```
//注意:所有代码放入到此代码块中
<scroll-view scroll-y="{{modalName==null}}" class="page {{modalName!=null?'show':''}}">
<cu-custom bgColor="bg-gradual-pink" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">列表</view>
</cu-custom>
</scroll-view>
```
## **宫格列表**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-modal {{modalName=='gridModal'?'show':''}}" bindtap="hideModal">
<view class="cu-dialog" catchtap>
<radio-group class="block" bindchange="gridchange">
<view class="cu-list menu text-left">
<view class="cu-item" wx:for="{{3}}" wx:key>
<label class="flex justify-between align-center flex-sub">
<view class="flex-sub">{{index +3}} 列</view>
<radio class="round" value="{{index +3}}" checked="{{gridCol==index+3}}"></radio>
</label>
</view>
</view>
</radio-group>
<view class="cu-list menu text-left solid-top">
<view class="cu-item">
<view class="content">
<text class="text-grey">边框</text>
</view>
<view class="action">
<switch bindchange="gridswitch"></switch>
</view>
</view>
</view>
</view>
</view>
```
#### **xxx.wxss**
```
.page {
height: 100Vh;
width: 100vw;
}
.page.show {
overflow: hidden;
}
.switch-sex::after {
content: "\e716";
}
.switch-sex::before {
content: "\e7a9";
}
.switch-music::after {
content: "\e66a";
}
.switch-music::before {
content: "\e6db";
}
```
#### **xxx.JS**
```
const app = getApp();
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
iconList: [{
icon: 'cardboardfill',
color: 'red',
badge: 120,
name: 'VR'
}, {
icon: 'recordfill',
color: 'orange',
badge: 1,
name: '录像'
}, {
icon: 'picfill',
color: 'yellow',
badge: 0,
name: '图像'
}, {
icon: 'noticefill',
color: 'olive',
badge: 22,
name: '通知'
}, {
icon: 'upstagefill',
color: 'cyan',
badge: 0,
name: '排行榜'
}, {
icon: 'clothesfill',
color: 'blue',
badge: 0,
name: '皮肤'
}, {
icon: 'discoverfill',
color: 'purple',
badge: 0,
name: '发现'
}, {
icon: 'questionfill',
color: 'mauve',
badge: 0,
name: '帮助'
}, {
icon: 'commandfill',
color: 'purple',
badge: 0,
name: '问答'
}, {
icon: 'brandfill',
color: 'mauve',
badge: 0,
name: '版权'
}],
gridCol:3,
skin: false
},
showModal(e) {
this.setData({
modalName: e.currentTarget.dataset.target
})
},
hideModal(e) {
this.setData({
modalName: null
})
},
gridchange: function (e) {
this.setData({
gridCol: e.detail.value
});
},
gridswitch: function (e) {
this.setData({
gridBorder: e.detail.value
});
},
menuBorder: function (e) {
this.setData({
menuBorder: e.detail.value
});
},
menuArrow: function (e) {
this.setData({
menuArrow: e.detail.value
});
},
menuCard: function (e) {
this.setData({
menuCard: e.detail.value
});
},
switchSex: function (e) {
this.setData({
skin: e.detail.value
});
},
// ListTouch触摸开始
ListTouchStart(e) {
this.setData({
ListTouchStart: e.touches[0].pageX
})
},
// ListTouch计算方向
ListTouchMove(e) {
this.setData({
ListTouchDirection: e.touches[0].pageX - this.data.ListTouchStart > 0 ? 'right' : 'left'
})
},
// ListTouch计算滚动
ListTouchEnd(e) {
if (this.data.ListTouchDirection =='left'){
this.setData({
modalName: e.currentTarget.dataset.target
})
} else {
this.setData({
modalName: null
})
}
this.setData({
ListTouchDirection: null
})
},
})
```
## **菜单列表**
#### 示例
:-: 
:-: 
#### **xxx.wxml**
```
<view class="cu-modal {{modalName=='menuModal'?'show':''}}" bindtap="hideModal">
<view class="cu-dialog" catchtap>
<scroll-view scroll-y style="height:300rpx">
<view class="cu-list menu text-left solid-top">
<view class="cu-item">
<view class="content">
<text class="text-grey">短边框</text>
</view>
<view class="action">
<switch bindchange="menuBorder"></switch>
</view>
</view>
<view class="cu-item">
<view class="content">
<text class="text-grey">箭头</text>
</view>
<view class="action">
<switch bindchange="menuArrow"></switch>
</view>
</view>
<view class="cu-item">
<view class="content">
<text class="text-grey">卡片</text>
</view>
<view class="action">
<switch bindchange="menuCard"></switch>
</view>
</view>
<view class="cu-item">
<view class="content">
<text class="text-grey">短边框</text>
</view>
<view class="action">
<switch bindchange="menuBorder"></switch>
</view>
</view>
<view class="cu-item">
<view class="content">
<text class="text-grey">箭头</text>
</view>
<view class="action">
<switch bindchange="menuArrow"></switch>
</view>
</view>
<view class="cu-item">
<view class="content">
<text class="text-grey">卡片</text>
</view>
<view class="action">
<switch bindchange="menuCard"></switch>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
```
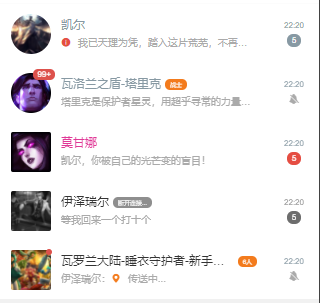
## **消息列表**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-list menu-avatar">
<view class="cu-item">
<view class="cu-avatar round lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg);"></view>
<view class="content">
<view class="text-grey">凯尔</view>
<view class="text-gray text-sm flex">
<text class="text-cut">
<text class="cuIcon-infofill text-red margin-right-xs"></text> 我已天理为凭,踏入这片荒芜,不再受凡人的枷锁遏制。我已天理为凭,踏入这片荒芜,不再受凡人的枷锁遏制。
</text>
</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-grey sm">5</view>
</view>
</view>
<view class="cu-item">
<view class="cu-avatar round lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/img/champion/Taric.png);">
<view class="cu-tag badge">99+</view>
</view>
<view class="content">
<view class="text-grey">
<text class="text-cut">瓦洛兰之盾-塔里克</text>
<view class="cu-tag round bg-orange sm">战士</view>
</view>
<view class="text-gray text-sm flex">
<text class="text-cut">塔里克是保护者星灵,用超乎寻常的力量守护着符文之地的生命、仁爱以及万物之美。塔里克由于渎职而被放逐,离开了祖国德玛西亚,前去攀登巨神峰寻找救赎,但他找到的却是来自星界的更高层的召唤。现在的塔里克与古代巨神族的神力相融合,以瓦洛兰之盾的身份,永不疲倦地警惕着阴险狡诈的虚空腐化之力。</text>
</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cuIcon-notice_forbid_fill text-gray"></view>
</view>
</view>
<view class="cu-item ">
<view class="cu-avatar radius lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/img/champion/Morgana.png);"></view>
<view class="content">
<view class="text-pink">
<text class="text-cut">莫甘娜</text>
</view>
<view class="text-gray text-sm flex">
<text class="text-cut">凯尔,你被自己的光芒变的盲目!</text>
</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-red sm">5</view>
</view>
</view>
<view class="cu-item grayscale">
<view class="cu-avatar radius lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81007.jpg);"></view>
<view class="content">
<view>
<text class="text-cut">伊泽瑞尔</text>
<view class="cu-tag round bg-orange sm">断开连接...</view>
</view>
<view class="text-gray text-sm flex">
<text class="text-cut"> 等我回来一个打十个</text>
</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-red sm">5</view>
</view>
</view>
<view class="cu-item cur">
<view class="cu-avatar radius lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81020.jpg);">
<view class="cu-tag badge"></view>
</view>
<view class="content">
<view>
<text class="text-cut">瓦罗兰大陆-睡衣守护者-新手保护营</text>
<view class="cu-tag round bg-orange sm">6人</view>
</view>
<view class="text-gray text-sm flex">
<text class="text-cut"> 伊泽瑞尔:<text class="cuIcon-locationfill text-orange margin-right-xs"></text> 传送中...</text>
</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cuIcon-notice_forbid_fill text-gray"></view>
</view>
</view>
</view>
```
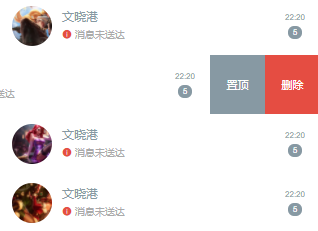
## **列表左滑**
#### 示例
:-: 
#### **xxx.wxml**
```
<view class="cu-list menu-avatar">
<view class="cu-item {{modalName=='move-box-'+ index?'move-cur':''}}" wx:for="{{4}}" wx:key bindtouchstart="ListTouchStart" bindtouchmove="ListTouchMove" bindtouchend="ListTouchEnd" data-target="move-box-{{index}}">
<view class="cu-avatar round lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big2100{{index+1}}.jpg);"></view>
<view class="content">
<view class="text-grey">文晓港</view>
<view class="text-gray text-sm">
<text class="cuIcon-infofill text-red"></text> 消息未送达</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-grey sm">5</view>
</view>
<view class="move">
<view class="bg-grey">置顶</view>
<view class="bg-red">删除</view>
</view>
</view>
</view>
```
