## 主进程调试
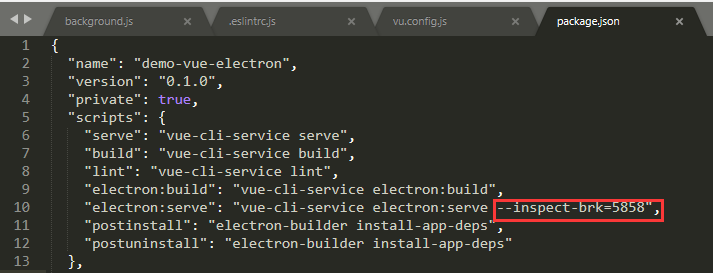
在packagejson.js启动命令中添加
`--inspect=[port]`
当这个开关用于 Electron 时,它将会监听 V8 引擎中有关 port 的调试器协议信息。 默认的 port 是 5858
`--inspect-brk=[port]`
和--inspector 一样,但是会在JavaScript 脚本的第一行暂停运行。

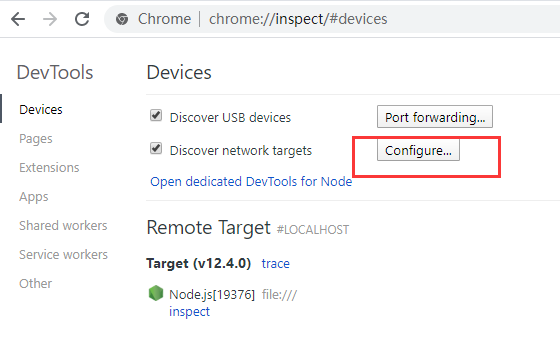
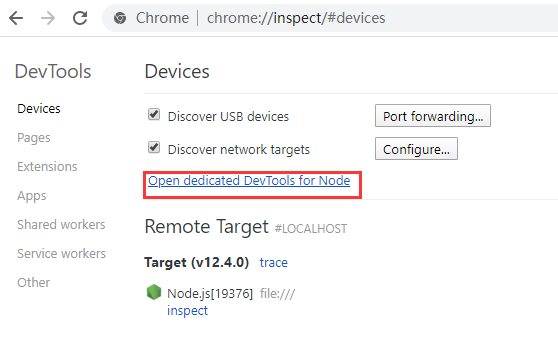
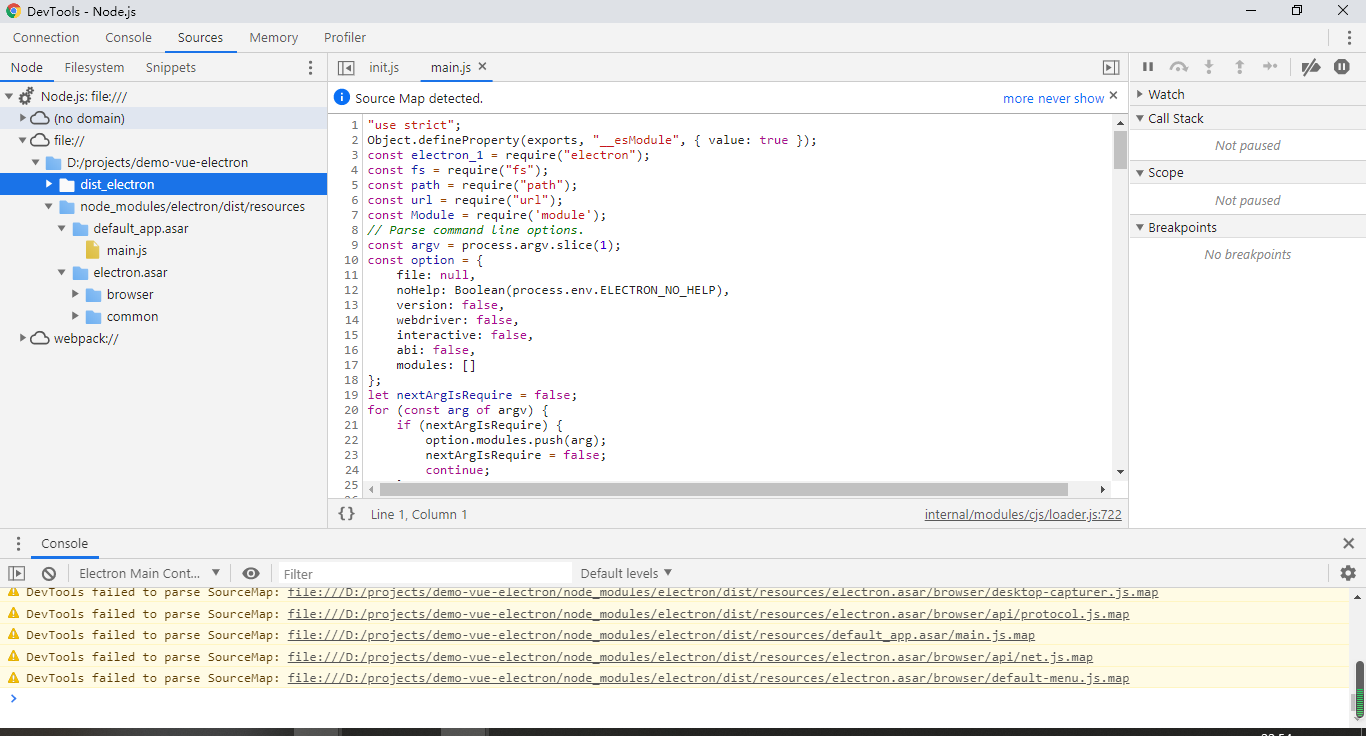
打开chrome,在地址栏中输入chrome://inspect/#devices

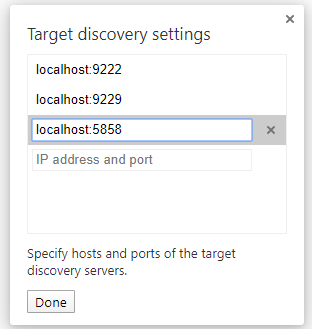
添加5858端口,之后就可以开始调试了



## 渲染进程调试
创建窗口时设置
```
mainwin = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
devTools: true //使用开发者调试工具
}
})
```
## electron框架调试
如果你在 Electron 中遇到问题或者引起崩溃,你认为它不是由你的JavaScript应用程序引起的,而是由 Electron 本身引起的。可对electron进行调试,[参考文档]([https://www.electronjs.org/docs/development/debug-instructions-windows](https://www.electronjs.org/docs/development/debug-instructions-windows))
