## 使用 Electron 自定义菜单
使用 Menu 和 MenuItem 模块可用于创建自定义本地菜单.
有两种菜单: 应用程序(顶部)菜单和上下文(右键单击)菜单.
在浏览器中打开 完整的 [API 文档](http://electron.atom.io/docs/api/menu)
### 创建应用程序菜单
`支持: Win, macOS, Linux | 进程: Main`
使用 Menu 和 MenuItem 模块可以自定义你的应用程序菜单. 如果没有设置任何菜单, Electron 将为您的应用默认生成一个最小的菜单.
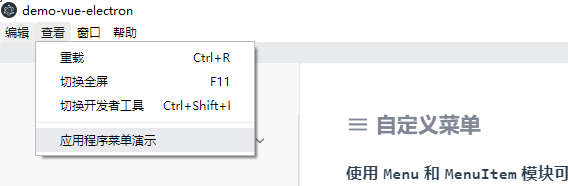
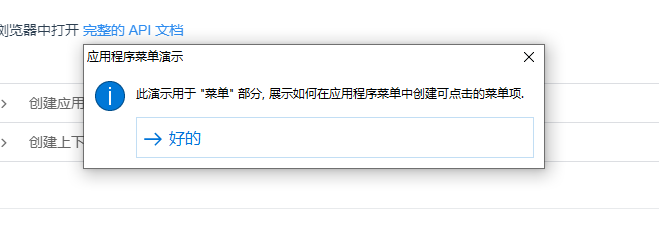
此应用程序使用下面的代码设置应用程序菜单. 如果您点击应用程序菜单中的 "查看" 选项, 然后点击 "应用程序菜单演示", 则会显示一个信息框.


主进程
```
const {BrowserWindow, Menu, app, shell, dialog} = require('electron')
let template = [{
label: '编辑',
submenu: [{
label: '撤销',
accelerator: 'CmdOrCtrl+Z',
role: 'undo'
}, {
label: '重做',
accelerator: 'Shift+CmdOrCtrl+Z',
role: 'redo'
}, {
type: 'separator'
}, {
label: '剪切',
accelerator: 'CmdOrCtrl+X',
role: 'cut'
}, {
label: '复制',
accelerator: 'CmdOrCtrl+C',
role: 'copy'
}, {
label: '粘贴',
accelerator: 'CmdOrCtrl+V',
role: 'paste'
}, {
label: '全选',
accelerator: 'CmdOrCtrl+A',
role: 'selectall'
}]
}, {
label: '查看',
submenu: [{
label: '重载',
accelerator: 'CmdOrCtrl+R',
click: (item, focusedWindow) => {
if (focusedWindow) {
// 重载之后, 刷新并关闭所有之前打开的次要窗体
if (focusedWindow.id === 1) {
BrowserWindow.getAllWindows().forEach(win => {
if (win.id > 1) win.close()
})
}
focusedWindow.reload()
}
}
}, {
label: '切换全屏',
accelerator: (() => {
if (process.platform === 'darwin') {
return 'Ctrl+Command+F'
} else {
return 'F11'
}
})(),
click: (item, focusedWindow) => {
if (focusedWindow) {
focusedWindow.setFullScreen(!focusedWindow.isFullScreen())
}
}
}, {
label: '切换开发者工具',
accelerator: (() => {
if (process.platform === 'darwin') {
return 'Alt+Command+I'
} else {
return 'Ctrl+Shift+I'
}
})(),
click: (item, focusedWindow) => {
if (focusedWindow) {
focusedWindow.toggleDevTools()
}
}
}, {
type: 'separator'
}, {
label: '应用程序菜单演示',
click: function (item, focusedWindow) {
if (focusedWindow) {
const options = {
type: 'info',
title: '应用程序菜单演示',
buttons: ['好的'],
message: '此演示用于 "菜单" 部分, 展示如何在应用程序菜单中创建可点击的菜单项.'
}
dialog.showMessageBox(focusedWindow, options, function () {})
}
}
}]
}, {
label: '窗口',
role: 'window',
submenu: [{
label: '最小化',
accelerator: 'CmdOrCtrl+M',
role: 'minimize'
}, {
label: '关闭',
accelerator: 'CmdOrCtrl+W',
role: 'close'
}, {
type: 'separator'
}, {
label: '重新打开窗口',
accelerator: 'CmdOrCtrl+Shift+T',
enabled: false,
key: 'reopenMenuItem',
click: () => {
app.emit('activate')
}
}]
}, {
label: '帮助',
role: 'help',
submenu: [{
label: '学习更多',
click: () => {
shell.openExternal('http://electron.atom.io')
}
}]
}]
function addUpdateMenuItems (items, position) {
if (process.mas) return
const version = app.getVersion()
let updateItems = [{
label: `版本 ${version}`,
enabled: false
}, {
label: '正在检查更新',
enabled: false,
key: 'checkingForUpdate'
}, {
label: '检查更新',
visible: false,
key: 'checkForUpdate',
click: () => {
require('electron').autoUpdater.checkForUpdates()
}
}, {
label: '重启并安装更新',
enabled: true,
visible: false,
key: 'restartToUpdate',
click: () => {
require('electron').autoUpdater.quitAndInstall()
}
}]
items.splice.apply(items, [position, 0].concat(updateItems))
}
function findReopenMenuItem () {
const menu = Menu.getApplicationMenu()
if (!menu) return
let reopenMenuItem
menu.items.forEach(item => {
if (item.submenu) {
item.submenu.items.forEach(item => {
if (item.key === 'reopenMenuItem') {
reopenMenuItem = item
}
})
}
})
return reopenMenuItem
}
if (process.platform === 'darwin') {
const name = app.getName()
template.unshift({
label: name,
submenu: [{
label: `关于 ${name}`,
role: 'about'
}, {
type: 'separator'
}, {
label: '服务',
role: 'services',
submenu: []
}, {
type: 'separator'
}, {
label: `隐藏 ${name}`,
accelerator: 'Command+H',
role: 'hide'
}, {
label: '隐藏其它',
accelerator: 'Command+Alt+H',
role: 'hideothers'
}, {
label: '显示全部',
role: 'unhide'
}, {
type: 'separator'
}, {
label: '退出',
accelerator: 'Command+Q',
click: () => {
app.quit()
}
}]
})
// 窗口菜单.
template[3].submenu.push({
type: 'separator'
}, {
label: '前置所有',
role: 'front'
})
addUpdateMenuItems(template[0].submenu, 1)
}
if (process.platform === 'win32') {
const helpMenu = template[template.length - 1].submenu
addUpdateMenuItems(helpMenu, 0)
}
app.on('ready', () => {
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
})
app.on('browser-window-created', () => {
let reopenMenuItem = findReopenMenuItem()
if (reopenMenuItem) reopenMenuItem.enabled = false
})
app.on('window-all-closed', () => {
let reopenMenuItem = findReopenMenuItem()
if (reopenMenuItem) reopenMenuItem.enabled = true
})
```
### 创建上下文菜单
`支持: Win, macOS, Linux | 进程: Main`
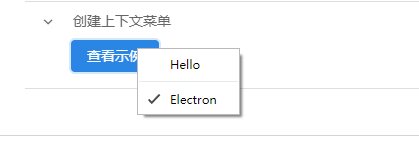
可以使用 Menu 和 MenuItem 模块创建上下文或右键单击菜单. 您可以右键单击此应用程序中的任何位置, 或单击示例按钮以查看示例上下文菜单.
在这个示例中, 我们使用 ipcRenderer 模块来展示从渲染器进程显式调用它时的上下文菜单.
有关所有可用的属性请查看 [上下文菜单事件文档](http://electron.atom.io/docs/api/web-contents/#event-context-menu)

主进程
```
const {
BrowserWindow,
Menu,
MenuItem,
ipcMain,
app
} = require('electron')
const menu = new Menu()
menu.append(new MenuItem({ label: 'Hello' }))
menu.append(new MenuItem({ type: 'separator' }))
menu.append(new MenuItem({ label: 'Electron', type: 'checkbox', checked: true }))
app.on('browser-window-created', (event, win) => {
win.webContents.on('context-menu', (e, params) => {
menu.popup(win, params.x, params.y)
})
})
ipcMain.on('show-context-menu', (event) => {
const win = BrowserWindow.fromWebContents(event.sender)
menu.popup(win)
})
```
渲染器进程
```
showConMenu () {
const ipcRenderer = require('electron').ipcRenderer
ipcRenderer.send('show-context-menu')
}
```
## 使用 Electron 注册键盘快捷键
可以使用 globalShortcut 和 Menu 模块定义键盘快捷键.
在 Electron 中, 键盘快捷键被称作加速器(Accelerator). 它们可以分配到应用程序菜单中的操作上, 也可以全局分配,所以即使你的应用程序没有获得键盘焦点, 它们也可以被触发.
在浏览器中查看[Menu](http://electron.atom.io/docs/api/menu),[Accelerator](http://electron.atom.io/docs/api/accelerator) 和 [globalShortcut](http://electron.atom.io/docs/api/global-shortcut) API 的完整文档.
### 注册全局键盘快捷键
`支持: Win, macOS, Linux | 进程: Main`
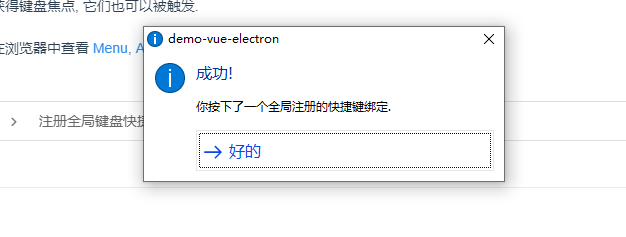
试一下这个示例, 在键盘上按下 Command或Control+Alt+K 快捷键.
即使应用程序没有键盘焦点, 也会检测到全局快捷键, 而且它们必须在应用程序的 ready 事件发出后注册.

主进程
```
const {app, dialog, globalShortcut} = require('electron')
app.on('ready', () => {
globalShortcut.register('CommandOrControl+Alt+K', () => {
dialog.showMessageBox({
type: 'info',
message: '成功!',
detail: '你按下了一个全局注册的快捷键绑定.',
buttons: ['好的']
})
})
})
app.on('will-quit', () => {
globalShortcut.unregisterAll()
})
```
