> 由于iOS 13系统版本安全升级,微信SDK(登录、分享、支付)更新到openSDK1.8.6,要求必须支持Universal Links方式跳转,以便进行合法性校验,提升安全性。更多详情请参考 [微信官方说明](https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html "官方说明")
## 创建 apple-app-site-association 文件
> 在服务端根目录创建**apple-app-site-association**文件(不带任何后缀),并写入以下代码
>> 注1: 网站必须支持**https**,且不支持**重定向**
>> 注2: 浏览器访问**https://{{您的域名}}/apple-app-site-association**必须是网页上显示**json 文件内容**而不是**下载文件**
```
{
"applinks": {
"apps": [],
"details": [{
"appID": "ABCDEFGHIJ.com.wangquanwei.UniversalLink",
"paths": ["*"]
}]
}
}
```
> **paths**:用于过滤可以跳转到**App**的链接,可以是一个也可以是多个,最简单的方式是使用 \* 通配符,表示允许该域名下的所有路径。(注意:**paths**是大小写敏感的)
> **appID**:**TeamID**+**Bundle Id**的格式(例: ABCDEFGHIJ.com.wangquanwei.UniversalLink)
> **Bundle Id**: 是项目的**Bundle Identifier**
> **TeamID**: 可以在开发者后台查看

## Apple Developer 开发者中心配置 Universal Link
> 登录苹果开发者中心 https://developer.apple.com
> 点击对应的**APP ID**勾选**Associated Domains**并**保存**


> 开启**Associated Domains**后**Profiles**里对应的文件将会变为**Invalid**
> 点击被标为**Invalid**的行进入-**Edit**\-**Save** 然后将下载新的描述文件替换uniapp的过期描述文件

## 在微信开放平台配置通用链接
> 1、打开微信开放平台并登录 https://open.weixin.qq.com/
> 2、在**管理中心**页面的**移动应用**下找到已经申请的应用(没有申请应用请点击**创建移动应用**新建应用),点击**查看**打开应用详情页面。

> 3、找到**开发信息**栏,点击**修改**

> 4、在**iOS应用**下的**Universal Links**项中配置应用的通用链接

## 配置Associated Domains(域名)
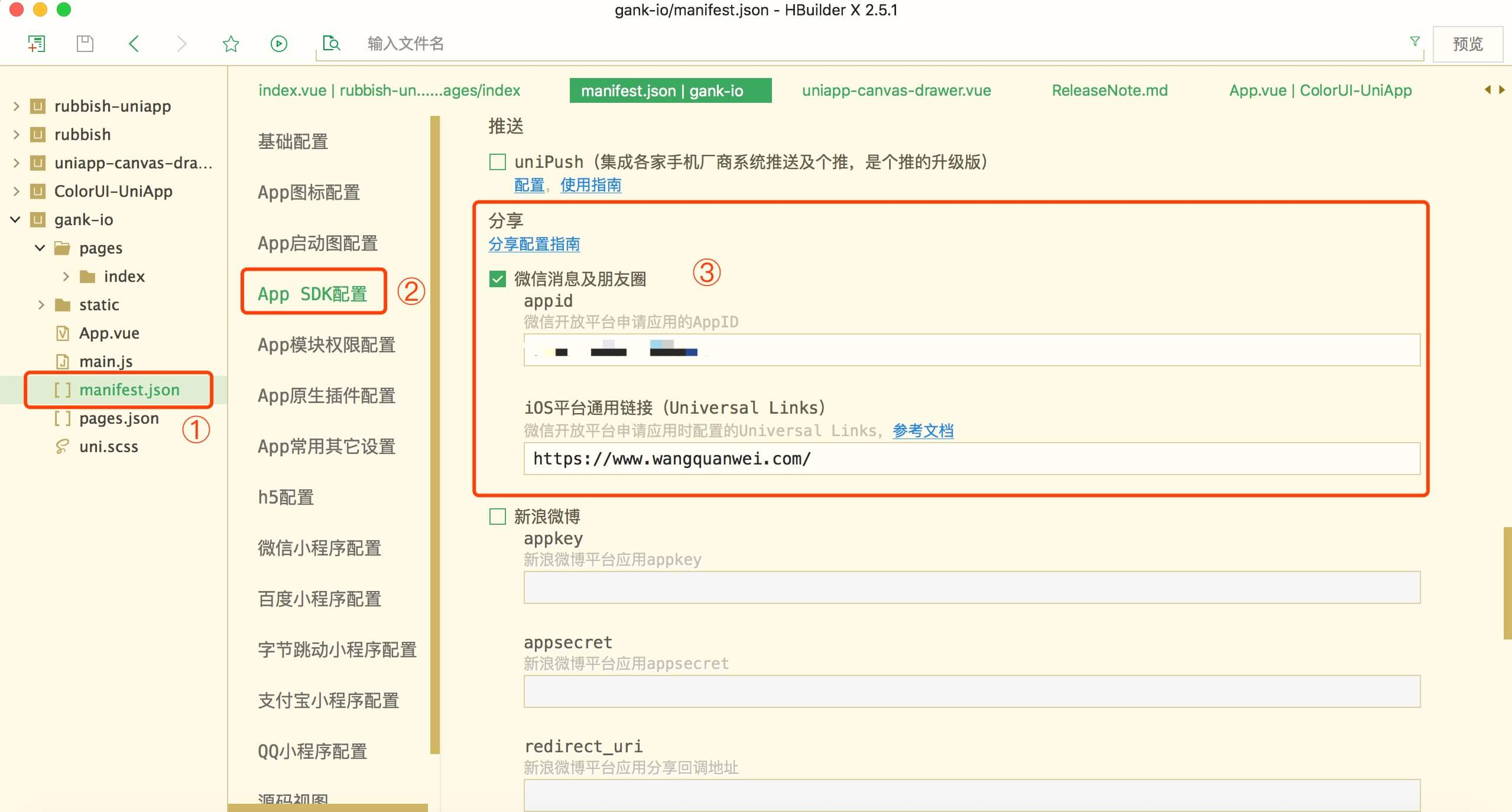
> 1、打开**HBuilderX**并选择对应的项目,找到manifest.json,在**App SDK配置**中找到**微信登录、微信分享、微信支付**下的**iOS平台通用链接(Universal Links)**

> **注1:如果使用了微信分享和微信支付也需要配置 iOS平台通用链接(Universal Links),并且配置的值必须相同**
> **注2:仅 HBuilderX 2.3.4(alpha)及之后版本支持此配置**
> **注3:HBuilderX 里配置的 通用链接(Universal Links)要与 微信开放平台 里配置的一致**
> **注4:https://www.wangquanwei.com/ 为示例链接,实际使用请改成自己的url**
> **特别注意: apple-app-site-association 只在 app 第一次启动时才会去下载 apple-app-site-association 文件,所以如果测试没效果请删除 app 重新安装即可**
至此 uni-app 通用链接配置完成,可以云打包啦!!!
参考文章:https://www.wangquanwei.com/510.html
- 基础知识
- UNI核心介绍
- flex布局
- 生命周期
- 全局方法
- 组件定义
- 自定义组件
- 全局组件
- 组件之间的数据传输
- 条件编译
- 自定义头部
- 节点信息 (SelectorQuery)
- vuejs基础语法
- 页面跳转以及参数传递
- 事件的监听注册以及触发
- css3动画
- block的妙用
- mixin (混入)
- uniapp快捷键
- vuex状态管理
- 实用功能
- 获取服务提供商
- 启动页 / 启动界面
- 引导页
- tabbar配置
- 头部导航栏基础设置
- 上拉下拉(刷新/加载)
- 第三方登录
- 第三方分享
- 推送通知 之 unipush
- scroll-view双联动
- 配置iOS通用链接(Universal Links)
- 本地缓存操作
- 升级/更新方案
- 热更新
- 图片上传
- 搜索页实现
- canvas绘图助手
- 地图定位
- 第三方支付————todo
- 分类轮播
- 清除应用缓存
- uniapp与webview的实时通讯
- 视频-----todo
- 聊天----todo
- 长列表swiper左右切换
- 第三方插件
- uview
- mescroll
- uCharts (图表)
- 无名 (更新插件)
- 第三方模版
- 自定义基座
- 打包发行
- 要封装的方法
- 缓存 cache.js
- 请求接口 request.js
- 工具类 util.js
- 小程序登录 xcxLogin.js
- 版本更新 update.js
- 优质插件
- 更新插件----todo
- 语音
- 语音识别 (含上传)
- 百度语音合成播报接口
- 官方常用组建
- input 输入框
- image 图片
- audio 音频
- picker 选择器
- video 视频
- scroll-view 滚动视图
