## 使用 Electron 获取应用和用户系统信息
使用几个 Node.js 和 Electron 模块, 您可以收集有关用户系统, 应用程序或屏幕的信息.
相关文档的链接位于下面的示例中.
### 获取应用信息
`支持: Win, macOS, Linux | 进程: Both`
主进程的 app 模块可用于获取应用程序在用户计算机上的位置.
在这个示例中, 要从渲染器进程获取信息, 我们使用 ipc 模块向主进程发送一条消息, 来请求应用程序的路径.
查看更多 [应用模块文档](http://electron.atom.io/docs/api/app).

渲染器进程
```
getAppInfo () {
const {ipcRenderer} = require('electron')
ipcRenderer.send('get-app-path')
ipcRenderer.on('got-app-path', (event, path) => {
this.appInfo = `当前应用程序位于: ${path}`
})
},
```
主进程
```
const {app, ipcMain} = require('electron')
ipcMain.on('get-app-path', (event) => {
event.sender.send('got-app-path', app.getAppPath())
})
```
### 获取版本信息
`支持: Win, macOS, Linux | 进程: Both`
process 模块内置在 Node.js 中(因此您可以在主进程和渲染器进程中使用此模块), 而在 Electron 应用程序中, 此对象还有一些更有用的属性.
下面的示例将获取应用程序正在使用的 Electron 版本.
查看更多 [进程文档](http://electron.atom.io/docs/api/process).

渲染器进程
```
getVersionInfo () {
const electronVersion = process.versions.electron
this.versionInfo = `当前应用正在使用的 Electron 版本: ${electronVersion}`
},
```
### 获取系统信息
`支持: Win, macOS, Linux | 进程: Both`
Node.js 的 os 模块提供了有关用户操作系统的有效信息. 它内置在 Node.js 中, 可以在主进程和渲染器进程中使用.
在下面的示例中, 我们通过模块返回主目录的位置.
在浏览器中查看 [完整 os 文档](https://nodejs.org/api/os.html)

渲染器进程
```
getSysInfo () {
const os = require('os')
const homeDir = os.homedir()
this.sysInfo = `当前系统主目录是: ${homeDir}`
},
```
### 获取屏幕信息
`支持: Win, macOS, Linux | 进程: Both`
Electron 的 screen 模块可以获取有关屏幕大小, 显示, 光标位置等信息. 在下面的示例中, 我们将获取所使用的显示器的尺寸.
在浏览器中查看 [完整 screen 文档](http://electron.atom.io/docs/api/screen)

渲染器进程
```
getScreenInfo () {
const {screen} = require('electron').remote
const size = screen.getPrimaryDisplay().size
this.screenInfo = `当前屏幕是: ${size.width}px x ${size.height}px`
}
```
#### 高级技巧
尺寸差异.
示例中的 .size 方法返回屏幕的原始尺寸, 但由于系统菜单栏, 这可能不是您的应用程序的实际可用空间.
要获取可用屏幕空间的大小, 请使用 .workAreaSize 方法. 而使用 .workArea 方法将返回坐标以及可用屏幕空间的尺寸.
## 使用 Electron 从剪贴板复制和粘贴
clipboard 模块提供了执行复制和粘贴操作的方法.
此模块还具有将文本作为标记(HTML)复制到剪贴板的方法.
在浏览器中查看 [完整 API 文档](http://electron.atom.io/docs/api/clipboard).
### 复制
`支持: Win, macOS, Linux | 进程: Both`
在这个示例中, 我们将一个短语复制到剪贴板. 单击 "复制" 按钮后, 使用粘贴(CMD + V 或 CTRL + V)将短语粘贴到文本区域.



渲染器进程
```
processCopy () {
const {clipboard} = require('electron')
if (this.copyText !== '') this.copyText = ''
this.plsholder = '已复制! 请在这里执行粘贴.'
clipboard.writeText('Electron 示例!')
},
```
### 粘贴
`支持: Win, macOS, Linux | 进程: Both`
在本示例中, 我们将一个字符串复制到剪贴板, 然后将结果粘贴到上面的消息中.

渲染器进程
```
processPaste () {
const {clipboard} = require('electron')
clipboard.writeText('一段示例内容!')
this.pasteText = `粘贴的内容: ${clipboard.readText()}`
}
```
## 使用 Electron 从协议处理器启动应用程序
app 模块提供了处理协议的方法.
这些方法允许您设置协议和取消协议, 来让你的应用成为默认的应用程序. 类似于当浏览器请求您查看网页时的默认值.
在浏览器中查看 [完整 app API 文档](http://electron.atom.io/docs/api/app).
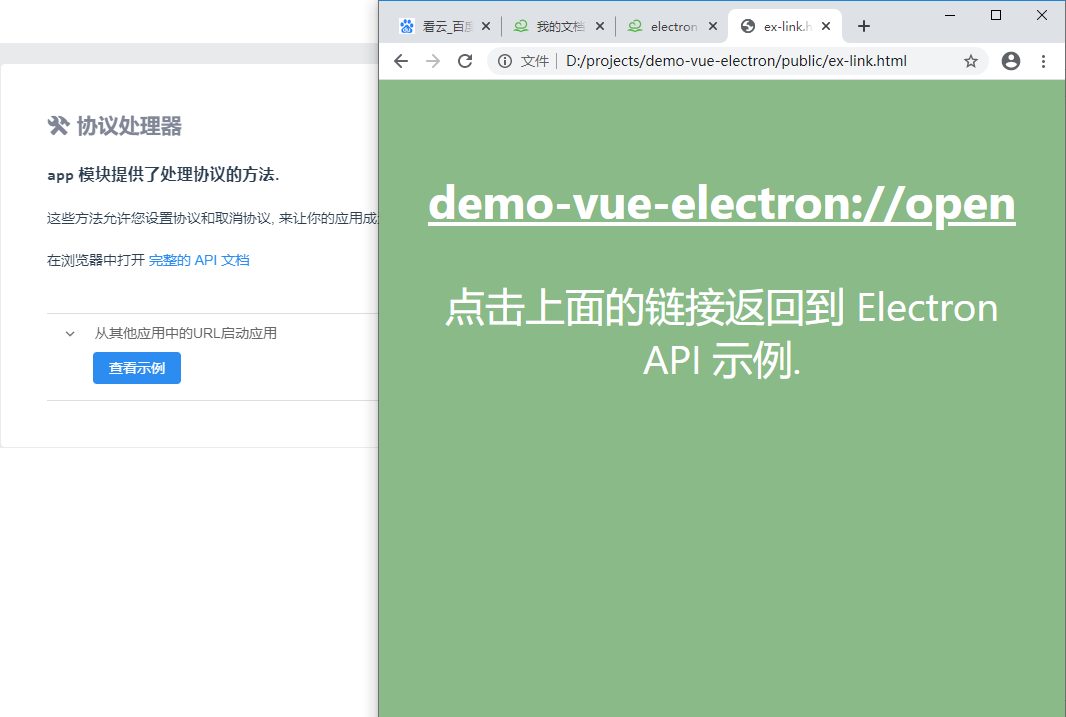
### 从其他应用中的 URL 启动应用
`支持: Win, macOS | 进程: 主进程`
您可以将应用设置为针对特定协议打开的默认应用. 例如, 在这个示例中我们将此应用程序设置为 demo-vue-electron:// 的默认值. 上面的示例按钮将在默认浏览器中启动一个带有链接的页面. 点击那个链接,它将重新启动此应用程序.

渲染器进程
```
<a class="protocol" href="demo-vue-electron://open"><h3>demo-vue-electron://open</h3></a>
openExLink () {
const {ipcRenderer} = require('electron')
ipcRenderer.send('open-ex-link')
}
```
主进程
```
const {app, dialog, shell, ipcMain} = require('electron')
const path = require('path')
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient('demo-vue-electron', process.execPath, [path.resolve(process.argv[1])])
}
} else {
app.setAsDefaultProtocolClient('demo-vue-electron')
}
ipcMain.on('open-ex-link', (event) => {
shell.openExternal('file://' + `${__static}/` + 'ex-link.html')
})
```
