## **导航栏 -- 默认**
#### 示例
:-: 
#### **xxx.wxml**
```
<scroll-view scroll-x class="bg-white nav" scroll-with-animation scroll-left="{{scrollLeft}}">
<view class="cu-item {{index==TabCur?'text-green cur':''}}" wx:for="{{10}}" wx:key bindtap="tabSelect"
data-id="{{index}}">
Tab{{index}}
</view>
</scroll-view>
```
#### **xxx.wxss**
```
无
```
#### **xxx.JS**
```
Page({
data: {
TabCur: 0,
scrollLeft:0
},
tabSelect(e) {
this.setData({
TabCur: e.currentTarget.dataset.id,
scrollLeft: (e.currentTarget.dataset.id-1)*60
})
}
})
```
## **居中**
#### 示例
:-: 
#### **xxx.wxml**
```
<scroll-view scroll-x class="bg-white nav text-center">
<view class="cu-item {{index==TabCur?'text-blue cur':''}}" wx:for="{{3}}" wx:key bindtap="tabSelect"
data-id="{{index}}">
Tab{{index}}
</view>
</scroll-view>
```
## **平分**
#### 示例
:-: 
#### **xxx.wxml**
```
<scroll-view scroll-x class="bg-white nav">
<view class="flex text-center">
<view class="cu-item flex-sub {{index==TabCur?'text-orange cur':''}}" wx:for="{{4}}" wx:key bindtap="tabSelect"
data-id="{{index}}">
Tab{{index}}
</view>
</view>
</scroll-view>
```
## **背景**
#### 示例
:-: 
#### **xxx.wxml**
```
<scroll-view scroll-x class="bg-red nav text-center">
<view class="cu-item {{index==TabCur?'text-white cur':''}}" wx:for="{{3}}" wx:key bindtap="tabSelect"
data-id="{{index}}">
Tab{{index}}
</view>
</scroll-view>
```
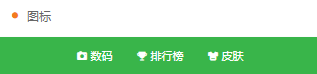
## **图标**
#### 示例
:-: 
#### **xxx.wxml**
```
<scroll-view scroll-x class="bg-green nav text-center">
<view class="cu-item {{0==TabCur?'text-white cur':''}}" bindtap="tabSelect" data-id="0">
<text class="cuIcon-camerafill"></text> 数码
</view>
<view class="cu-item {{1==TabCur?'text-white cur':''}}" bindtap="tabSelect" data-id="1">
<text class="cuIcon-upstagefill"></text> 排行榜
</view>
<view class="cu-item {{2==TabCur?'text-white cur':''}}" bindtap="tabSelect" data-id="2">
<text class="cuIcon-clothesfill"></text> 皮肤
</view>
</scroll-view>
```
