
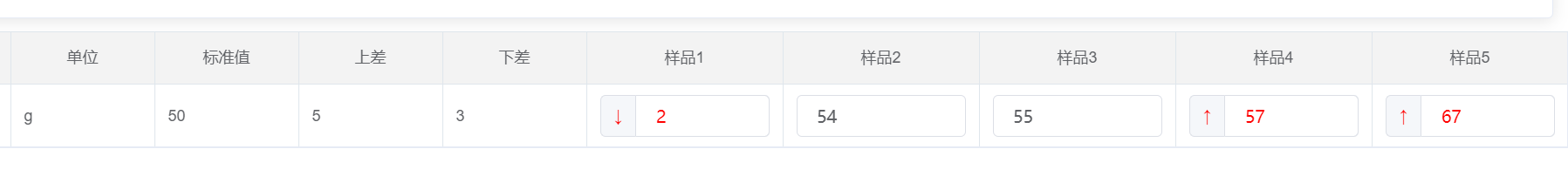
需求:在输入值后,拿当前值和当前行中某些数据比较,根据特定规则动态去改变样式
功能:大于上差+标准值:箭头向上,颜色变红,小于下差+标准值:箭头向下,颜色变红
```
<el-table
ref="multipleTable"
:data="formTableData"
tooltip-effect="dark"
border
style="width: 100%;0verflow-x:auto"
:header-cell-style="{
'text-align': 'center',
background: '#f3f3f3',
'font-size': '12px',
'font-weight': 'normal',
color: '#606266',
}"
>
<el-table-column
v-for="(item,key) in detailListHeader"
:label="item.title"
:prop="item.field"
:key="key"
width="100px"
> </el-table-column>
<el-table-column
v-for="(val,i) in tableHead"
:label="val.name"
:prop="val.field"
width="150px"
:key="val.field"
>
<template slot-scope="scope">
<el-input
:class="scope.row[`meter_${val.field}`] && scope.row[`meter_${val.field}`].isBad ?'isBad' : ''"
v-model="scope.row[val.field]"
type="number"
@change="sampleChange($event, scope.$index, scope.row,val.field)"
:disabled="false"
:min="0"
:max="999999999"
:precision="2"
>
<template
v-if="scope.row[`meter_${val.field}`] && scope.row[`meter_${val.field}`].isBad"
slot="prepend"
> {{ scope.row[`meter_${val.field}`].isHigh ? '↑' : '↓' }}</template>
</el-input>
</template>
</el-table-column>
</el-table>
```
```
// 输入值改变
sampleChange(val, i, row, fieldName) {
let low = row.standardvalue + row.under; //下限
let high = row.standardvalue + row.top; //上限
let obj = {};
let field = "meter_" + fieldName;
if (val) {
if (val > high) {
obj.isBad = true;
obj.isHigh = true;
this.$set(this.formTableData[i], field, obj); //是否是不良
} else if (val < low) {
// this.$message.error("小于下限值");
obj.isBad = true;
obj.isHigh = false;
this.$set(this.formTableData[i], field, obj); //是否是不良
} else {
obj.isBad = false;
obj.isHigh = false;
this.$set(this.formTableData[i], field, obj); //是否是不良
}
}
},
//查询时,增加标识
query(){
recordQuery2({ id: row.id }).then(res => {
if (res.code == 200) {
this.formTableData = res.data.insMpList;
let arr = ["sample1", "sample2", "sample3", "sample4", "sample5"];
if (this.formTableData.length > 0) {
this.formTableData.forEach((val, i) => {
let low = val.standardvalue + val.under; //下限
let high = val.standardvalue + val.top; //上限
let filedArr = Object.keys(val); //字段名存储
filedArr.forEach((item, i) => {
// 判断是否是需要填写的样品字段
if (arr.indexOf(item) != -1) {
let field = "meter_" + item; //增加前缀做唯一标识
let obj = {};
if (val[item]) {
// 样品值比较
if (val[item] > high) {
obj.isBad = true; //是否是坏的
obj.isHigh = true; //是否偏高
this.$set(val, field, obj);
} else if (val[item] < low) {
obj.isBad = true;
obj.isHigh = false;
this.$set(val, field, obj);
} else {
obj.isBad = false;
obj.isHigh = false;
this.$set(val, field, obj);
}
}
}
});
});
}
} else {
this.$message.error(res.message);
}
});
}
```
```
<style scoped>
/deep/ .el-input-group__prepend {
color: red !important;
padding: 0 10px;
}
.isBad >>> .el-input__inner {
color: red !important;
}
</style>
```
- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
