:-: 
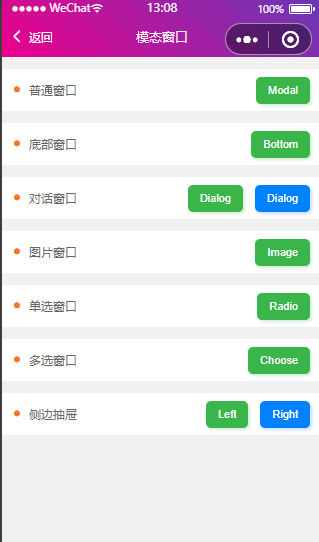
## **基本用法**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 普通窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="Modal">Modal</button>
</view>
</view>
<view class="cu-modal {{modalName=='Modal'?'show':''}}">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content">Modal标题</view>
<view class="action" bindtap="hideModal">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
</view>
</view>
```
#### **xxx.JS**
```
const app = getApp();
Page({
data: {
CustomBar: app.globalData.CustomBar,
checkbox: [{
value: 0,
name: '10元',
checked: false,
hot: false,
}, {
value: 1,
name: '20元',
checked: true,
hot: false,
}, {
value: 2,
name: '30元',
checked: true,
hot: true,
}, {
value: 3,
name: '60元',
checked: false,
hot: true,
}, {
value: 4,
name: '80元',
checked: false,
hot: false,
}, {
value: 5,
name: '100元',
checked: false,
hot: false,
}]
},
showModal(e) {
this.setData({
modalName: e.currentTarget.dataset.target
})
},
hideModal(e) {
this.setData({
modalName: null
})
},
ChooseCheckbox(e) {
let items = this.data.checkbox;
let values = e.currentTarget.dataset.value;
for (let i = 0, lenI = items.length; i < lenI; ++i) {
if (items[i].value == values) {
items[i].checked = !items[i].checked;
break
}
}
this.setData({
checkbox: items
})
}
})
```
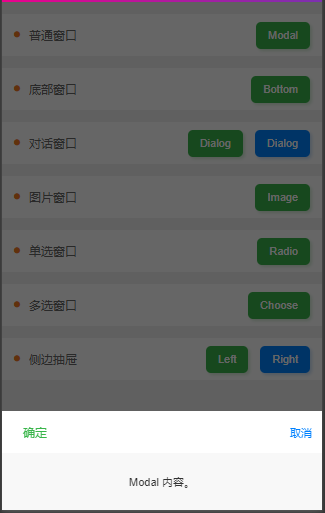
## **底部窗口**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 底部窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="bottomModal">Bottom</button>
</view>
</view>
<view class="cu-modal bottom-modal {{modalName=='bottomModal'?'show':''}}">
<view class="cu-dialog">
<view class="cu-bar bg-white">
<view class="action text-green">确定</view>
<view class="action text-blue" bindtap="hideModal">取消</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
</view>
</view>
```
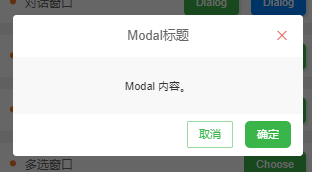
## **对话窗口**
#### 示例
:-: 

#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 对话窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="DialogModal1">Dialog</button>
<button class="cu-btn bg-blue shadow margin-left" bindtap="showModal" data-target="DialogModal2">Dialog</button>
</view>
</view>
<view class="cu-modal {{modalName=='DialogModal1'?'show':''}}">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content">Modal标题</view>
<view class="action" bindtap="hideModal">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
<view class="cu-bar bg-white justify-end">
<view class="action">
<button class="cu-btn line-green text-green" bindtap="hideModal">取消</button>
<button class="cu-btn bg-green margin-left" bindtap="hideModal">确定</button>
</view>
</view>
</view>
</view>
```
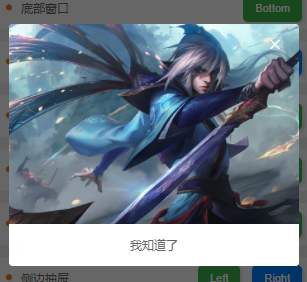
## **图片窗口**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 图片窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="Image">Image</button>
</view>
</view>
<view class="cu-modal {{modalName=='Image'?'show':''}}">
<view class="cu-dialog">
<view class="bg-img" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg');height:200px;">
<view class="cu-bar justify-end text-white">
<view class="action" bindtap="hideModal">
<text class="cuIcon-close "></text>
</view>
</view>
</view>
<view class="cu-bar bg-white">
<view class="action margin-0 flex-sub solid-left" bindtap="hideModal">我知道了</view>
</view>
</view>
</view>
```
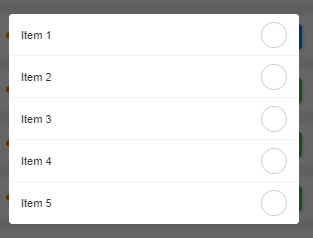
## **单选窗口**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 单选窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="RadioModal">Radio</button>
</view>
</view>
<view class="cu-modal {{modalName=='RadioModal'?'show':''}}" bindtap="hideModal">
<view class="cu-dialog" catchtap>
<radio-group class="block">
<view class="cu-list menu text-left">
<view class="cu-item" wx:for="{{5}}" wx:key>
<label class="flex justify-between align-center flex-sub">
<view class="flex-sub">Item {{index +1}}</view>
<radio class="round"></radio>
</label>
</view>
</view>
</radio-group>
</view>
</view>
```
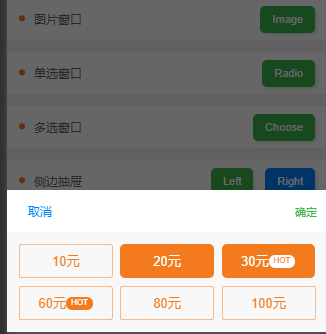
## **底部多选窗口**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 多选窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="ChooseModal">Choose</button>
</view>
</view>
<view class="cu-modal bottom-modal {{modalName=='ChooseModal'?'show':''}}" bindtap="hideModal">
<view class="cu-dialog" catchtap>
<view class="cu-bar bg-white">
<view class="action text-blue" bindtap="hideModal">取消</view>
<view class="action text-green" bindtap="hideModal">确定</view>
</view>
<view class="grid col-3 padding-sm">
<view wx:for="{{checkbox}}" class="padding-xs" wx:key="{{index}}">
<button class="cu-btn orange lg block {{item.checked?'bg-orange':'line-orange'}}" bindtap="ChooseCheckbox" data-value="{{item.value}}"> {{item.name}}
<view class="cu-tag sm round {{item.checked?'bg-white text-orange':'bg-orange'}}" wx:if="{{item.hot}}">HOT</view>
</button>
</view>
</view>
</view>
</view>
```
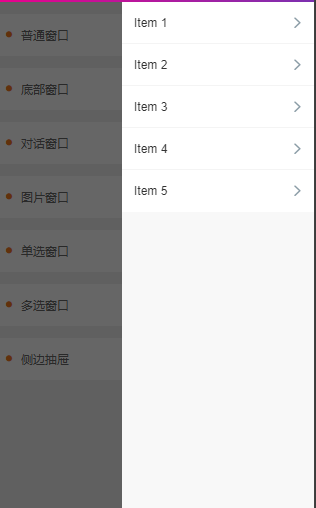
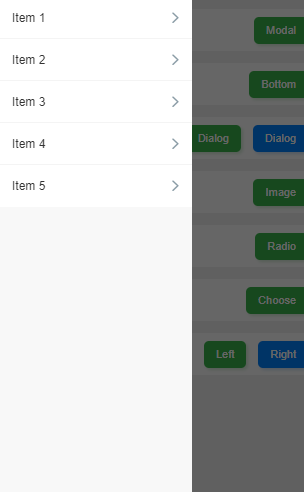
## **左右侧弹出抽屉**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 左右侧抽屉
</view>
<view class="action">
<button class="cu-btn bg-green shadow" bindtap="showModal" data-target="DrawerModalL">Left</button>
<button class="cu-btn bg-blue shadow margin-left" bindtap="showModal" data-target="DrawerModalR">Right</button>
</view>
</view>
<view class="cu-modal drawer-modal justify-start {{modalName=='DrawerModalL'?'show':''}}" bindtap="hideModal">
<view class="cu-dialog basis-lg" catchtap style="top:{{CustomBar}}px;height:calc(100vh - {{CustomBar}}px)">
<view class="cu-list menu text-left">
<view class="cu-item arrow" wx:for="{{5}}" wx:key>
<view class="content">
<view>Item {{index +1}}</view>
</view>
</view>
</view>
</view>
</view>
<view class="cu-modal drawer-modal justify-end {{modalName=='DrawerModalR'?'show':''}}" bindtap="hideModal">
<view class="cu-dialog basis-lg" catchtap style="top:{{CustomBar}}px;height:calc(100vh - {{CustomBar}}px)">
<view class="cu-list menu text-left">
<view class="cu-item arrow" wx:for="{{5}}" wx:key>
<view class="content">
<view>Item {{index +1}}</view>
</view>
</view>
</view>
</view>
</view>
```
