> 图片也是我们最常见的组建之一,其中图片的mode属性选项较多,最为常用的为mode="aspectFill"
## 属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
| --- | --- | --- | --- | --- |
| src | String | | 图片资源地址 | |
| mode | String | 'scaleToFill' | 图片裁剪、缩放的模式 |
|
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 | 微信小程序、App、百度小程序、字节跳动小程序 |
| fade-show | Boolean | true | 图片显示动画效果 | 仅App-nvue 2.3.4+ Android有效 |
| webp | boolean | false | 默认不解析 webP 格式,只支持网络资源 | 微信小程序2.9.0 |
| show-menu-by-longpress | boolean | false | 开启长按图片显示识别小程序码菜单 | 微信小程序2.7.0 |
| @error | HandleEvent | | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong'} | |
| @load | HandleEvent | | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:'图片高度px', width:'图片宽度px'} |
## mode 有效值
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
| --- | --- | --- |
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 缩放 | heightFix | 高度不变,宽度自动变化,保持原图宽高比不变**App 和 H5 平台 2.8.9+ 支持、微信小程序需要基础库 2.10.3** |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
## 代码示例
~~~
<template>
<view class="page">
<view class="image-list">
<view class="image-item" v-for="(item,index) in array" :key="index">
<view class="image-content">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" :mode="item.mode" :src="src"
@error="imageError"></image>
</view>
<view class="image-title">{{item.text}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
},
{
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/shuijiao.jpg'
}
},
methods: {
imageError: function(e) {
console.error('image发生error事件,携带值为' + e.detail.errMsg)
}
}
}
</script>
~~~
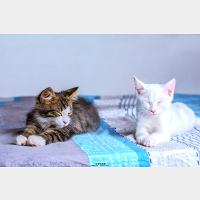
> 原图

> scaleToFill:不保持纵横比缩放图片,使图片完全适应

> aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来

> aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来

> top:不缩放图片,只显示图片的顶部区域

> bottom:不缩放图片,只显示图片的底部区域

> center:不缩放图片,只显示图片的中间区域

> left:不缩放图片,只显示图片的左边区域

> right:不缩放图片,只显示图片的右边边区域

> top left:不缩放图片,只显示图片的左上边区域

> top right:不缩放图片,只显示图片的右上边区域

> bottom left:不缩放图片,只显示图片的左下边区域

> bottom right:不缩放图片,只显示图片的右下边区域

- 基础知识
- UNI核心介绍
- flex布局
- 生命周期
- 全局方法
- 组件定义
- 自定义组件
- 全局组件
- 组件之间的数据传输
- 条件编译
- 自定义头部
- 节点信息 (SelectorQuery)
- vuejs基础语法
- 页面跳转以及参数传递
- 事件的监听注册以及触发
- css3动画
- block的妙用
- mixin (混入)
- uniapp快捷键
- vuex状态管理
- 实用功能
- 获取服务提供商
- 启动页 / 启动界面
- 引导页
- tabbar配置
- 头部导航栏基础设置
- 上拉下拉(刷新/加载)
- 第三方登录
- 第三方分享
- 推送通知 之 unipush
- scroll-view双联动
- 配置iOS通用链接(Universal Links)
- 本地缓存操作
- 升级/更新方案
- 热更新
- 图片上传
- 搜索页实现
- canvas绘图助手
- 地图定位
- 第三方支付————todo
- 分类轮播
- 清除应用缓存
- uniapp与webview的实时通讯
- 视频-----todo
- 聊天----todo
- 长列表swiper左右切换
- 第三方插件
- uview
- mescroll
- uCharts (图表)
- 无名 (更新插件)
- 第三方模版
- 自定义基座
- 打包发行
- 要封装的方法
- 缓存 cache.js
- 请求接口 request.js
- 工具类 util.js
- 小程序登录 xcxLogin.js
- 版本更新 update.js
- 优质插件
- 更新插件----todo
- 语音
- 语音识别 (含上传)
- 百度语音合成播报接口
- 官方常用组建
- input 输入框
- image 图片
- audio 音频
- picker 选择器
- video 视频
- scroll-view 滚动视图
