HTTP2的目的:通过支持多路复用来提高并行能力,减少因为3次握手等而产生的延迟;通过压缩HTTP首部将协议开销降到最低,同时支持请求优先级和服务器推送。
HTTP2最大的改变:引入二进制分帧层。HTTP2不会改动HTTP1.x的语义,提供的功能也不变,但是HTTP2对内修改了格式化数据的方式,以及传输这些数据的方式。对外,也就是面向应用,不用做任何改变,感知不到这一层的变化的。
### 二进制分帧层
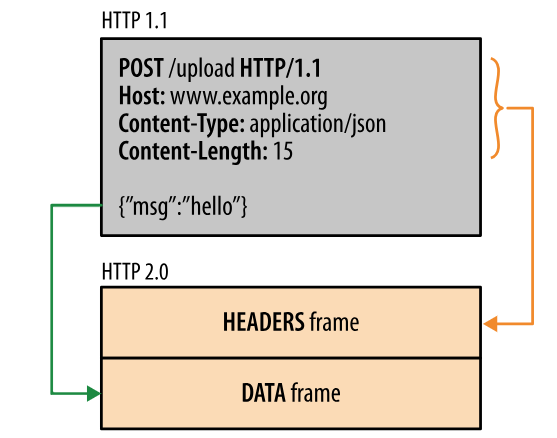
HTTP/2.0 将报文分成 HEADERS 帧和 DATA 帧,它们都是二进制格式的。

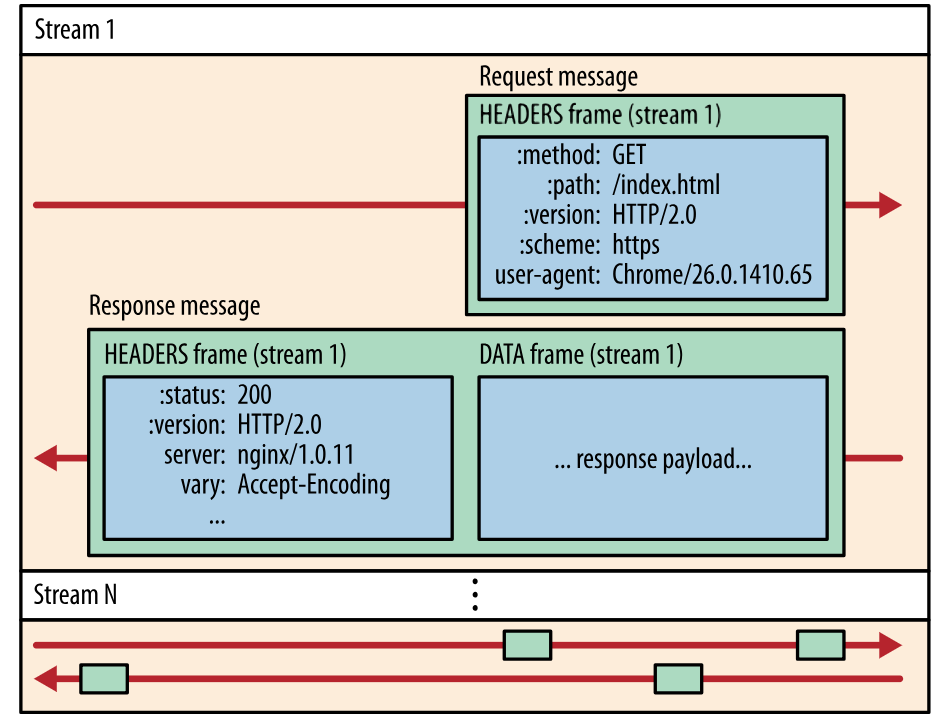
在通信过程中,只会有一个 TCP 连接存在,它承载了任意数量的双向数据流(Stream)。
* 一个数据流(Stream)都有一个唯一标识符和可选的优先级信息,用于承载双向信息。
* 消息(Message)是与逻辑请求或响应对应的完整的一系列帧。
* 帧(Frame)是最小的通信单位,来自不同数据流的帧可以交错发送,然后再根据每个帧头的数据流标识符重新组装。

其实HTTP2是对HTTP1.x的一个扩展,而非替代,之所以称之为2是因为它引入的二进制分帧层之前的HTTP1.x的服务端和客户端并不兼容。
### 服务端推送
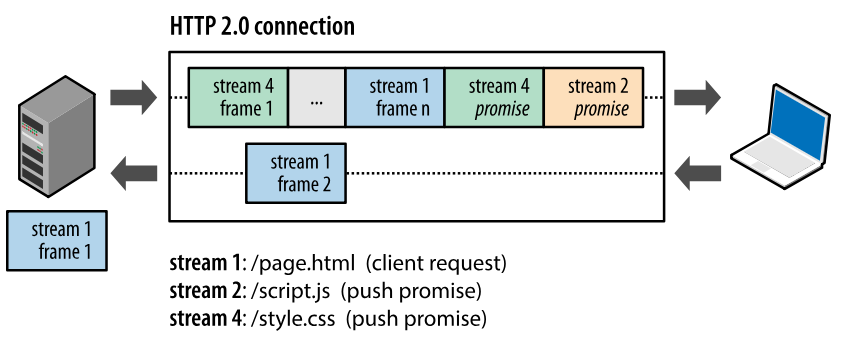
HTTP/2.0 在客户端请求一个资源时,会把相关的资源一起发送给客户端,客户端就不需要再次发起请求了。例如客户端请求 page.html 页面,服务端就把 script.js 和 style.css 等与之相关的资源一起发给客户端

### 首部压缩
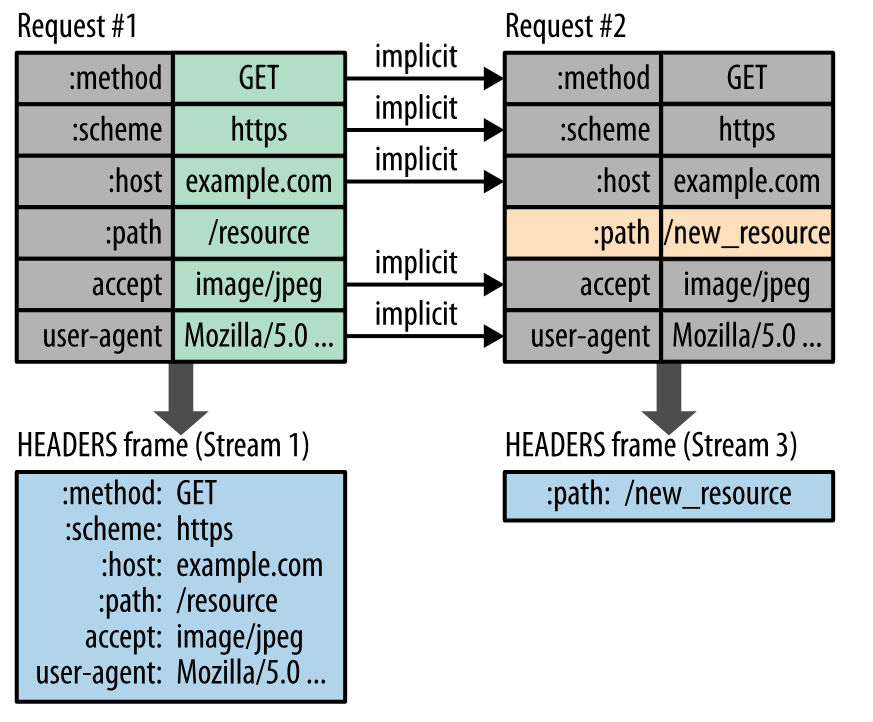
HTTP/1.1 的首部带有大量信息,而且每次都要重复发送。
HTTP/2.0 要求客户端和服务器同时维护和更新一个包含之前见过的首部字段表,从而避免了重复传输。
不仅如此,HTTP/2.0 也使用 Huffman 编码对首部字段进行压缩

- 概述
- 网络时延
- 进程间通信
- URI
- URL
- URN
- NAT
- 操作系统基础
- 内核
- 用户空间
- 网络协议模型
- 四层网络协议模型
- 链路层
- 以太网协议
- ARP协议
- RARP协议
- MAC地址
- 网络层
- IP协议
- ICMP协议
- 子网掩码
- 传输层
- TCP协议
- TCP慢启动
- TCP性能
- UDP协议
- SCTP协议
- 应用层
- DNS
- TCP/IP协议族
- Socket
- Socket通信模型
- socket和TCP/IP协议族
- Socket三次握手四次挥手
- OSI七层模型
- 物理层
- 数据链路层
- 网络层
- 传输层
- 应用层
- HTTP
- 基础
- HTTP/1.0
- HTTP/1.1
- http2.0
- HTTP报文
- WEB浏览器工作机制
- HTTP事务时延
- HTTP与HTTPS区别
- 持久连接
- 用户验证
- web结构组件
- 代理
- 正向代理
- 反向代理
- 缓存
- 网关
- 隧道-tunnel
- Agent代理
- http协议补充
- Servlet3异步请求
- ajax
- Comet
- WebSocket
- SPDY协议
- HTTP/2
- QUIC
- WebDAV
- http方法
- http连接
- 短连接&长连接
- 管线化
- 网络会话
- cookie
- session
- token
- jwt
- cookie与session的区别
- Spring Session
- 分布式session实现方案
- 同源策略
- 跨域
- CORS
- HTTP三大安全问题
- JWT vs OAuth
- HTTPS
- SSL&TLS
- OpenSSL
- HTTPS和TLS/SSL的关系
- X509标准和PKI
- IO模型
- IO
- I/O模型
- 传统阻塞式I/O
- 非阻塞式I/O
- IO复用
- Connection Per Thread模式
- IO多路复用模型流程
- Reactor模式
- 单Reactor单线程
- 单Reactor多线程
- 主从Reactor多线程
- Proactor模型
- Selector模型
- 信号驱动I/O
- 异步I/O
- select/poll/epoll
- select
- poll
- epoll
- select/poll/epoll适用场景
- 零拷贝原理
- 读取文件发送网络内存拷贝
- 零拷贝
- Netty零拷贝
- 密码学
- 密码学Hash算法分类
- 加密算法
- 对称加密
- 非对称加密
- 数字签名
- RSA数字签名算法
- DSA数字签名算法
- 数字证书
- MAC算法
- web安全
- CSRF攻击
- XSS
- cookie劫持
- SQL注入
- DDos攻击
- 常见面试题
- 浏览器工作机制和原理
- XSS如何预防
- 如何防止cookie被劫持
- 附录
- HTTP状态码
- 常用的网络端口
