> 搜索页面是特别常见的应用,所以这里拿来举例一下
[TOC]
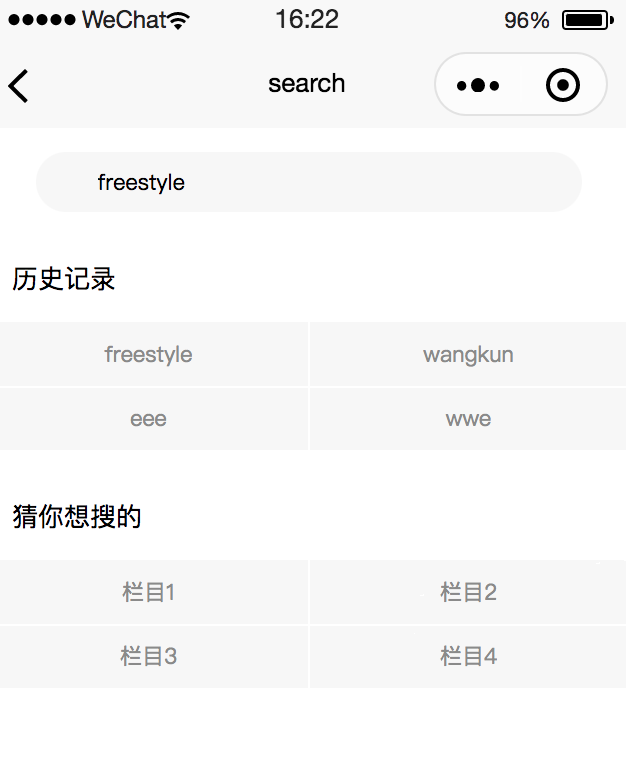
## 展示效果

## 创建search.vue页面
> 调用zy-search组件,可在https://ext.dcloud.net.cn/plugin?id=512下载,复制到自己的项目里
~~~
<template>
<view>
<zy-search :is-focus="false" :theme="themeClass" :show-want="true" :speechEngine="speechEngine"
:hot-list="hotList" @getSearchText="getSearchText"></zy-search>
</view>
</template>
<script>
import zySearch from '../../components/zy-search/zy-search.vue'
export default {
components: {
zySearch
},
data() {
return {
themeClass: 'block',
speechEngine: 'baidu', //语音识别引擎
hotList: ['栏目1','栏目2','栏目3','栏目4'] //初始化推荐列表
}
},
methods: {
getSearchText(e) {
uni.showToast({
title:'回调的搜索信息: ' + e,
icon:"none"
})
}
},
}
</script>
~~~
- 基础知识
- UNI核心介绍
- flex布局
- 生命周期
- 全局方法
- 组件定义
- 自定义组件
- 全局组件
- 组件之间的数据传输
- 条件编译
- 自定义头部
- 节点信息 (SelectorQuery)
- vuejs基础语法
- 页面跳转以及参数传递
- 事件的监听注册以及触发
- css3动画
- block的妙用
- mixin (混入)
- uniapp快捷键
- vuex状态管理
- 实用功能
- 获取服务提供商
- 启动页 / 启动界面
- 引导页
- tabbar配置
- 头部导航栏基础设置
- 上拉下拉(刷新/加载)
- 第三方登录
- 第三方分享
- 推送通知 之 unipush
- scroll-view双联动
- 配置iOS通用链接(Universal Links)
- 本地缓存操作
- 升级/更新方案
- 热更新
- 图片上传
- 搜索页实现
- canvas绘图助手
- 地图定位
- 第三方支付————todo
- 分类轮播
- 清除应用缓存
- uniapp与webview的实时通讯
- 视频-----todo
- 聊天----todo
- 长列表swiper左右切换
- 第三方插件
- uview
- mescroll
- uCharts (图表)
- 无名 (更新插件)
- 第三方模版
- 自定义基座
- 打包发行
- 要封装的方法
- 缓存 cache.js
- 请求接口 request.js
- 工具类 util.js
- 小程序登录 xcxLogin.js
- 版本更新 update.js
- 优质插件
- 更新插件----todo
- 语音
- 语音识别 (含上传)
- 百度语音合成播报接口
- 官方常用组建
- input 输入框
- image 图片
- audio 音频
- picker 选择器
- video 视频
- scroll-view 滚动视图
