# 安装
[https://gitee.com/daqianye/qianye-main-warehouse/tree/master/colorui](https://gitee.com/daqianye/qianye-main-warehouse/tree/master/colorui)
下载完成后放入小程序根目录

*****
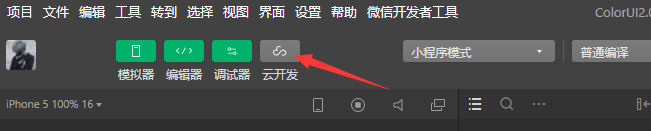
> ### *小程序中未开通云开发会报一个错误,但是不影响使用,觉得碍眼的话可以开通云开发来解决错误哦~~~*
> 
> 可以选择免费版,无需付费
*****
## 编辑项目公共文件
#### **app.wxss**
```
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
.scrollPage {
height: 100vh;
}
.nav-list {
display: flex;
flex-wrap: wrap;
padding: 0px 40rpx 0px;
justify-content: space-between;
}
.nav-li {
padding: 30rpx;
border-radius: 12rpx;
width: 45%;
margin: 0 2.5% 40rpx;
background-image: url(https://image.weilanwl.com/color2.0/cardBg.png);
background-size: cover;
background-position: center;
position: relative;
z-index: 1;
}
.nav-li::after {
content: "";
position: absolute;
z-index: -1;
background-color: inherit;
width: 100%;
height: 100%;
left: 0;
bottom: -10%;
border-radius: 10rpx;
opacity: 0.2;
transform: scale(0.9, 0.9);
}
.nav-li.cur {
color: #fff;
background: rgb(94, 185, 94);
box-shadow: 4rpx 4rpx 6rpx rgba(94, 185, 94, 0.4);
}
.nav-title {
font-size: 32rpx;
font-weight: 300;
}
.nav-title::first-letter {
font-size: 40rpx;
margin-right: 4rpx;
}
.nav-name {
font-size: 28rpx;
text-transform: Capitalize;
margin-top: 20rpx;
position: relative;
}
.nav-name::before {
content: "";
position: absolute;
display: block;
width: 40rpx;
height: 6rpx;
background: #fff;
bottom: 0;
right: 0;
opacity: 0.5;
}
.nav-name::after {
content: "";
position: absolute;
display: block;
width: 100rpx;
height: 1px;
background: #fff;
bottom: 0;
right: 40rpx;
opacity: 0.3;
}
.nav-name::first-letter {
font-weight: bold;
font-size: 36rpx;
margin-right: 1px;
}
.nav-li text {
position: absolute;
right: 30rpx;
top: 30rpx;
font-size: 52rpx;
width: 60rpx;
height: 60rpx;
text-align: center;
line-height: 60rpx;
}
.text-light {
font-weight: 300;
}
```
#### **app.JS**
```
//app.js
App({
onLaunch: function() {
if (wx.cloud) {
wx.cloud.init({
traceUser: true
})
}
wx.getSystemInfo({
success: e => {
this.globalData.StatusBar = e.statusBarHeight;
let capsule = wx.getMenuButtonBoundingClientRect();
if (capsule) {
this.globalData.Custom = capsule;
this.globalData.CustomBar = capsule.bottom + capsule.top - e.statusBarHeight;
} else {
this.globalData.CustomBar = e.statusBarHeight + 50;
}
}
})
},
globalData: {
ColorList: [{
title: '嫣红',
name: 'red',
color: '#e54d42'
},
{
title: '桔橙',
name: 'orange',
color: '#f37b1d'
},
{
title: '明黄',
name: 'yellow',
color: '#fbbd08'
},
{
title: '橄榄',
name: 'olive',
color: '#8dc63f'
},
{
title: '森绿',
name: 'green',
color: '#39b54a'
},
{
title: '天青',
name: 'cyan',
color: '#1cbbb4'
},
{
title: '海蓝',
name: 'blue',
color: '#0081ff'
},
{
title: '姹紫',
name: 'purple',
color: '#6739b6'
},
{
title: '木槿',
name: 'mauve',
color: '#9c26b0'
},
{
title: '桃粉',
name: 'pink',
color: '#e03997'
},
{
title: '棕褐',
name: 'brown',
color: '#a5673f'
},
{
title: '玄灰',
name: 'grey',
color: '#8799a3'
},
{
title: '草灰',
name: 'gray',
color: '#aaaaaa'
},
{
title: '墨黑',
name: 'black',
color: '#333333'
},
{
title: '雅白',
name: 'white',
color: '#ffffff'
},
]
}
})
```
#### **app.JSON**
```
"window": {
"navigationBarBackgroundColor": "#39b54a",
"navigationBarTitleText": "Color UI",
"navigationStyle": "custom",
"navigationBarTextStyle": "white"
},
"usingComponents": {
"cu-custom": "/colorui/components/cu-custom"
},
"sitemapLocation": "sitemap.json"
```
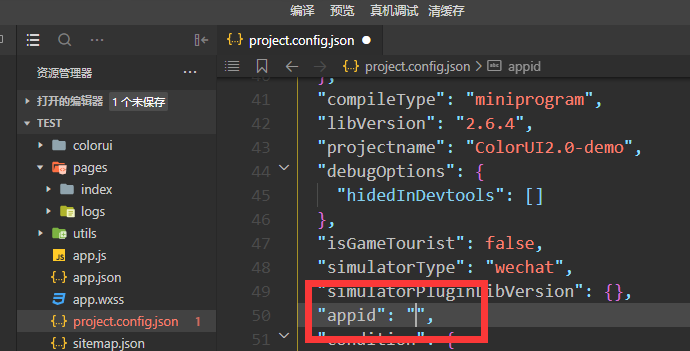
#### **project.config.json**
```
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"enhance": false,
"postcss": true,
"preloadBackgroundData": false,
"minified": true,
"newFeature": true,
"coverView": true,
"nodeModules": false,
"autoAudits": false,
"showShadowRootInWxmlPanel": true,
"scopeDataCheck": false,
"uglifyFileName": false,
"checkInvalidKey": true,
"checkSiteMap": false,
"uploadWithSourceMap": true,
"compileHotReLoad": false,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": false,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"bundle": false,
"useIsolateContext": true,
"useCompilerModule": true,
"userConfirmedUseCompilerModuleSwitch": false,
"userConfirmedBundleSwitch": false,
"packNpmManually": false,
"packNpmRelationList": [],
"minifyWXSS": true
},
"compileType": "miniprogram",
"libVersion": "2.6.4",
"projectname": "ColorUI2.0-demo",
"debugOptions": {
"hidedInDevtools": []
},
"isGameTourist": false,
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"appid": "wxa893248386564099",
"condition": {
"search": {
"list": []
},
"conversation": {
"list": []
},
"plugin": {
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"list": [
{
"id": 0,
"name": "-----基础-首页-----",
"pathName": "pages/basics/home/home",
"query": ""
},
{
"id": -1,
"name": "1.1 基础-布局",
"pathName": "pages/basics/layout/layout",
"query": ""
},
{
"id": 2,
"name": "1.2 基础-背景",
"pathName": "pages/basics/background/background",
"query": ""
},
{
"id": -1,
"name": "1.3 基础-文本",
"pathName": "pages/basics/text/text",
"query": ""
},
{
"id": -1,
"name": "1.4 基础-图标",
"pathName": "pages/basics/icon/icon",
"query": ""
},
{
"id": 2,
"name": "1.5 基础-按钮",
"pathName": "pages/basics/button/button",
"query": ""
},
{
"id": 2,
"name": "1.5 -- 基础-按钮-设计",
"pathName": "pages/basics/button/design",
"query": ""
},
{
"id": 2,
"name": "1.6 基础-标签",
"pathName": "pages/basics/tag/tag",
"query": ""
},
{
"id": -1,
"name": "1.7 基础-头像",
"pathName": "pages/basics/avatar/avatar",
"query": ""
},
{
"id": -1,
"name": "1.8 基础-进度条",
"pathName": "pages/basics/progress/progress",
"query": ""
},
{
"id": 10,
"name": "1.9 基础-边框阴影",
"pathName": "pages/basics/shadow/shadow",
"query": ""
},
{
"id": -1,
"name": "1.10 基础-加载",
"pathName": "pages/basics/loading/loading",
"query": ""
},
{
"id": -1,
"name": "-----组件-首页-----",
"pathName": "pages/component/home/home",
"query": ""
},
{
"id": -1,
"name": "2.1 组件-操作条",
"pathName": "pages/component/bar/bar",
"query": ""
},
{
"id": 12,
"name": "2.2 组件-导航栏",
"pathName": "pages/component/nav/nav",
"query": ""
},
{
"id": -1,
"name": "2.3 组件-列表",
"pathName": "pages/component/list/list",
"query": ""
},
{
"id": -1,
"name": "2.4 组件-卡片",
"pathName": "pages/component/card/card",
"query": ""
},
{
"id": -1,
"name": "2.5 组件-表单",
"pathName": "pages/component/form/form",
"query": ""
},
{
"id": -1,
"name": "2.6 组件-时间轴",
"pathName": "pages/component/timeline/timeline",
"query": ""
},
{
"id": -1,
"name": "2.7 组件-聊天",
"pathName": "pages/component/chat/chat",
"query": ""
},
{
"id": -1,
"name": "2.8 组件-轮播",
"pathName": "pages/component/swiper/swiper",
"query": ""
},
{
"id": 20,
"name": "2.9 组件-模态框",
"pathName": "pages/component/modal/modal",
"query": ""
},
{
"id": 20,
"name": "2.10 组件-步骤条",
"pathName": "pages/component/steps/steps",
"query": ""
},
{
"id": -1,
"name": "-----扩展-首页-----",
"pathName": "pages/plugin/home/home",
"query": ""
},
{
"id": -1,
"name": "3.1 扩展-索引",
"pathName": "pages/plugin/indexes/indexes",
"query": ""
},
{
"id": -1,
"name": "3.2 扩展-动画",
"pathName": "pages/plugin/animation/animation",
"query": ""
},
{
"id": 31,
"name": "3.3 扩展-全屏抽屉",
"pathName": "pages/plugin/drawer/drawer",
"query": "",
"scene": null
},
{
"id": 27,
"name": "3.4 扩展-垂直导航",
"pathName": "pages/plugin/verticalnav/verticalnav",
"query": "",
"scene": null
},
{
"id": -1,
"name": "-----关于-首页-----",
"pathName": "pages/about/home/home",
"query": ""
},
{
"id": -1,
"name": "4.1 关于",
"pathName": "pages/about/about/about",
"query": ""
},
{
"id": -1,
"name": "4.2 关于-日志",
"pathName": "pages/about/log/log",
"query": ""
},
{
"id": 28,
"name": "4.3 测试列表",
"pathName": "pages/about/test/list",
"query": ""
},
{
"id": -1,
"name": "4.3 --- filter:blur引起的ios花屏测试",
"pathName": "pages/about/test/filter",
"query": ""
}
]
}
}
}
```
记得修改APP ID