Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
* 著名项目:GitHub的Atom,微软的Visual Studio Code,支付宝小程序IDE
* 最新版本:Electron v8.1.1(更新频繁)
* [文档地址](https://www.electronjs.org/docs)
## 主进程与渲染进程


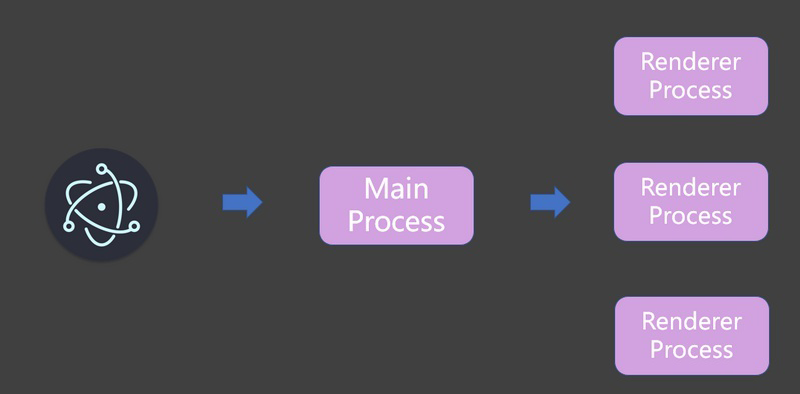
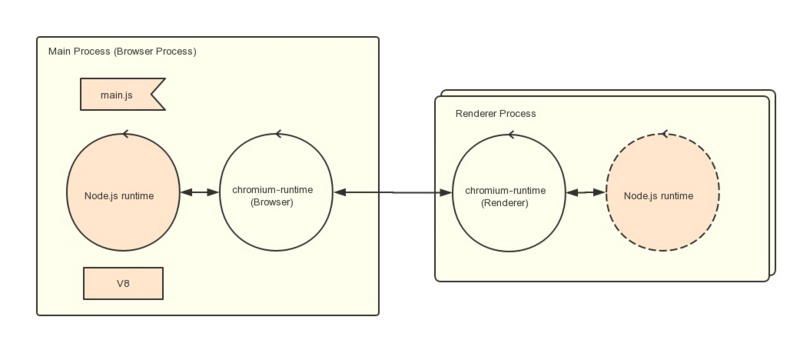
Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。
在普通的浏览器中,web页面通常在沙盒环境中运行,并且无法访问操作系统的原生资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交互。
## 主进程和渲染进程之间的区别

主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
主进程管理所有的web页面和它们对应的渲染进程。 每个渲染进程都是独立的,它只关心它所运行的 web 页面。
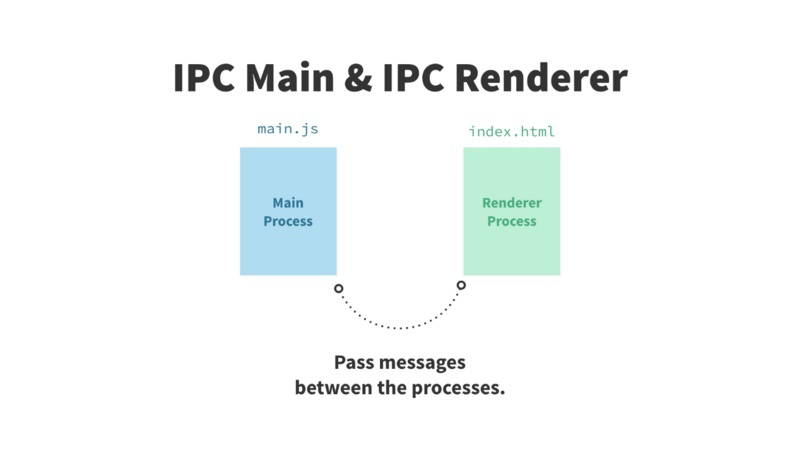
在页面中调用与 GUI 相关的原生 API 是不被允许的,因为在 web 页面里操作原生的 GUI 资源是非常危险的,而且容易造成资源泄露。 如果你想在 web 页面里使用 GUI 操作,其对应的渲染进程必须与主进程进行通讯,请求主进程进行相关的 GUI 操作
## 结合vue方式
electron可以和很多前端框架混合使用,可参考[链接]([https://github.com/sindresorhus/awesome-electron#boilerplates](https://github.com/sindresorhus/awesome-electron#boilerplates))
#### SimulatedGREG/electron-vue
* [github地址](https://github.com/SimulatedGREG/electron-vue)
* 使用体验:更新少,使用生成的工程目录结构不是vue-cli3的
#### 打包工具vue-cli-plugin-electron-builder
* [github地址](https://github.com/nklayman/vue-cli-plugin-electron-builder)
* 使用体验:使用vue-cli 3,electron-builder
