## **全屏限高轮播**
#### 示例
:-: 
#### **xxx.wxml**
```
<swiper class="screen-swiper {{DotStyle?'square-dot':'round-dot'}}" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500">
<swiper-item wx:for="{{swiperList}}" wx:key>
<image src="{{item.url}}" mode="aspectFill" wx:if="{{item.type=='image'}}"></image>
<video src="{{item.url}}" autoplay loop muted show-play-btn="{{false}}" controls="{{false}}" objectFit="cover" wx:if="{{item.type=='video'}}"></video>
</swiper-item>
</swiper>
```
#### **xxx.wxss**
```
.tower-swiper .tower-item {
transform: scale(calc(0.5 + var(--index) / 10));
margin-left: calc(var(--left) * 100rpx - 150rpx);
z-index: var(--index);
}
```
#### **xxx.JS**
```
Page({
data: {
cardCur: 0,
swiperList: [{
id: 0,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big84000.jpg'
}, {
id: 1,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big84001.jpg',
}, {
id: 2,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big39000.jpg'
}, {
id: 3,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg'
}, {
id: 4,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big25011.jpg'
}, {
id: 5,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big21016.jpg'
}, {
id: 6,
type: 'image',
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg'
}],
},
onLoad() {
this.towerSwiper('swiperList');
// 初始化towerSwiper 传已有的数组名即可
},
DotStyle(e) {
this.setData({
DotStyle: e.detail.value
})
},
// cardSwiper
cardSwiper(e) {
this.setData({
cardCur: e.detail.current
})
},
// towerSwiper
// 初始化towerSwiper
towerSwiper(name) {
let list = this.data[name];
for (let i = 0; i < list.length; i++) {
list[i].zIndex = parseInt(list.length / 2) + 1 - Math.abs(i - parseInt(list.length / 2))
list[i].mLeft = i - parseInt(list.length / 2)
}
this.setData({
swiperList: list
})
},
// towerSwiper触摸开始
towerStart(e) {
this.setData({
towerStart: e.touches[0].pageX
})
},
// towerSwiper计算方向
towerMove(e) {
this.setData({
direction: e.touches[0].pageX - this.data.towerStart > 0 ? 'right' : 'left'
})
},
// towerSwiper计算滚动
towerEnd(e) {
let direction = this.data.direction;
let list = this.data.swiperList;
if (direction == 'right') {
let mLeft = list[0].mLeft;
let zIndex = list[0].zIndex;
for (let i = 1; i < list.length; i++) {
list[i - 1].mLeft = list[i].mLeft
list[i - 1].zIndex = list[i].zIndex
}
list[list.length - 1].mLeft = mLeft;
list[list.length - 1].zIndex = zIndex;
this.setData({
swiperList: list
})
} else {
let mLeft = list[list.length - 1].mLeft;
let zIndex = list[list.length - 1].zIndex;
for (let i = list.length - 1; i > 0; i--) {
list[i].mLeft = list[i - 1].mLeft
list[i].zIndex = list[i - 1].zIndex
}
list[0].mLeft = mLeft;
list[0].zIndex = zIndex;
this.setData({
swiperList: list
})
}
}
})
```
## **卡片式轮播**
#### 示例
:-: 
#### **xxx.wxml**
```
<swiper class="card-swiper {{DotStyle?'square-dot':'round-dot'}}" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500" bindchange="cardSwiper" indicator-color="#8799a3" indicator-active-color="#0081ff">
<swiper-item wx:for="{{swiperList}}" wx:key class="{{cardCur==index?'cur':''}}">
<view class="swiper-item">
<image src="{{item.url}}" mode="aspectFill" wx:if="{{item.type=='image'}}"></image>
<video src="{{item.url}}" autoplay loop muted show-play-btn="{{false}}" controls="{{false}}" objectFit="cover" wx:if="{{item.type=='video'}}"></video>
</view>
</swiper-item>
</swiper>
```
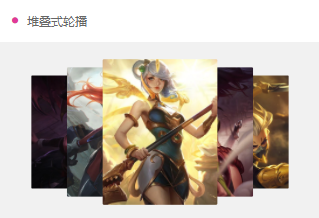
## **堆叠式轮播**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="tower-swiper" bindtouchmove="towerMove" bindtouchstart="towerStart" bindtouchend="towerEnd">
<view class="tower-item {{item.zIndex==1?'none':''}}" wx:for="{{swiperList}}" wx:key style="--index:{{item.zIndex}};--left:{{item.mLeft}}">
<view class="swiper-item">
<image src="{{item.url}}" mode="aspectFill" wx:if="{{item.type=='image'}}"></image>
<video src="{{item.url}}" autoplay loop muted show-play-btn="{{false}}" controls="{{false}}" objectFit="cover" wx:if="{{item.type=='video'}}"></video>
</view>
</view>
</view>
```
