> 热更新方式是使用生成wgt升级包方式,无需用户手动点击升级,即可静默方式将应用升级到最新版
[TOC]
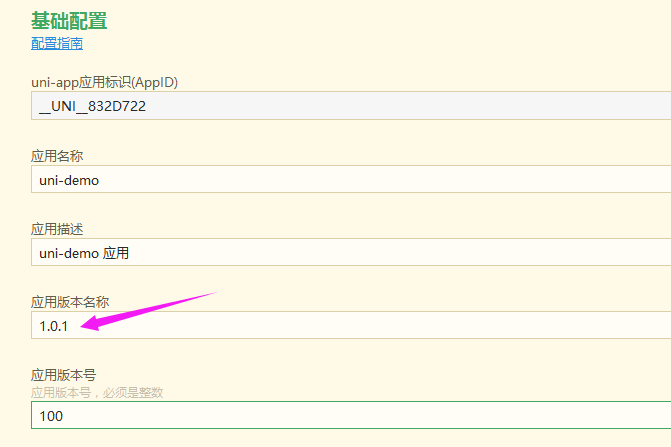
## 修改版本号
> 在manifest.json -> 基本配置 -> 将“应用版本名称”、“应用版本号”进行修改

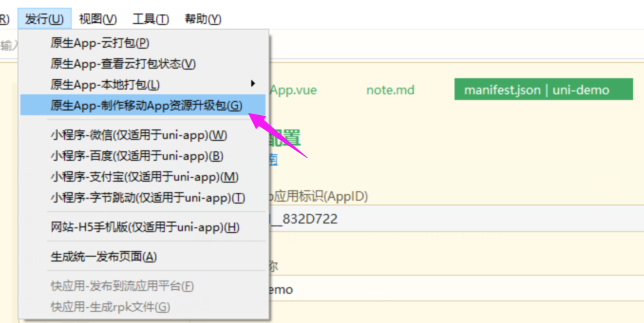
## 生成wgt升级包
> 菜单 -> 发行 -> 原生App-制作移动App资源升级包

## 服务端版本更新检测接口
> 只是一个例子,具体逻辑自己实现
> 接口地址:http://www.example.com/update.php
~~~
<?php
$version = $_GET['version'];
if ($version == '1.0.0') {
echo json_encode([
'update' => 1,
'wgtUrl'=> 'http://www.example.com/1.0.2.wgt'
], true);
}else{
echo json_encode([
'update' => 0,
'wgtUrl'=> ''
], true);
}
~~~
## 客户端检测升级
> 在 App.vue 的 onLaunch 中检测升级,代码如下:
~~~
<script>
export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update.php',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
let data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
console.log(downloadResult.statusCode)
if (downloadResult.statusCode === 200) {
console.log('您的版本过老('+widgetInfo.version+'),执行更新版本流程')
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
},
fail:(res) => {
console.log(res)
}
});
}
}
});
});
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
~~~
## 不支持的情况
> * SDK 部分有调整,比如新增了 Maps 模块等,不可通过此方式升级,必须通过整包的方式升级。
> * 原生插件的增改,同样不能使用此方式。
> 对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有 nvue 文件,但更新中新增了 nvue 文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
## 关于热更新是否影响应用上架
> Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。
## 热更新注意事项
> * 上架审核期间不要弹出热更新提示
> * 热更新内容使用https下载,避免被三方网络劫持
> * 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如iOS的虚拟支付要老老实实给Apple分钱
> * 如果你的应用没有犯这些错误,应用市场是不会管的。
> 参考资料:
> https://ask.dcloud.net.cn/article/35667
> https://ask.dcloud.net.cn/article/182
> https://www.jianshu.com/p/648dcd946aa4
- 基础知识
- UNI核心介绍
- flex布局
- 生命周期
- 全局方法
- 组件定义
- 自定义组件
- 全局组件
- 组件之间的数据传输
- 条件编译
- 自定义头部
- 节点信息 (SelectorQuery)
- vuejs基础语法
- 页面跳转以及参数传递
- 事件的监听注册以及触发
- css3动画
- block的妙用
- mixin (混入)
- uniapp快捷键
- vuex状态管理
- 实用功能
- 获取服务提供商
- 启动页 / 启动界面
- 引导页
- tabbar配置
- 头部导航栏基础设置
- 上拉下拉(刷新/加载)
- 第三方登录
- 第三方分享
- 推送通知 之 unipush
- scroll-view双联动
- 配置iOS通用链接(Universal Links)
- 本地缓存操作
- 升级/更新方案
- 热更新
- 图片上传
- 搜索页实现
- canvas绘图助手
- 地图定位
- 第三方支付————todo
- 分类轮播
- 清除应用缓存
- uniapp与webview的实时通讯
- 视频-----todo
- 聊天----todo
- 长列表swiper左右切换
- 第三方插件
- uview
- mescroll
- uCharts (图表)
- 无名 (更新插件)
- 第三方模版
- 自定义基座
- 打包发行
- 要封装的方法
- 缓存 cache.js
- 请求接口 request.js
- 工具类 util.js
- 小程序登录 xcxLogin.js
- 版本更新 update.js
- 优质插件
- 更新插件----todo
- 语音
- 语音识别 (含上传)
- 百度语音合成播报接口
- 官方常用组建
- input 输入框
- image 图片
- audio 音频
- picker 选择器
- video 视频
- scroll-view 滚动视图
