下面两个插件皆可实现,具体用法如下:
## 1.driver.js:https://madewith.cn/766
安装:`npm i driver.js`
```
html:需要绑定选择器:class、id等
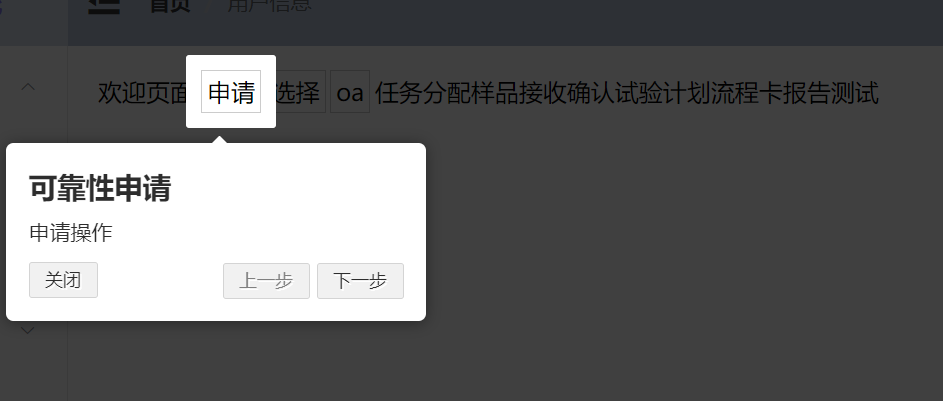
<span class="sq ys">申请</span>
<span class="xz ys">选择</span>
<span class="oa ys">oa</span>
<span class="rwfp">任务分配</span>
<span class="ypjsqr">样品接收确认</span>
<span class="syjh">试验计划</span>
<span class="lck">流程卡</span>
<span class="bg">报告</span>
<span class="cs">测试</span>
```
```
引入和使用、
<script>
import Driver from "driver.js";
import "driver.js/dist/driver.min.css";
export default {
mounted() {
this.showDriver();
},
data() {
return {
};
},
methods: {
showDriver() {
const steps = [
{
element: document.querySelector(".sq"), //获取元素节点
popover: {
title: "可靠性申请",
description: "申请操作",
position: "bottom-center", //提示框的位置
},
},
{
element: document.querySelector(".xz"),
popover: {
title: "可靠性试验选择",
description: "试验选择",
position: "bottom-center",
},
},
{
element: document.querySelector(".oa"),
popover: {
title: "可靠性试验",
description: "oa返回",
position: "bottom-center",
},
},
{
element: document.querySelector(".rwfp"),
popover: {
title: "任务分配",
description: "分配",
position: "bottom-center",
},
},
{
element: document.querySelector(".ypjsqr"),
popover: {
title: "样品接收确认",
description: "接收样品",
position: "bottom-center",
},
},
{
element: document.querySelector(".syjh"),
popover: {
title: "试验计划",
description: "项目计划",
position: "bottom-center",
},
},
{
element: document.querySelector(".lck"),
popover: {
title: "流程卡",
description: "填写记录",
position: "bottom-center",
},
},
{
element: document.querySelector(".bg"),
popover: {
title: "报告",
description: "报告编辑->审核->生成下载",
position: "bottom-center",
},
},
{
element: document.querySelector(".cs"),
popover: {
title: "测试一下",
description: "右侧",
position: "right-center",
},
},
];
const driver = new Driver({
//初始化引导页
doneBtnText: "知道了", // 结束按钮的文字
allowClose: false, // 是否可以通过点击遮罩层关闭指引
stageBackground: "#fff", // 突出显示元素的背景颜色
nextBtnText: "下一步", // 下一步按钮的文字
prevBtnText: "上一步", // 上一步按钮的文字
closeBtnText: "关闭", // 关闭按钮的文字
keyboardControl: false, // 是否允许键盘操控
xCloseButton: false, // 将关闭按钮作为X放在弹出
});
driver.defineSteps(steps);
driver.start();//执行
},
},
};
</script>
```

## 2.插件vue-tour:https://pulsardev.github.io/vue-tour/
安装`npm i vue-tour
`
```
<!-- html -->
<template>
<div>
<span class="sq ys">申请</span>
<span class="xz ys">选择</span>
<span class="oa ys">oa</span>
<span class="rwfp ys">任务分配</span>
<span class="ypjsqr ys">样品接收确认</span>
<span class="syjh ys">试验计划</span>
<span class="lck ys">流程卡</span>
<span class="bg ys">报告</span>
<!-- 组件 -->
<v-tour name="myTour" :steps="steps"></v-tour>
</div>
</template>
```
```
导入使用:此处单独引入了,也可以放入main.js全局引入
<script>
import Vue from "vue";
import VueTour from "vue-tour";
require("vue-tour/dist/vue-tour.css");
Vue.use(VueTour);
export default {
data() {
return {
// VueTour步骤
steps: [
{
target: ".sq", // We're using document.querySelector() under the hood
header: {
title: "Get Started",
},
content: ` <strong>申请</strong>!`,
},
{
target: ".xz", // We're using document.querySelector() under the hood
header: {
title: "step2",
},
content: ` <strong>选择</strong>!`,
},
{
target: ".oa", // We're using document.querySelector() under the hood
header: {
title: "step3",
},
content: ` <strong>oa审批</strong>!`,
},
{
target: ".rwfp", // We're using document.querySelector() under the hood
header: {
title: "step4",
},
content: ` <strong>任务分配</strong>!`,
},
{
target: ".ypjsqr", // We're using document.querySelector() under the hood
header: {
title: "step5",
},
content: ` <strong>样品接收确认</strong>!`,
},
{
target: ".syjh", // We're using document.querySelector() under the hood
header: {
title: "step6",
},
content: ` <strong>试验计划</strong>!`,
},
{
target: ".lck", // We're using document.querySelector() under the hood
header: {
title: "step7",
},
content: ` <strong>流程卡</strong>!`,
},
{
target: ".bg", // We're using document.querySelector() under the hood
header: {
title: "step8",
},
content: ` <strong>报告</strong>!`,
},
],
};
},
mounted() {
//加载
this.$tours["myTour"].start();
},
created() {},
methods: {},
};
</script>
```

扩展:Shepherd
- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
