1.主题设置
```
//初始化中方法,可以输入第二个参数,内置有light和dark两种主题,也可以自定义主题,去官网定制下载引用即可,
//主题名称是下载的js中注册的名称
var myCharts = this.$echarts.init(document.getElementById('chart'),'dark');
```
2.调色盘,图表会自动从中选择颜色,优先级(就近原则):局部 > 全局 > 主题
```
主题调色盘 : 主题自带的调色
全局调色盘:option配置中可以配置color属性
局部调色盘:series中配置的color对象属性
```
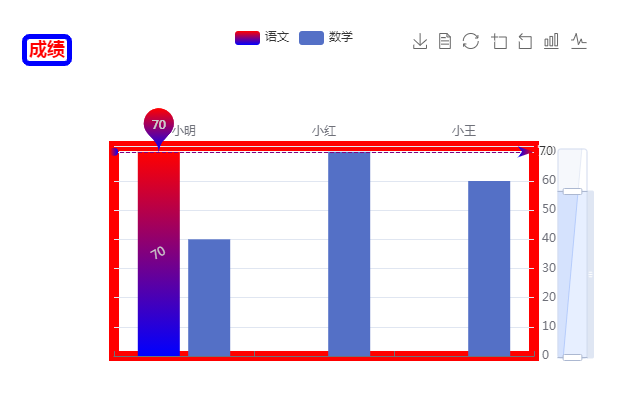
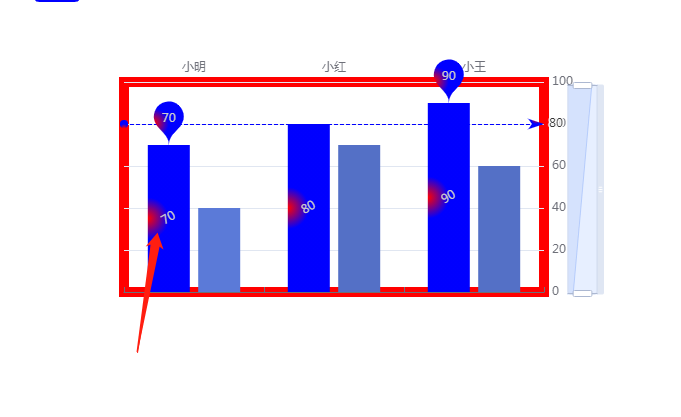
3.颜色渐变
```
a. 线性渐变,series中配置
itemStyle : {
// color:'blue',//固定颜色
color:{
type : 'linear',//线性渐变
x : 0,//渐变的方向
y : 0,
x2 : 0,
y2 : 1,
colorStops : [
{offset:0,color:'red'},//0%处的颜色是红色
{offset:1,color:'blue'},//100%处的颜色是蓝色
]
}
}
b.径向渐变,series中配置
itemStyle : {
color:{
type : 'radial',//径向渐变
x : 0,//渐变的方向
y : 0.5,
r : 0.5,
colorStops : [
{offset:0,color:'red'},//0%处的颜色是红色
{offset:1,color:'blue'},//100%处的颜色是蓝色
]
}
}
```
线性渐变图:

径向渐变图:

#### 4.自适应大小
```
//监听窗口改变,自适应大小
window.onresize = function(){
myCharts.resize()
}
//或者这样写:window.onresize = myCharts.resize;
```
5.加载动画
数据加载前显示loading:`myCharts.showLoading();//加载loading动画`
数据加载结束关闭动画 : `myCharts.hideLoading();//关闭loading动画`
6.setoption()方法可以多次使用,多次使用会对数据进行整合,找出差异,重新渲染,重复使用只需要对数据进行修改,不需要修改配置项
7.动画效果配置
```
// 配置项
var option = {
animation : true,//动画效果,默认打开
// animationDuration : 7000,//动画延时时间,
animationDuration : function(arg){//通过回调函数控制延时时间
// 返回的是索引
return 2000 * arg;//后面的数据加载越久
},
animationEasing : 'bounceOut',//缓动动画效果:linear:匀速,bounceOut:回弹效果...
animationThreshold : 8,//动画阈值,单种元素的数量大于这个值,动画不显示
}
```
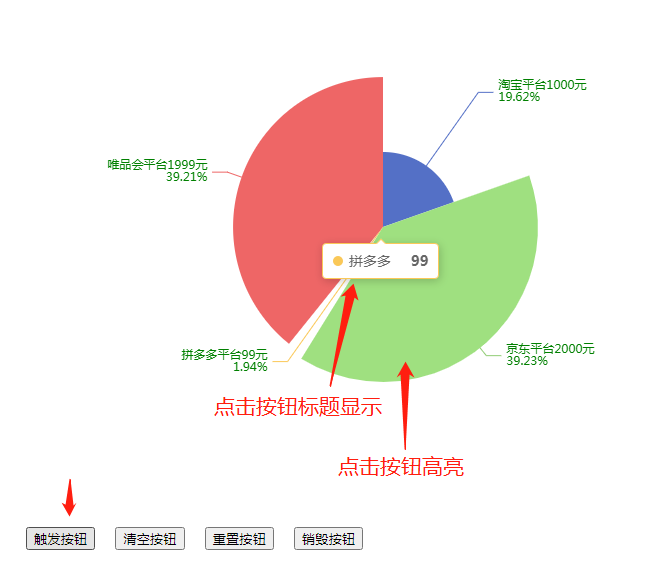
8.事件
```
// 点击事件
myCharts.on('click',function(arg){
console.log(arg,1111111)
});
//解绑点击事件
myCharts.off('click');
//监听图例组件改变事件,方法名+回调函数
myCharts.on('legendselectchanged',function(arg){
console.log(arg)
});
var btn = document.getElementById('btn');//触发按钮
var clearBtn = document.getElementById('btn1');//清空按钮
var setBtn = document.getElementById('btn2');//重置set按钮
var disposeBtn = document.getElementById('btn3');//重置set按钮
// dispatchAction方法,模拟用户行为
btn.onclick = function(){
myCharts.dispatchAction({
type : 'highlight',//类型:变成高亮
seriesIndex : 0,//系列的索引
dataIndex : 1,//数据的索引
});
myCharts.dispatchAction({
type : 'showTip',//类型:显示提示文字
seriesIndex : 0,//系列的索引
dataIndex : 2,//数据的索引
});
};
//清空事件,clear()
clearBtn.onclick = function(){
myCharts.clear();
};
//setOption重置
setBtn.onclick = function(){
myCharts.setOption(option);
};
// 销毁,无法重置dispose
disposeBtn.onclick = function(){
myCharts.dispose();
};
```
事件案例:
:-: 
- vue项目目录
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue复选框
- vue使用富文本编辑器
- element 级联选择器使用
- vue使用时间过滤器
- vue form表单中使用table表格
- element ui图片上传(upload)功能
- 树形tree组件
- element 表格表头样式修改
- element ui添加loading动画
- table展开列
- el-tooltip提示框加for循环无法显示数据
- table合并
- table表头插槽,render-header警告
- table列表中鼠标放上去显示图片
- 表格中输入内容动态改变数据(箭头和颜色)
- 使用element ui表格跨页勾选
- 可编辑表格可分页
- 组件之间简单传值
- 从表格中选择其他表单子段
- router
- vuex
- vue接口写法
- 将后端返回的数字转成字符串显示在表格中
- element ui实现动态验证
- vue根据token判断登录
- vue修饰符
- js小案例
- 倒计时
- 验证码
- 带文字匹配搜索框
- 选项卡
- 复选框全选,反选,全不选
- 相册选择,鼠标放到图片上,对应图放大显示
- 敏感词过滤
- 进度条
- 点击按钮回到顶部
- 电影院选座
- 盒子移动
- 鼠标绑定一个盒子
- 档案建立,输入信息添加到表格
- 抽奖机
- 放大镜
- 购物车
- 飞机大战
- echarts案例
- 常规条形图
- 横向条形图
- 折线图
- 散点图
- 饼状图
- 地图
- 雷达图
- 仪表盘
- 条形堆叠图
- 微前端--qiankun框架
- node中间件
- 手机端样式自适应,格式化初始样式插件
- 简单的axios请求封装,无权限
- npm安装后缀-s或-d
- 系统环境变量
- 过滤字符串,不足两位前面添加0
- 概念问题
- async和await的区别
- created和mounted区别
- link和@import区别
- 排他算法
- 数组方法
- 数组扁平化
- 数组去重
- 遍历数组的四种方法
- vue数组中哪些方法时响应式的
- splice删除数组遇到的坑
- 展开运算符(...)用法
- 冒泡排序
- 判断数组中是否有重复
- 计算数组中某项出现的次数
- filter方法
- 将数组分割成多个指定长度的数组
- 常用数组方法整合
- 对象数据处理
- 合并对象:Object.assign( )
- Object.keys(),返回数组,自身枚举对象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg组件
- vue滑块验证
- 方法一:滑块验证
- 方法二:滑块插件
- vue配置不同的启动和打包环境
- js过滤日期
- js获取指定日期前一个月日期
- js指定日期与当前日期比较
- js截取字符串
- js截取字符串最后的逗号
- js截取图片后缀
- 前端监听网络
- vue.config.js解析
- 常用正则
- 闭包概念+闭包防抖节流
- vue插槽
- 网络安全栏
- canvas指纹追踪技术
- exif照片信息
- xss攻击
- vue中操作引导
- 封装全局loading组件
- vue更换主题方案(手动)
- vue项目打包优化
- 组件递归案例
- Promise及异步操作介绍
- vue-cli打包的dist文件怎么直接运行
- 浏览器页签通信(BroadcastChannel)
- nginx配置
