忽略打包的第三方库
//左面放package.json中的扩展的名称,右面放项目依赖的名称(项目初始化要用的名称)
const externals = {
// 属性名称 vue, 表示遇到 import xxx from 'vue' 这类引入 'vue'的,不去 node_modules 中找,而是去找全局变量 Vue(其他的为VueRouter、Vuex、axios、ELEMENT,注意全局变量是一个确定的值,不能修改为其他值,修改为其他大小写或者其他值会报错)
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'element-ui': 'ELEMENT',
'echarts': 'echarts'
}
chainWebpack(config) {
if (IS_PRODUCTION) {
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
//视为一个外部库,而不将它打包进来
config.externals(externals)
}
}
```
## 2.在public/index.html文件配置
使用`webpack`中自带的插件 html插件进行配置,在`index.html`中增加判断,是否使用 CDN,`htmlWebpackPlugin.options`使用的是`vue.config`中的`config.plugin('html')`的插件属性。
```
<!-- 使用CDN的CSS文件 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
```
*****
**7.去除console.log**
1.安装插件`babel-plugin-transform-remove-console`
2.babel.config.js
```
const prodPlugins = []
if (process.env.NODE_ENV === 'production') {
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [ // 原有的默认配置
'@vue/cli-plugin-babel/preset'
],
plugins: prodPlugins
}
```
**去除前:**

**去除后(静态项目,打印内容很少):**

- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
