## 使用 Electron 打开外部链接或文件管理器
Electron 中的 shell 模块允许您访问某些本地元素, 如文件管理器和默认 Web 浏览器.
此模块在主进程和渲染器进程中都可以工作.
在浏览器中查看 完整 [API 文档](http://electron.atom.io/docs/api/shell)
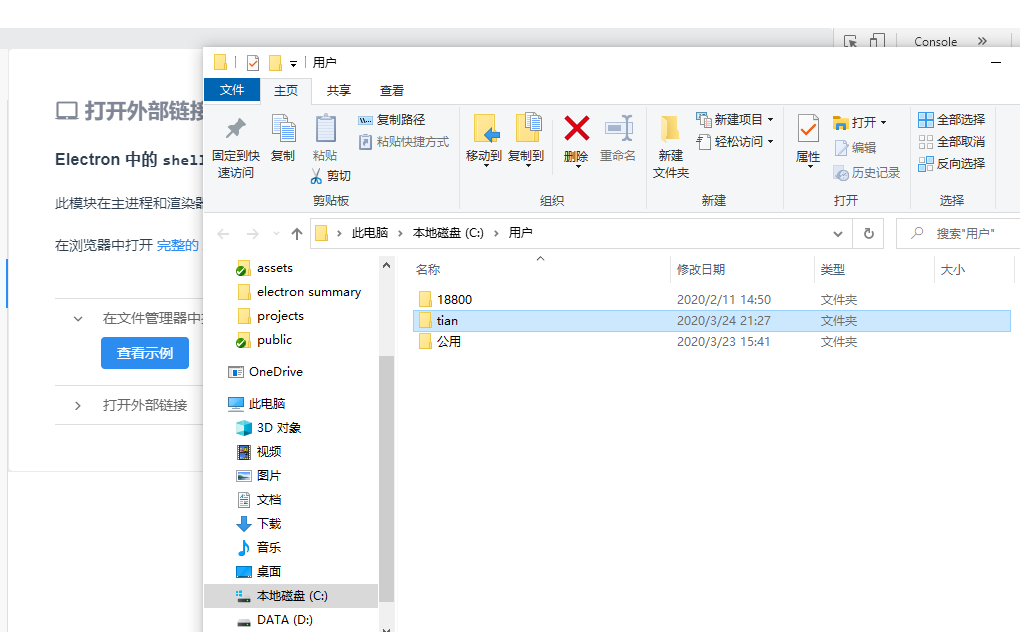
### 在文件管理器中打开路径
`支持: Win, macOS, Linux | 进程: Both`
当前示例使用 shell 模块在特定位置打开系统文件管理器.
单击示例按钮将在根目录中打开文件管理器.

渲染器进程
```
openFileManager () {
const {shell} = require('electron')
const os = require('os')
shell.showItemInFolder(os.homedir())
},
```
### 打开外部链接
`支持: Win, macOS, Linux | 进程: Both`
如果您不希望在当前应用程序中打开网站链接, 可以使用 shell 模块在外部打开. 当点击链接之后将在用户的默认浏览器中打开.
当点击示例按钮时, 将在您的浏览器中打开 Electron 的网站.

渲染器进程
```
openExLink () {
const {shell} = require('electron')
shell.openExternal('http://electron.atom.io')
}
```
## 使用 Electron 调用系统对话框
Electron 中的 dialog 模块允许您使用本地系统对话框打开文件或目录, 保存文件或显示信息性消息.
这是一个主进程模块, 因为这个进程对于本地实用程序更有效, 它允许调用的同时而不会中断页面渲染器进程中的可见元素.
在浏览器中查看 完整 [API 文档](http://electron.atom.io/docs/api/dialog/)
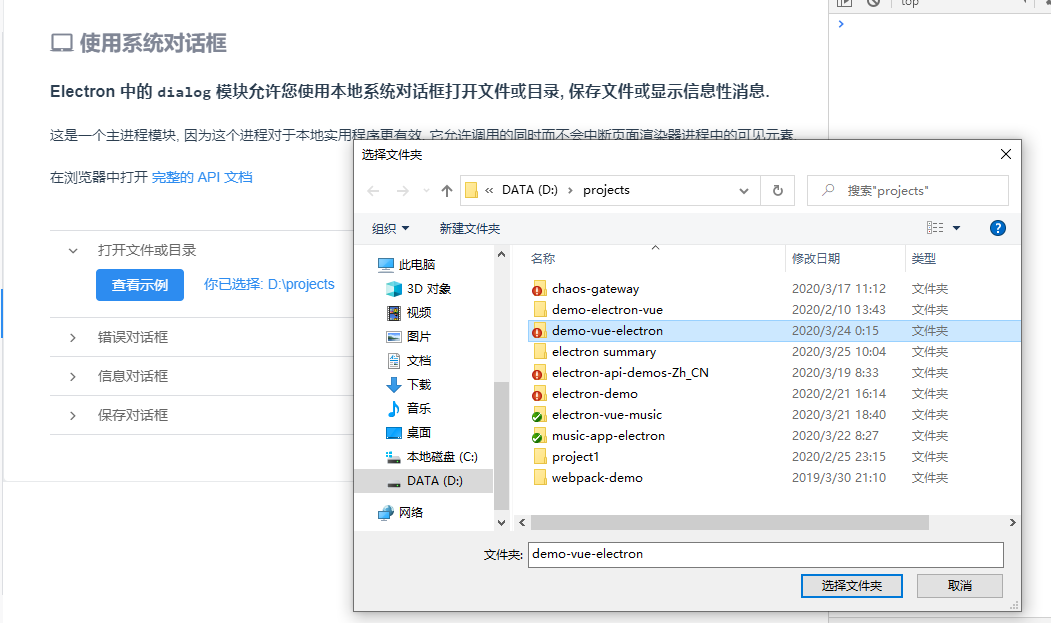
### 打开文件或目录
`支持: Win, macOS, Linux | 进程: Main`
在本示例中, ipc 模块用于从渲染器进程发送一条消息, 指示主进程启动打开的文件(或目录)对话框. 如果选择了文件, 主进程可以将该信息发送回渲染器进程.


渲染器进程
```
openFileDir () {
const {ipcRenderer} = require('electron')
ipcRenderer.send('open-file-dialog')
ipcRenderer.on('selected-directory', (event, path) => {
this.checkedPath = `你已选择: ${path}`
})
},
```
主进程
```
const {ipcMain, dialog} = require('electron')
ipcMain.on('open-file-dialog', (event) => {
dialog.showOpenDialog({
properties: ['openFile', 'openDirectory']
}, (files) => {
if (files) {
event.sender.send('selected-directory', files)
}
})
})
```
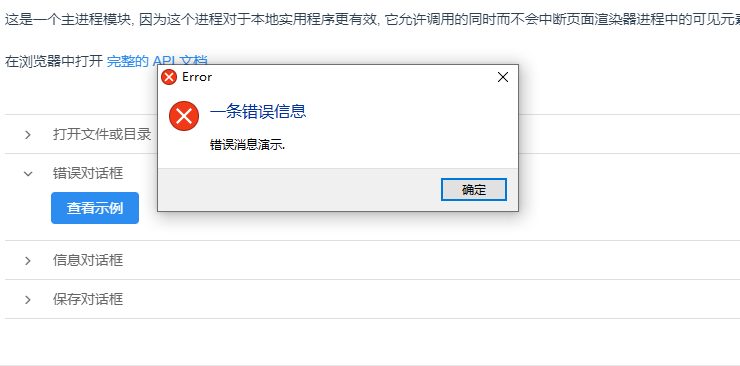
### 错误对话框
`支持: Win, macOS, Linux | 进程: Main`
在本示例中, ipc 模块用于从渲染器进程发送一条消息, 指示主进程启动错误对话框.
您可以在应用程序的 ready 事件之前使用错误对话框, 这对于在启动时显示错误很有用.

渲染器进程
```
errorDialog () {
const {ipcRenderer} = require('electron')
ipcRenderer.send('open-error-dialog')
},
```
主进程
```
const {ipcMain, dialog} = require('electron')
ipcMain.on('open-error-dialog', (event) => {
dialog.showErrorBox('一条错误信息', '错误消息演示.')
})
```
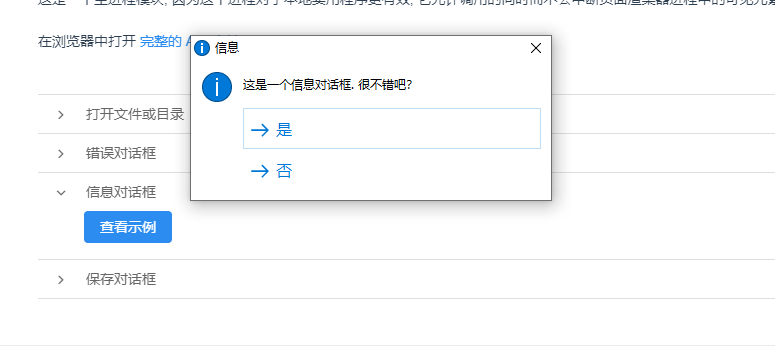
### 信息对话框
`支持: Win, macOS, Linux | 进程: Main`
在本示例中, ipc 模块用于从渲染器进程发送一条消息, 指示主进程启动信息对话框. 可以提供用于响应的选项, 响应会被返回到渲染器进程中.
一个信息对话框可以包含图标, 选择的按钮, 标题和消息.


渲染器进程
```
infoDialog () {
const {ipcRenderer} = require('electron')
ipcRenderer.send('open-information-dialog')
ipcRenderer.on('information-dialog-selection', (event, index) => {
this.message = '你已选择 '
if (index === 0) this.message += '是.'
else this.message += '否.'
})
},
```
主进程
```
const {ipcMain, dialog} = require('electron')
ipcMain.on('open-information-dialog', (event) => {
const options = {
type: 'info',
title: '信息',
message: "这是一个信息对话框. 很不错吧?",
buttons: ['是', '否']
}
dialog.showMessageBox(options, (index) => {
event.sender.send('information-dialog-selection', index)
})
})
```
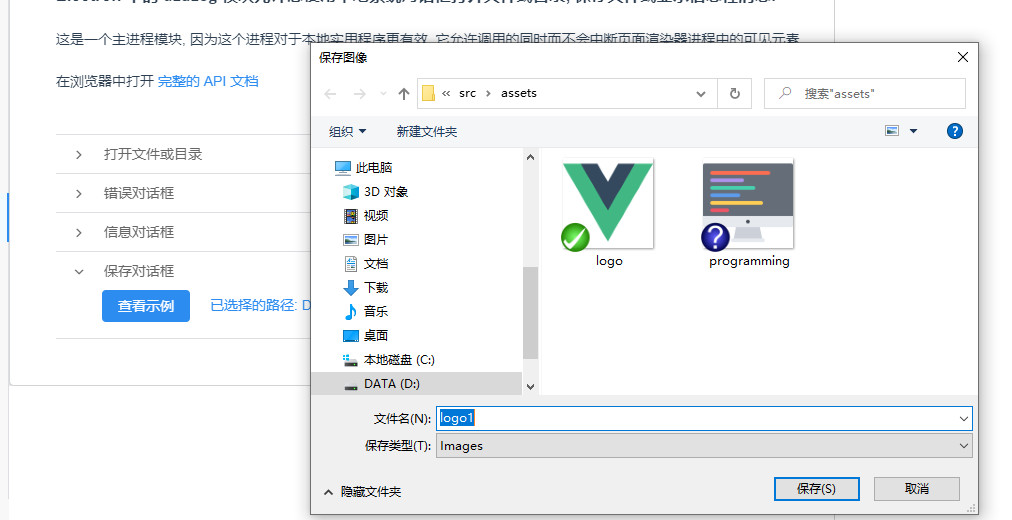
### 保存对话框
`支持: Win, macOS, Linux | 进程: Main`
在本示例中, ipc 模块用于从渲染器进程发送一条消息, 指示主进程启动保存对话框. 它返回由用户选择的路径, 并可以将其路由回渲染器进程.


渲染器进程
```
saveDialog () {
const {ipcRenderer} = require('electron')
ipcRenderer.send('save-dialog')
ipcRenderer.on('saved-file', (event, path) => {
if (!path) this.savedPath = '无路径'
this.savedPath = `已选择的路径: ${path}`
})
}
```
主进程
```
const {ipcMain, dialog} = require('electron')
ipcMain.on('save-dialog', (event) => {
const options = {
title: '保存图像',
filters: [
{ name: 'Images', extensions: ['jpg', 'png', 'gif'] }
]
}
dialog.showSaveDialog(options, (filename) => {
event.sender.send('saved-file', filename)
})
})
```
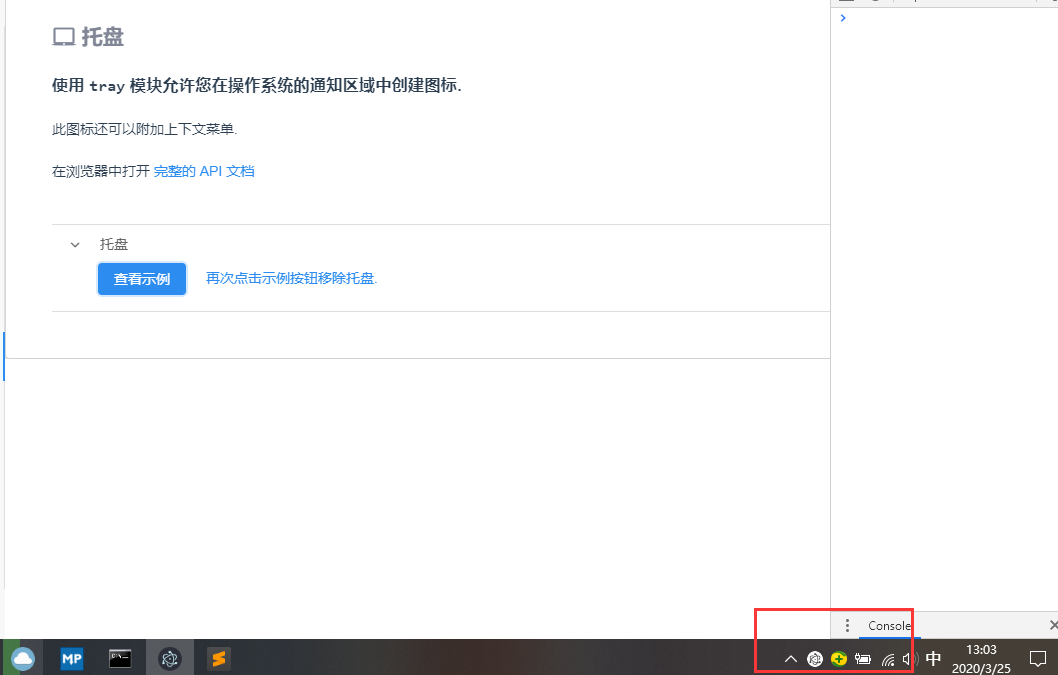
## 使用 Electron 将应用程序放入托盘
使用 tray 模块允许您在操作系统的通知区域中创建图标.
此图标还可以附加上下文菜单.
在浏览器中查看 完整 [API 文档](http://electron.atom.io/docs/api/tray).
### 托盘
`支持: Win, macOS, Linux | 进程: Main`
示例按钮使用 ipc 模块向主进程发送消息. 在主进程中, 应用程序会被告知在托盘中放置一个带有上下文菜单的图标.
在此示例中, 可以通过单击托盘图标上下文菜单中的 "移除" 或再次点击示例按钮来删除托盘图标.


渲染器进程
```
putInTray () {
const {ipcRenderer} = require('electron')
if (this.trayOn) {
this.trayOn = false
this.message = ''
ipcRenderer.send('remove-tray')
} else {
this.trayOn = true
this.message = '再次点击示例按钮移除托盘.'
ipcRenderer.send('put-in-tray')
}
// 从图标上下文菜单中删除托盘
ipcRenderer.on('tray-removed', function () {
this.trayOn = false
this.message = ''
ipcRenderer.send('remove-tray')
})
}
```
主进程
```
const path = require('path')
const {ipcMain, app, Menu, Tray} = require('electron')
let appIcon = null
ipcMain.on('put-in-tray', (event) => {
const iconName = process.platform === 'win32' ? 'windows-icon.png' : 'iconTemplate.png'
const iconPath = `${__static}/` + iconName
appIcon = new Tray(iconPath)
const contextMenu = Menu.buildFromTemplate([{
label: '移除',
click: () => {
event.sender.send('tray-removed')
}
}])
appIcon.setToolTip('在托盘中的 Electron 示例.')
appIcon.setContextMenu(contextMenu)
})
ipcMain.on('remove-tray', () => {
appIcon.destroy()
})
app.on('window-all-closed', () => {
if (appIcon) appIcon.destroy()
})
```
## 使用 Electron 调用基本或附带图像的通知
使用 Electron 中的 notification 模块可以允许你增加基本的桌面通知.
Electron 允许开发者使用 HTML5 Notification API 发送通知, 并使用当前操作系统的原生通知 API 来显示.
注意: 由于这是一个 HTML5 API, 它只能在渲染器进程中使用.
在浏览器中查看 完整 [API 文档](https://electron.atom.io/docs/all/#notifications-windows-linux-macos)
### 基本通知
`支持: Win 7+, macOS, Linux (支持 libnotify) | 进程: 渲染器`
此示例演示了一个基本的通知. 只含有文字.

渲染器进程
```
notification () {
const myNotification = new Notification('标题', {
body: '通知正文内容'
})
myNotification.onclick = () => {
console.log('通知被点击')
}
},
```
### 附带图像的通知
`支持: Win 7+, macOS, Linux (支持 libnotify) | 进程: 渲染器`
此示例演示了一个基本的通知. 同时含有文字和图像.

渲染器进程
```
noticeWithImage () {
const myNotification = new Notification('附带图像的通知', {
body: '短消息附带自定义图片',
icon: require('../../assets/programming.png')
})
myNotification.onclick = () => {
console.log('通知被点击')
}
}
```
## 拖放文件
Electron 支持将文件和内容从 Web拖放到操作系统中.
在浏览器中查看完整 [API 文档](https://www.electronjs.org/docs/tutorial/native-file-drag-drop)
### 拖动文件
`支持: Win, macOS, Linux | 进程: Both`
在这个示例中,webContents.startDrag() API 被调用以响应 ondragstart 事件.

渲染器进程
```
processDrag (event) {
const {ipcRenderer} = require('electron')
event.preventDefault()
ipcRenderer.send('ondragstart', 'programming.png')
}
```
主进程
```
const {ipcMain} = require('electron')
const path = require('path')
ipcMain.on('ondragstart', (event, filepath) => {
const iconName = 'codeIcon.png'
const iconPath = `${__static}/` + iconName
event.sender.startDrag({
file: `${__static}/` + filepath,
icon: iconPath
})
})
```
